页面尺寸

最新android & ios设计尺寸规范
图片尺寸658x3063
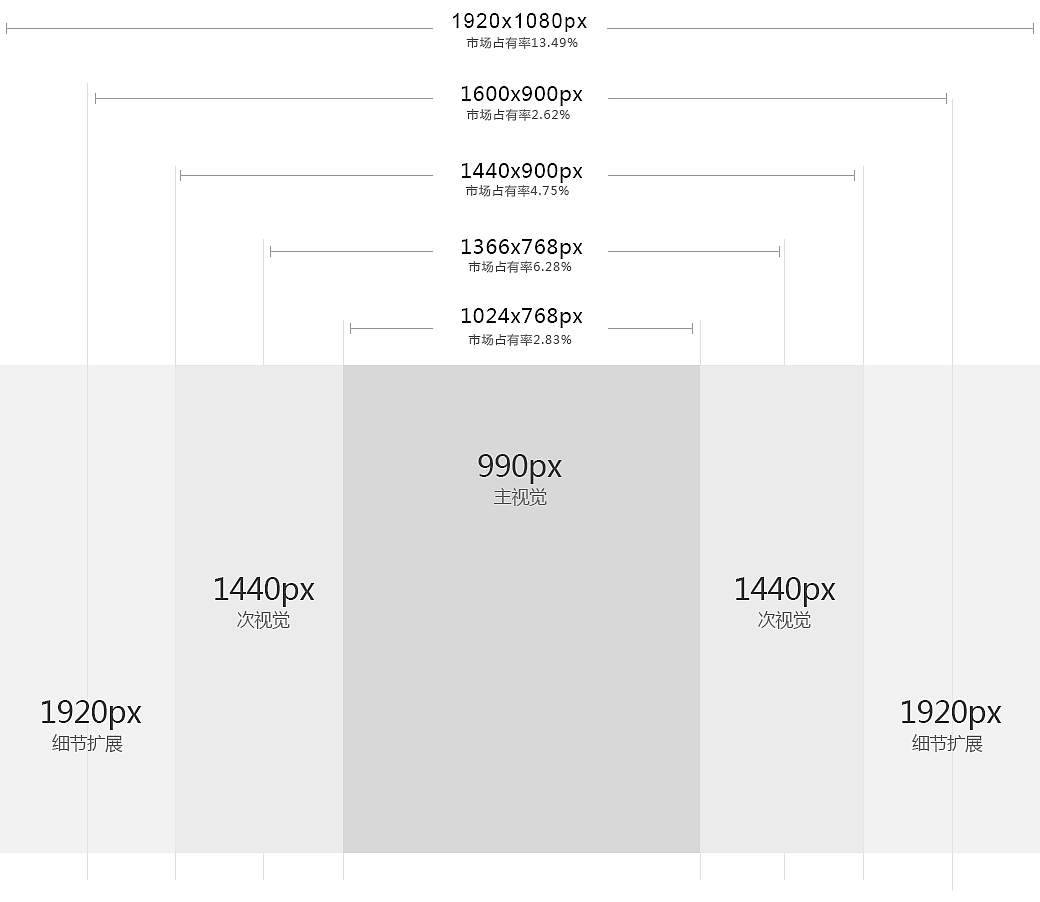
网页尺寸规范(分辨率占有率 & 浏览器参数)
图片尺寸1040x902
抖音小店商品主图怎么修改(抖音商家页面图片尺寸)
图片尺寸819x1653
界面尺寸主流手机屏幕尺寸
图片尺寸658x2513
1024*768页面的标准大小是955*600,照着它的尺寸做就行了只要你的
图片尺寸1598x1364
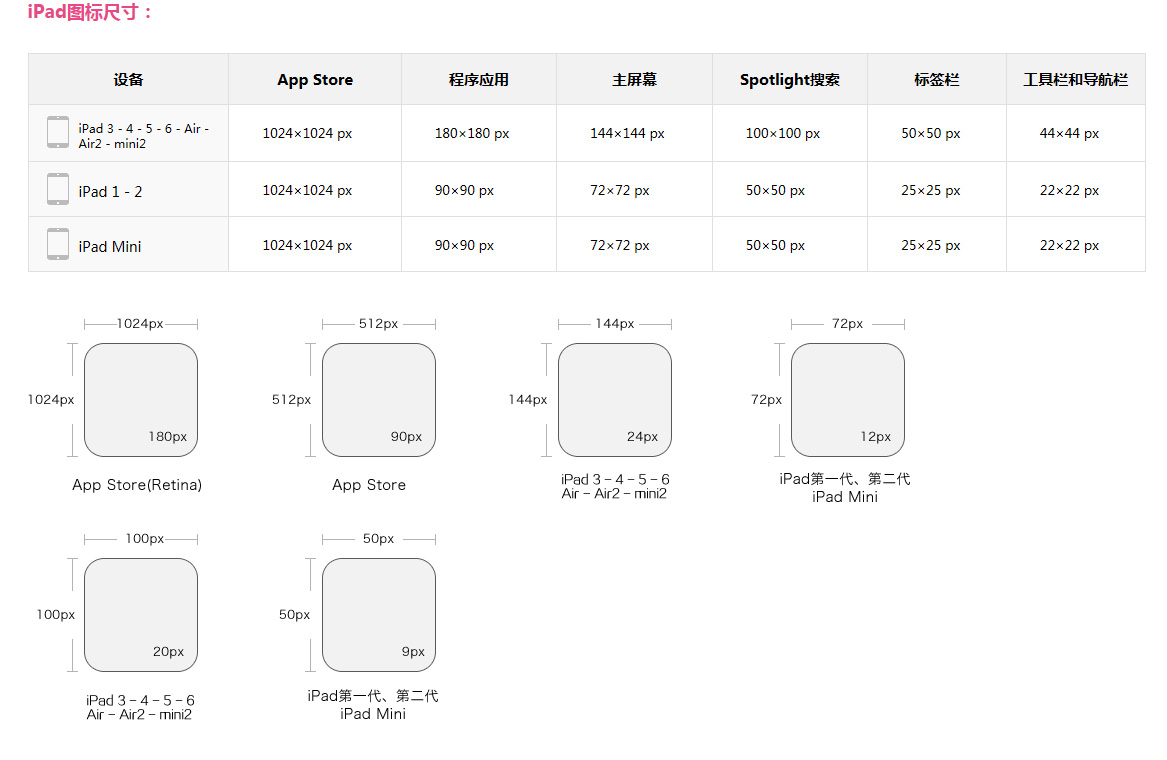
史上最全ui设计尺寸规范
图片尺寸900x1708
