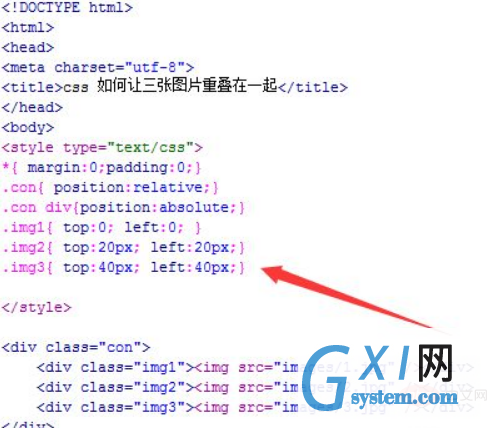
HTML三张图片并列

html怎么让三张图片并列显示
图片尺寸320x457
html中怎么把图片和文字并列
图片尺寸500x311
html实战篇:常用新闻列表以及图片列表制作
图片尺寸603x708
总结:1,创建一个test.html文件.
图片尺寸498x428
编写灵活稳定高质量的html代码的规范
图片尺寸588x253
js html css实现轮播图
图片尺寸946x507
html实例—以一个简单网页为例
图片尺寸506x355
html5几张图片怎么并排一行公众号文章排版如何让两张图片并排显示
图片尺寸720x428
首先是样式大家都知道input在html的代码为;在页面的样式是不可以
图片尺寸650x462
html中单标签与双标签的区别
图片尺寸1064x244
html 多个个div并排,css多个div并排同行布局代码
图片尺寸368x218
html5 css3网站设计基础教程 第3版 黑马程序员 编 大学教材大中专
图片尺寸800x800
浅谈html5网站制作布局中的几个基本要素
图片尺寸426x214
html基础必备-图像标记,前端小白一看就会
图片尺寸640x296
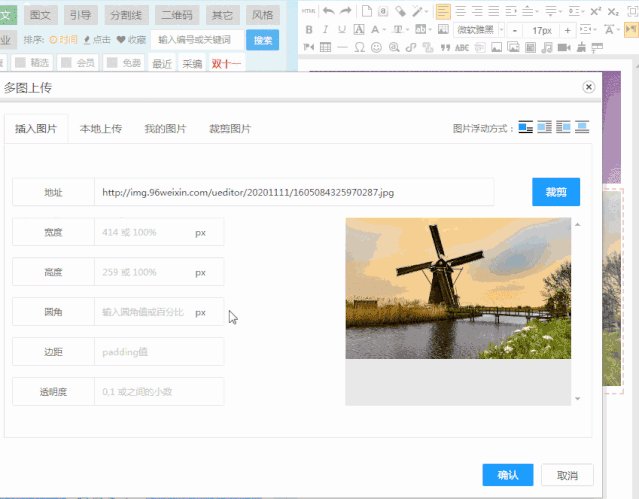
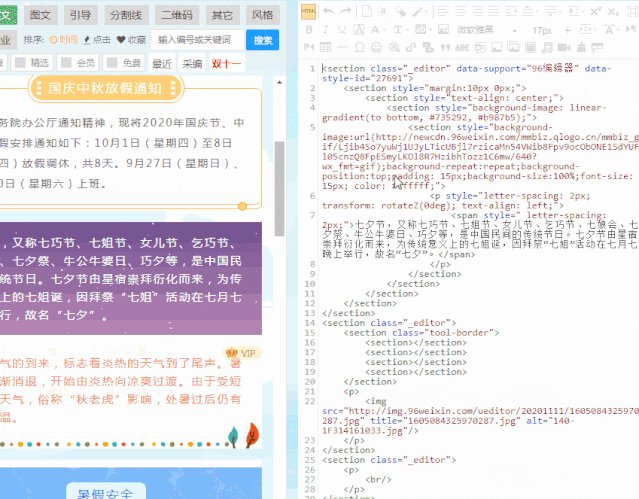
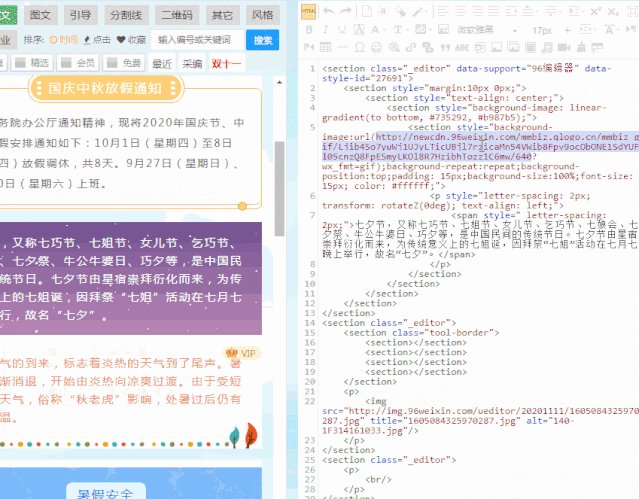
html怎么把图片作为背景_这些好看的图文背景是如何设置的?
