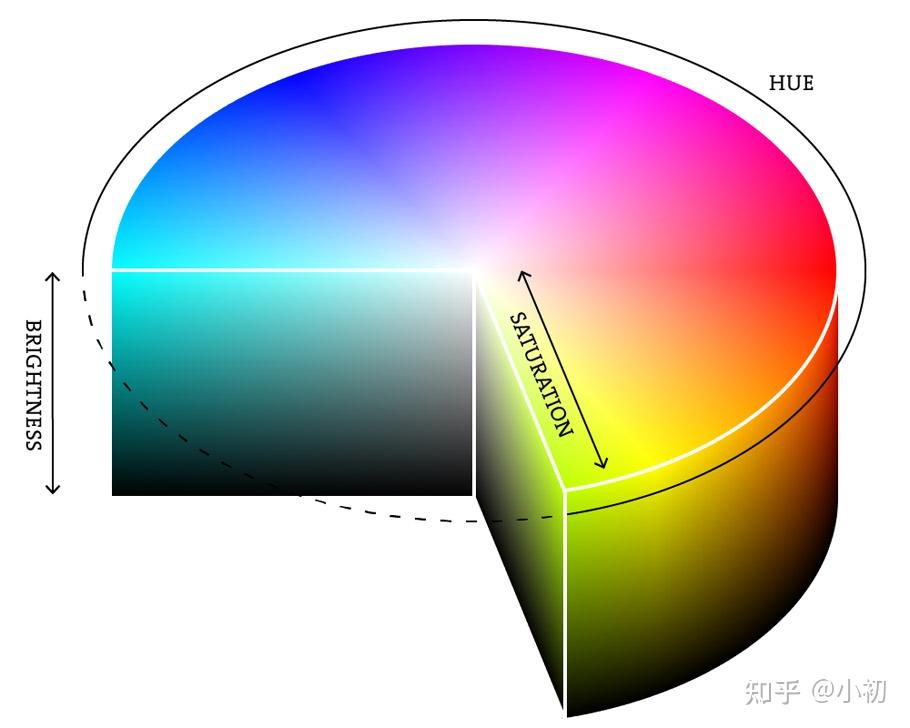
HSB模型

hsb色彩模型
图片尺寸910x728
后期教程,光与颜色的关系hsb与cmyk减色模式
图片尺寸600x450
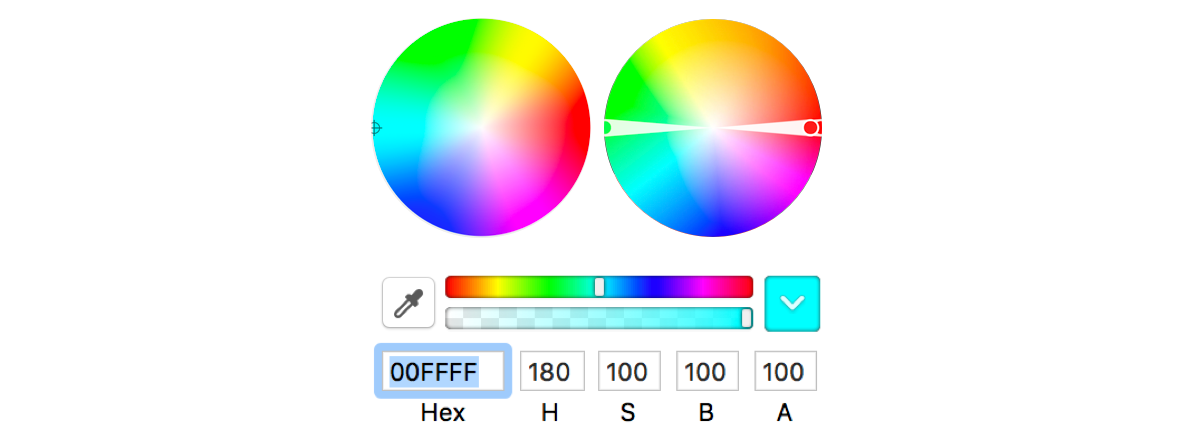
hsb色彩模型在设计中的运用
图片尺寸1200x498
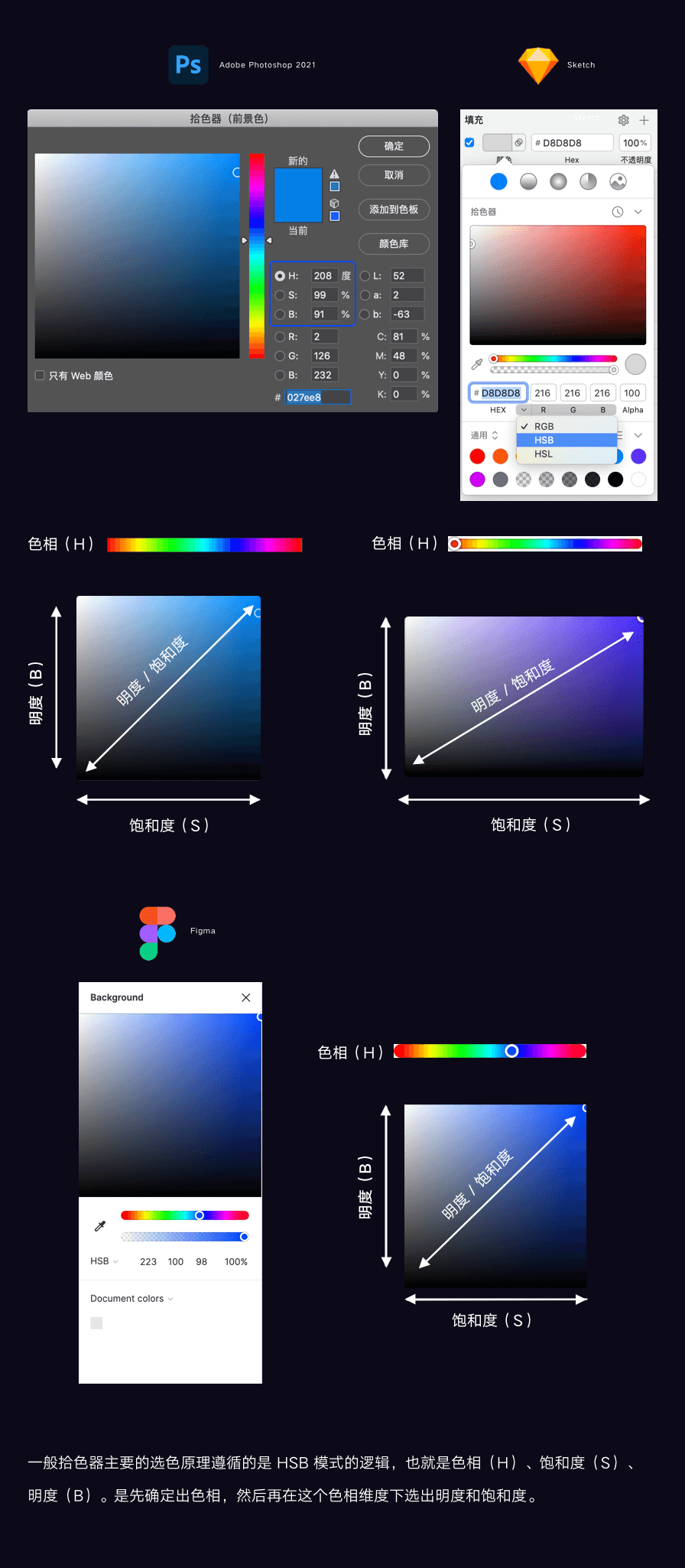
hsb是一种将rgb色彩模型中的点放在圆柱坐标系中的表示方法,在概念上
图片尺寸1006x804
hsb色彩模型在设计中的运用
图片尺寸1200x438
hsb银行剪纸广告
图片尺寸640x480
