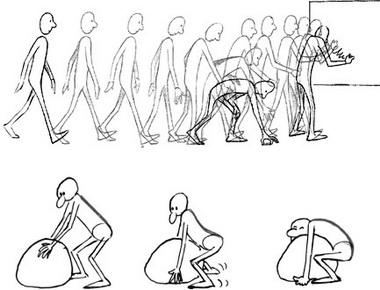
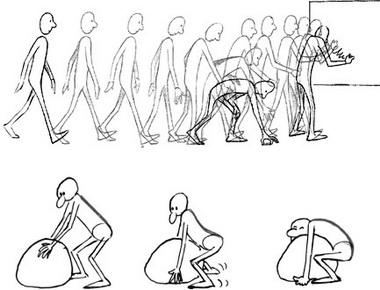
12帧坐着动画分解图

移动端动画设计的12个原则
图片尺寸380x290
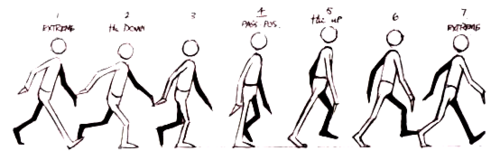
12帧动画人物走路 (第1页)
图片尺寸285x228
逐帧动画班
图片尺寸174x124
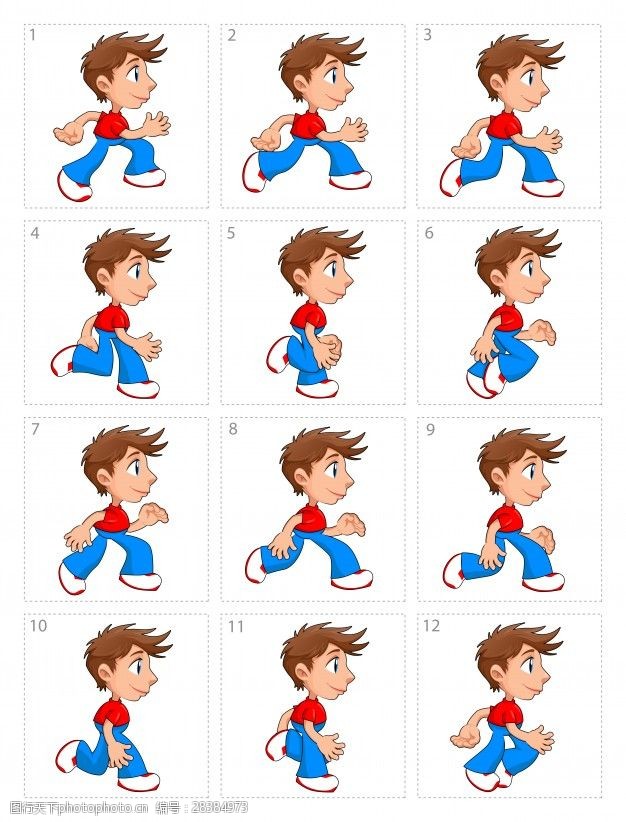
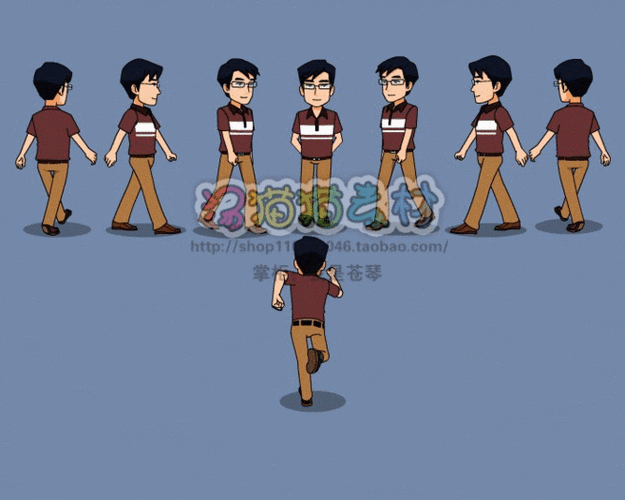
flash动态人物源文件表情正面侧面背面行走会动走路角色逐帧动画
图片尺寸658x526
动画动作分解线稿手绘动漫角色gif规律列帧flash
图片尺寸784x829
12帧走路动画分解图 (第1页)
图片尺寸500x363
儿童跑步动画
图片尺寸626x822
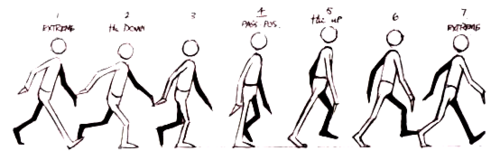
人物行走动画背景知识: 多数人的走路是十二帧为一步(帧频设为24),即
图片尺寸893x249
12帧跑步动画分解图ppt逐帧动画素材的获取与制作
图片尺寸720x405
做画步骤—原画帧设计 整体时间为1秒12张动画 原画帧: 开始帧和结束
图片尺寸1080x810
年轻男性慢跑.动画帧序列隔离向量集
图片尺寸700x625
人物跑步动画
图片尺寸554x167
我将原图中的几个关键帧拿出来:动作分解可以看到,左右两拨人的上半身
图片尺寸707x473
12帧跑步动画分解图能把动画的运动规律玩成这样估计只有他了
图片尺寸640x402
生日贺卡 逐帧动画练习jpg,460x355,128kb,250_193
图片尺寸299x245
最初动作分解图草稿(12帧一循环,一 22
图片尺寸894x397
12帧跑步动画分解图ppt逐帧动画素材的获取与制作
图片尺寸900x383
如何制作一个角色转身动画初学者动画教程
图片尺寸850x476
水兵水星动作帧设计图__动漫人物_动漫动画_设计图库_昵图网nipic.com
图片尺寸838x1024
帧一帧12帧动画分解图迪士尼动作分解迪士尼动画法则走路关键帧分解
图片尺寸800x219