黑客代码雨数字

github开源4行代码实现黑客帝国数字雨特效
图片尺寸945x693
4行代码再现黑客帝国数字雨在终端实现的那种
图片尺寸639x355
c语言分享:黑客帝国数字雨特效源码!超级炫酷的黑客帝国数字雨 - 抖音
图片尺寸1242x1660
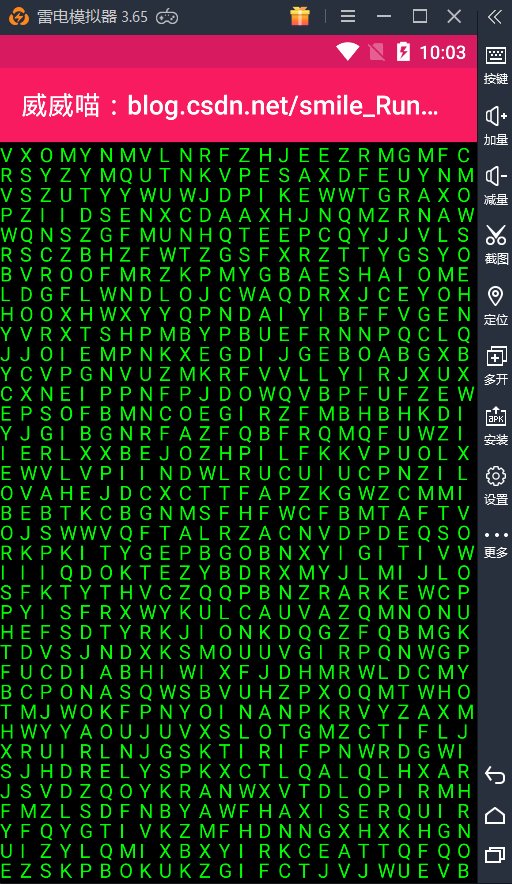
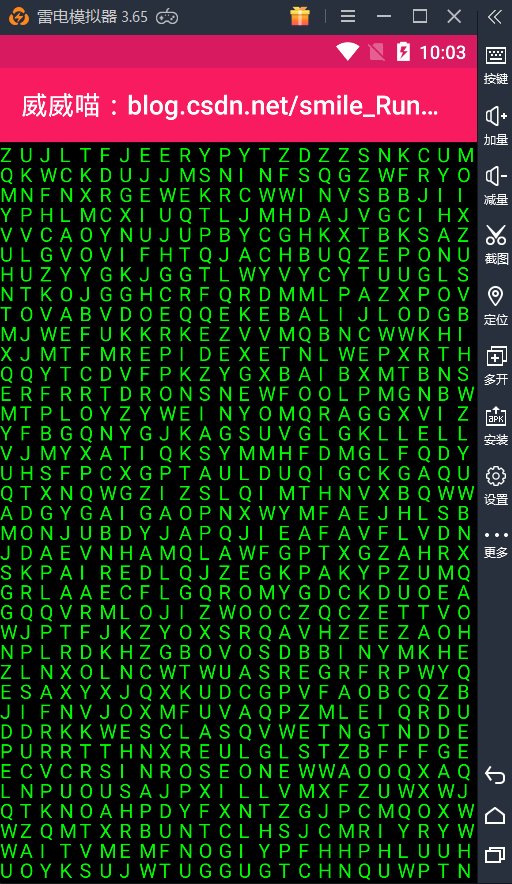
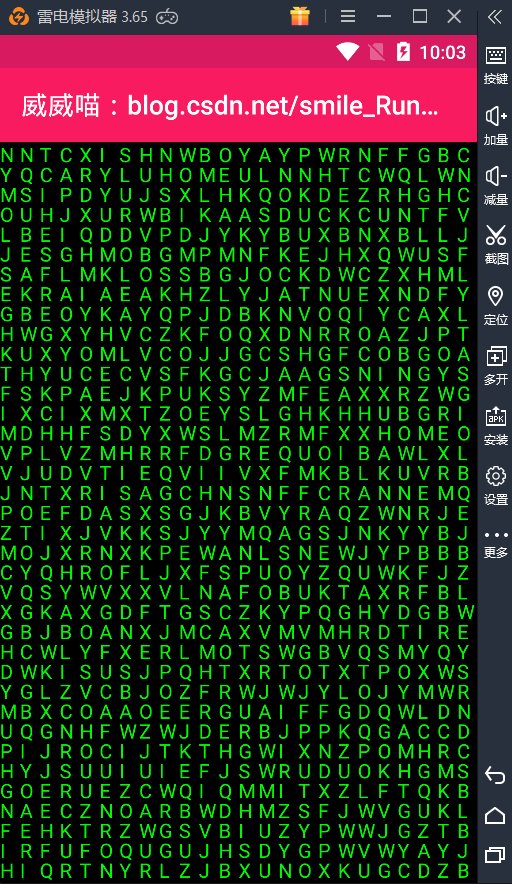
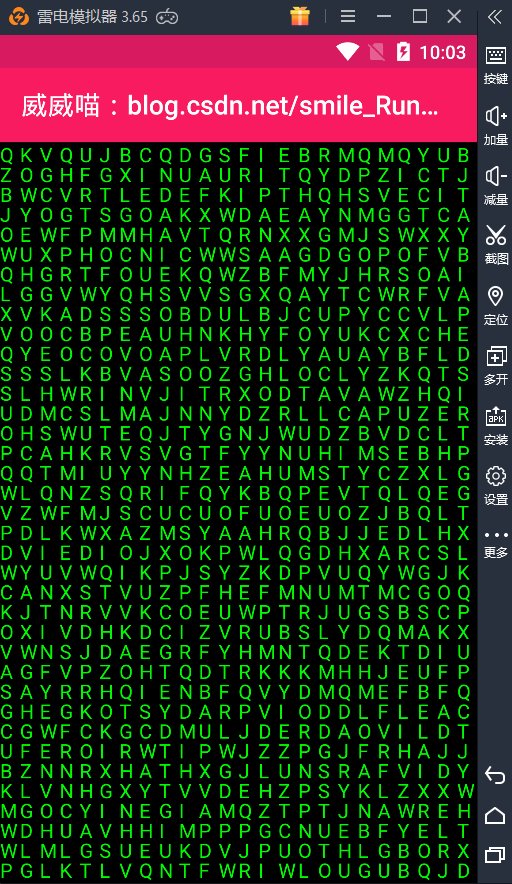
黑客的追求,下面我们来简单的利用 surfaceview 实现一下满屏代码雨刷
图片尺寸512x884
