JavaScript轮播图

【javascript_轮播图】
图片尺寸1004x407
js全屏轮播图
图片尺寸1900x910
javascript全屏轮播 js怎么实现轮播图_css
图片尺寸1280x679
轮播图源码banner js jquery html javascript wpf安卓arcslider
图片尺寸600x600
javascript--轮播图_带计时器
图片尺寸830x440
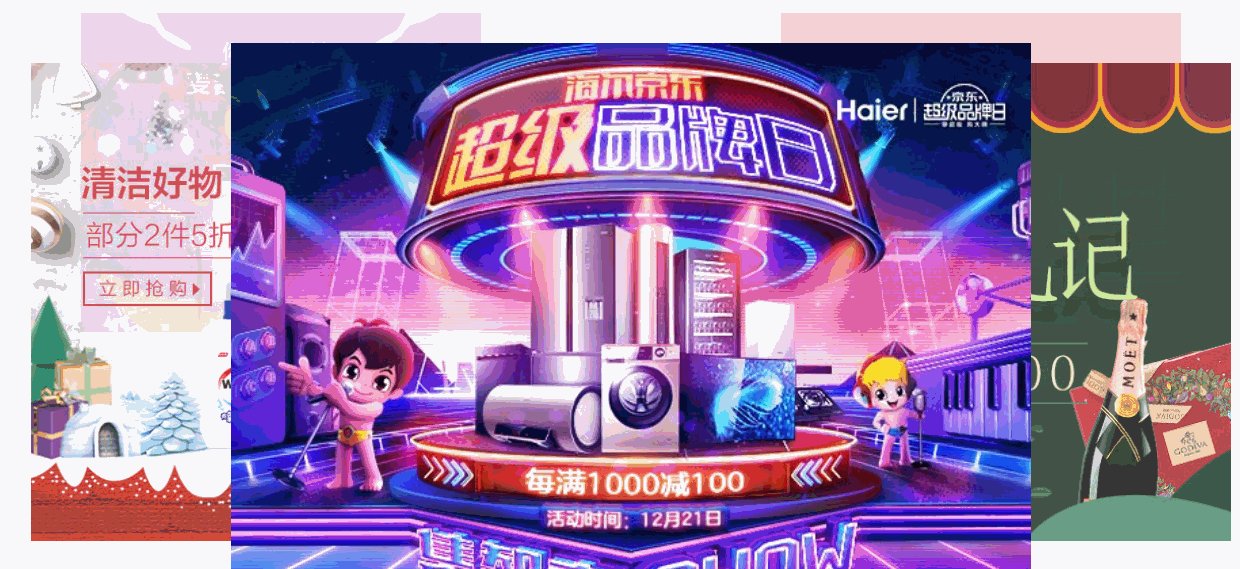
原生js实现旋转轮播图
图片尺寸1240x569
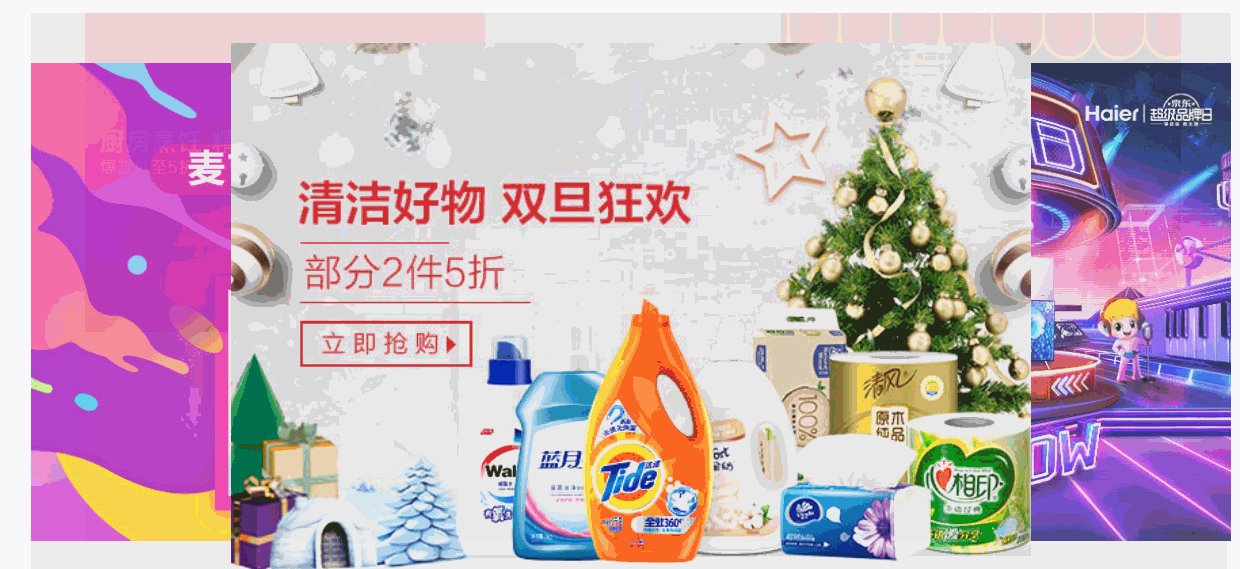
【前端】javascript jquery实现旋转木马效果轮播图slider
图片尺寸1286x516
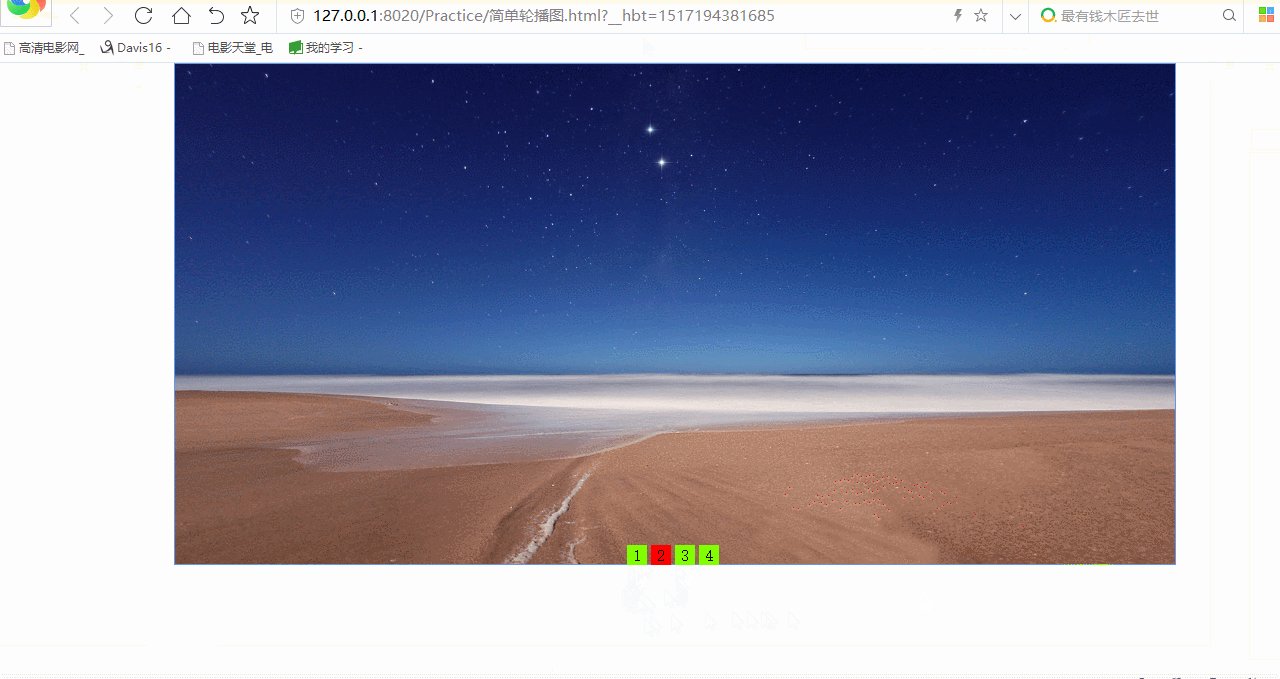
