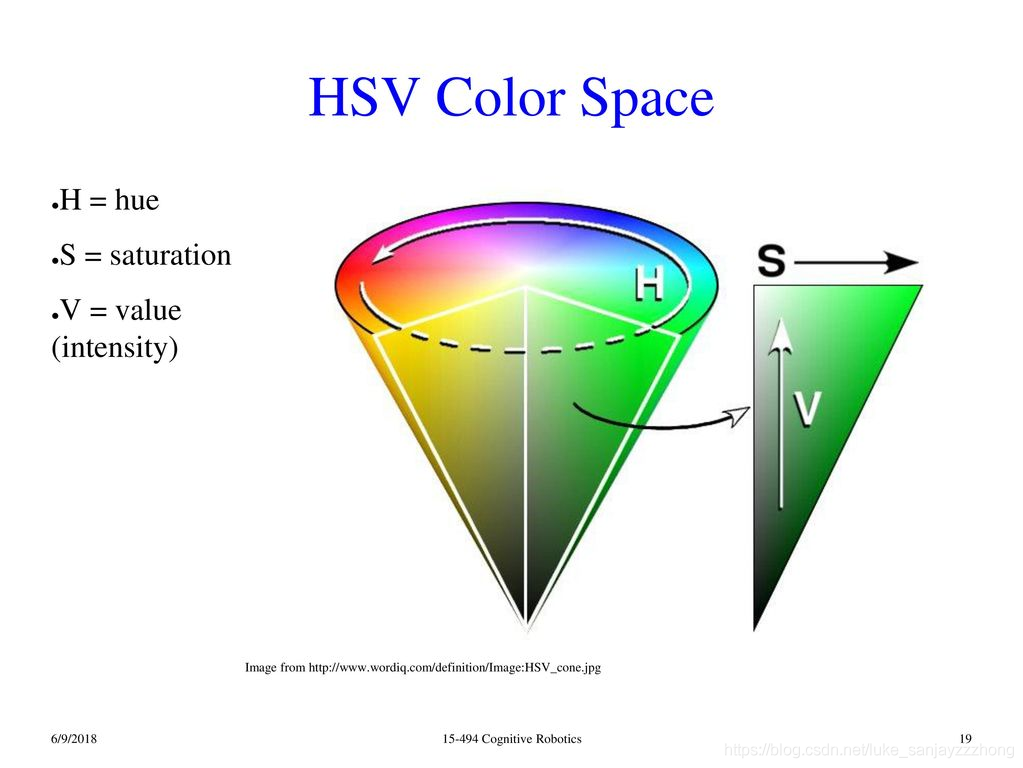
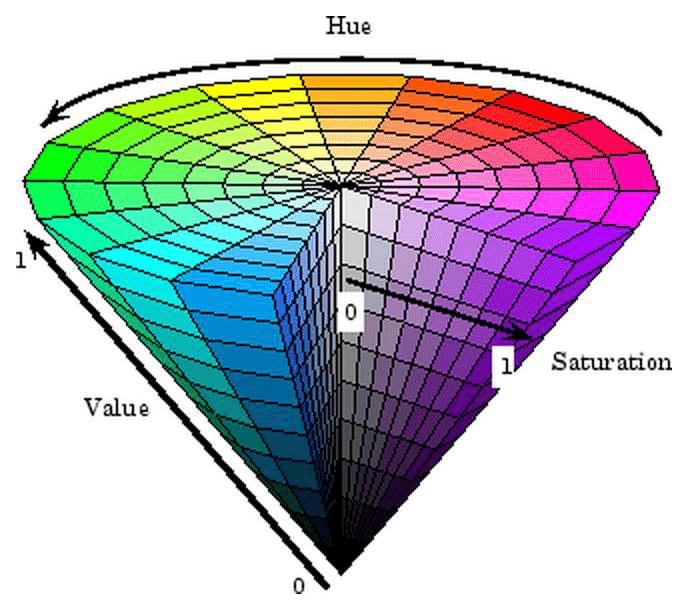
HSV颜色模型

hsv色彩空间模型
图片尺寸473x491
图 3 hsv颜色模型
图片尺寸1772x1535
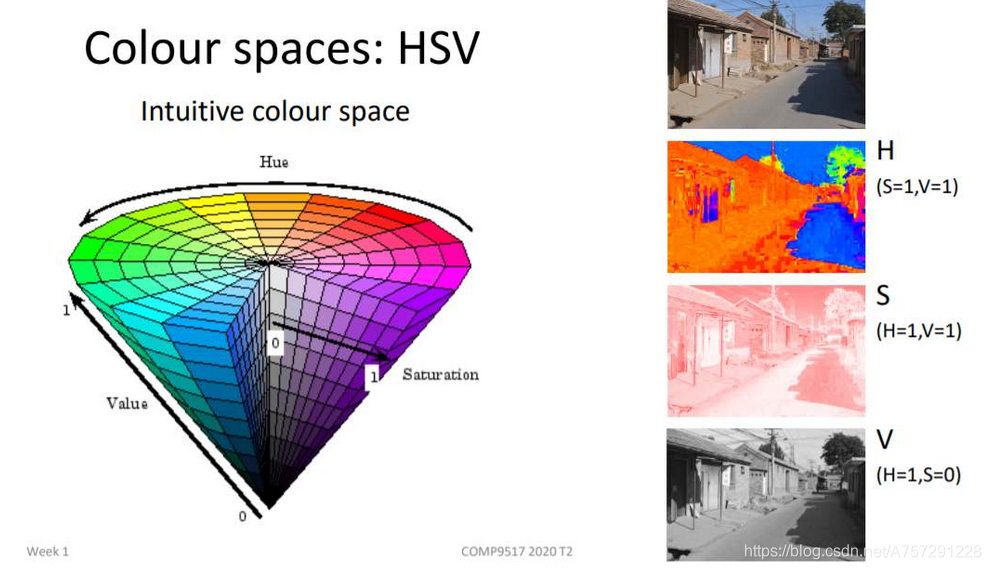
在matlab中建模hsv颜色空间
图片尺寸640x480
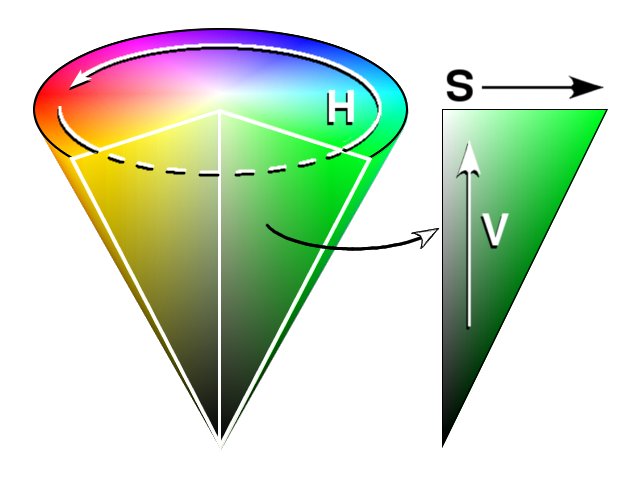
hsv空间
图片尺寸760x586
hsv颜色模型
图片尺寸893x786
采用的大多数颜色模型都是面向硬件或面向应用的.
图片尺寸1023x768
hsv颜色模型
图片尺寸677x268
【论文】基于hsv颜色模型的明清衍圣公赐服色彩研究
图片尺寸964x782
hsv模型图:原作者使用的是openrgb来改写的rgb灯效,这里除去了此功能
图片尺寸695x614
hsv颜色模型
图片尺寸429x417![图4 hsv色彩空间[6]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1325773673,2960965852&fm=253&fmt=auto&app=138&f=PNG?w=563&h=500)
图4 hsv色彩空间[6]
图片尺寸1772x1574
hsv颜色空间是一种表示色调,饱和度以及亮度的颜色空间,其中h(hue)指
图片尺寸991x570
学习心得hsv颜色空间
图片尺寸700x431
在这里插入图片描述
图片尺寸1247x684
rgb颜色模型与hsv颜色模型的理解
图片尺寸720x1224
hsv(hue, saturation, value)是根据颜色的直观特性由a. r.
