颜色代码图片

颜色代码表
图片尺寸732x1035
html常用颜色代码
图片尺寸785x4352
颜色代码,来一张图片清楚的昂
图片尺寸761x1082
淘宝颜色代码
图片尺寸770x1059
颜色代码大全
图片尺寸920x1302
ps中rgb颜色代码表
图片尺寸920x1301
html颜色代码表
图片尺寸809x981
html颜色代码表
图片尺寸868x1177
各种颜色十六进制代码表
图片尺寸920x1301
各种颜色代码大全 - 百度文库
图片尺寸496x702css 颜色代码合集
图片尺寸658x658
颜色16进制编码对照
图片尺寸1440x8192
颜色代码一览表1
图片尺寸835x1182
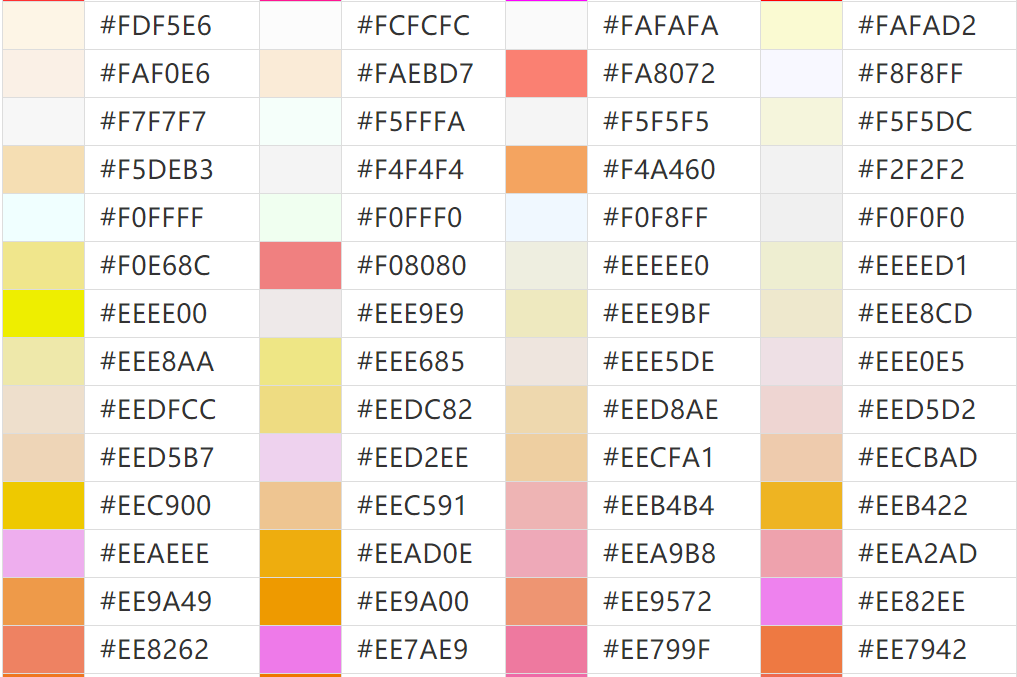
颜色对应的代码_颜色代码-csdn博客
图片尺寸1017x677
css颜色代码大全
图片尺寸920x1302
css颜色代码大全
图片尺寸633x1022
网页颜色代码
图片尺寸678x1038
css颜色代码对照表
图片尺寸628x727
16进制颜色代码
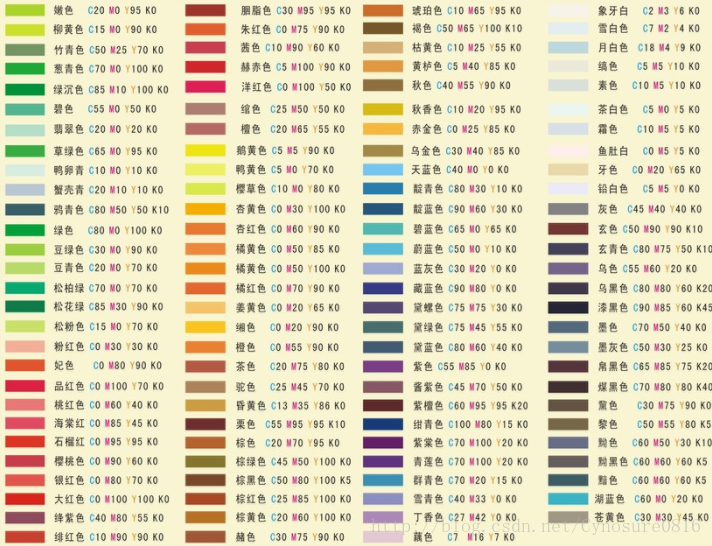
图片尺寸668x970颜色编码
图片尺寸712x546