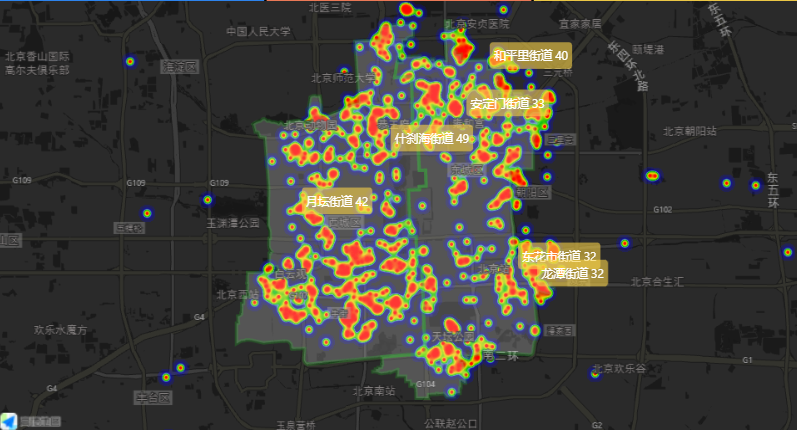
高德地图城市热力图

vue项目 高德地图使用热力图--实例
图片尺寸1687x822
flumekafkasparkstreamingmysqlssm高德地图热力图项目
图片尺寸1600x786高德热力图
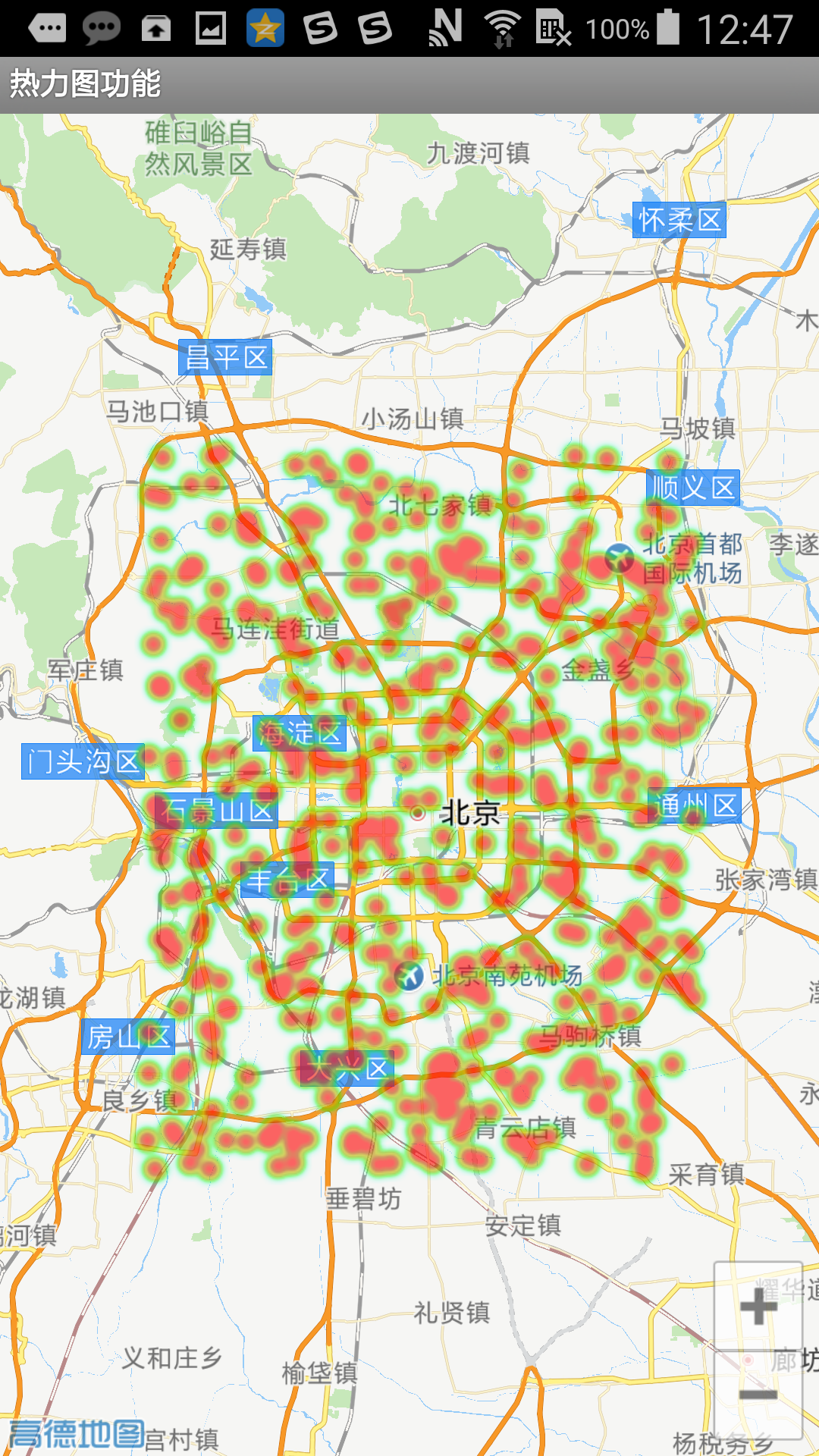
图片尺寸700x1244
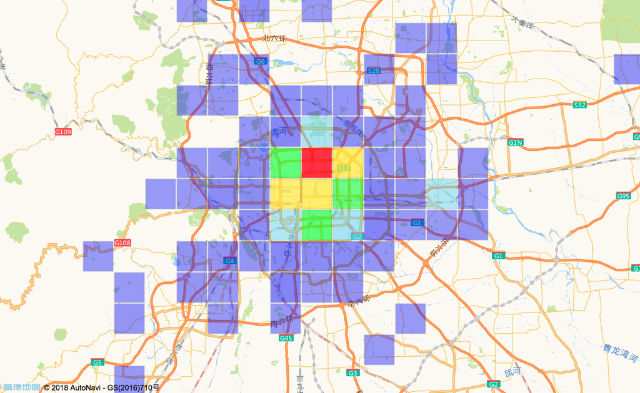
产品介绍-数据可视化 js api | 高德地图api
图片尺寸640x393