原生js代码做一个简单的轮播图
图片尺寸1365x603
js框架bootstrapjs实现简单的轮播图
图片尺寸1428x772
透明轮播图写法
图片尺寸800x400
com/getting-started/#download建议使用压缩版的 javascript 文件
图片尺寸1605x705
javascript模拟轮播图效果
图片尺寸640x477
js图片轮播插件源码 javascript海报图切换特效网页代码 slider
图片尺寸750x750
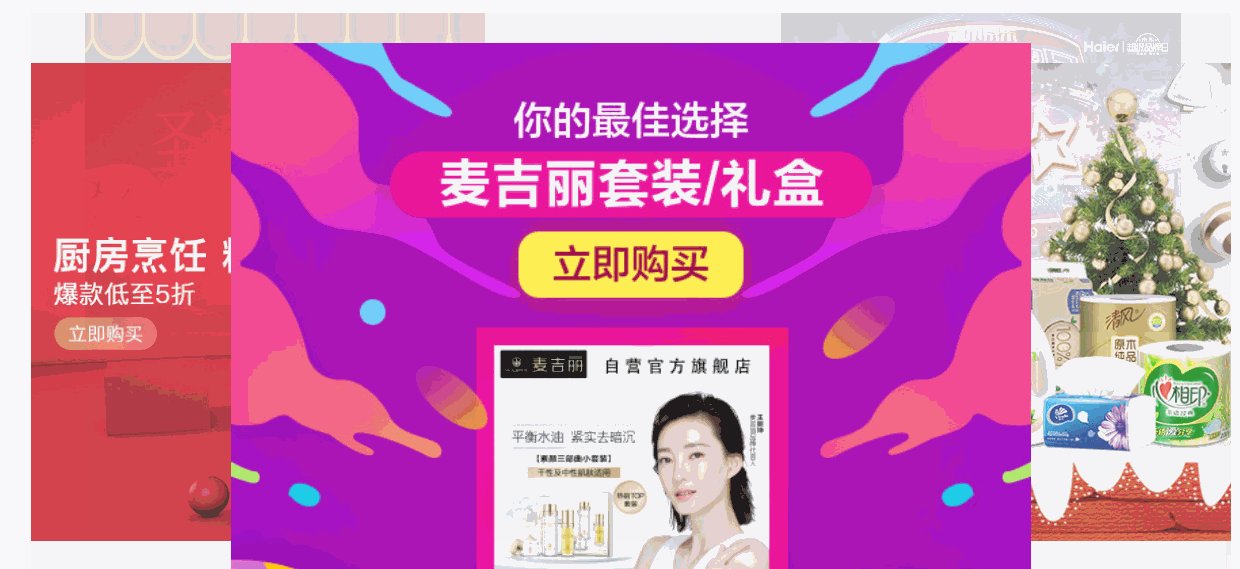
原生js层叠轮播_javascript 堆叠式轮播图切换-csdn博客
图片尺寸1596x692
js实现一个简单的轮播图
图片尺寸1048x452
javascriptcsshtml实现移动端轮播图含源码