源码实现:黑客帝国数字雨特效!当初看黑客帝国,数字雨可帅到我 - 抖音
图片尺寸800x1200
c语言黑客帝国数字雨源码分享
图片尺寸768x1024
终极超详细版数字雨c语言代码docx5页
图片尺寸792x1025
黑客帝国中的代码雨
图片尺寸888x500
两句命令教你玩转黑客帝国中的代码雨
图片尺寸1114x929
02c语言黑客帝国数字雨
图片尺寸955x664
科技背景 计算机语言 数字信息流 数据流 黑客帝国 数字 数字雨 数字
图片尺寸1440x810
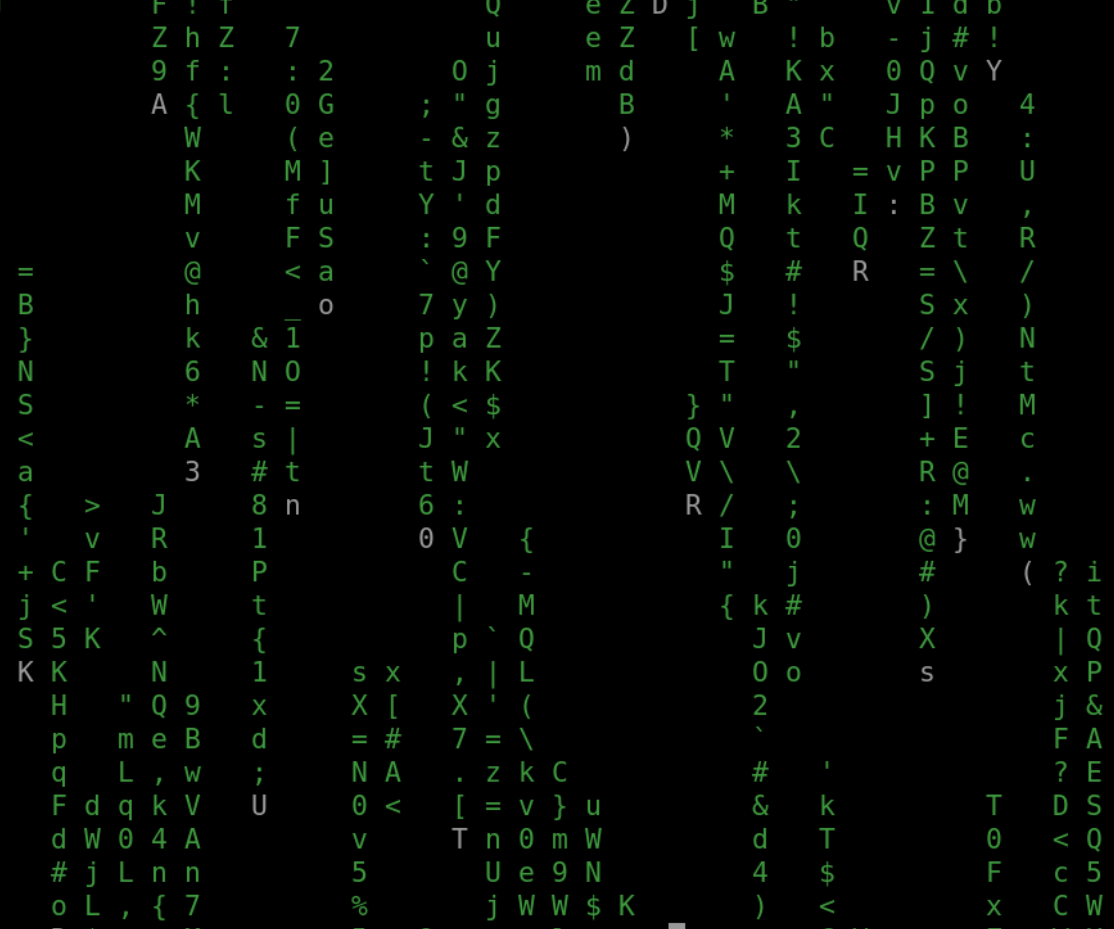
黑客帝国代码雨的及特殊符号的实现
图片尺寸2432x1278
ps cs6制作gif动画教程:黑客数字雨
图片尺寸218x328