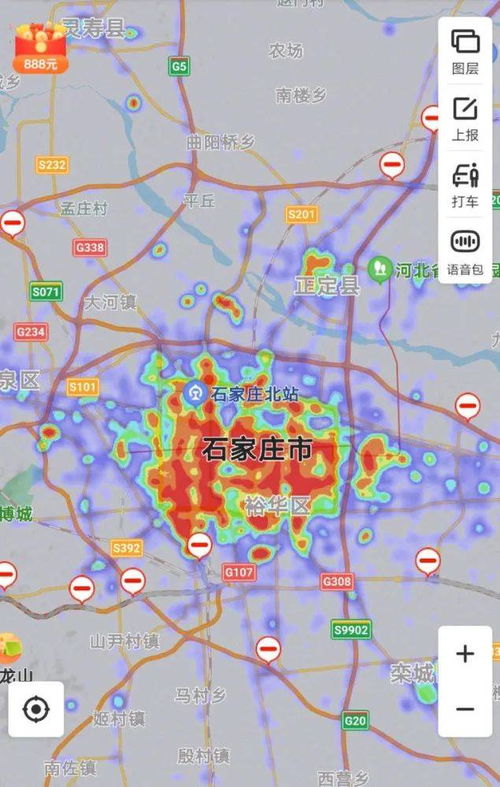
高德地图中的城市热力图主要是告诉我们该城市人流量的多少,该城市
图片尺寸500x787
高德城市热力图(高德地图) 相关截图
图片尺寸323x575
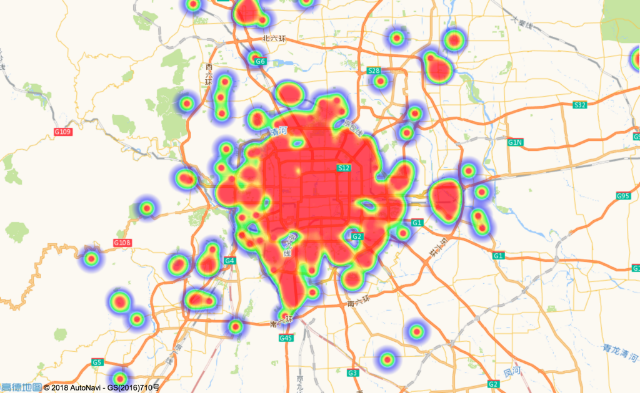
产品介绍-数据可视化 js api | 高德地图api
图片尺寸640x393
高德地图热力图点位基础使用
图片尺寸960x331
没有编程基础也可通过高德地图完成炫酷的热力图分析
图片尺寸480x288
能打败花城汇,高德置地的,都是些什么神仙商铺?