图片尺寸1920x937
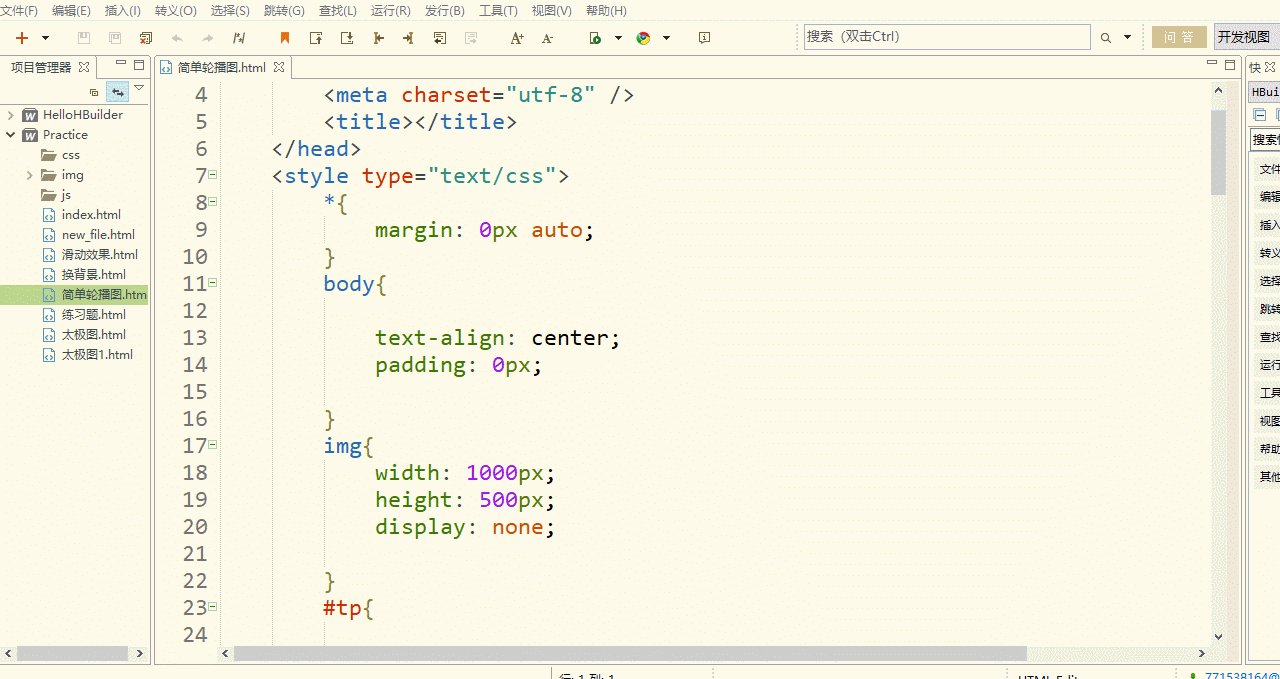
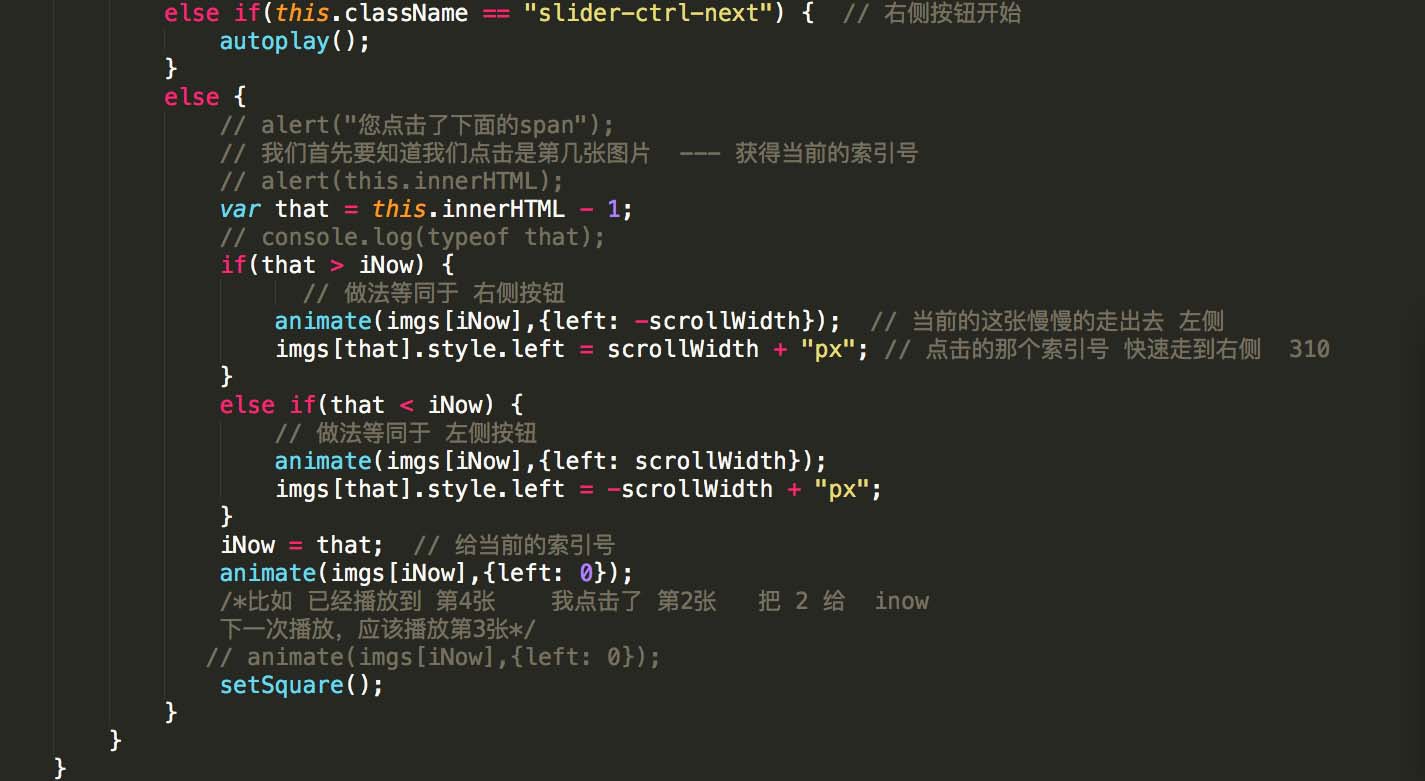
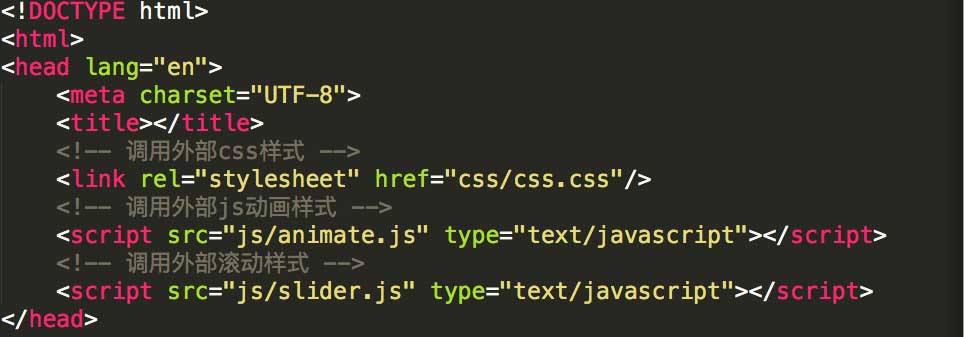
js原生代码实现轮播图的实例讲解_javascript技巧_脚本之家
图片尺寸1425x781
