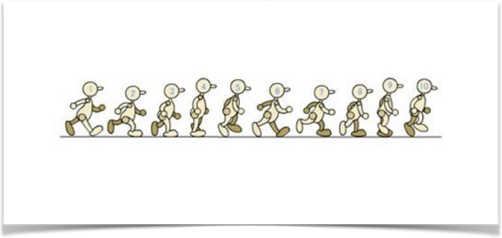
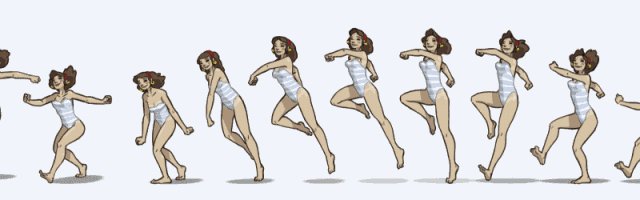
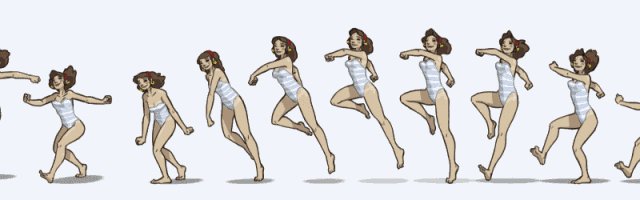
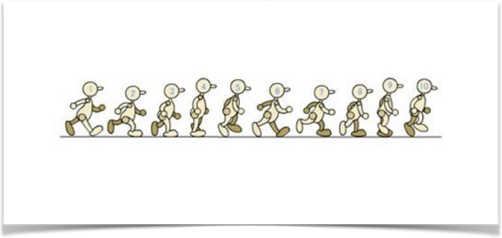
12帧动画分解图

动画分解
图片尺寸537x299
意思是把原来24帧/秒的动画,用12帧/秒或者8/秒来表现.
图片尺寸502x238
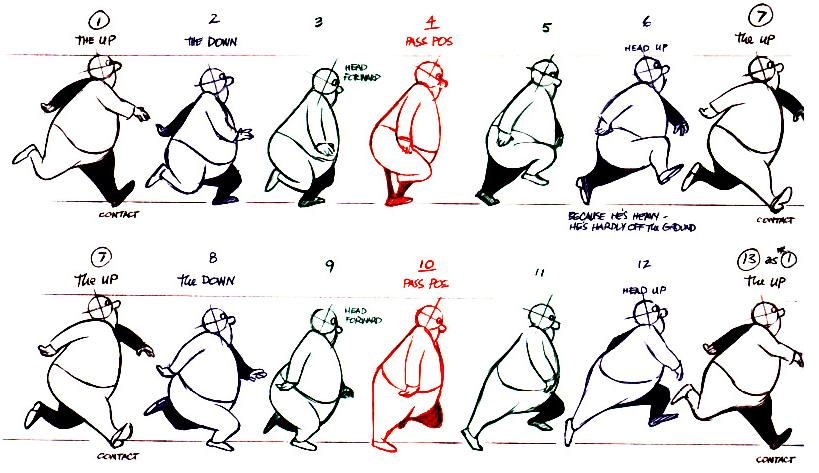
