Toast提示

1 toast 提示特点2 toast提示1 android的三种提示
图片尺寸990x544
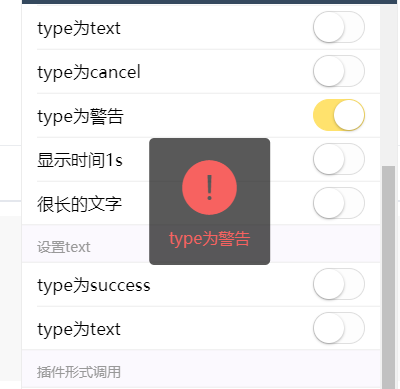
小程序如何封装自定义组件toast
图片尺寸768x1334
加载成功,失败,正在加载等的 toast 小提示.
图片尺寸3200x1600
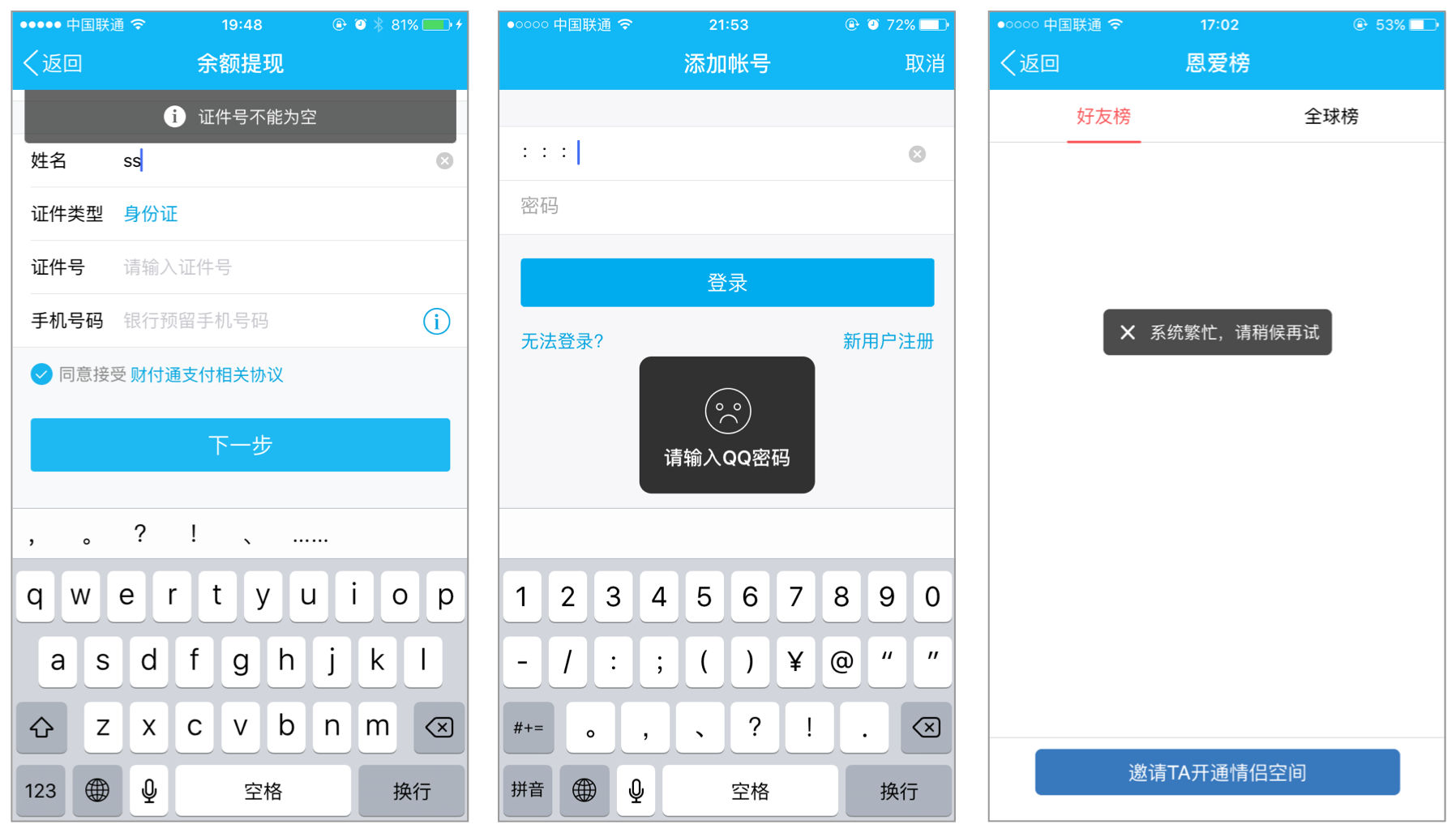
1toast/hud 提示框 这种弹窗属于一种轻提示,给予用户及时反馈,让用户
图片尺寸1700x1440
php的toasttoast提示是什么
图片尺寸800x320
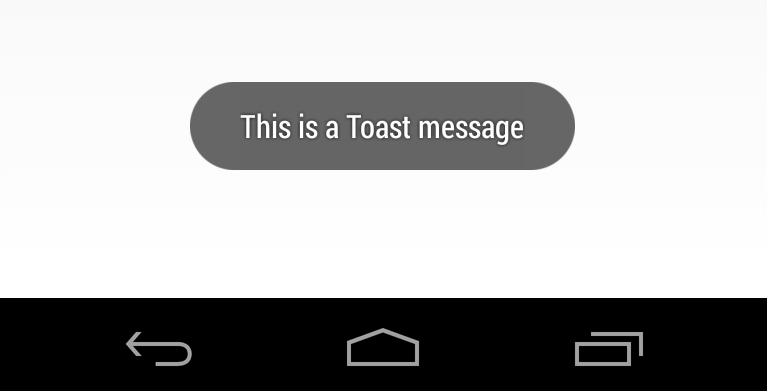
android开发课32用户界面之toast吐司
图片尺寸331x493
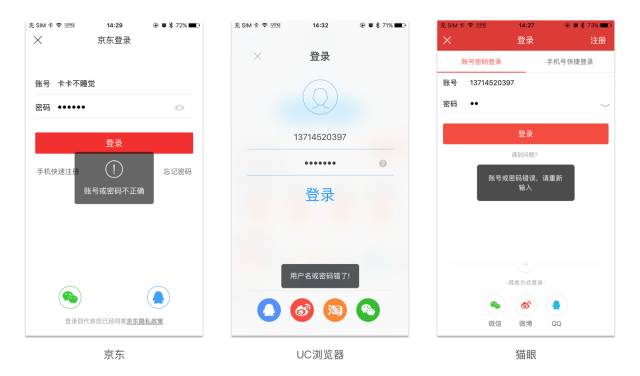
京东,uc浏览器,猫眼在登录账号密码不匹配时,使用的都是toast提示.
