骨骼版式设计

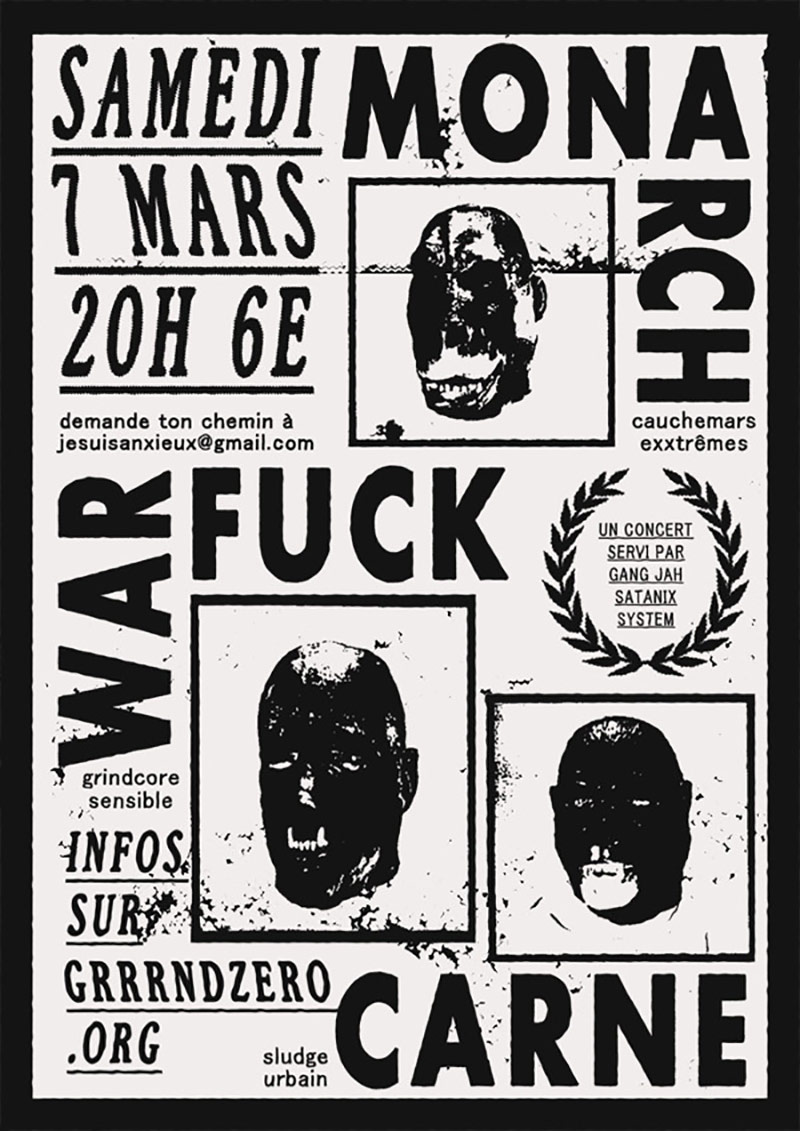
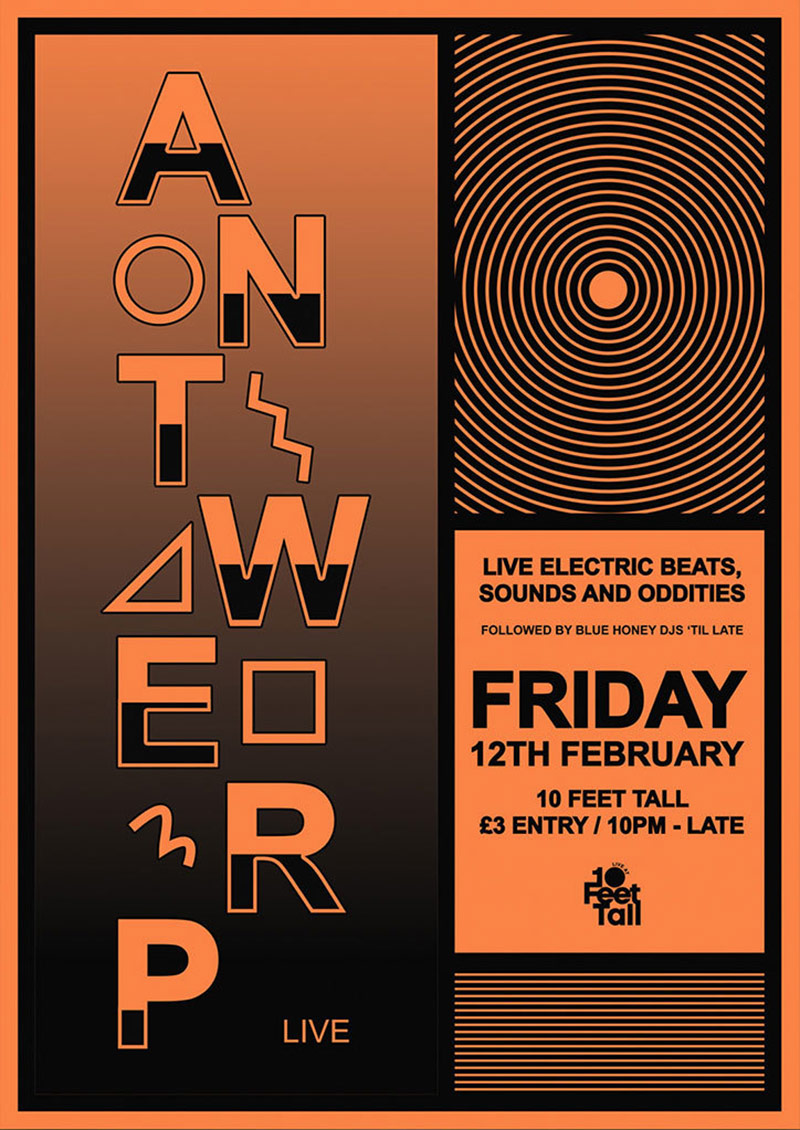
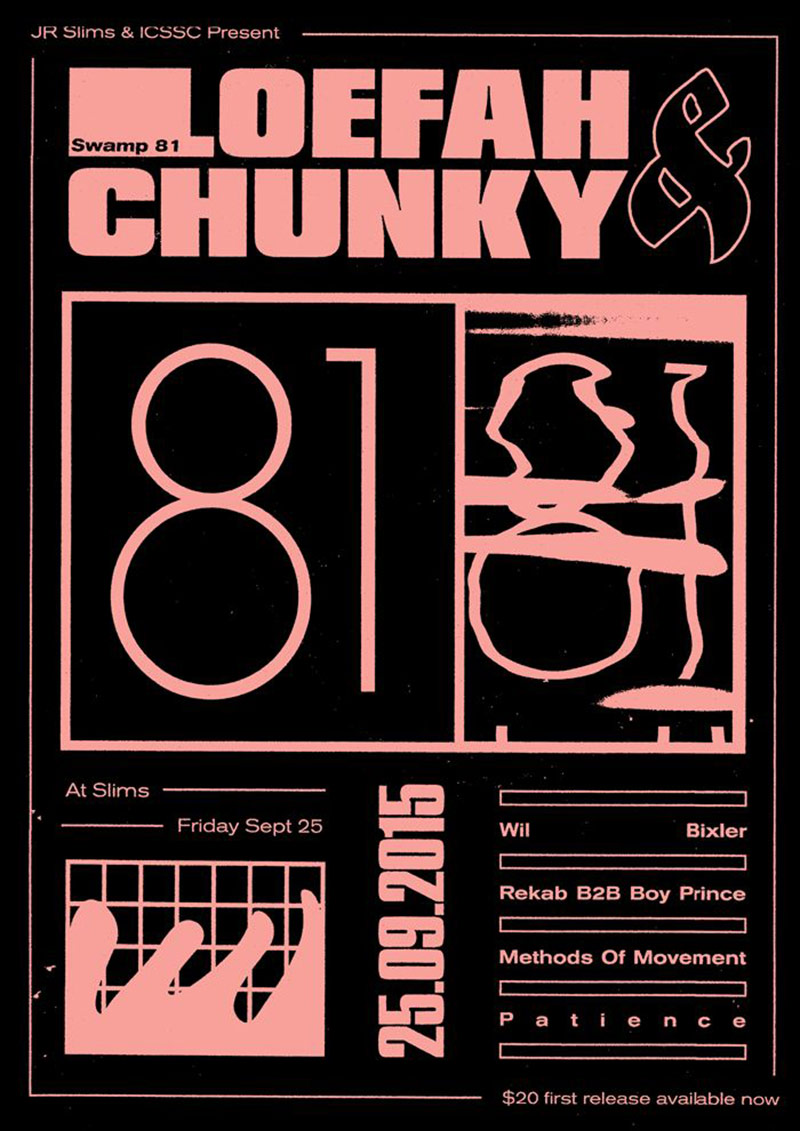
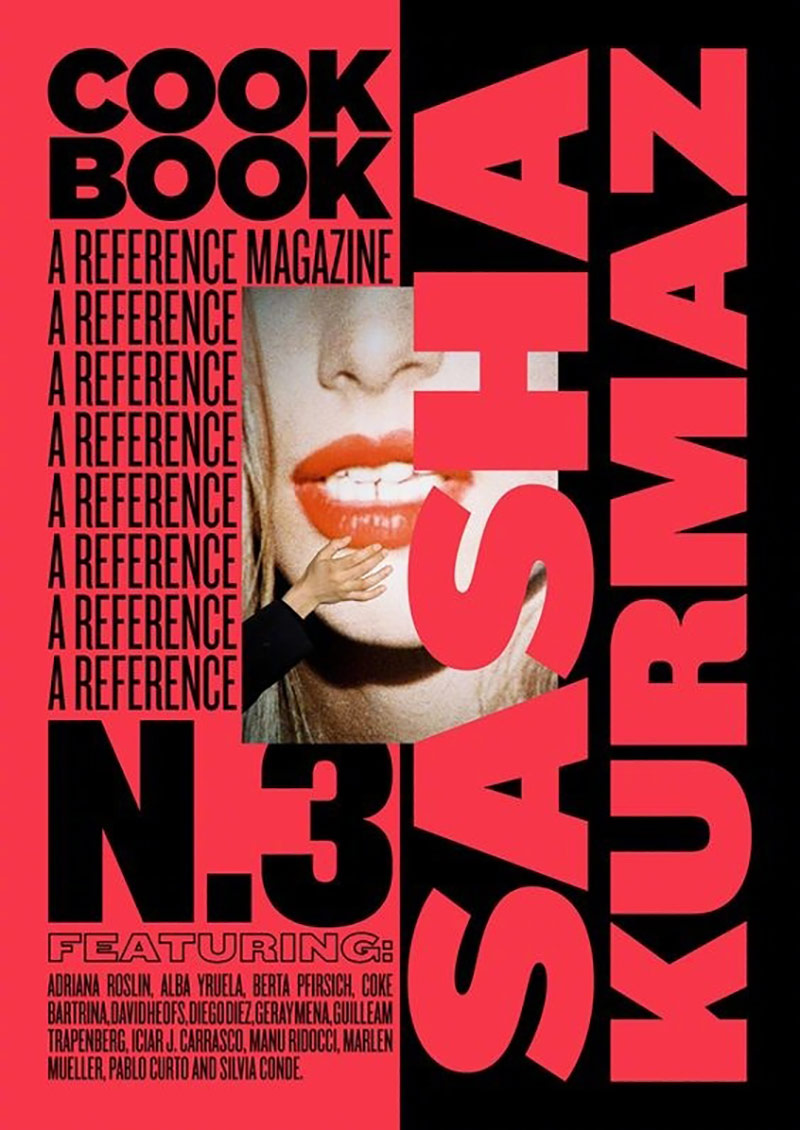
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1200
平面广告设计排版技巧——骨骼型排版(秩序感与安全性)
图片尺寸640x460
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
骨骼海报
图片尺寸631x841
骨骼排版设计
图片尺寸1280x1810
平面广告设计排版技巧——骨骼型排版(秩序感与安全性)
图片尺寸640x406
版式设计:骨骼型排版,秩序感与安全性
图片尺寸640x873
骨骼型
图片尺寸596x843
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1130
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
平面广告设计排版技巧——骨骼型排版(秩序感与安全性)
图片尺寸640x427
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1237
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1132
骨骼型版式
图片尺寸658x931
骨骼系统海报解剖教学板图片下载
图片尺寸470x800
骨骼排版设计
图片尺寸1280x905
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1130