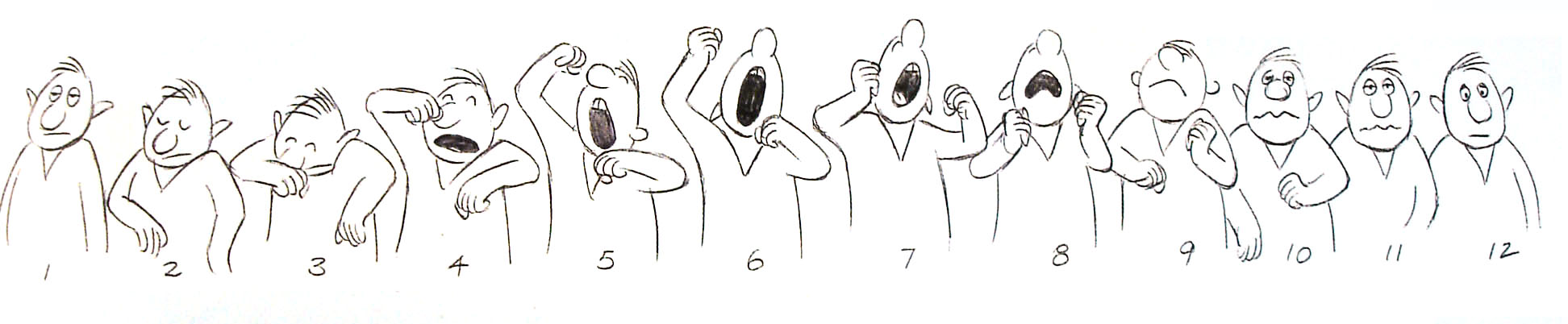
经典动画动作分解——迪士尼运动规律秘稿 - cg资讯 | 火星网-中国
图片尺寸600x797
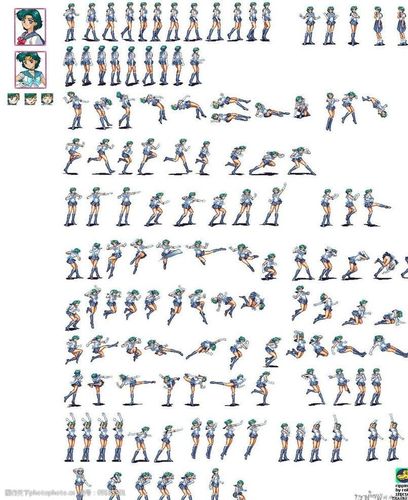
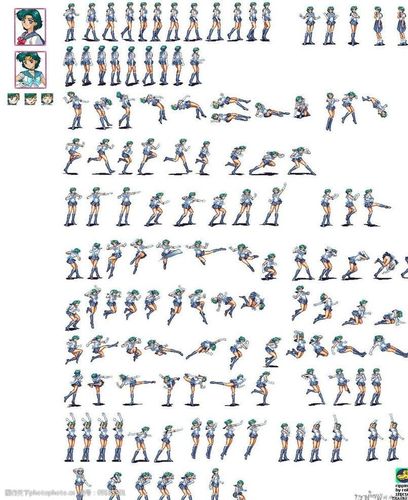
美少女战士 水星 序列帧 特效 动作 动漫人物 动漫动画 设计 72dpi
图片尺寸805x987
拖动虚线看熊奈跑步!#第五人格 #佣兵 #布朗熊 #逐帧动画 - 抖音
图片尺寸1188x1188