图片尺寸486x553
rgb/hsv/hsi颜色模型
图片尺寸499x374
opencv颜色识别hsv
图片尺寸1008x884
2.2 hsv颜色
图片尺寸504x504
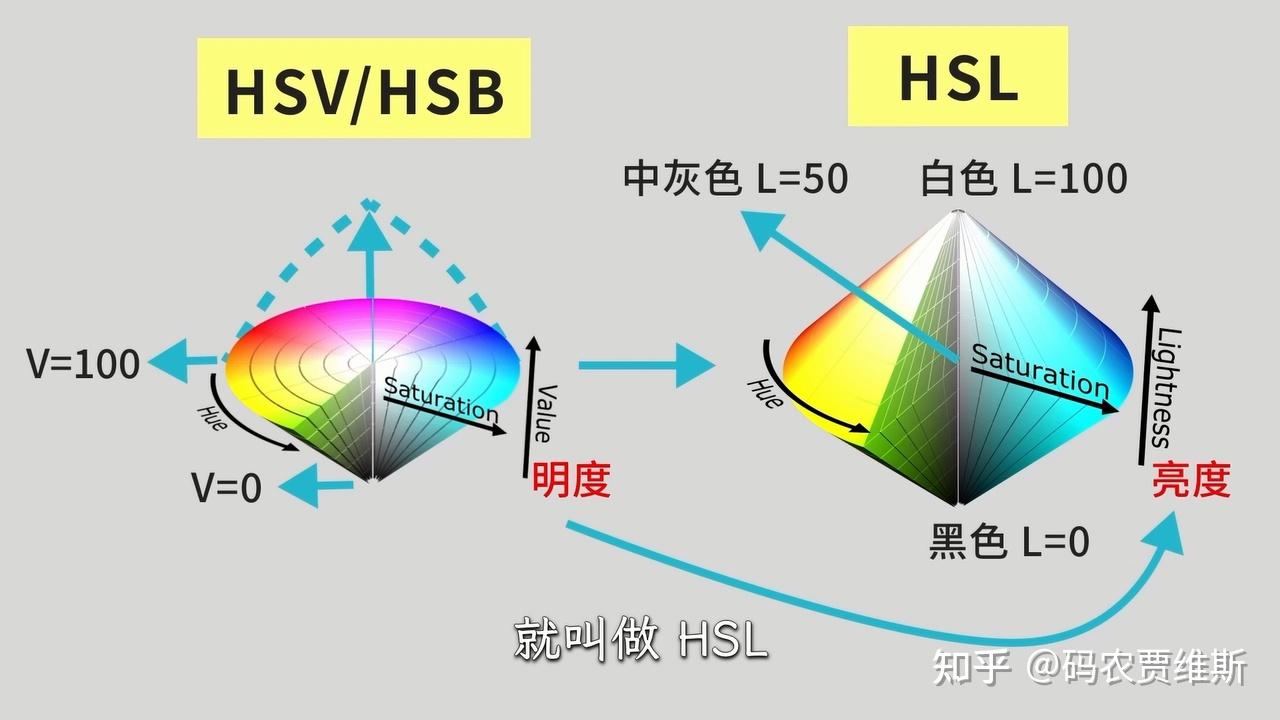
20 色彩模型 - hsv & hsl
图片尺寸1280x720








![图4 hsv色彩空间[6]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1325773673,2960965852&fm=253&fmt=auto&app=138&f=PNG?w=563&h=500)
















![图4 hsv色彩空间[6]](https://www.adearth.ac.cn/fileup/1001-8166/FIGURE/2019-34-5/Images/1001-8166-2019-34-5-552/62fd84bc-c0f2-491b-a878-04b03cf00455-F004.png)