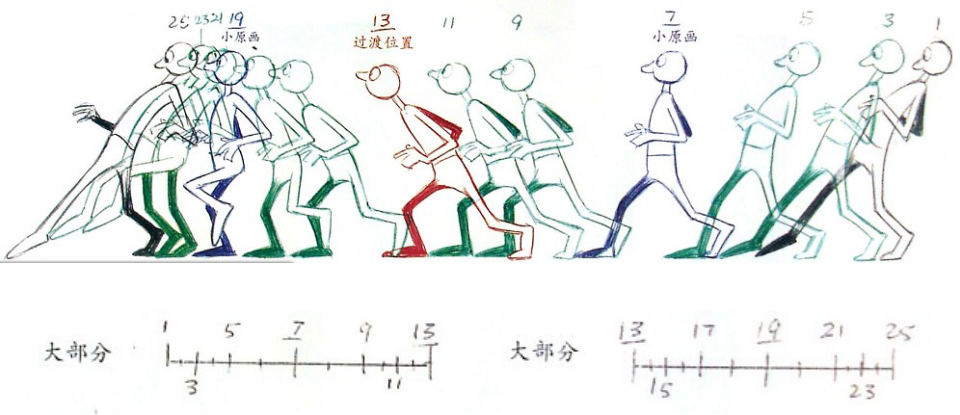
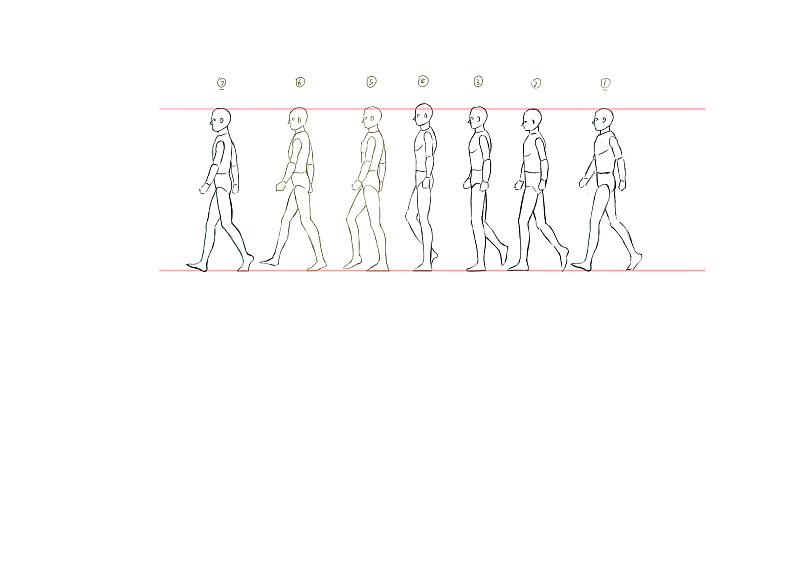
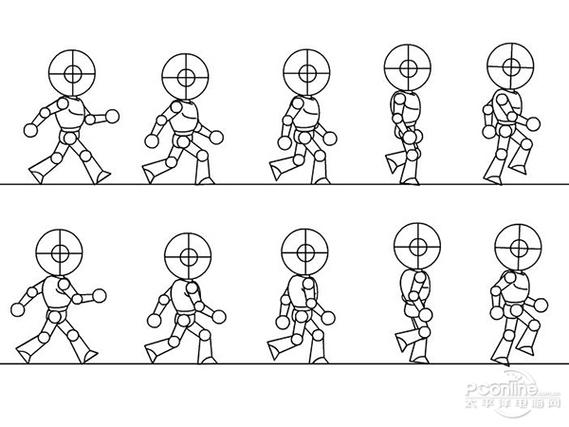
12帧走路动画分解图

姿态和两个中间帧(4,11也被称为通过点)动画中的一个行走循环分为12步
图片尺寸1080x359
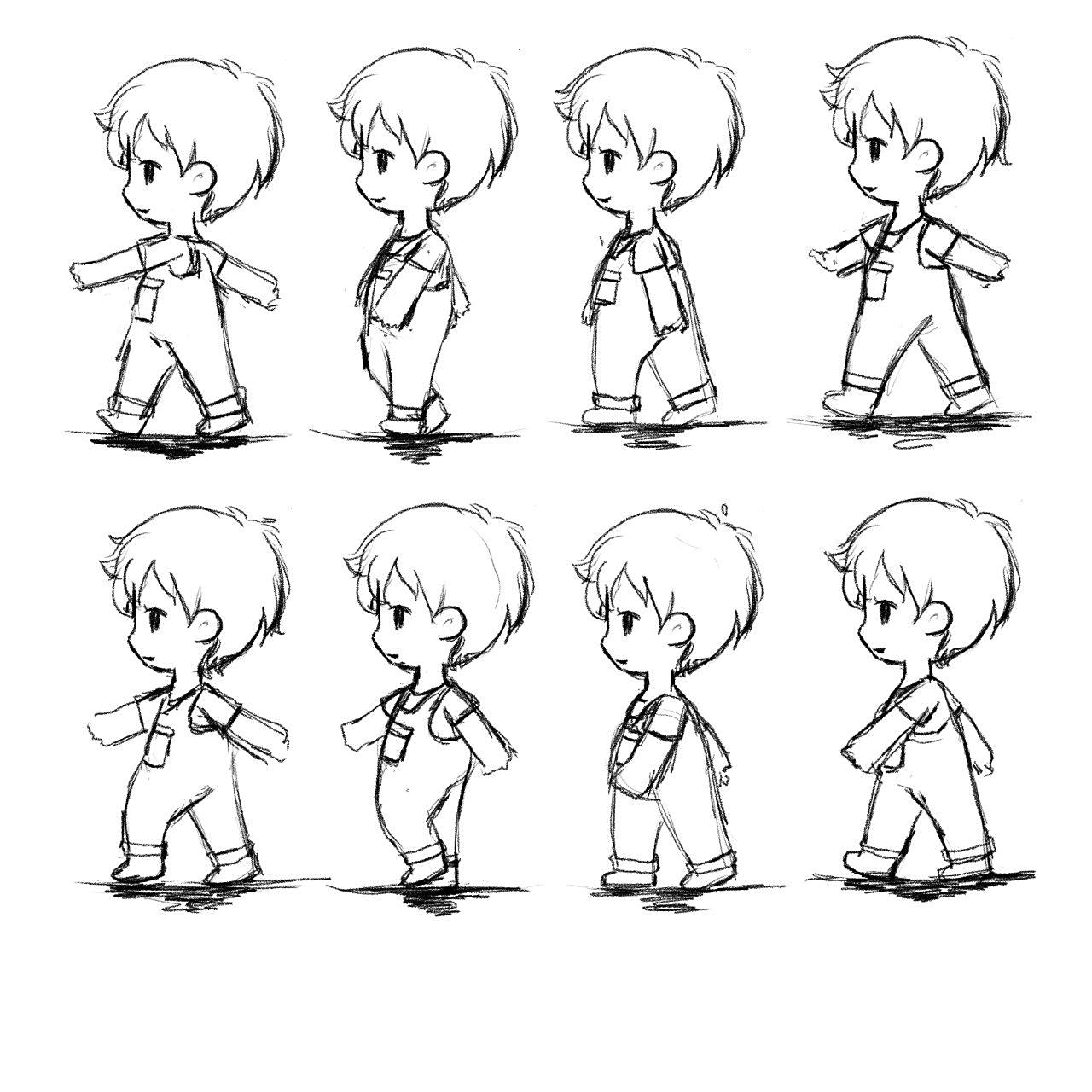
