颜色名字代码

html常用颜色代码
图片尺寸785x4352
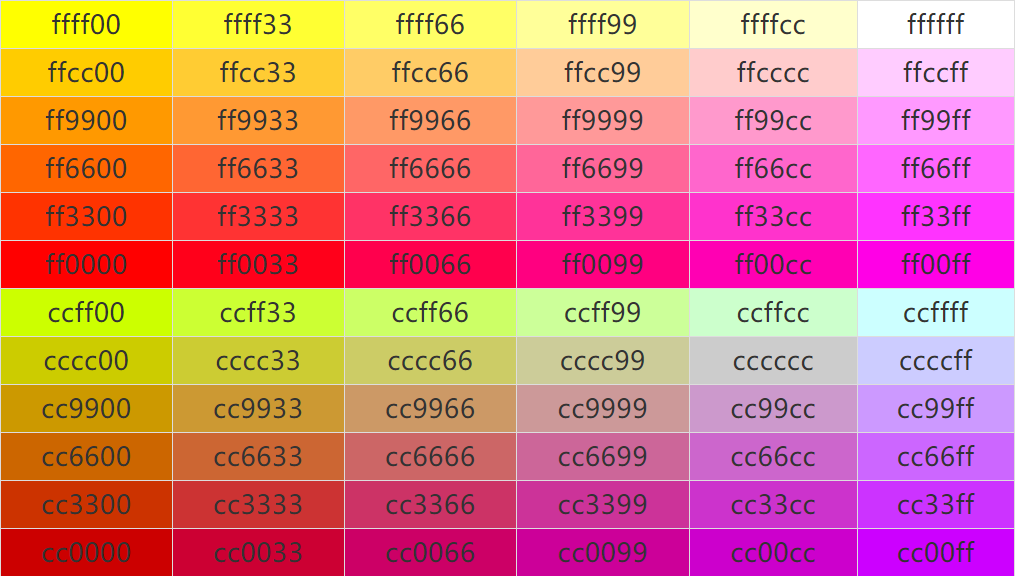
颜色代码表
图片尺寸732x1035
颜色代码?
图片尺寸1600x3885
淘宝颜色代码
图片尺寸770x1059
颜色代码,来一张图片清楚的昂
图片尺寸761x1082
安卓颜色代码表
图片尺寸920x1302
颜色对应的代码
图片尺寸1022x718
颜色代码对照表
图片尺寸920x1130
颜色对应的代码
图片尺寸1017x677
颜色16进制编码对照
图片尺寸1440x8192![注意:更改名字颜色只能在开局前,并且中括号必须是英文符号[ ].](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=799423727,2642387048&fm=253&fmt=auto&app=138&f=PNG?w=421&h=500)
注意:更改名字颜色只能在开局前,并且中括号必须是英文符号[ ].
图片尺寸702x834
颜色代码(详)-csdn博客
图片尺寸1016x576
10进制颜色代码十进制颜色查询对照表
图片尺寸920x1303
字体颜色代码qq空间字体颜色代码大全
图片尺寸920x1303
网站css颜色常用html代码表大全,站长必备
图片尺寸800x4455
html颜色代码表
图片尺寸809x981
html颜色代码表
图片尺寸868x1177
256种颜色代码表.doc
图片尺寸792x1120
球球大作战名字颜色代码图文大全可复制
图片尺寸628x373
颜色对应的代码
图片尺寸1017x677










![注意:更改名字颜色只能在开局前,并且中括号必须是英文符号[ ].](https://gss0.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/6d81800a19d8bc3eabe7bb13898ba61ea9d3457f.jpg)