电商首页设计尺寸框架内容及要点
图片尺寸964x1286
banner设计尺寸一般是多少像素?一次捋清楚
图片尺寸1245x1660
网页设计一般原则_(网页设计一般原则有哪些)
图片尺寸645x510
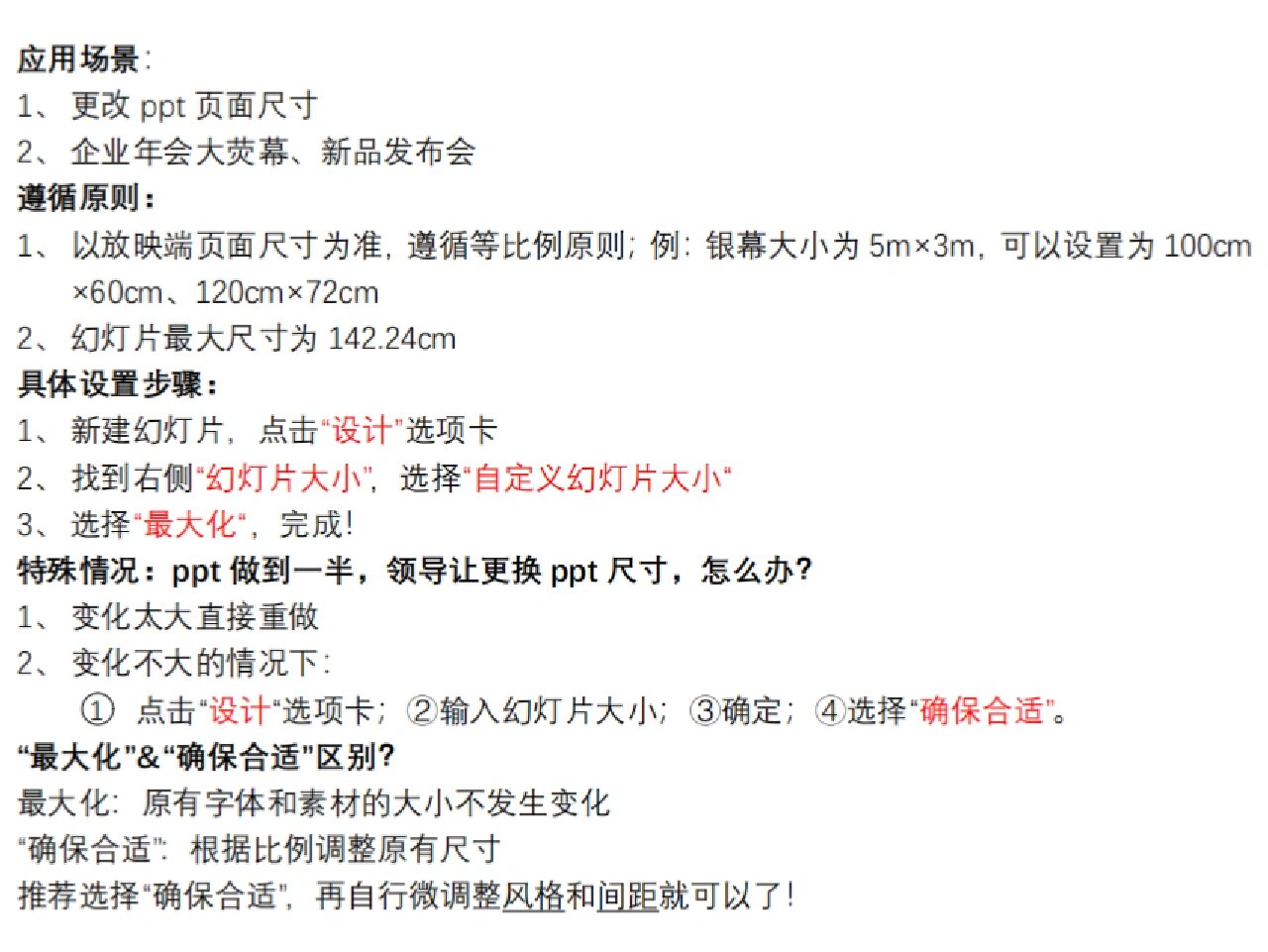
【ppt入门课堂16615】页面尺寸的设计
图片尺寸1280x961
最新移动app界面设计尺寸视觉规范
图片尺寸1167x760
安卓手机界面设计尺寸
图片尺寸1171x832
如何调整ppt页面尺寸
图片尺寸1080x1920
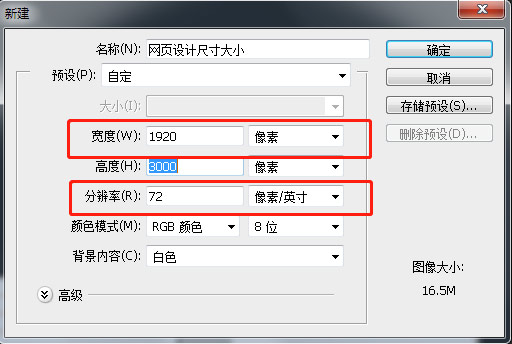
