顶部水平栏导航

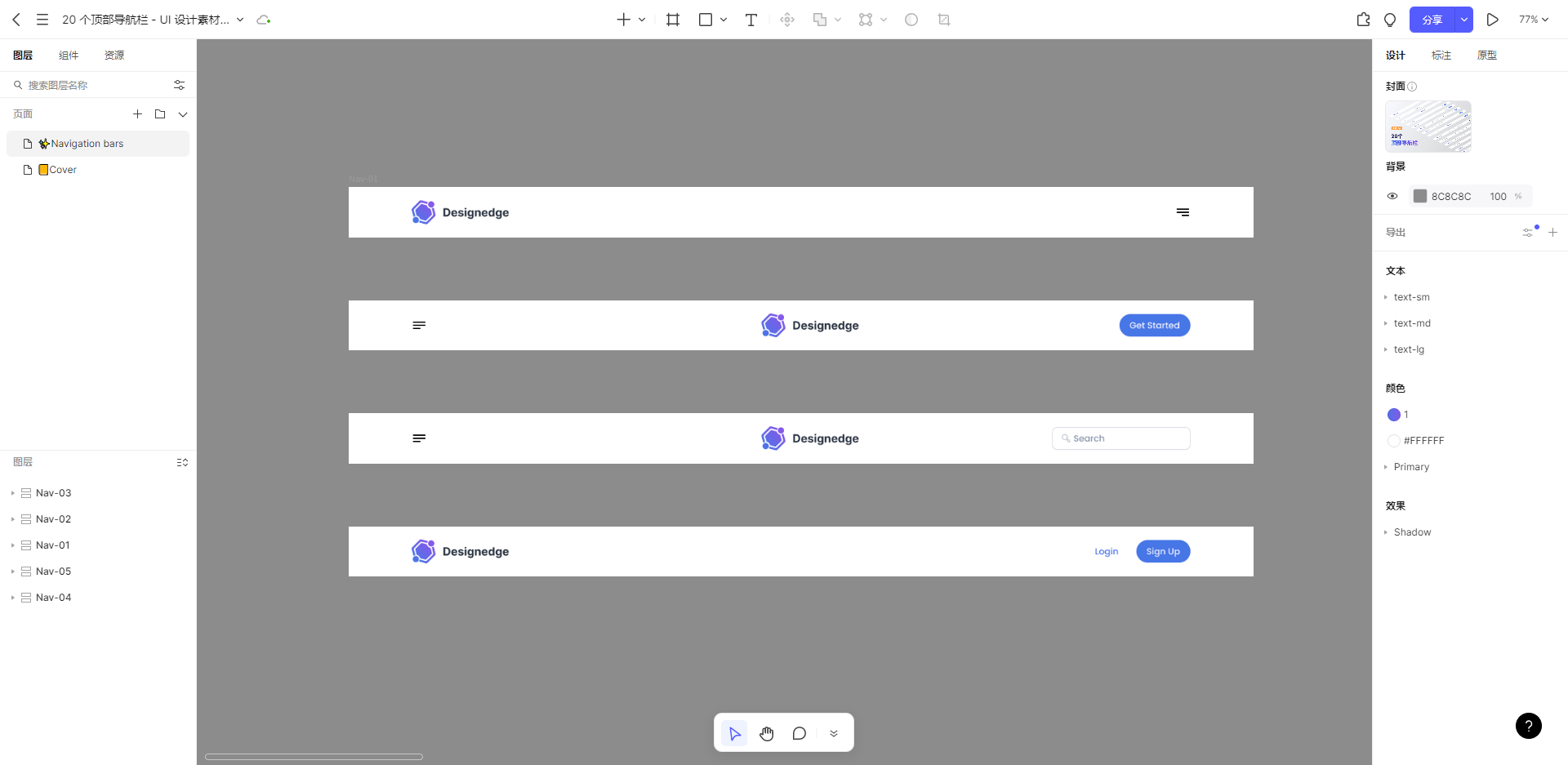
vue自定义web网页顶部导航栏
图片尺寸1920x654
