饼状图piechart
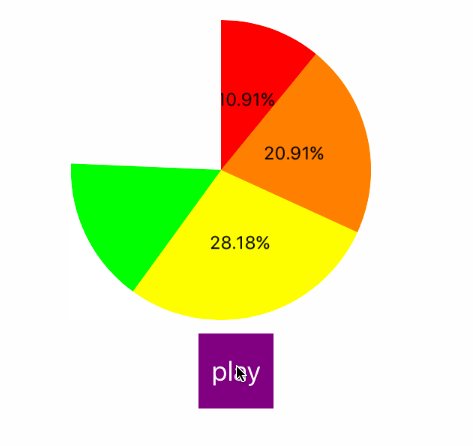
![android自定义 view——扇形图 piechart [附源码]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=4230139917,1923355334&fm=253&fmt=auto&app=138&f=PNG?w=445&h=489)
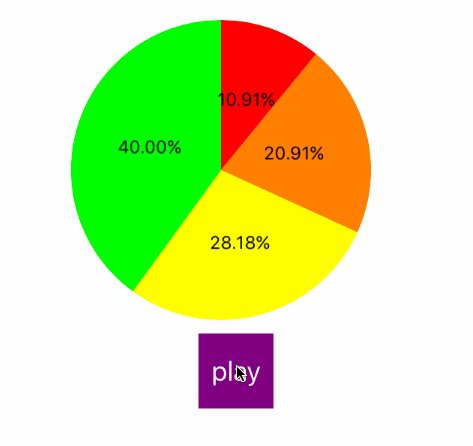
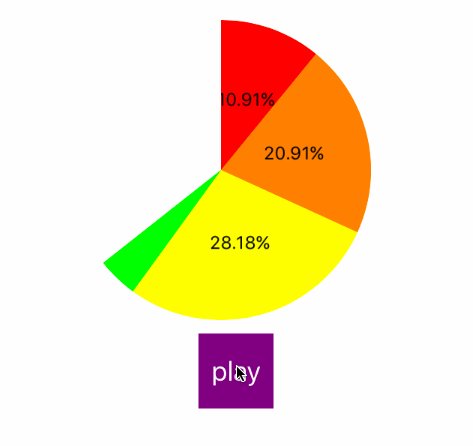
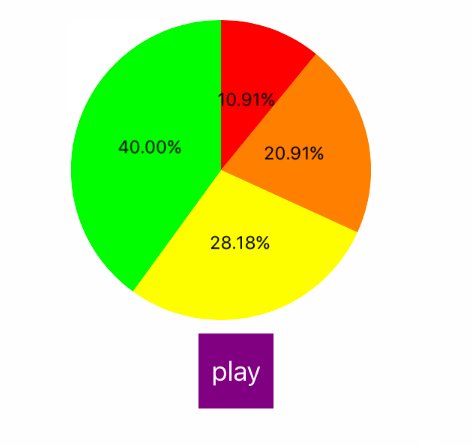
android自定义 view——扇形图 piechart [附源码]
图片尺寸445x489
矢量彩色饼形图png图片