网页设计尺寸大小
图片尺寸512x344
最新移动app界面设计尺寸视觉规范2015-12-04 10:05 | 深圳狮创ui设计
图片尺寸1167x1199
尺寸与内页 图源:edit-marks.jp
图片尺寸2532x3266
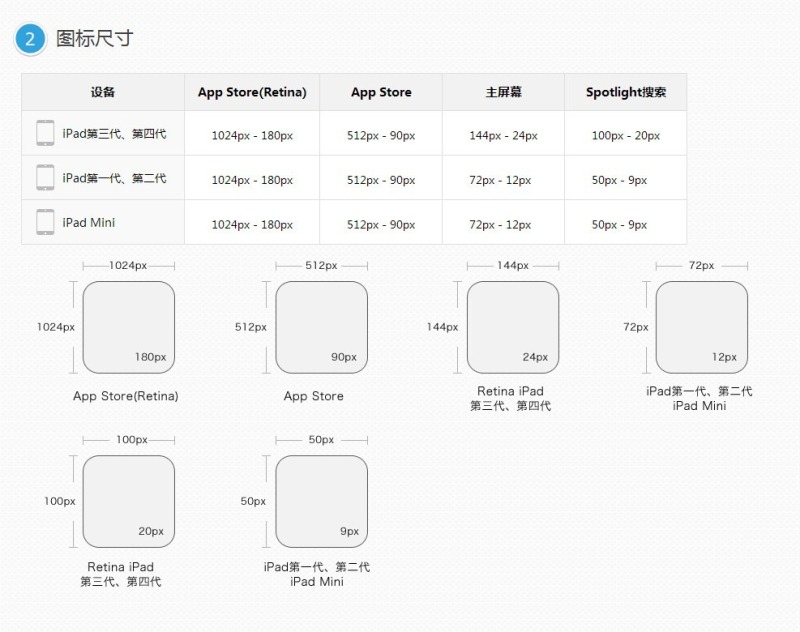
基于手机,ipad,android,iphone,网页设计web-等设计尺寸
图片尺寸800x632
调整pdf中的页面大小
图片尺寸487x630
手机端网页设计尺寸,手机端网页设计图片尺寸
图片尺寸800x1132
(转)2018移动端网页界面尺寸参考
图片尺寸730x900