图片尺寸640x376
微信小程序自定义弹窗插件showmodel模态弹窗toast提示
图片尺寸375x668
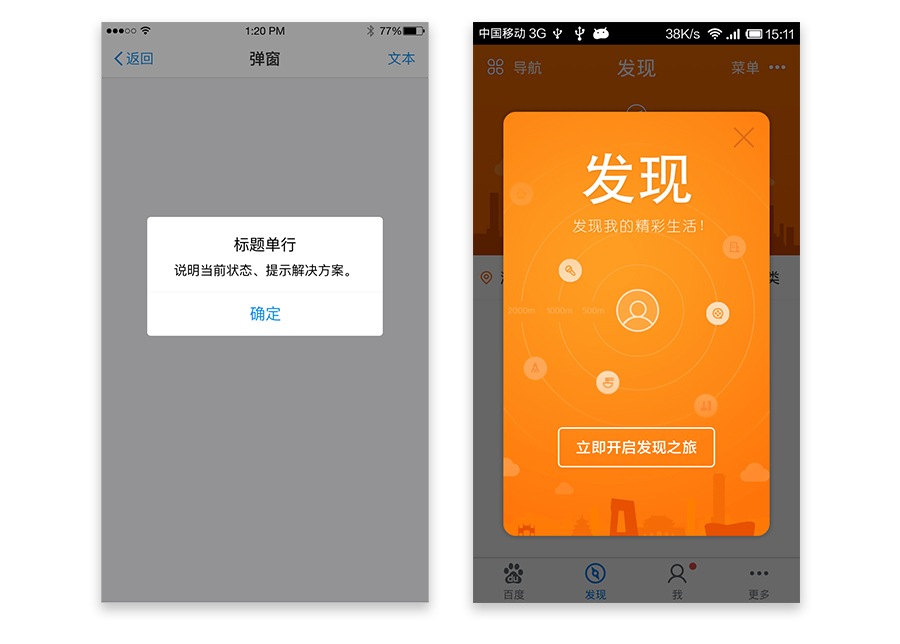
如何设计app中的提示控件toast
图片尺寸1796x1028
actionbar(功能框):dialog(对话框):toast(提示框):4
图片尺寸660x750
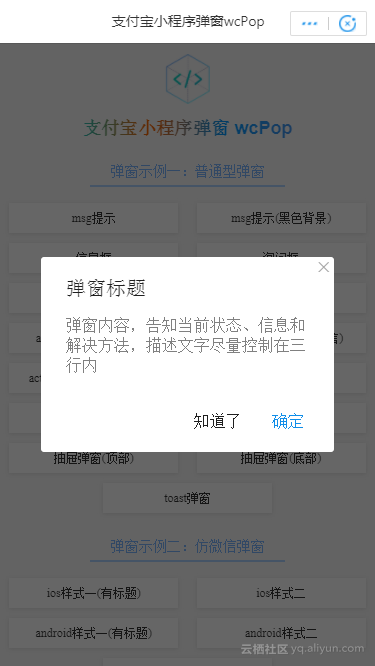
支付宝小程序自定义弹窗插件wcpop模态弹窗model弱提示toast
图片尺寸375x666
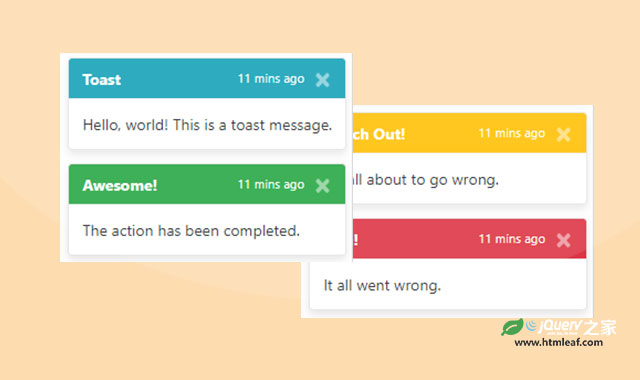
app反馈的三种形式toastsnackbardialog
图片尺寸900x644
电脑弹出错误信息显示在电脑上.
图片尺寸1100x1100
我所使用的toast效果.12345this.api.
图片尺寸400x389
actionbar(功能框):dialog(对话框):toast(提示框):4.3.1 弹窗说明4.
图片尺寸660x778
toast 通知样式
图片尺寸1280x603
创建toast提示
图片尺寸767x391
toast for ios
图片尺寸2044x1343
b>基于bootstrap4的toast提示插件 /b>
图片尺寸640x380
类似:toast弱提示通知提示等弹窗((一般3-5秒会自动消失:包含普通信息
图片尺寸900x478