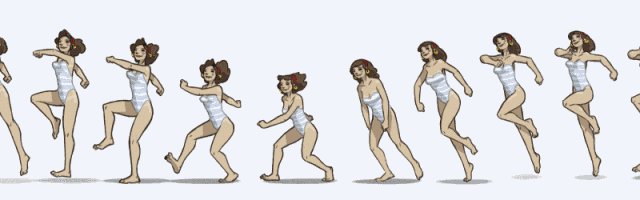
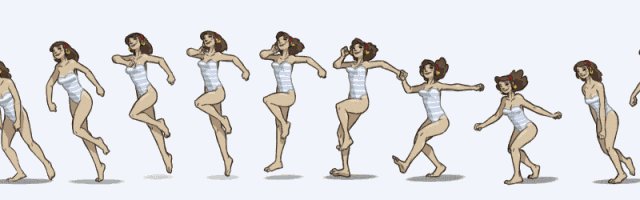
12帧跑步动画分解图_能把动画的运动规律玩成这样.估计只有他了
图片尺寸640x200
0条 收集 点赞 评论 动画运动规律 0 27 睿rui 发布到 分解
图片尺寸400x300
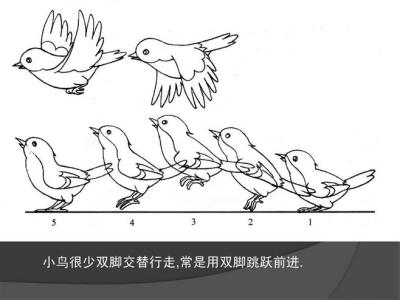
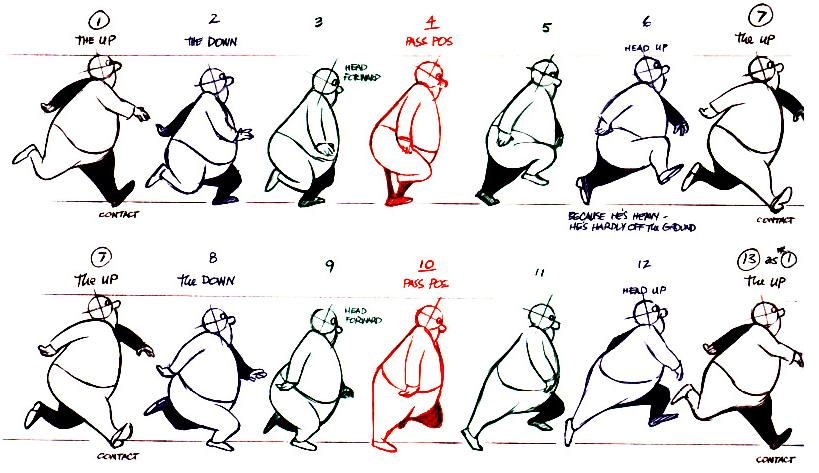
跑步动画原理——跑跳蹦
图片尺寸480x360