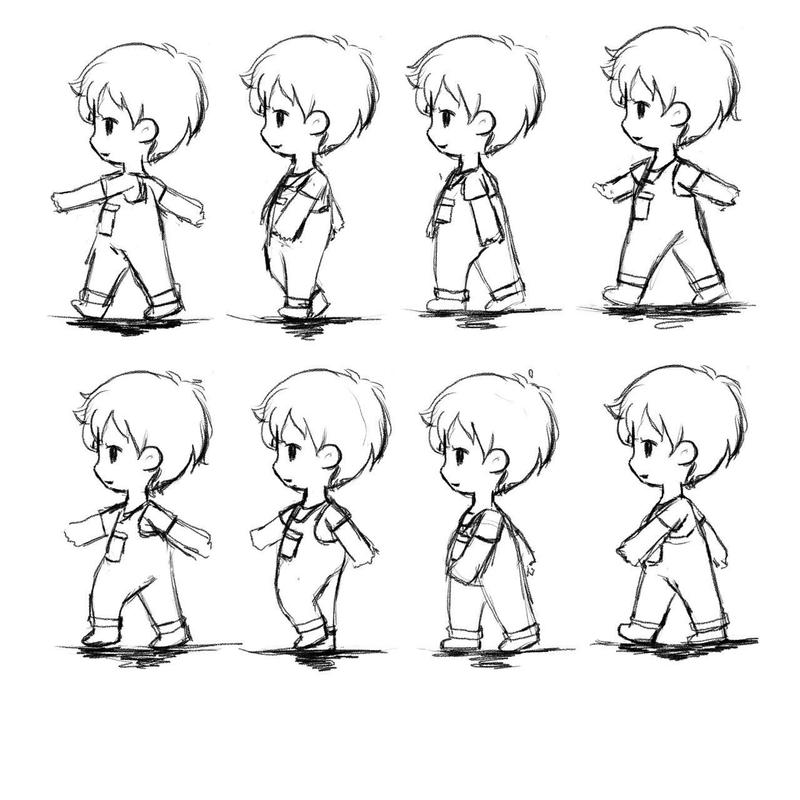
走路逐帧动画-分解动作!
图片尺寸1280x1280
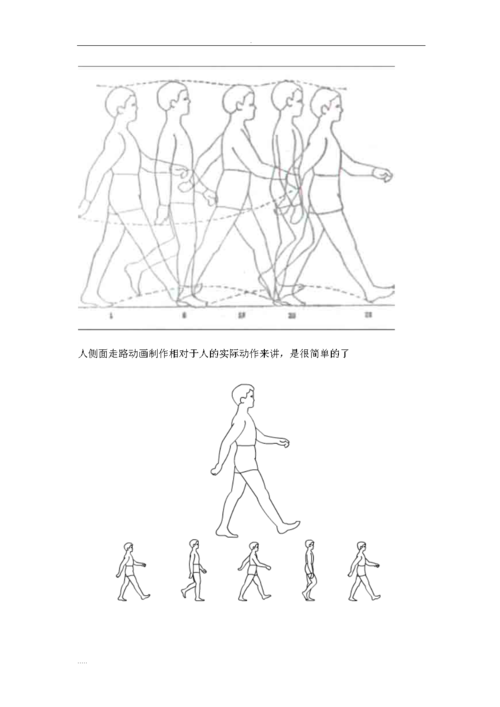
人侧面走路动画制作走路动作分解.doc
图片尺寸993x1404q版人物动态人体线稿动态姿势侧面走路
图片尺寸658x498
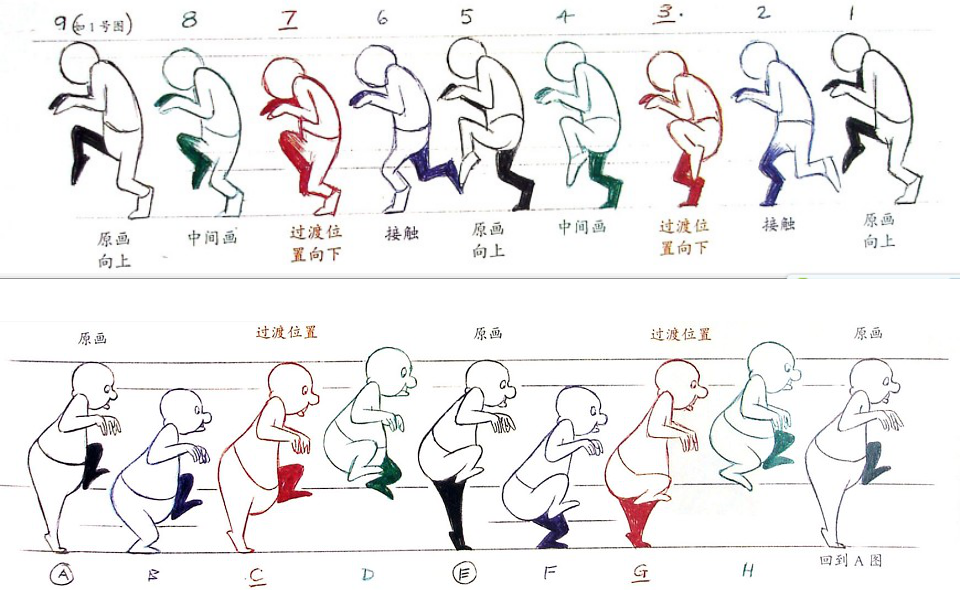
