3D星空css

html5 css3小实例:流星划过天际的动画效果
图片尺寸1537x961
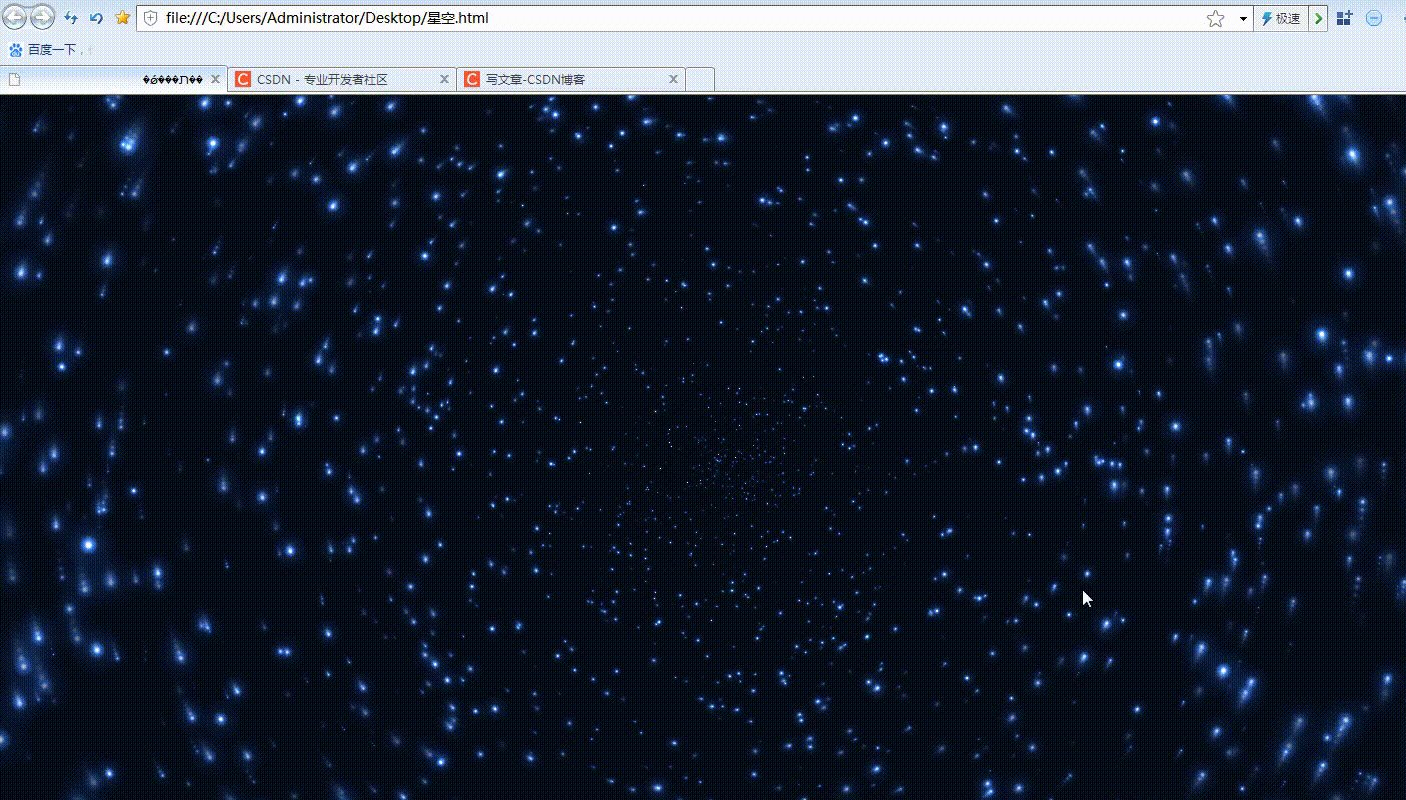
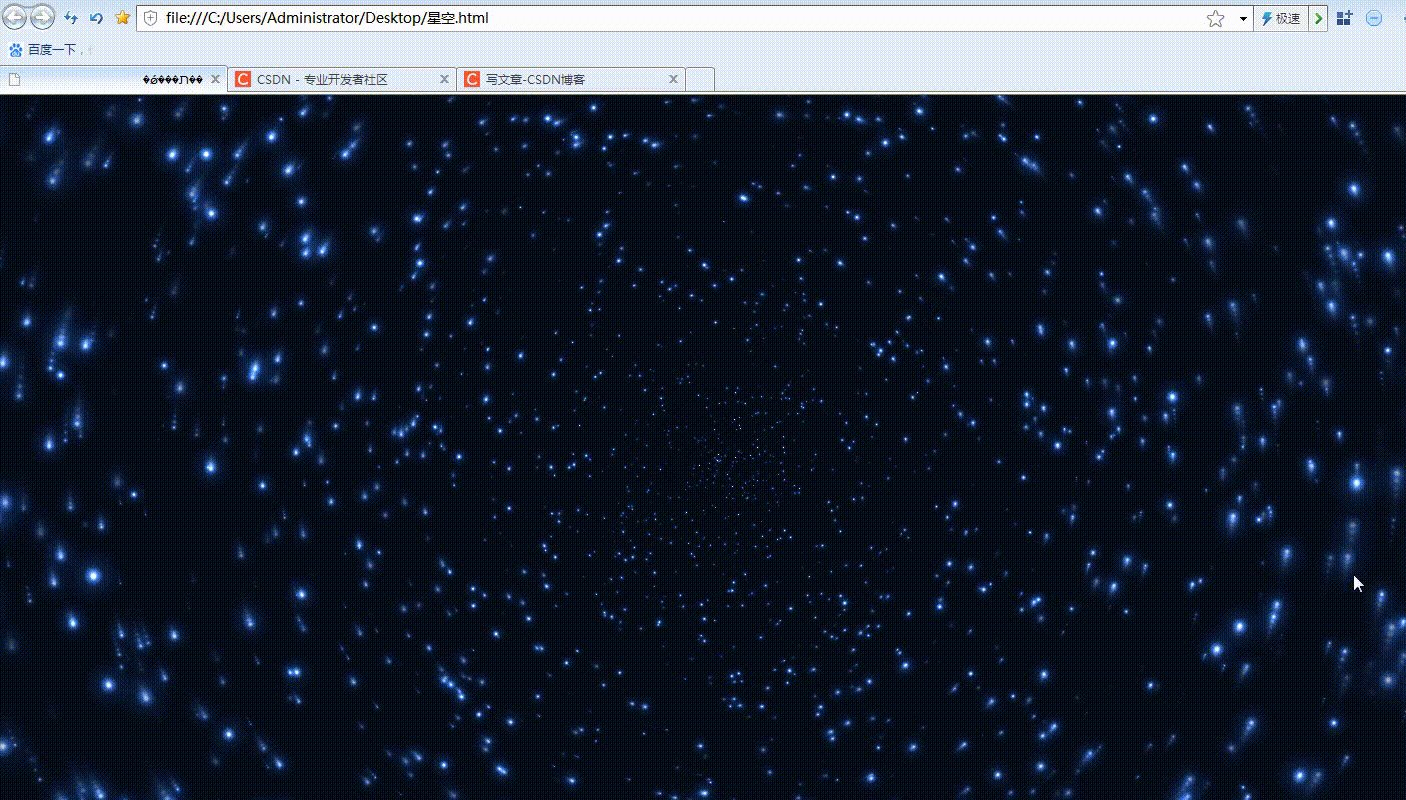
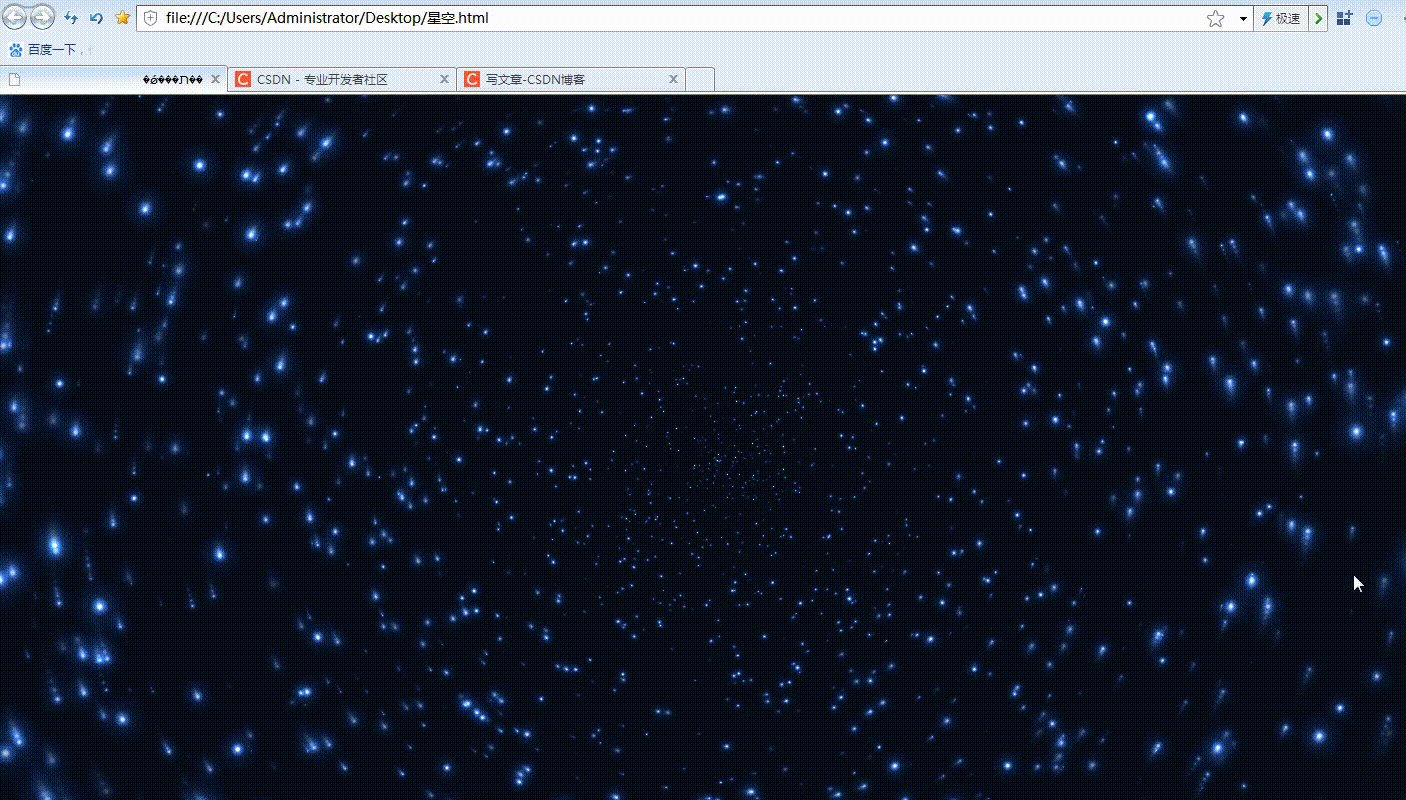
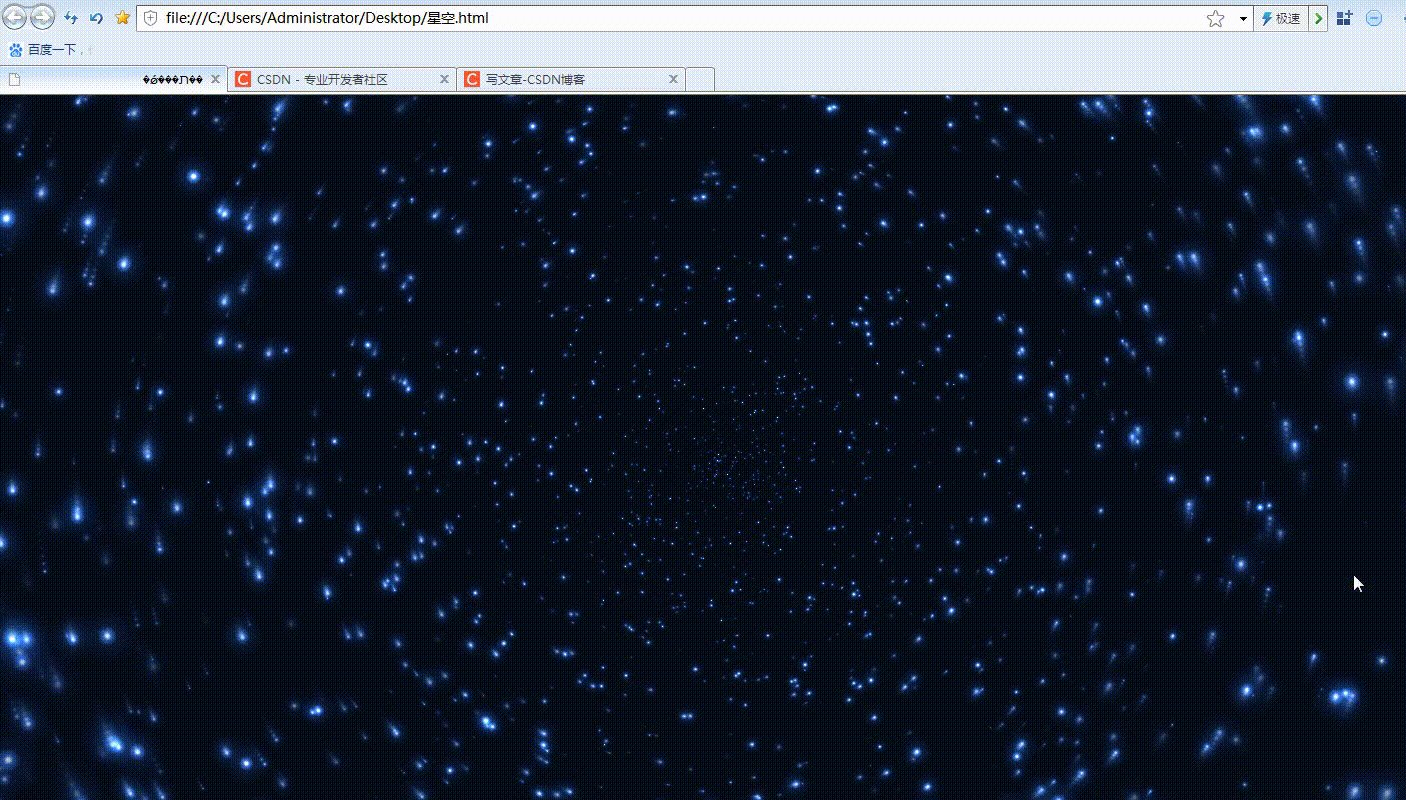
动态星空1htmlcss
图片尺寸1406x800
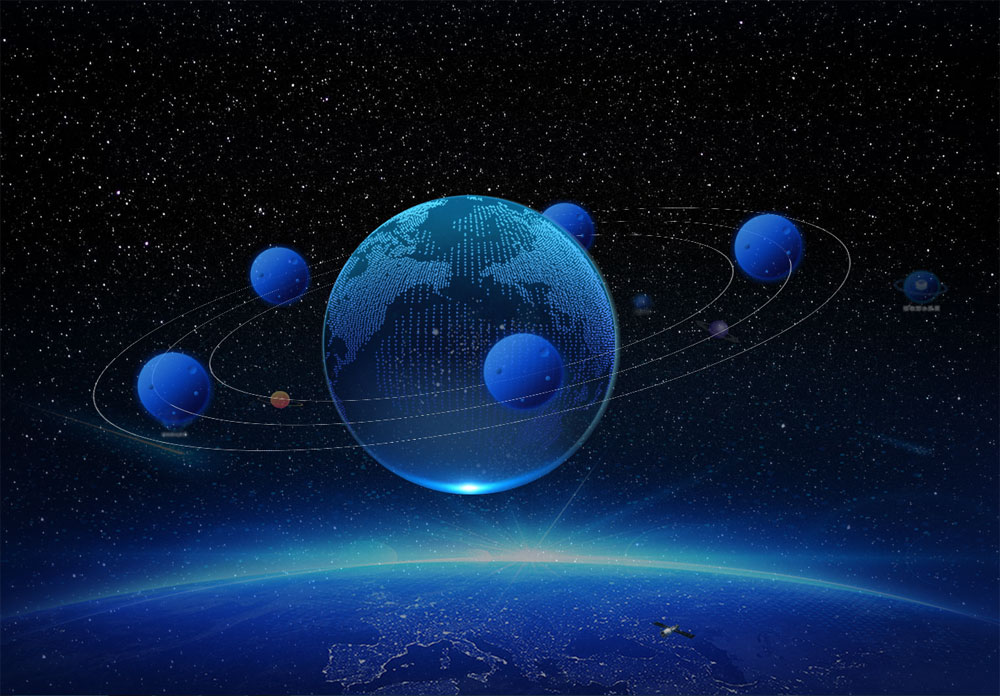
