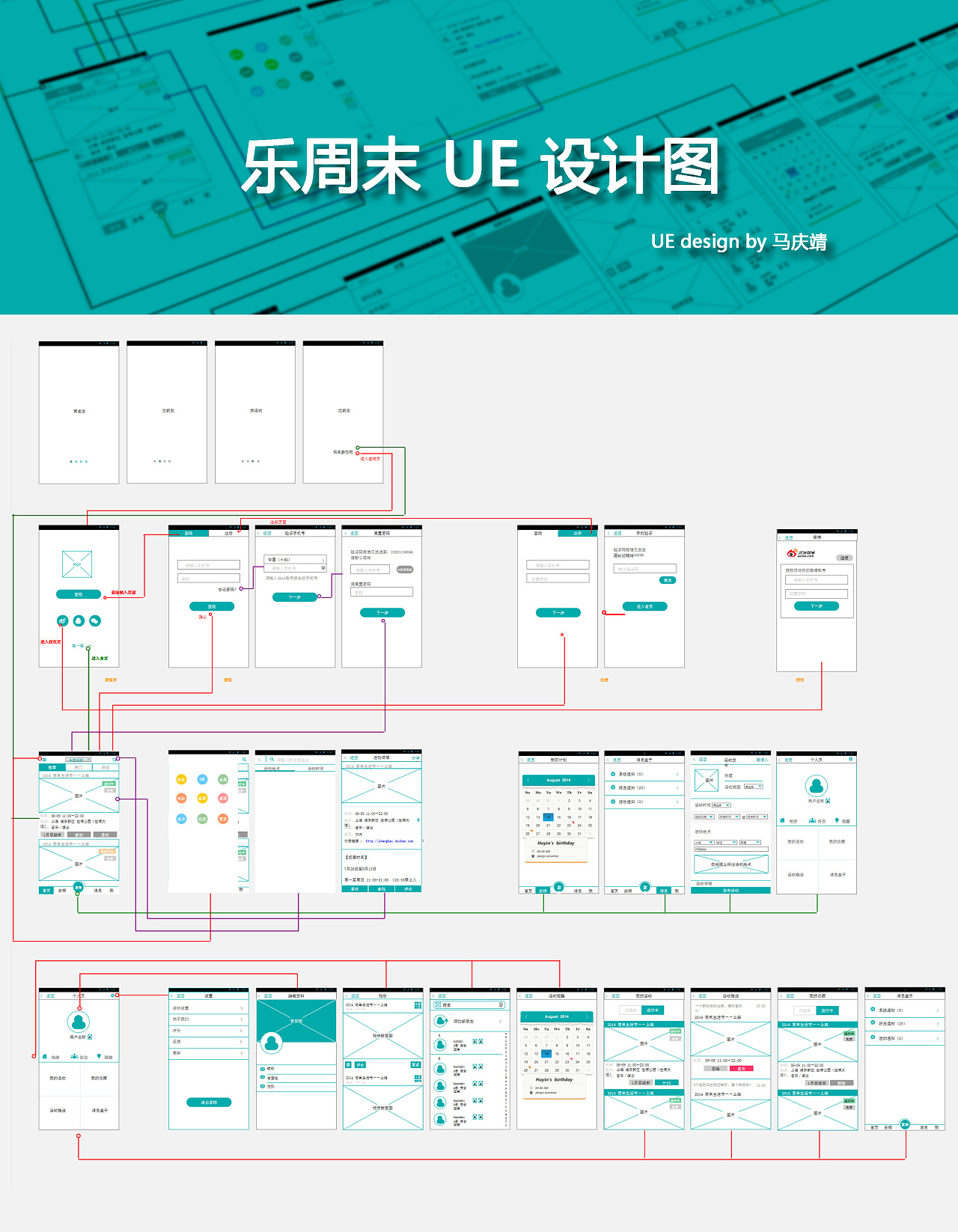
UE设计

ue交互线框图设计
图片尺寸1280x1646
教育app设计ue图
图片尺寸9764x6858
新旧交替拟物化ui/ue设计
图片尺寸1280x903
抖音app产品功能优化设计/ue交互设计(新人)
图片尺寸1920x2160
筛选排序设计如何做好uiue设计
图片尺寸750x999
ue
图片尺寸1459x820
游戏引擎ue如何革新影视行业?创意云全面支持ue云渲染
图片尺寸1080x675
1材料蓝图ue设计素材
图片尺寸800x800
ue交互设计师需要掌握什么技能
图片尺寸590x303
ux 设计稿|ui|交互/ue|lostincode - 原创作品 - 站酷 (zcool)
图片尺寸520x390
yoyo app-大码女装电商app概念稿 by 摩西moses - ue设计平台-网页
图片尺寸658x1089
ue 交互原型设计/网站交互/产品规划/交互草图/高保真
图片尺寸720x450
2020交互设计作品集|ui|交互/ue|paradiseee_原创作品-站酷(zcool)
图片尺寸1280x1875
学员作品集欣赏②—— 网页ui设计|网页|企业官网|uegood_原创作品
图片尺寸1280x720
交互设计作品集|ui|交互/ue|钟淡源katherine_原创作品-站酷zcool
图片尺寸1280x695
智能家居app框架图(ipad)|ui|交互/ue|叨叨唠唠_原创作品-站酷zcool
图片尺寸1280x2082
交互设计作品集|ui|交互/ue|薯片啊 - 原创作品 - 站酷 (zcool)
图片尺寸3000x1818
ue5关卡设计与地编后处理与完善
图片尺寸1920x1080
交互设计ui设计和ue设计到底有什么区别
图片尺寸1024x688
交互原型设计|ui|交互/ue|有机大米 - 原创作品 - 站酷 (zcool)
图片尺寸996x1955