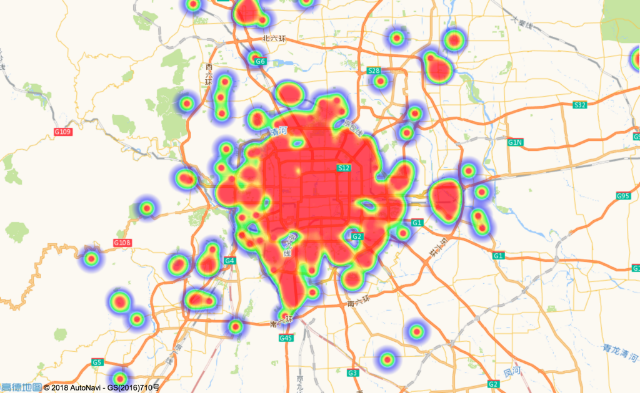
高德地图热力图

产品介绍-数据可视化 js api | 高德地图api
图片尺寸640x393
高德城市热力图(高德地图) 相关截图
图片尺寸323x575
vue项目高德地图使用热力图实例
图片尺寸1687x822
没有编程基础也可通过高德地图完成炫酷的热力图分析
图片尺寸480x288
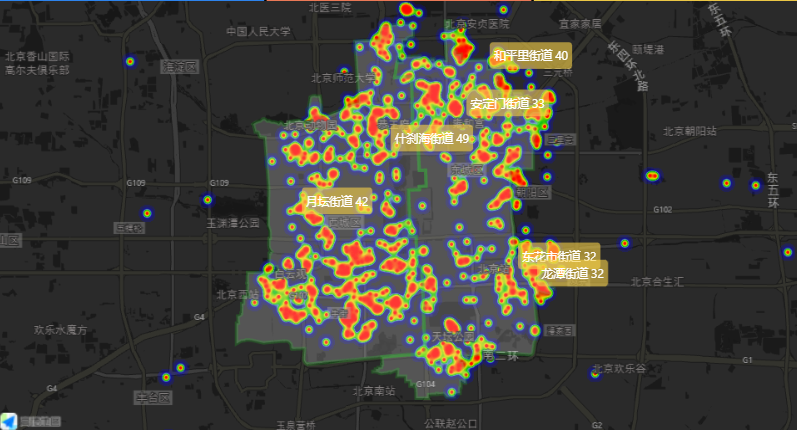
高德地图热力图点位基础使用
图片尺寸960x331
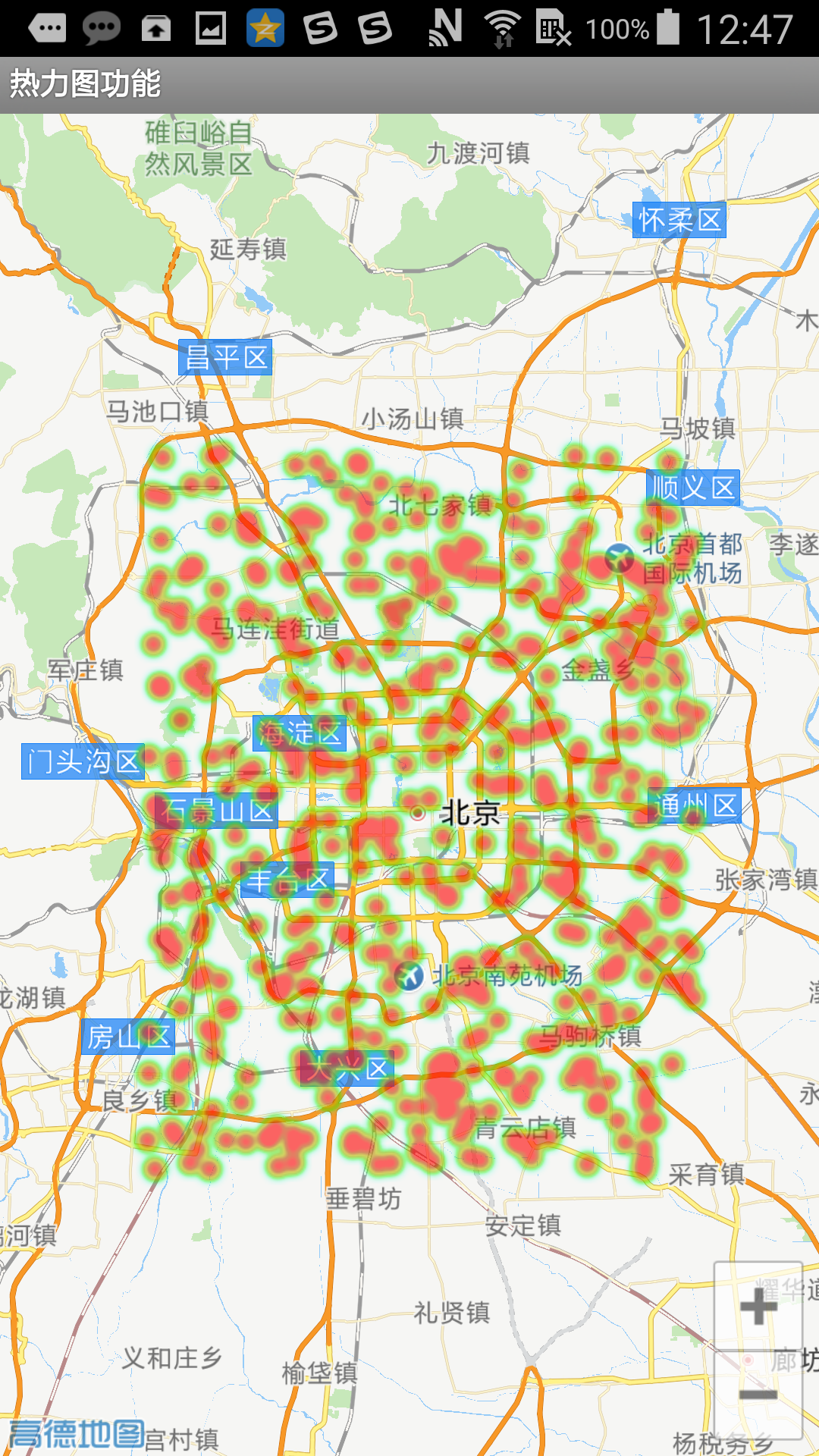
绘制热力图-在地图上绘制-开发指南-android 地图sdk | 高德地图api
图片尺寸1080x1920
flumekafkasparkstreamingmysqlssm高德地图热力图项目
图片尺寸1600x786
【高德lbs开源组件大赛】高德地图热力图
图片尺寸640x434
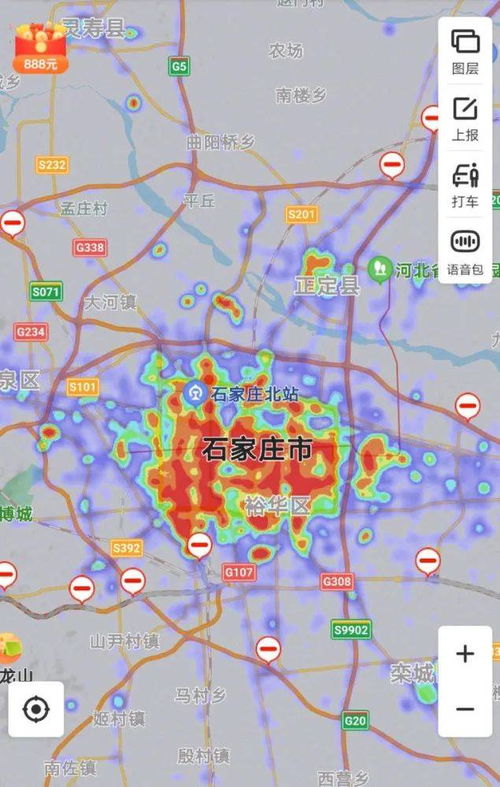