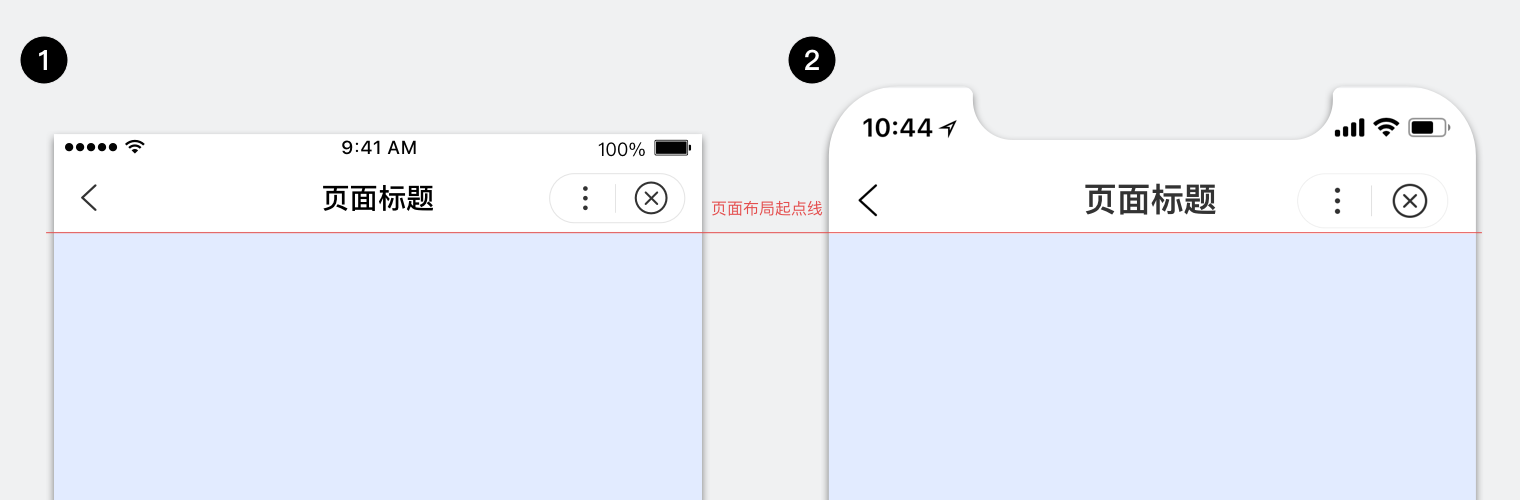
app组件顶部导航栏
图片尺寸658x1395
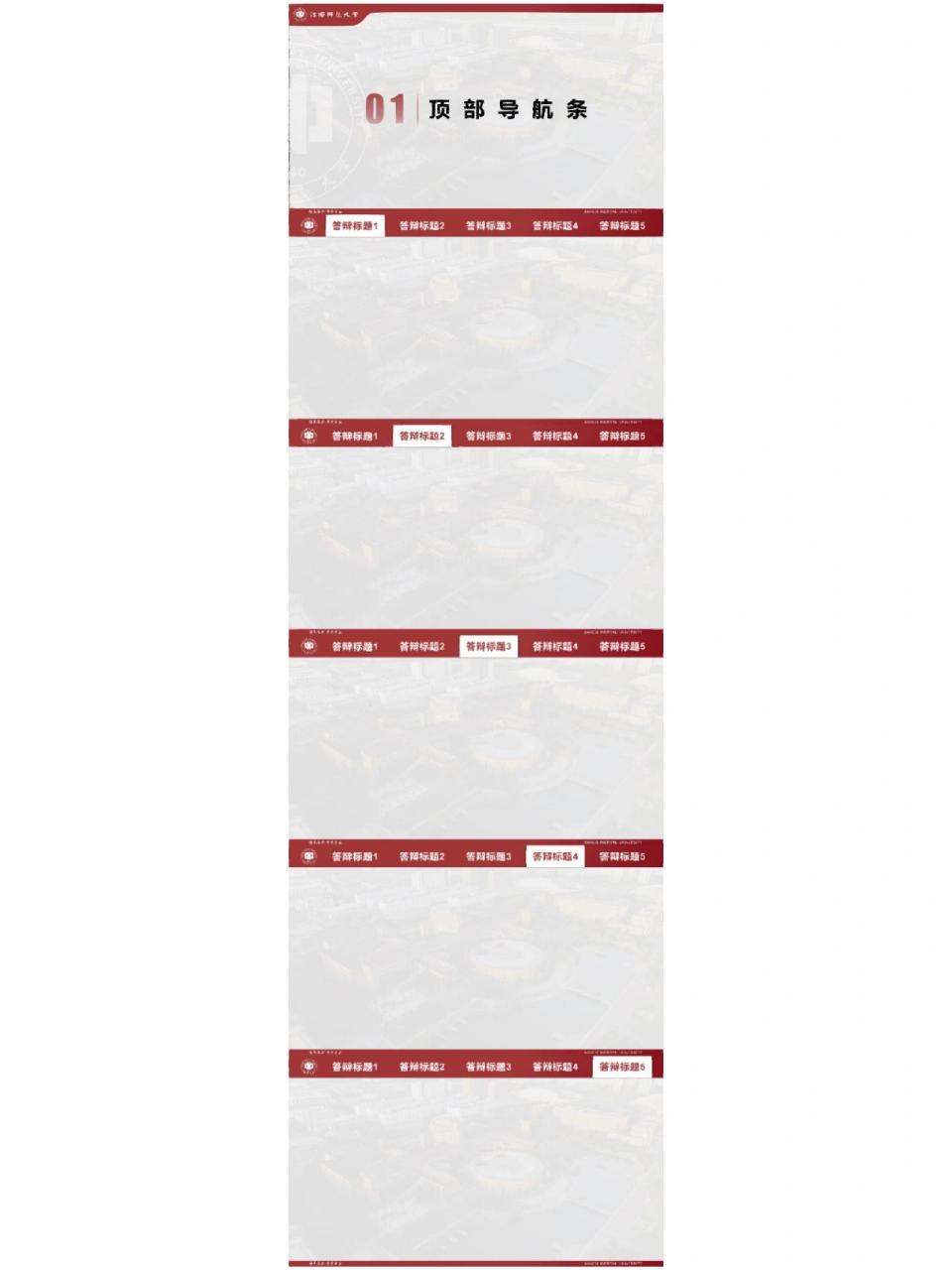
1.水平导航栏