图片尺寸650x533
uchart pie 饼图 显示series中配置的数据(series.data)而不是百分比
图片尺寸454x360
卡通饼状图图表图标图片
图片尺寸1500x1500
绘制基础(二)- 饼形图
图片尺寸540x960
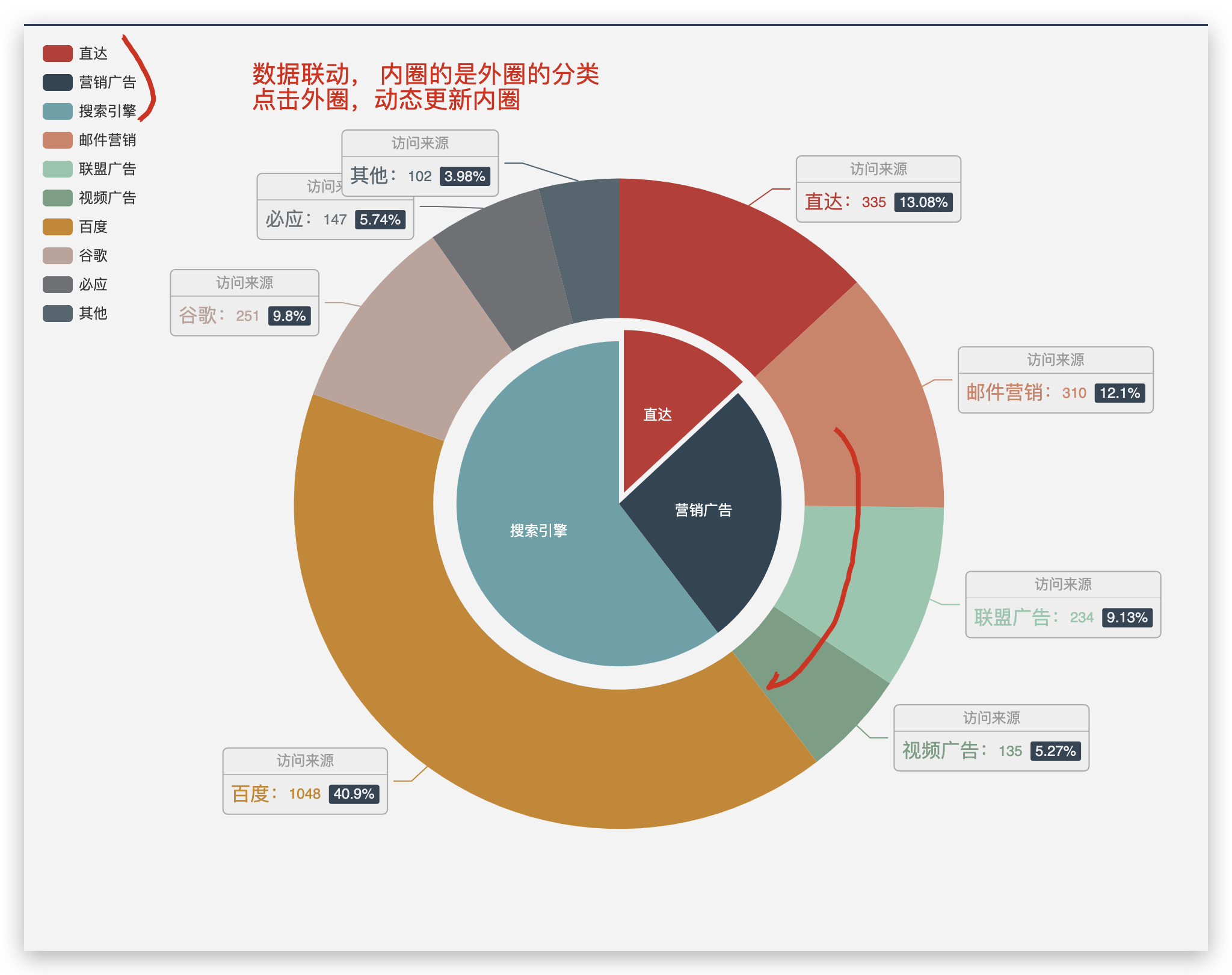
echarts嵌套饼图pie初始默认选中
图片尺寸944x767
彩色饼状图
图片尺寸610x610
饼状图
图片尺寸4187x4187
echartspieallinone
图片尺寸2048x1620
磐创aimatplotlib - basic pie chart - 磐创ai
图片尺寸640x480
echarts 柱状图 bar,饼状图 pie 设置不同颜色,如何实现
图片尺寸2335x1519
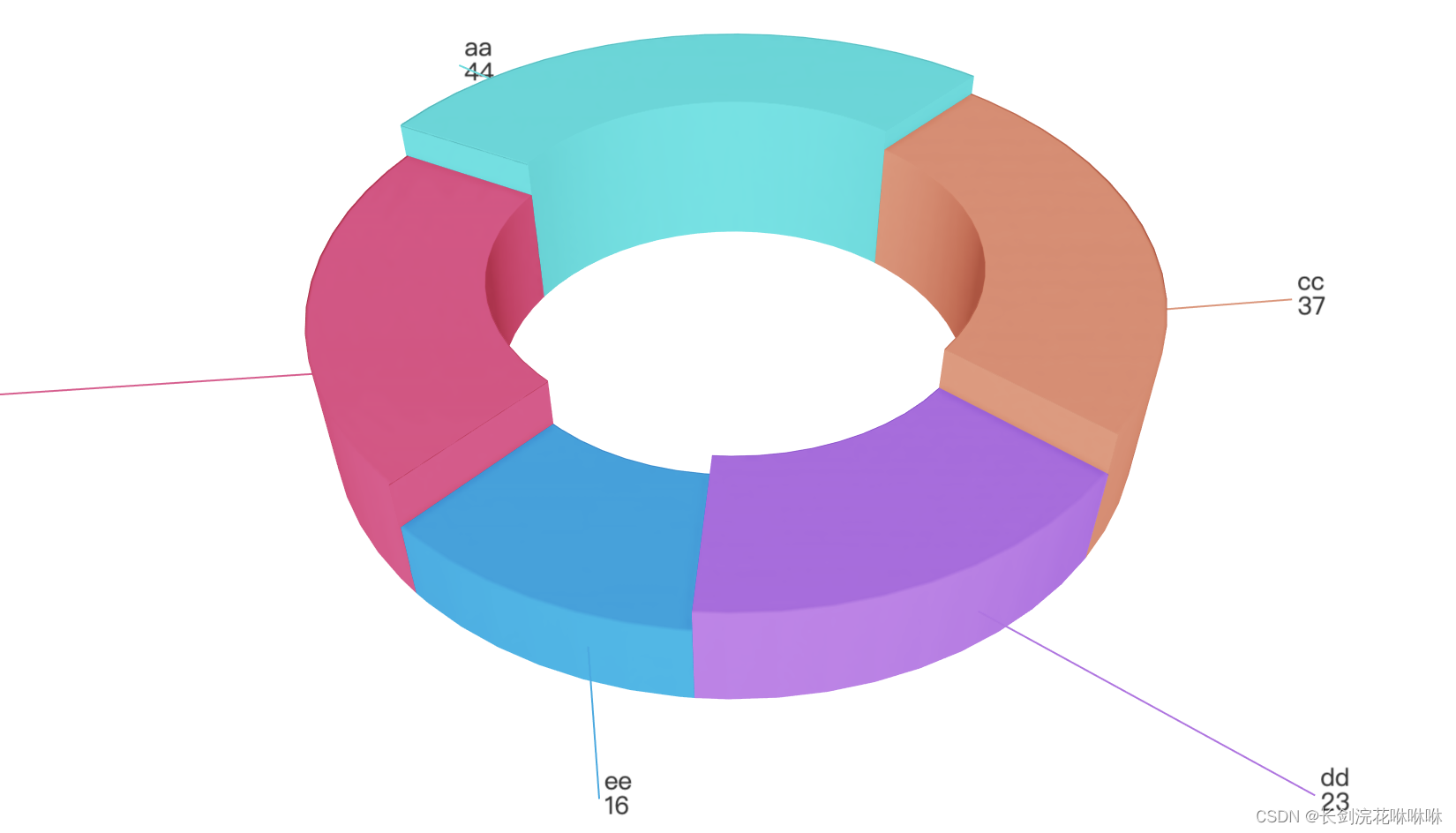