图片尺寸1080x1568
vuets使用高德地图vueamap实现热力图动态标记及多边形覆盖物
图片尺寸797x430
绘制热力图-在地图上绘制-开发指南-android 地图sdk | 高德地图api
图片尺寸1080x1920
前端系列vue2高德地图web端开发热力图
图片尺寸684x811
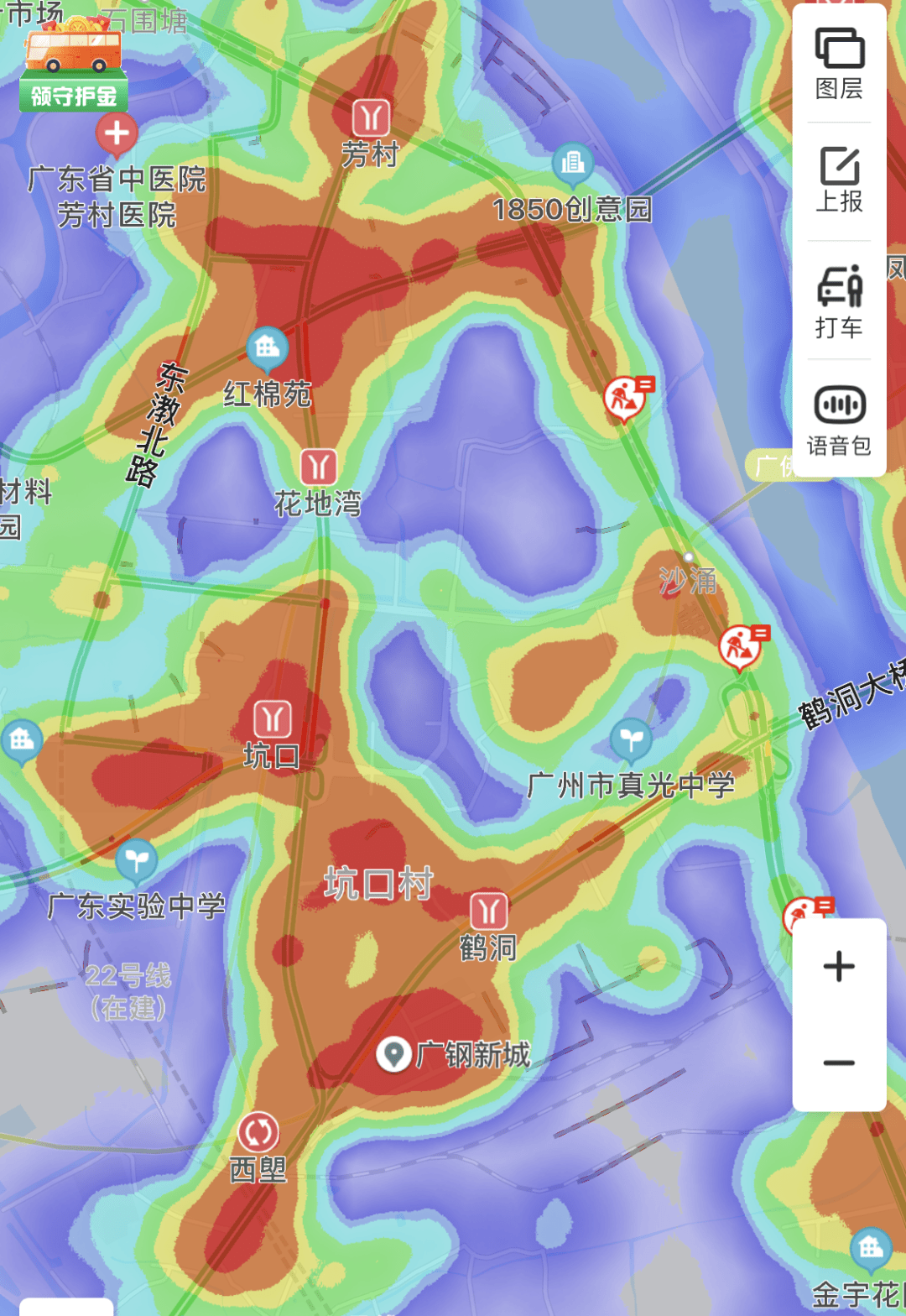
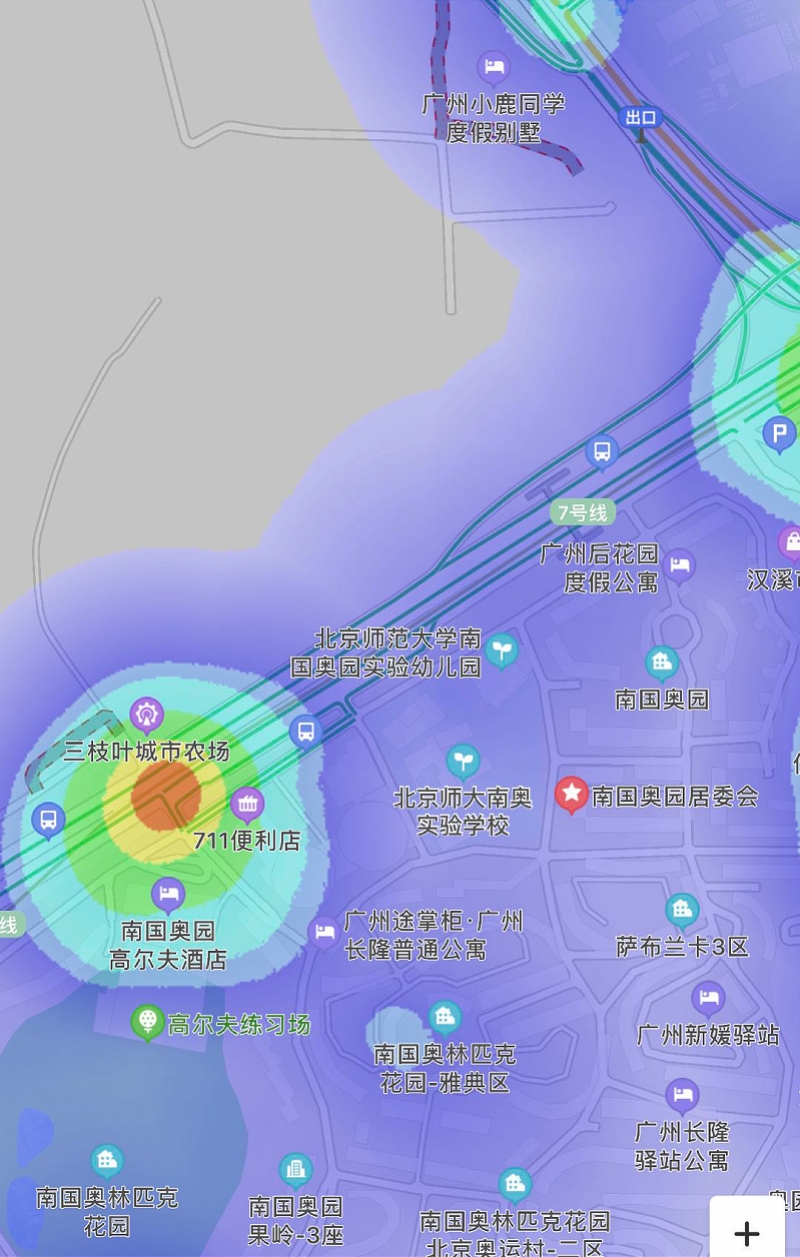
热力图中的广州开学第一天名校周边渐拥堵南武中学人流量大
图片尺寸800x1257
前端系列vue2高德地图web端开发热力图
图片尺寸663x831同等比例地图下各城市群热力图
图片尺寸1080x1439
产品介绍-数据可视化 js api v1.2 | 高德地图api
图片尺寸1200x880
springboot高德地图热力图静态数据展示
图片尺寸650x305
【高德lbs开源组件大赛】高德地图热力图
图片尺寸640x434
scrapy 抓取链家租房(深圳)信息&高德地图map lab 可视化
图片尺寸1023x667
猜你喜欢:热力图地图高德高德地图热力图在哪高德地图热力图百度热力图地图城市高德地图人流热力图热力地图实时高德高德地图卫星地图高德地图点亮城市高德地图地图标注高德地图点亮城市图片人口热力图百度地图百度热力图地图腾讯地图热力图地图热力图在哪打开高德地图点亮最多城市热力地图高德人口密度热力图高德地图图片高德地图热力地图实时百度地图热力图原理高德地图点亮城市破解百度热力图地图颜色城市实时热力图高德地图实时高德地图logo高清城市热力图高德地图导航城市热力图查询高德地图足迹武侠人物图片q版送葬者头像过年的由来 50字街霸5朱莉本子h套头沙雕熊猫头高清图世界名画可爱 肖像诱蜂水有点晕的可爱图片姓氏郭的霸气头像大全大太阳图片 中午三星ua55ks8800至尊宝简笔画