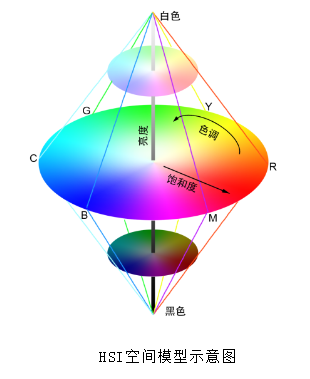
HSI模型

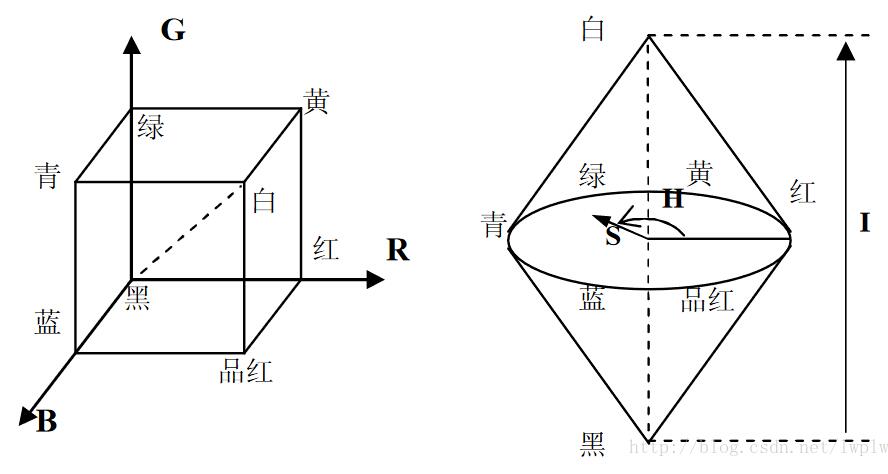
hsi模型常用上下对称的圆锥体来表示,如下图所示.
图片尺寸310x379
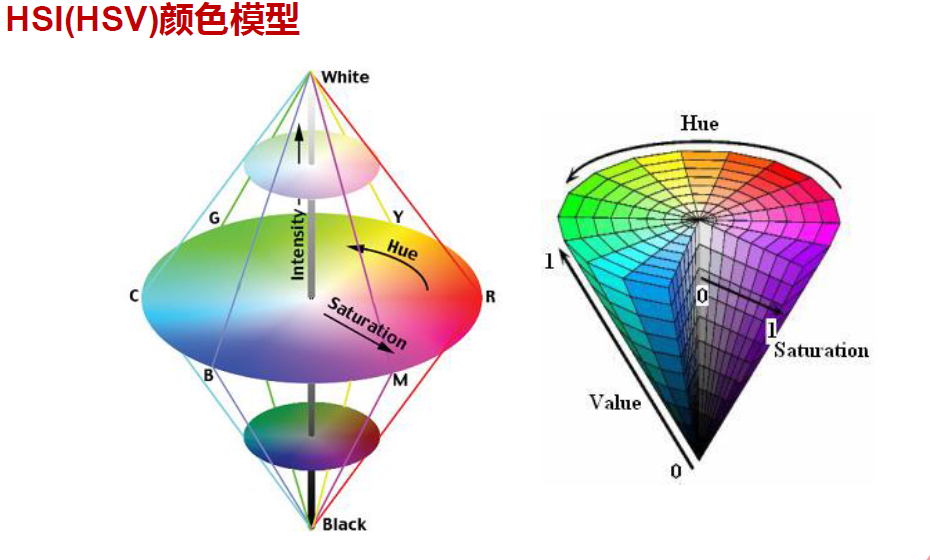
hsi 颜色模型
图片尺寸930x560
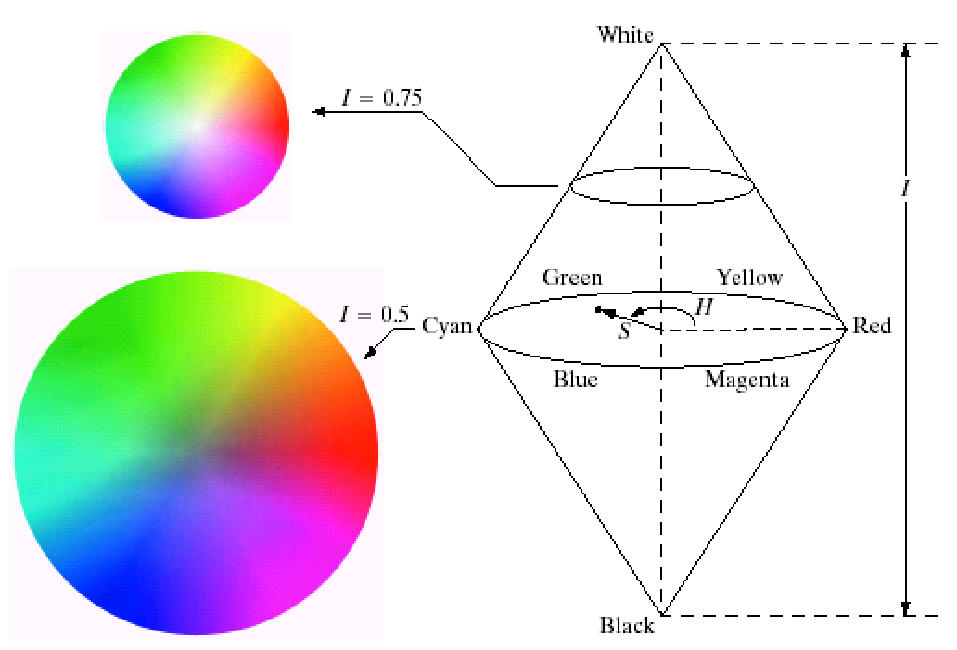
色彩管理hsi色彩模式详解
图片尺寸659x428
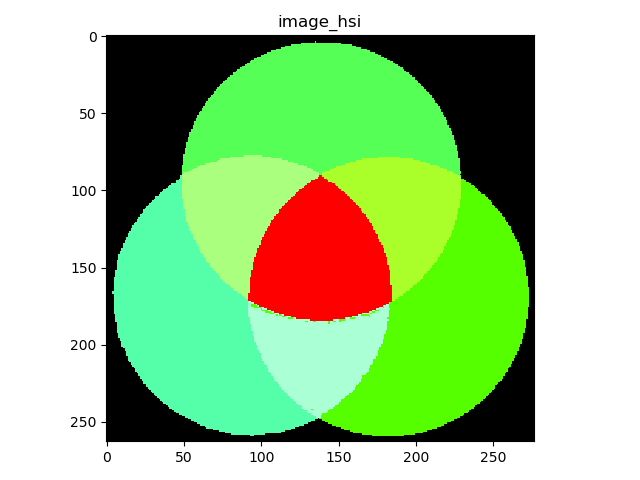
hsi模型如图所示:程度.
图片尺寸400x300
hsi彩色空间
图片尺寸957x650
直感模式和hsi空间 rgb模型和cmyk模型主要是面向设备的,而hsi模型则
图片尺寸1080x810
数字图像处理彩色图片处理hsi模型
图片尺寸640x480
hsi图册_百度百科
图片尺寸196x216
rgb和hsi的转换几种转换公式
图片尺寸820x417
图3 hsi彩色三角模型推导图示
图片尺寸552x491
萌新画手进阶看这一篇就够了
图片尺寸1012x592
hsi_ 0200 图片_百度百科
图片尺寸429x271
rgb向hsi模型的转换是由一个基于笛卡尔直角坐标系的单位立方体向基于
图片尺寸888x474
hsi色彩模型3.
图片尺寸242x270
3000字扫盲来搞颜色rgbhsvhsi颜色模型
图片尺寸654x381
3000字扫盲来搞颜色rgbhsvhsi颜色模型
图片尺寸499x374
hsi彩色模型色调(hue):表示颜色,与彩色光的**波长**有关.
图片尺寸621x254
如何从精确量化光源色开始设计及管控汽车氛围灯
图片尺寸534x563
rgb与hsi颜色模型
图片尺寸624x238
南京农业大学潘磊庆教授团队基于高光谱成像的非包装和pe包装冷
图片尺寸660x557