echarts 3d饼图开发-网络知识
图片尺寸1650x944
用cashapelayer实现一个简单的饼状图(pieview)
图片尺寸473x446
echarts饼图如何设置颜色
图片尺寸2358x1734
figure("pie chart", facecolor="lightgray", f
图片尺寸1100x991
彩色饼状图立体插画
图片尺寸610x610
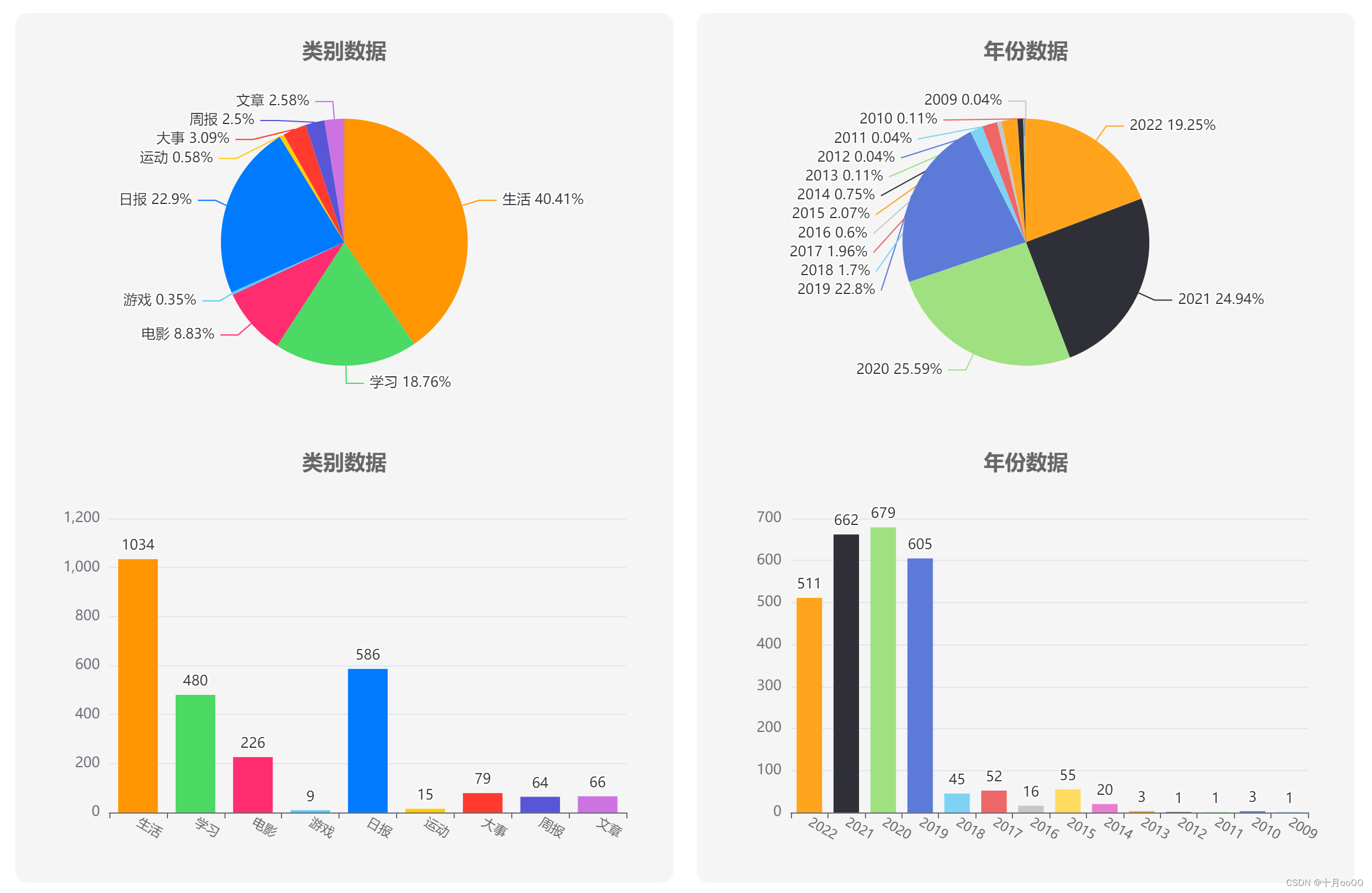
echarts --- 可视化练习(pie06 --- 环形嵌套饼图)
图片尺寸1843x845
饼形图素材
图片尺寸650x651
扁平化饼状图png下载
图片尺寸650x651
echarts-pie饼图
图片尺寸541x263
猜你喜欢:paretocharteasypiechartpiechartpiechart参数chart图piechartvctablechartppt饼状图curvechart饼状图图片anchorchart标准chart图分析flowchart流程图word如何做饼状图饼状图饼状图如何做wps百分比饼状图chartbarchart饼状图设计bubblechartpiegraph饼状图制作flowchart流程图怎么做饼状图模板columnchartkwlchart高级饼状图饼状图百分比饼状图立体发色大全染发男2020医美整形logoins拼接伤药草药大全图假面骑士主角写真吃脚丫子岩石的种类和图片大全苏州文迪光电车间图片这辈子见过最细的腿黑塔利亚本家图新图根结线虫特效药终点 卡通
![android自定义 view——扇形图 piechart [附源码]](https://github.com/Idtk/Blog/raw/master/Image/onTouchEvent.png)