图片尺寸1920x937
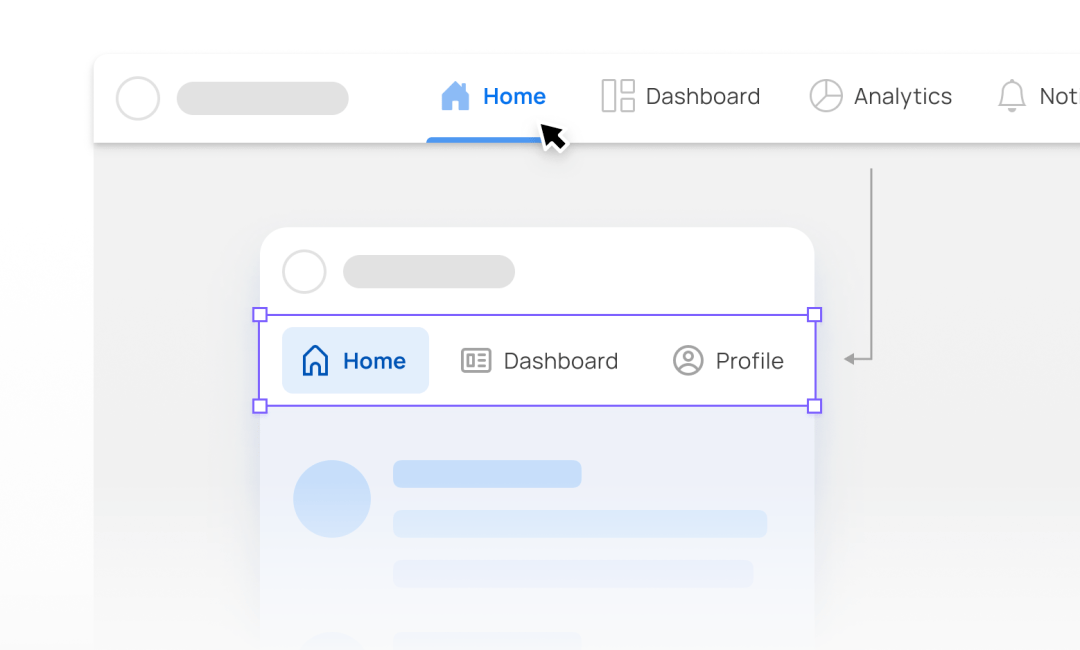
百度智能小程序 顶部导航栏
图片尺寸1520x500
侧边导航栏 3.底部导航栏 4.