使用css3 和 png图片结合制作银河系星空,各个星球绕着轨迹旋转动画
图片尺寸1000x696
css3 3d立方体流星动画特效
图片尺寸1635x810
html5 css3小实例:流星划过天际的动画效果_css3 流星动画_艾恩小灰灰
图片尺寸3545x1994
htmlcss实现九大行星动画效果
图片尺寸1161x550
css3银河星空动画特效代码下载
图片尺寸1841x873
css3模拟3d行星运转
图片尺寸1350x508![css3夜空中星星光晕动画特效[04-22]星空版千月影视app源码无限代理版](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1746386698,1025206662&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=226)
css3夜空中星星光晕动画特效[04-22]星空版千月影视app源码无限代理版
图片尺寸762x344
css3星系特效
图片尺寸590x300
jquery html5实现3d立体星星动画效果
图片尺寸396x165
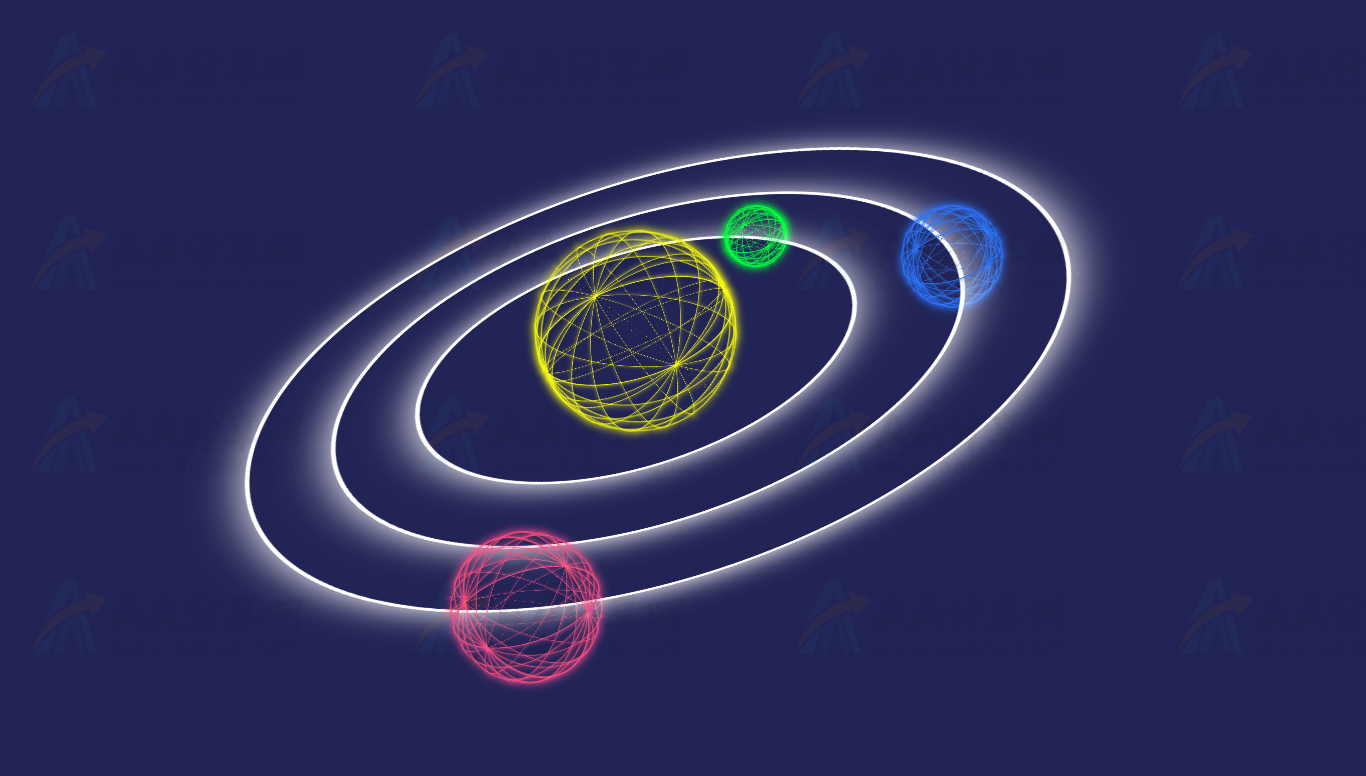
纯css实现宇宙天体星球动态环绕特效动画
图片尺寸1366x776
css/html-绚烂星空动画
图片尺寸1330x582
用htmlcss制作太阳系
图片尺寸1542x809
js星空_css3星空动画
图片尺寸975x468
前端特效31使用css与js生成唯美星空效果
图片尺寸1107x729
html5 css3银河系星空闪耀网页背景动画特效
图片尺寸1144x536
纯css3流星雨特效代码
图片尺寸590x300
颜色选择器 19851下载 1 selina分类: 动效 jquery css3圆角动画导航
图片尺寸288x248
css星球行星特效代码
图片尺寸590x300








![css3夜空中星星光晕动画特效[04-22]星空版千月影视app源码无限代理版](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1746386698,1025206662&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=226)


















![css3夜空中星星光晕动画特效[04-22]星空版千月影视app源码无限代理版](https://demo.lanrenzhijia.com/demo/82/8276/1.jpg)