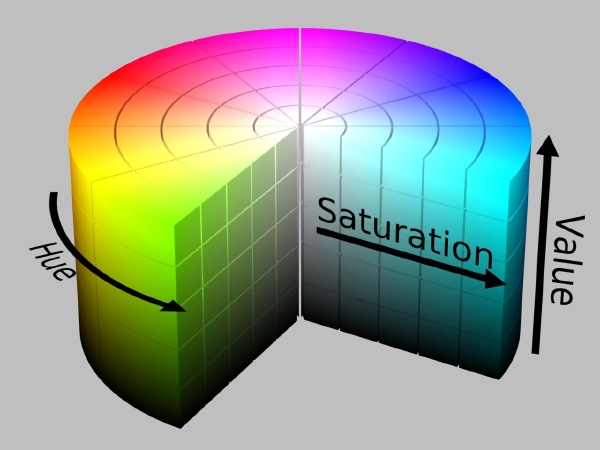
hsv(hsb)颜色模型
图片尺寸1080x1231
opencv hsv(hsb)与hsl的区别 | 码农家园
图片尺寸503x954
数字媒体基础2数字图像表示
图片尺寸1091x503
设备驱动模型
图片尺寸1650x1080
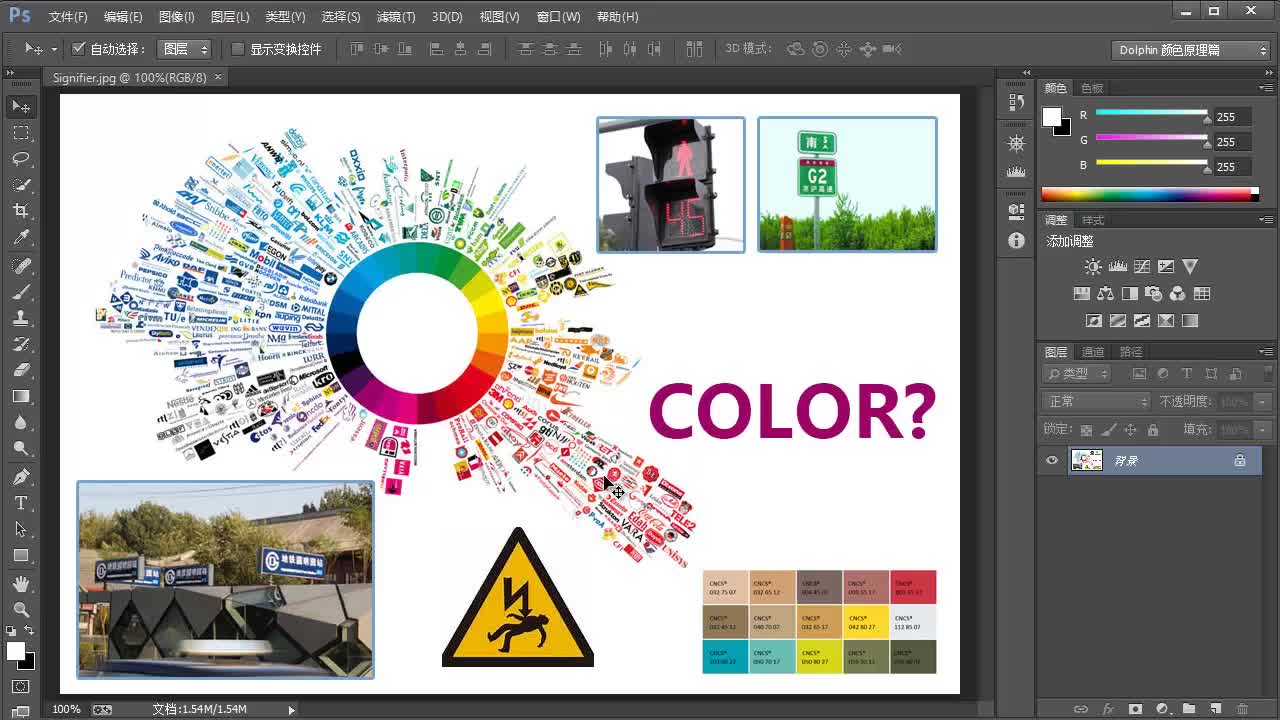
大公司都在用的hsb色彩模型配色法
图片尺寸1002x799
谈谈色彩模型hsb
图片尺寸600x234
1.1 了解hsb模型的颜色法则
图片尺寸1280x720
hsb色彩模式让配色有理有据
图片尺寸896x2050
