Charts

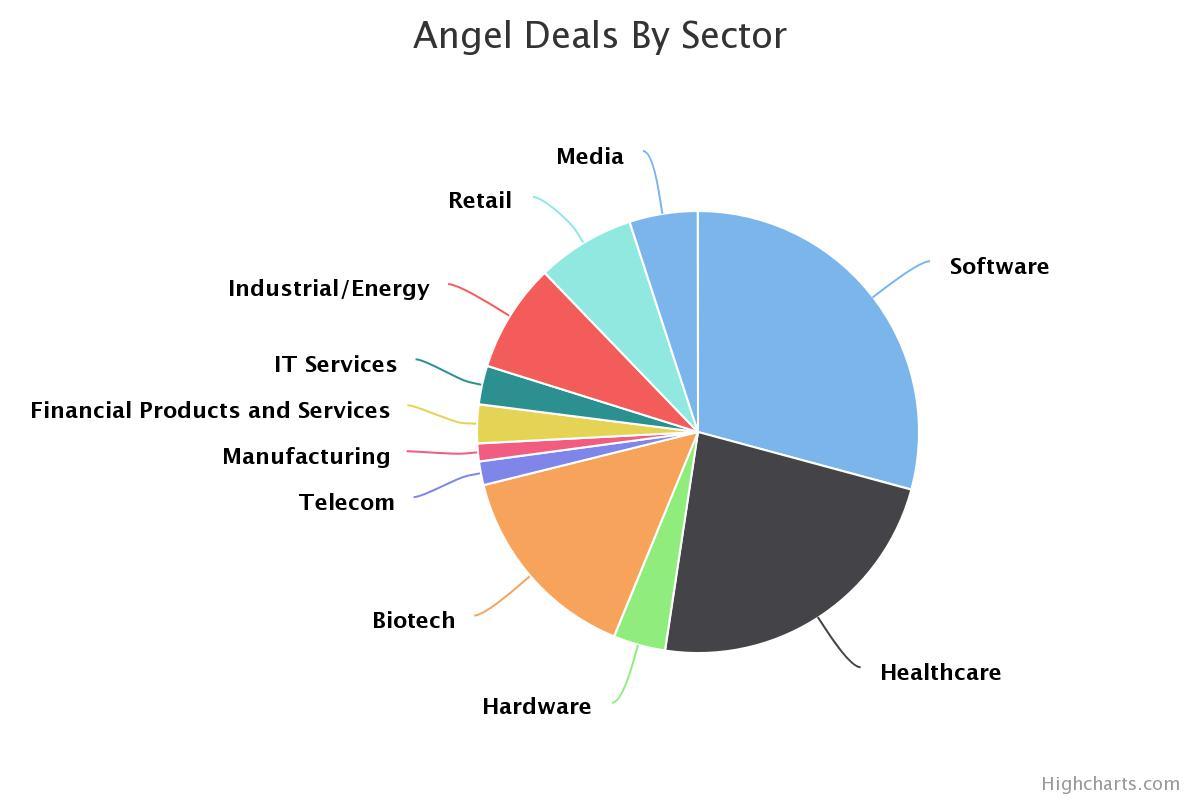
echarts踩坑之图例靠左对齐问题
图片尺寸1080x598
graphs & charts
图片尺寸938x650
xcharts
图片尺寸1776x1789
sample charts
图片尺寸337x394
trend charts 1
图片尺寸1033x694
pandashighcharts可视化示例
图片尺寸1200x800
fusionchartsfree在jsp中的用法
图片尺寸594x327
echarts 1.2.0 更新, javascript图表库
图片尺寸465x395
预订the official charts music quiz book:put your chart music
图片尺寸800x800
3.echarts图表
图片尺寸1847x881
ios-charts
图片尺寸650x603
lesson 24: charts
图片尺寸1079x550
xcharts
图片尺寸1775x1787
matplotlib: charts - 简书
图片尺寸640x480
【数据可视化】rcharts(上)
图片尺寸716x528
ios使用charts框架绘制饼状图
图片尺寸449x469
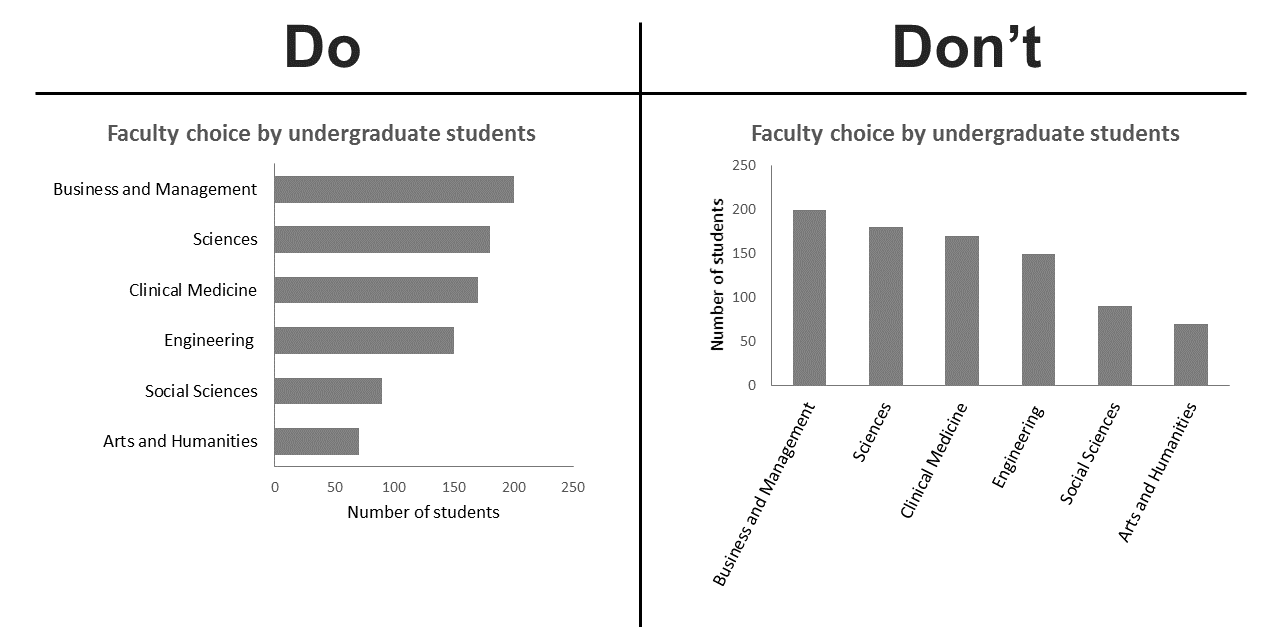
designing better graphs, part 2: bar charts — simple but
图片尺寸1280x627
datachartsforexcel图表
图片尺寸1000x564
wpfwinform图表库livecharts
图片尺寸360x273
pie charts_80-20 pie chart
图片尺寸3901x3901