(图片来自于《动画师生存手册》)
图片尺寸640x544
花瓣网|陪你做生活的设计师 | 资参 - biubiu游戏美术论坛,游戏动画
图片尺寸500x282
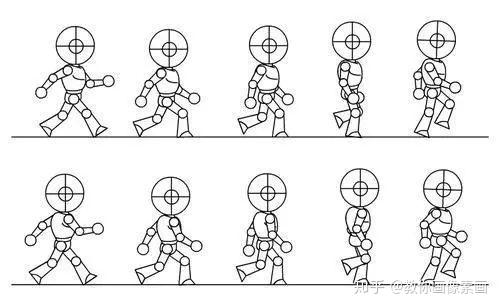
姿态和两个中间帧(4,11也被称为通过点)动画中的一个行走循环分为12步
图片尺寸1080x359
逐帧动画和关键帧动画
图片尺寸1944x402
i love you手翻书动画分解图
图片尺寸893x1263
笨办法学像素画:像素画逐帧动画高效率制作方法 - 知乎
图片尺寸500x308
经典动画动作分解迪士尼运动规律秘稿cg资讯火星网中国领先的数字艺术
图片尺寸600x826
人物跑步动画
图片尺寸819x473
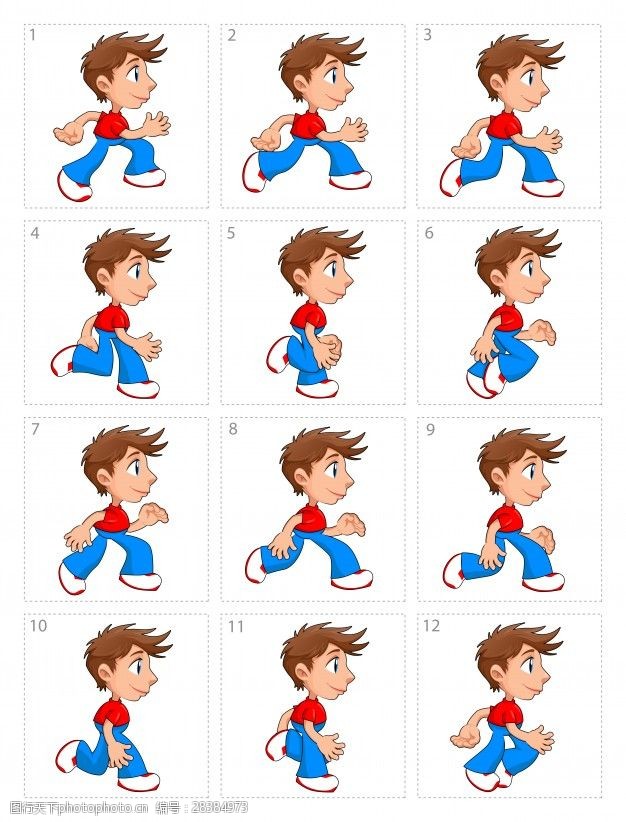
儿童跑步动画
图片尺寸626x822
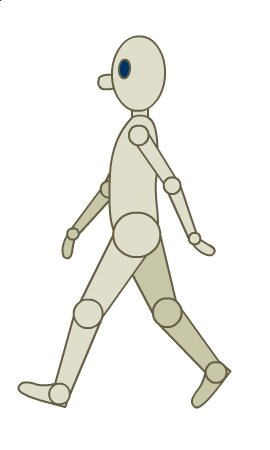
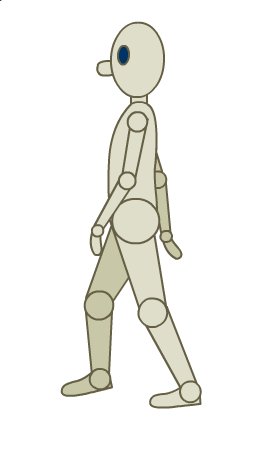
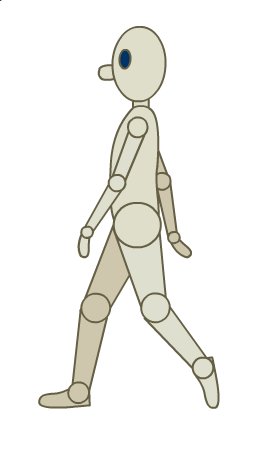
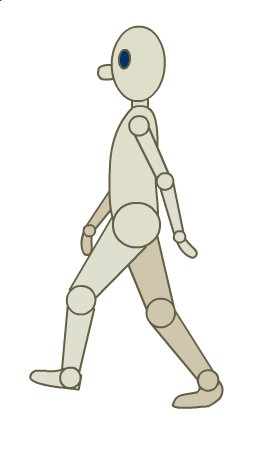
动画分解