hsb色彩模型在设计中的运用
图片尺寸1200x280
1.认知色彩模型1.1 rgb色彩模型1.2 hsv色彩模型1.3 hsl色彩模型1.
图片尺寸1271x1024
hsb and rgb color 02 - design, sharing - 再谈颜色模型:hsb(hsv)和
图片尺寸1024x577
平面设计教程分享:人性化的hsb色彩空间
图片尺寸600x349
rgbhsbhsl是什么意思pr调色基础
图片尺寸466x316
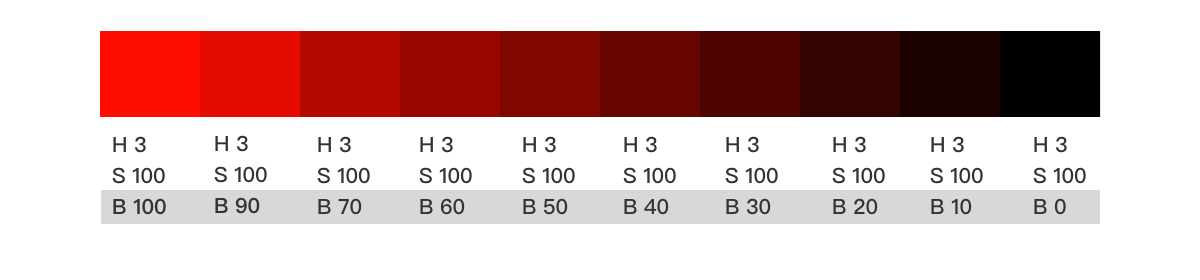
根据人类对色彩的感觉,hsb 模型描绘色彩的三个基本特征:1,色相h,在 0
图片尺寸500x400