刚才讲了,很多司机朋友们,其实真的不太会用热力图,感觉总是慢半拍
图片尺寸640x620
vue ts 使用高德地图(vue-amap)实现热力图,动态标记及多边形覆盖物
图片尺寸797x430
高德地图中的热力图是什么功能
图片尺寸500x787
高德地图只显示部分区域热力图-----vue
图片尺寸488x393
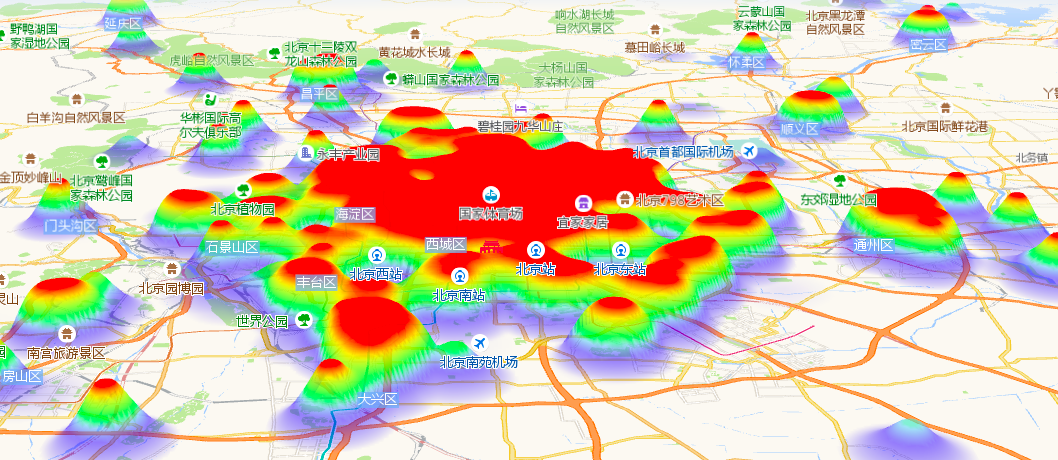
更新日志-地图 js api | 高德地图api
图片尺寸1058x460
vue使用高德地图api实现热力图动态缩放
图片尺寸2512x1428
产品介绍-数据可视化 js api v1.2 | 高德地图api
图片尺寸1200x880
高德地图热力图怎么开启的
图片尺寸500x797
使用amap高德地图实现热力图2d和3d
图片尺寸1928x909
vue使用高德地图api实现热力图动态缩放
图片尺寸2215x1131
高德地图出行提示
图片尺寸640x293
千变万化的热力图,总有一款适合你!_地图
图片尺寸558x623