图片尺寸479x930
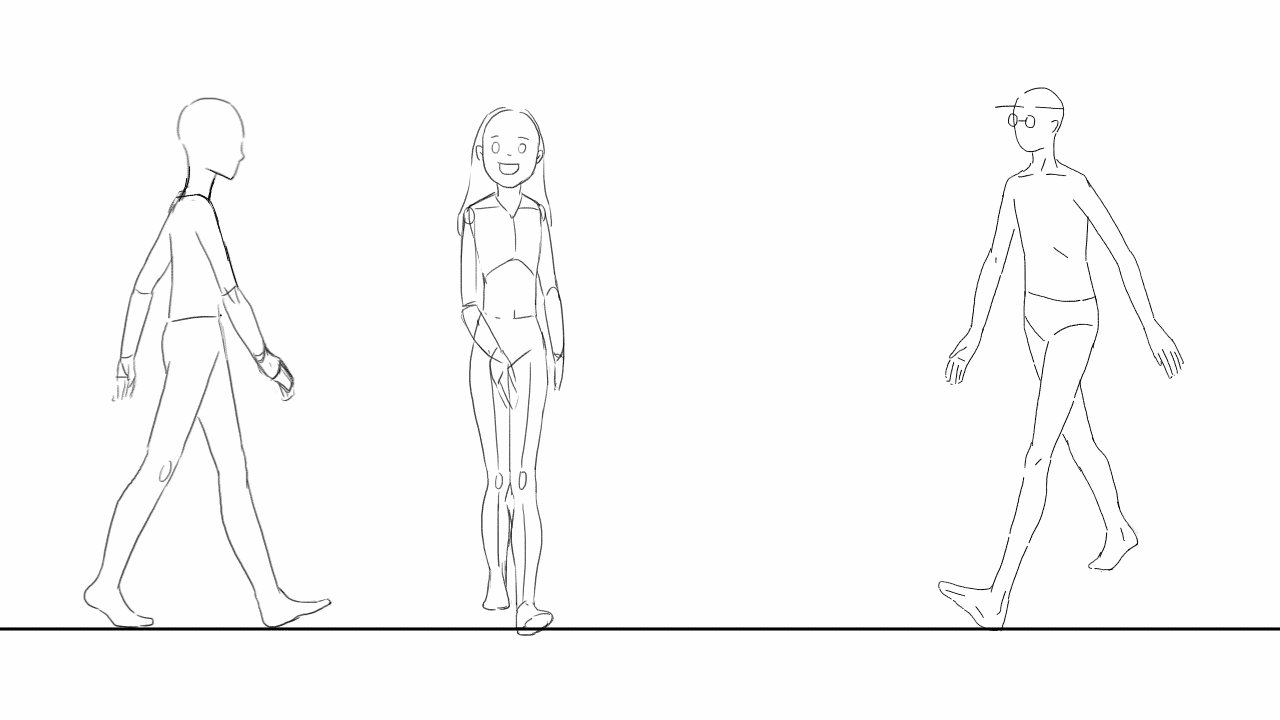
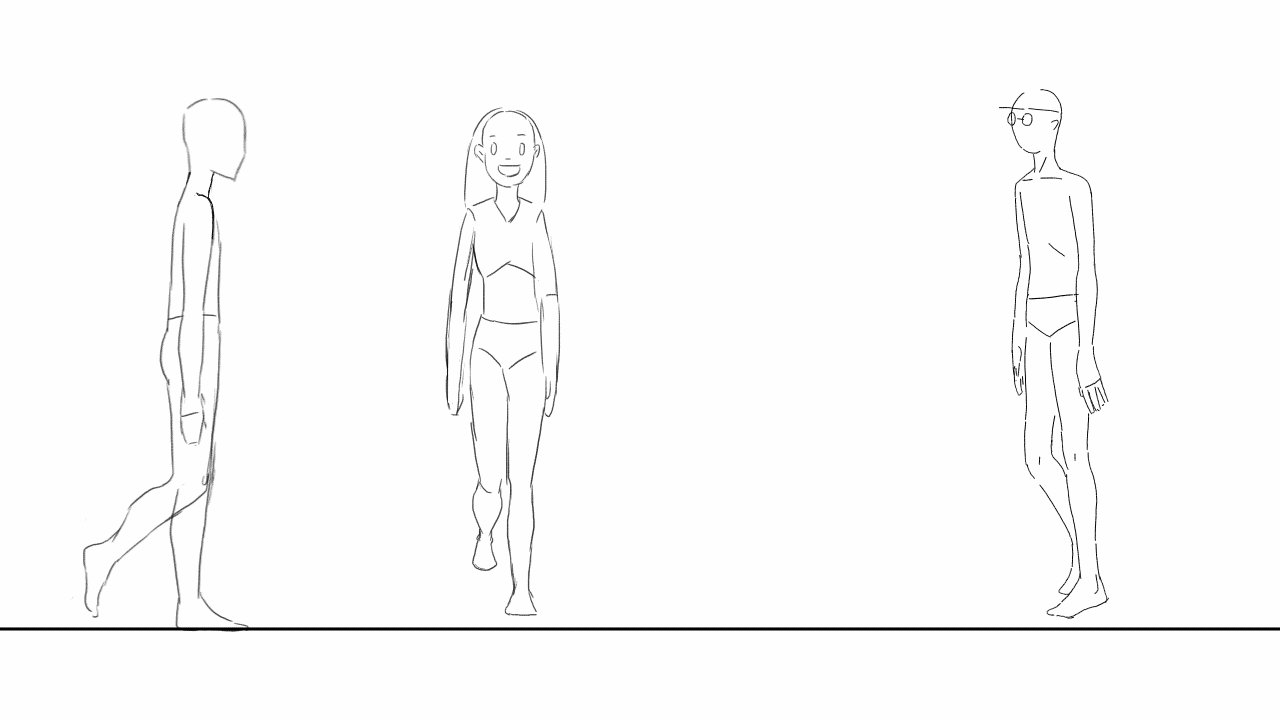
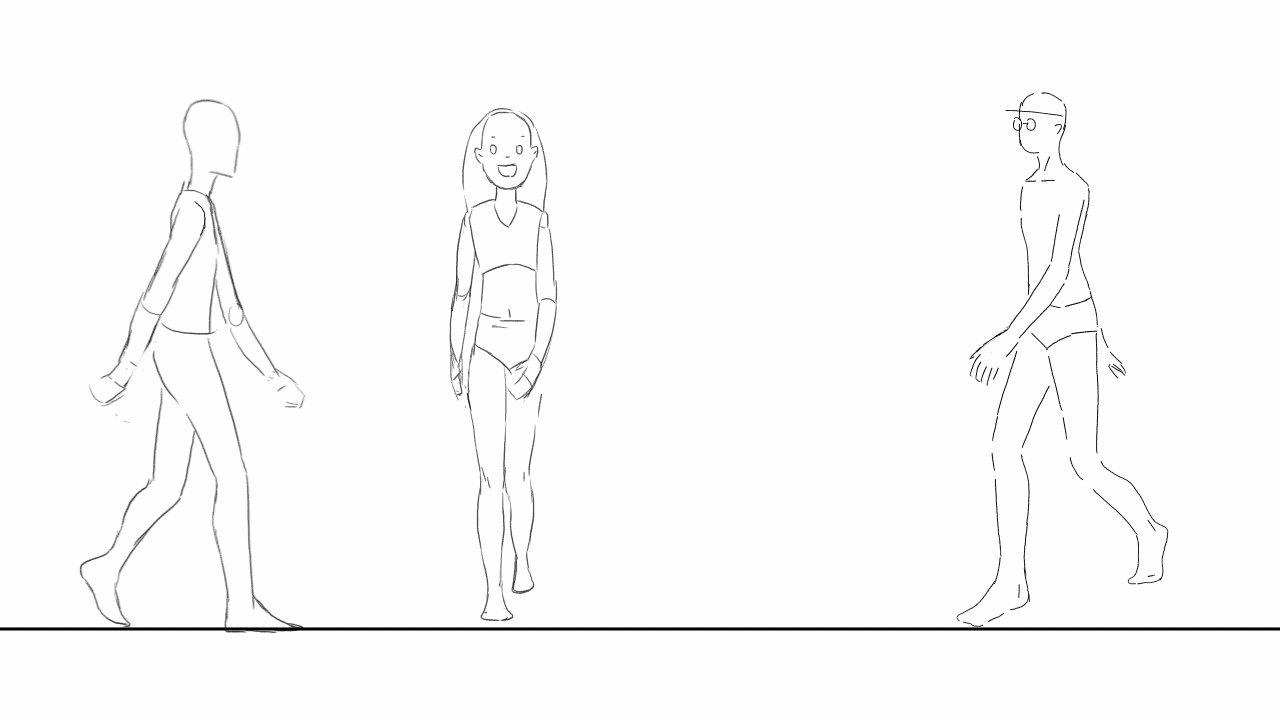
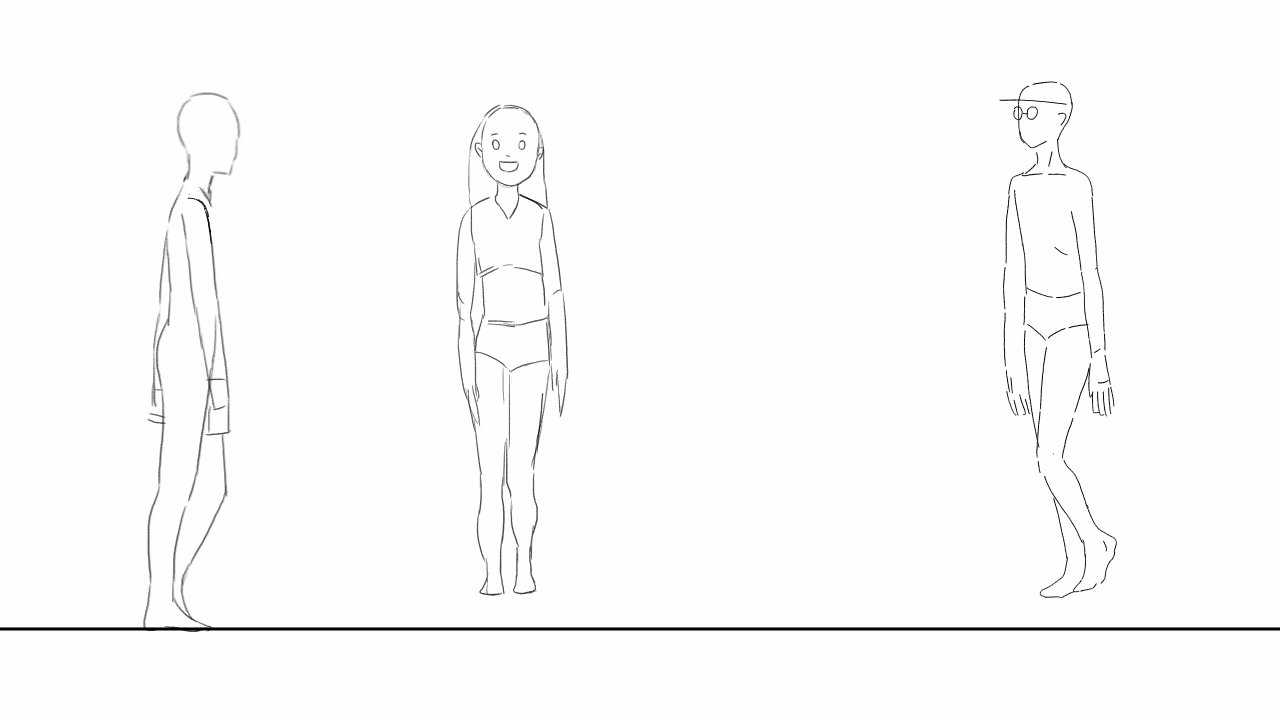
0:00这个学期课余时间摸的动图深圳/动画师/5年前/1539浏览jolly雪梨
图片尺寸1280x720
逐帧动画最基本的人物的动画:走&跑(原地)上海/特效合成师/10年前
图片尺寸270x450