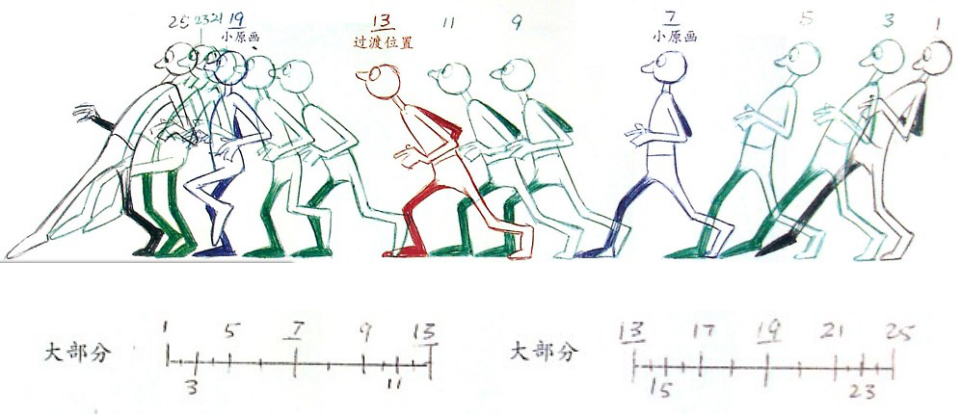
12帧跑步动画分解图 - 3dmax走路动作 - 实验室设备网
图片尺寸640x402
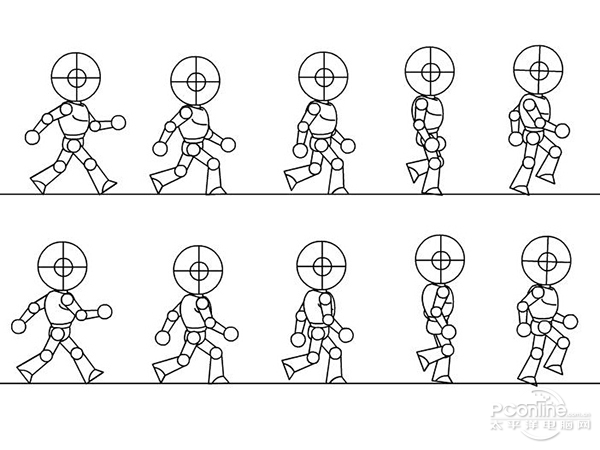
三维角色走路动画图解
图片尺寸960x590
三维角色走路动画图解
图片尺寸960x415三维动画运动规律三维动画小球运动
图片尺寸545x500走路
图片尺寸500x282
人物走路动画规律
图片尺寸600x450