javascript实现轮播图功能
图片尺寸1920x1080
js原生代码实现轮播图的实例讲解_javascript技巧_脚本之家
图片尺寸964x337
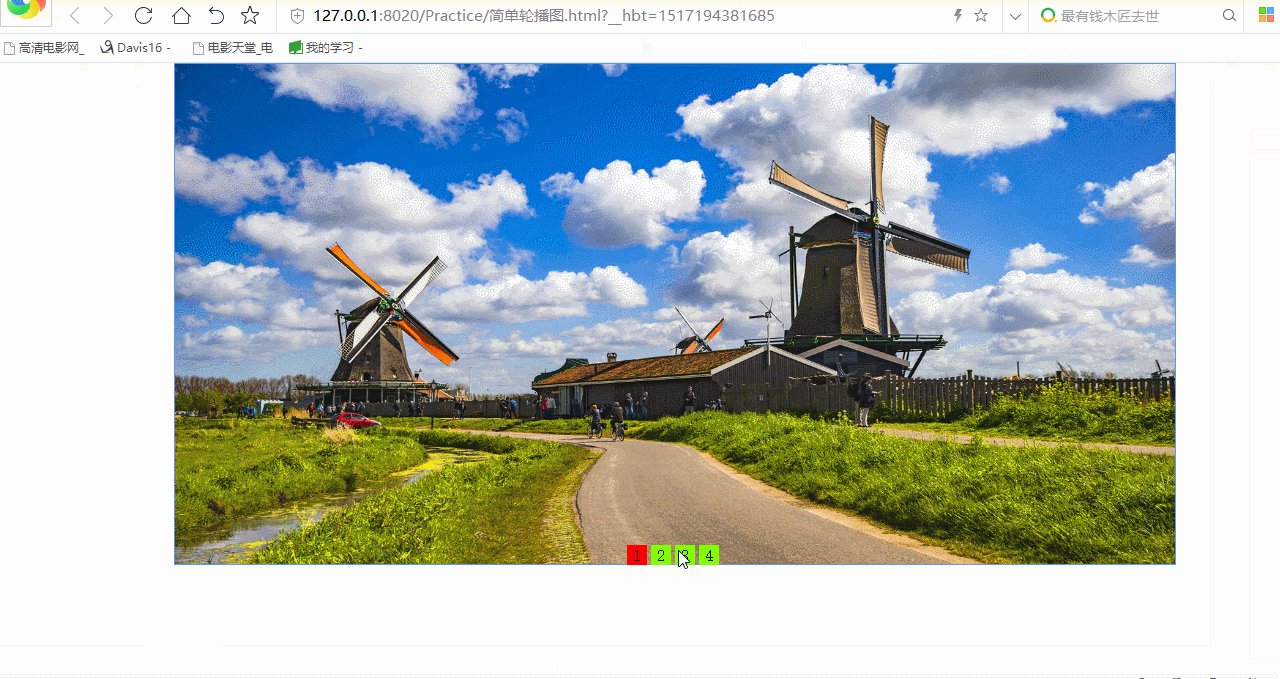
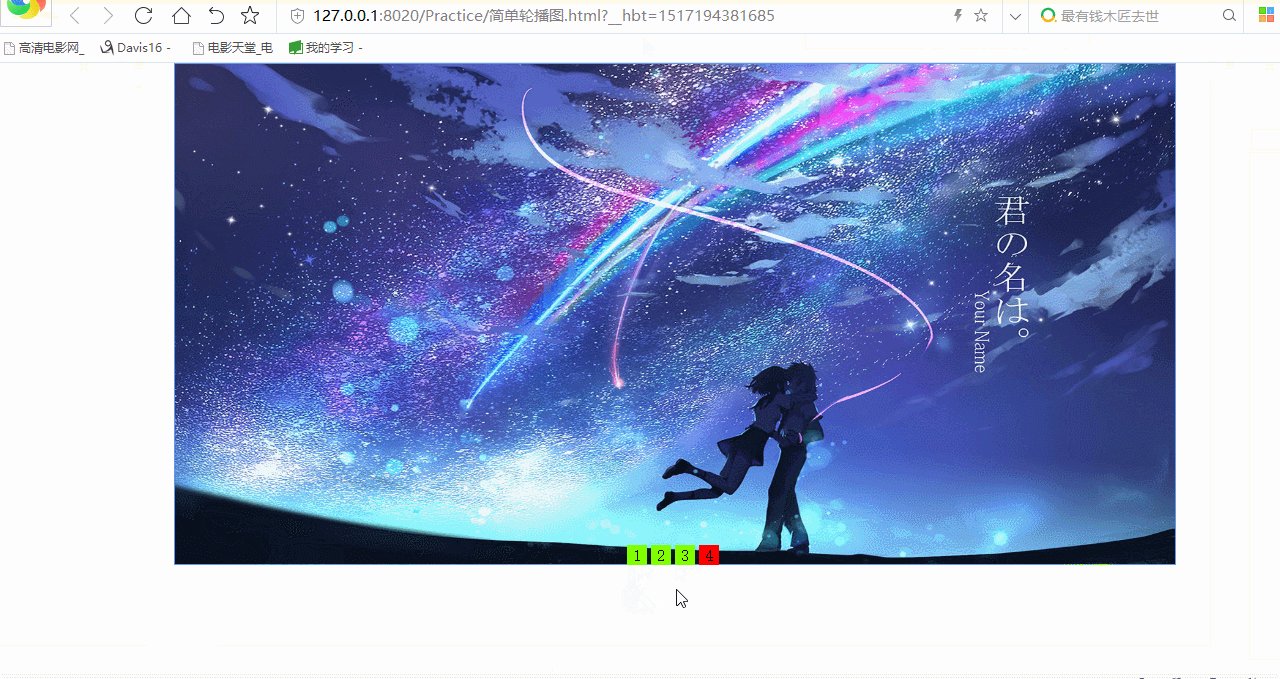
js实现简单轮播图效果_javascript技巧_脚本之家
图片尺寸960x498