HTML图片

html5 之路的绊脚石
图片尺寸650x539
html5html互联网网页
图片尺寸1024x640
html 图标
图片尺寸512x512
侧边栏增加html代码
图片尺寸512x512
艺术设计壁纸html5
图片尺寸1920x1200
html如何设置图片超链接,代码要怎么写?
图片尺寸600x500
圆形线性横幅-html 概念照片
图片尺寸300x300
钓鱼电子邮件中的html附件
图片尺寸660x330
李峋动态爱心表白代码 html js网页源代码 情人节送女友礼物520
图片尺寸750x750
html5的fieldset标签怎么用
图片尺寸600x240
关于html5开发的一些知识
图片尺寸600x386
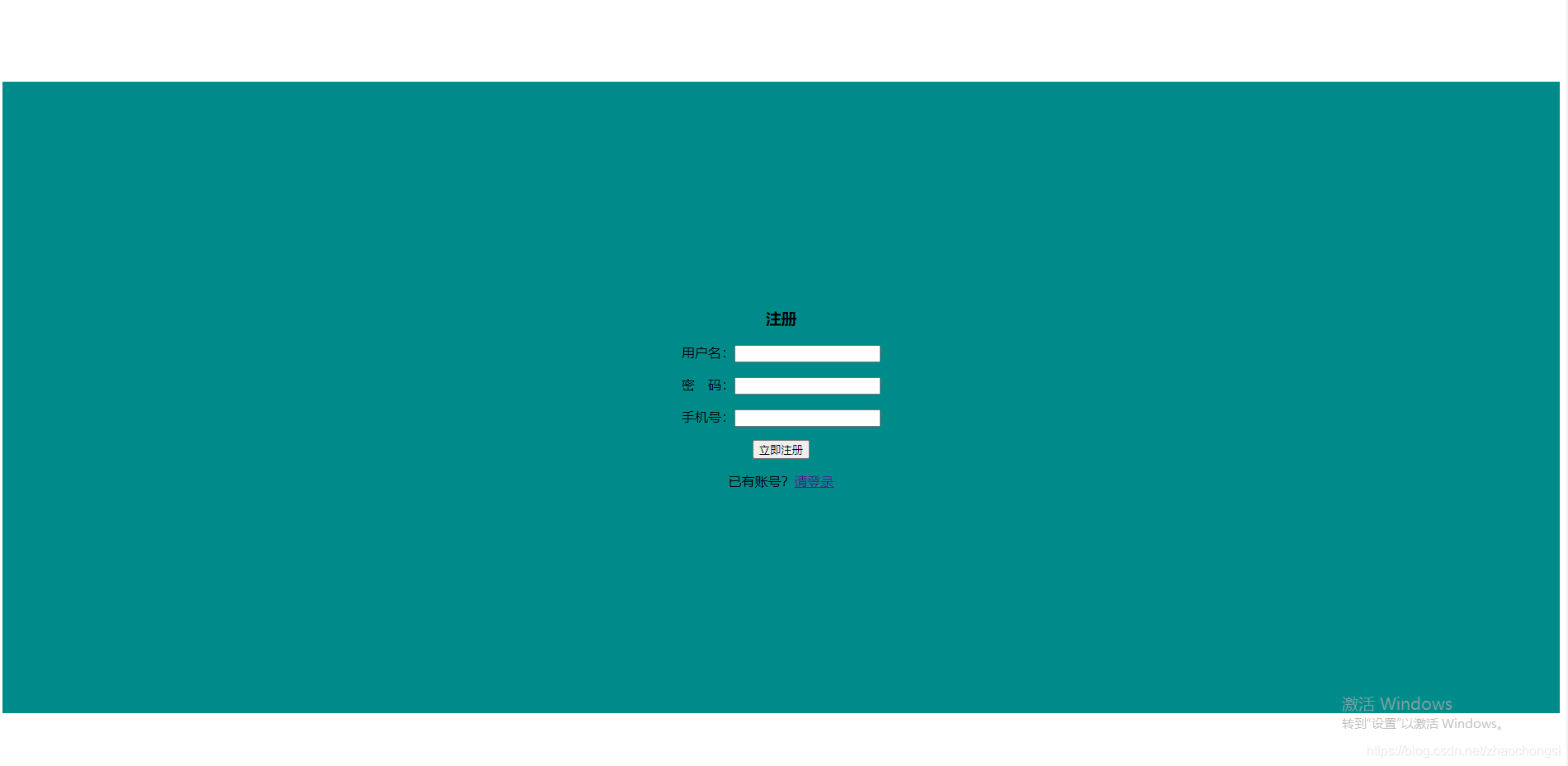
登录注册html页面代码
图片尺寸1900x928
黑板上用粉笔写的 html 5 标志照片
图片尺寸457x300
html图标
图片尺寸260x260
当html5成熟之后,手机浏览器不仅会成为一个重要的入口,也是新的应用
图片尺寸1070x606
html图标
图片尺寸512x512
html第一课:认识html语言并在dw中建立站点
图片尺寸600x358
代码,html,数字
图片尺寸960x539
紫色梦幻星光h5背景- html素材网
图片尺寸650x1155
蓝屏背景的html代码
图片尺寸800x533