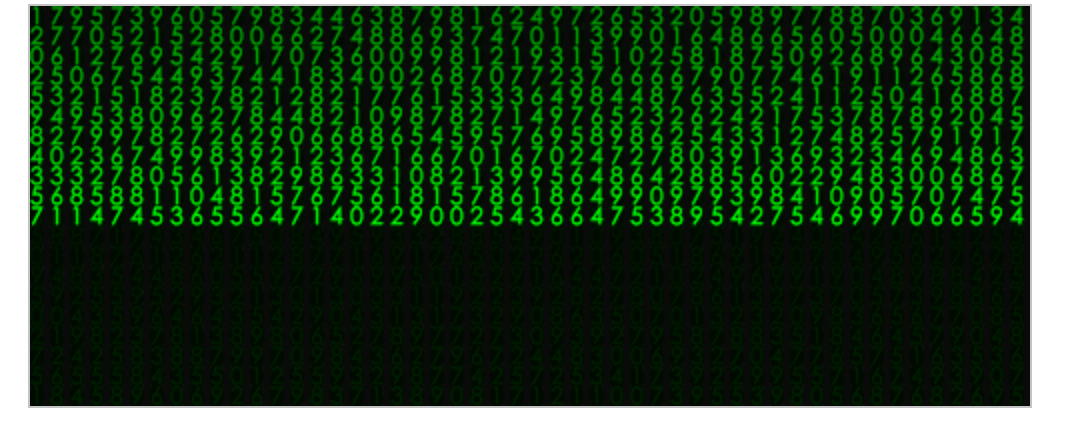
jquery实现——黑客帝国代码雨效果
图片尺寸1092x440
黑客数字雨 #数字 - 抖音
图片尺寸423x614
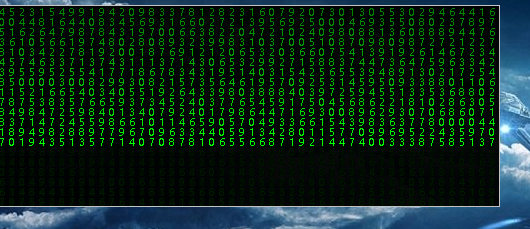
黑客帝国代码雨实现
图片尺寸530x229
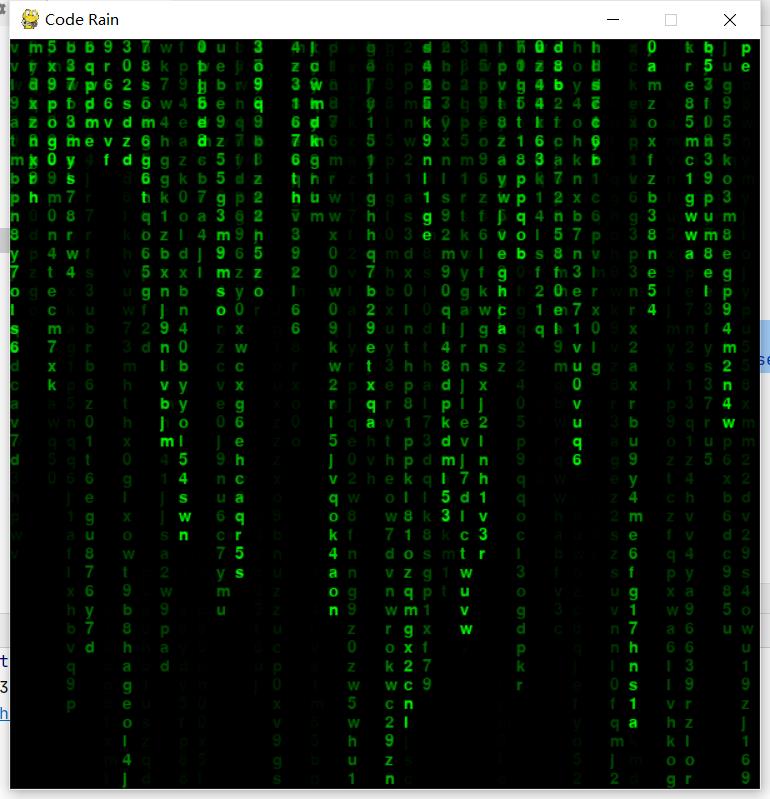
黑客帝国代码雨来啦基于pygame实现
图片尺寸770x799
黑客技术数据信息化雨代码
图片尺寸1229x768
python实现黑客帝国字母雨_哔哩哔哩_bilibili
图片尺寸1280x720
html5canvas黑客帝国代码雨动画特效
图片尺寸800x558