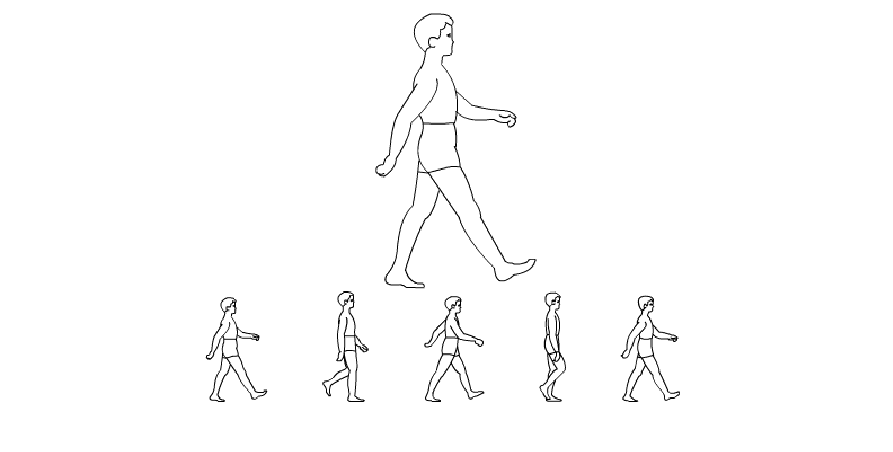
人物走路的动画设计
图片尺寸461x286
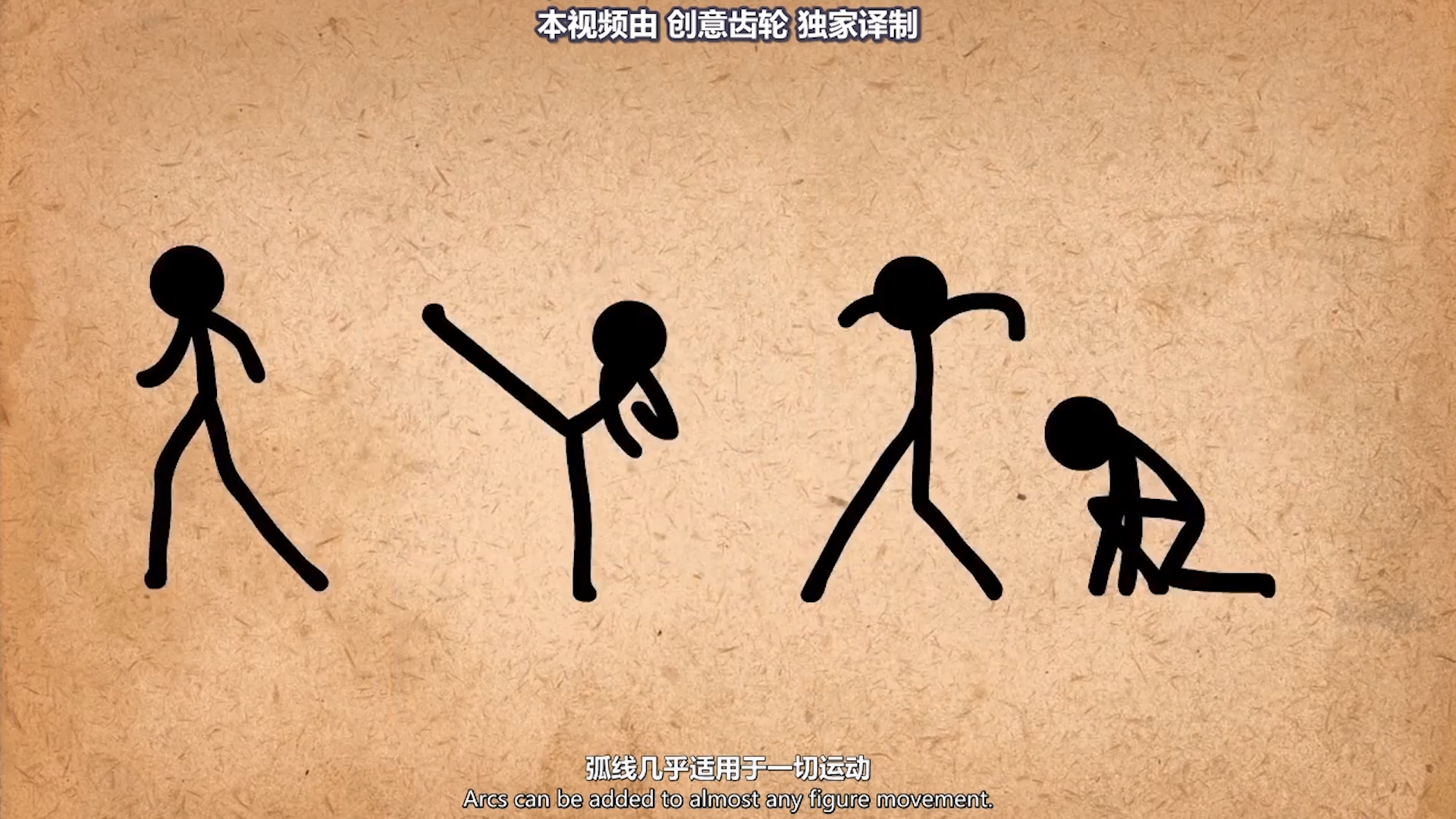
【齿轮独家译制】迪士尼动画十二经典黄金法则(高清人翻熟肉) - 哔哩
图片尺寸1920x1080
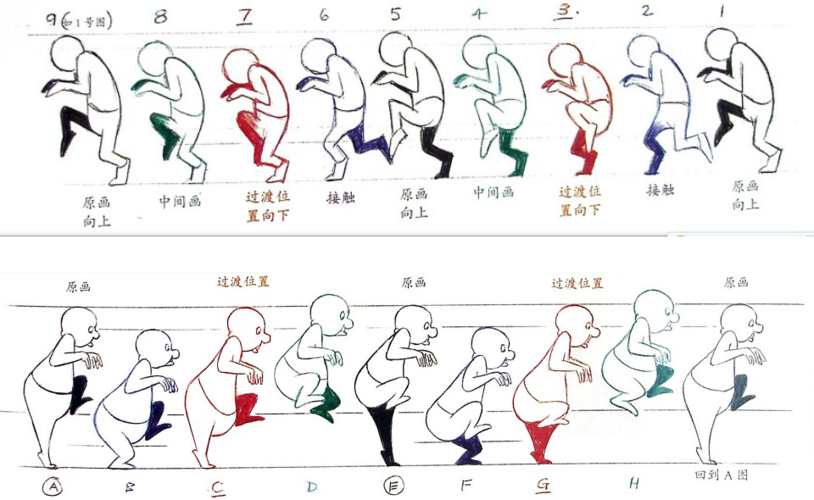
侧面走路逐帧分解———————————————————正面走路逐
图片尺寸800x566