图片尺寸960x1280
学习笔记—顶部标签导航
图片尺寸1440x690
18个网站顶部导航栏设计模板
图片尺寸840x560
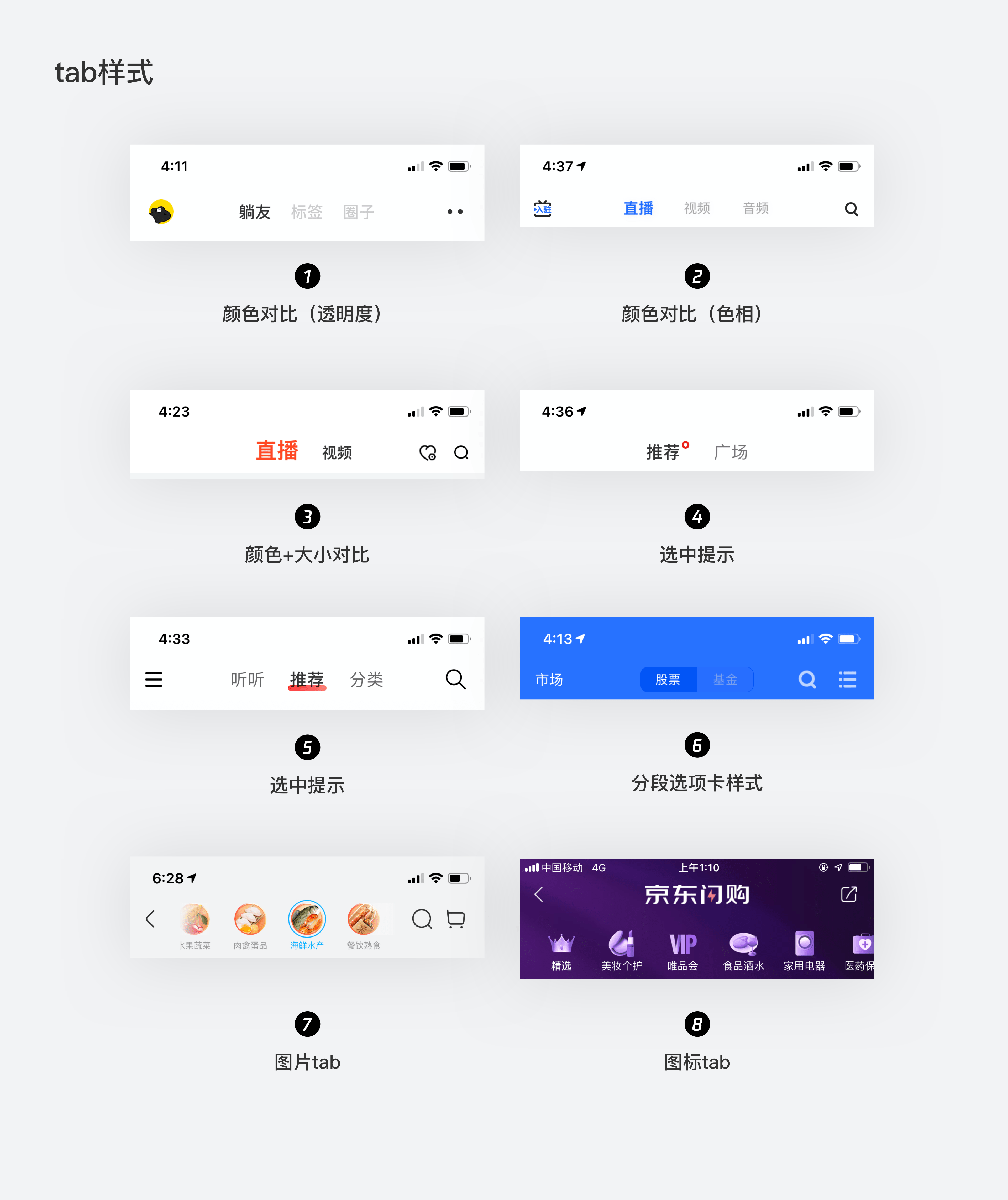
ui设计app导航栏设计分析技巧
图片尺寸1080x650
写给设计师的导航栏设计指南
图片尺寸1200x422
百度智能小程序顶部导航栏如何进行个性化定制
图片尺寸720x500
jquery使导航栏固定于网页顶部
图片尺寸620x400
顶部导航栏
图片尺寸1125x2001
水平导航栏
图片尺寸1618x910
网页导航栏顶部设计效果图_(网页导航栏顶部设计效果图片)
图片尺寸1400x1400
关于线上产品导航栏(navigation bar)的解构和分析
图片尺寸3840x4572
导航栏
图片尺寸1280x655
百度智能小程序顶部导航栏如何进行个性化定制
图片尺寸720x500
百度智能小程序 顶部导航栏
图片尺寸1520x500
如何设计底部导航栏?看看tiktok,youtube,pinterest是怎么做的
图片尺寸2000x1023
百度智能小程序自定义顶部导航栏应该如何配置
图片尺寸1520x500