图片尺寸639x499
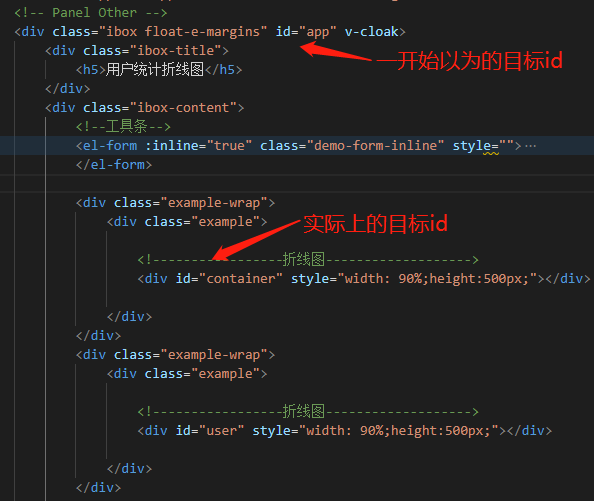
html折线图多图并列,highcharts 实现html页面多个折线图
图片尺寸594x501
html 一行两列 - div块儿并列显示
图片尺寸2600x1376
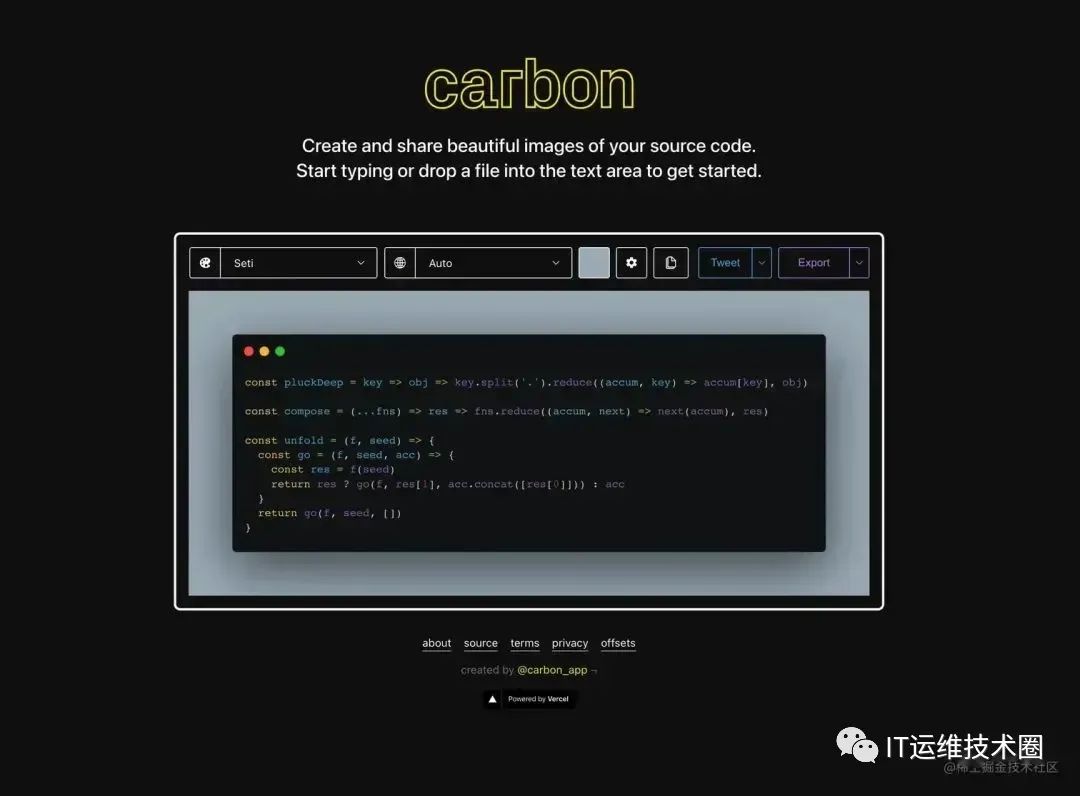
12 个超好用的免费在线工具建议收藏!
图片尺寸1080x796
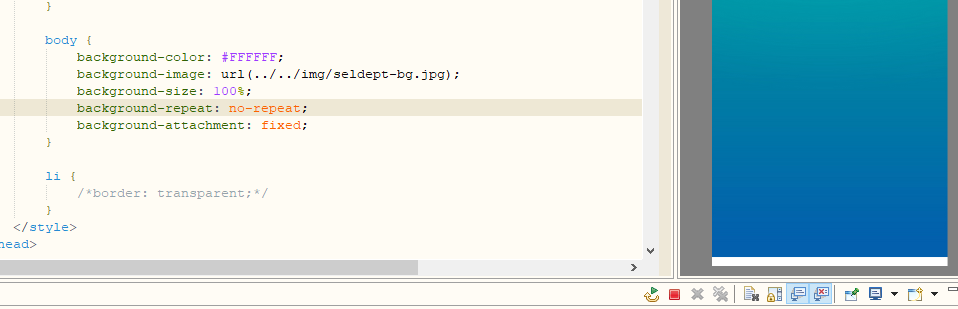
html设置body的背景图片为啥全铺不了呢
图片尺寸958x309
怎么才能制作出优秀的网页_ html>
图片尺寸366x342