HTML

html5
图片尺寸610x734
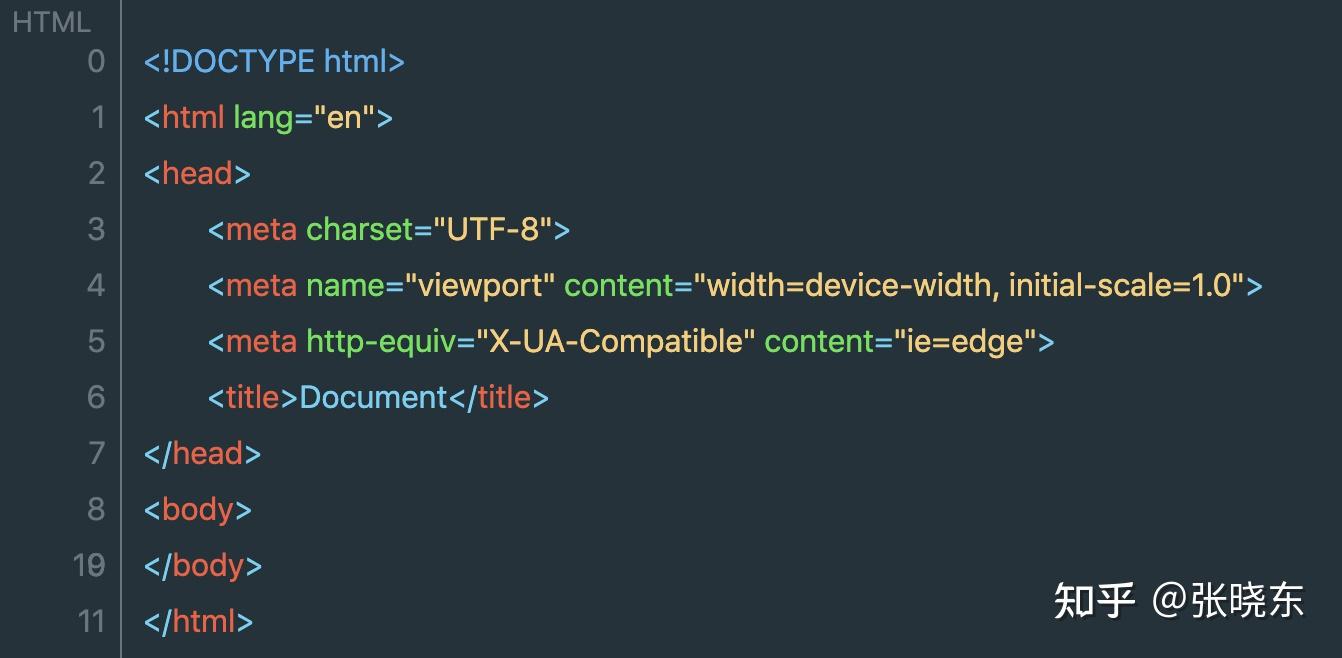
html从入门到精通教程
图片尺寸512x512
分享86个html杂七杂八模板,总有一款适合您-阿里云开发者社区
图片尺寸1082x575
钓鱼电子邮件中的html附件
图片尺寸660x330
前端自学html基础标签复习总结
图片尺寸720x960
html的数据类型
图片尺寸500x500
睡前小故事之html
图片尺寸800x320
html 5 从入门到精通(配1dvd)9787830025397
图片尺寸800x983
htmlhtml文件用什么打开
图片尺寸434x485
html5前端应用9大提升方法
图片尺寸1400x680
b端设计师必须要懂点儿前端基础的html代码
图片尺寸1342x658
html5规范正式定稿2014年完成html5推荐规范
图片尺寸640x432
自学与粤嵌西安html5培训该选哪个?
图片尺寸900x563
html5
图片尺寸1920x1080
很少使用但很方便的html标签
图片尺寸640x307
html与css的爱恨情仇教程
图片尺寸1226x767
web开发不常用的html标签
图片尺寸1280x720
【郑州中心】云和html5学员从流水线工人逆袭变身web前端开发工程师
图片尺寸640x343
什么是html
图片尺寸372x248
什么是html5
图片尺寸640x393