0.618图片

0.618黄金比例身材怎么算(拥有这个比例,你就是幸运儿) - 扬帆号
图片尺寸958x596
神奇的0.618… 神奇的数字--从数字赏数学之美
图片尺寸1080x810
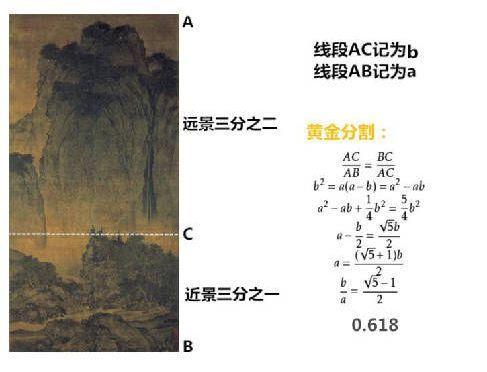
北师大版九年级上册数学《为什么是0.618?
图片尺寸960x720
《为什么是0.618?》一元二次方程ppt课件3
图片尺寸1200x900
跟mac qq学设计:重新揭秘黄金比例的应用
图片尺寸600x370
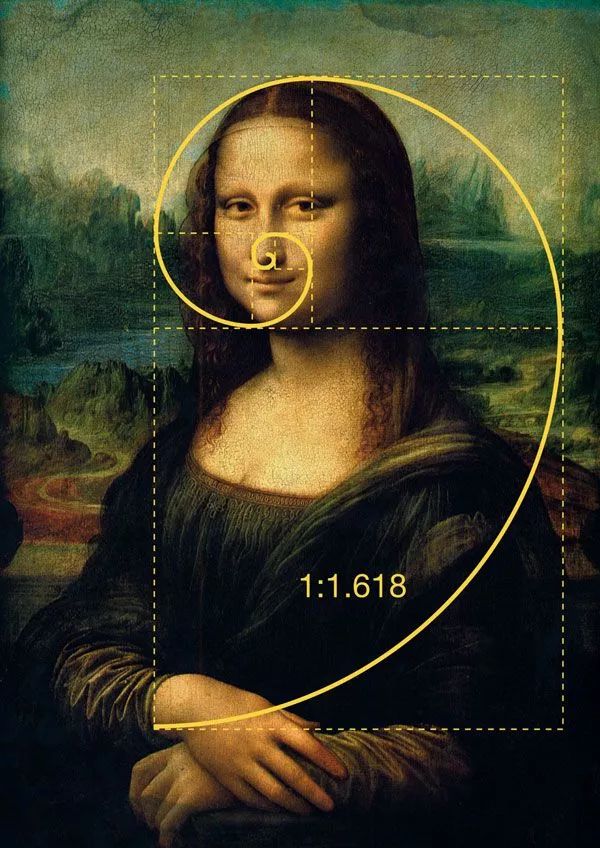
黄金比例0.618
图片尺寸890x1440
黄金比例是多少(0.618被称为"黄金比例")
图片尺寸700x459
黄金比例设计图
图片尺寸2000x1080
发型黄金比例法则:短发显年轻,长发显优雅(第2页)
图片尺寸785x1041
黄金比例!
图片尺寸640x521
黄金分割
图片尺寸494x800
设计师黄金比例指南
图片尺寸1080x656
黄金分割比值为0.618(图片源自网络)
图片尺寸487x372
黄金比例0.618
图片尺寸1080x2400
黄金比例在设计中的应用实例
图片尺寸893x438
神奇数学之魅力
图片尺寸1080x810
其中ac/cb=cb/ab约等于0.618
图片尺寸304x214
黄金分割到底有多美数学与生活1
图片尺寸900x500
网页设计中的数学理论原则
图片尺寸662x411
记住这3个黄金比例,软装设计不再"南"
图片尺寸600x848