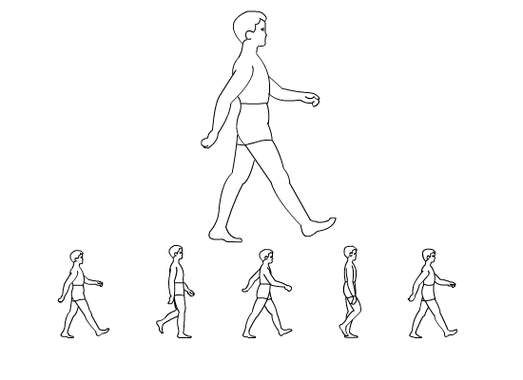
人物走路的动画设计
图片尺寸461x286
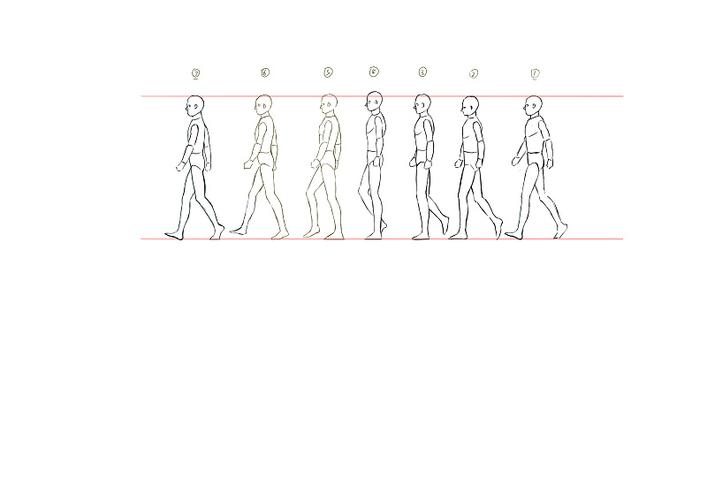
人侧面走路动画制作与走路动作分解
图片尺寸893x452
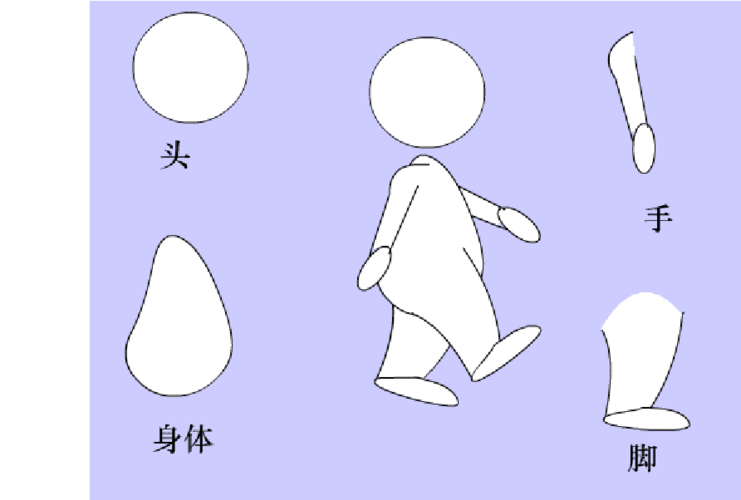
flash → 人侧面走路动画制作与走路动作分解
图片尺寸892x602要画好动画中的走路和跑步,比你想象中难得多)
图片尺寸680x383
flash动画技巧:人侧面走路动画制作
图片尺寸550x400
火柴人走路的动画可以用flish做吗?
图片尺寸450x253
三维角色走路动画图解
图片尺寸553x452
猜你喜欢:动画分解图人物侧面走路逐帧图12帧动画人物走路24帧动画跑步分解图15帧动画素材动漫人物走路分解图动画人物走路逐帧图动画正面走路分解图逐帧动画素材分解图动画逐帧分解图人物走路逐帧动画素材动画运动规律一组连续动作动漫图片动画原地走路分解图走路动画分解图 逐帧动画动作分解图24帧动画走路分解图逐帧动画素材 分解动画运动规律人物走路动画跑步逐帧分解图12帧跑步动画分解图flash人物走路逐帧动画人物侧面跑步12分解图动画一张一张连贯图片逐帧动画分解图人物走路逐帧图24帧动画素材逐帧动画素材动作序列帧动画素材png走路姿势分解图海贼王电话虫图片大全钟表发展史澜壁纸苏沐橙动漫全身周冠宇夺冠十相自在图 壁纸竹己作家作品李奥瑞克的王冠包饺子绘画图片大全kda the baddest大号脸盆