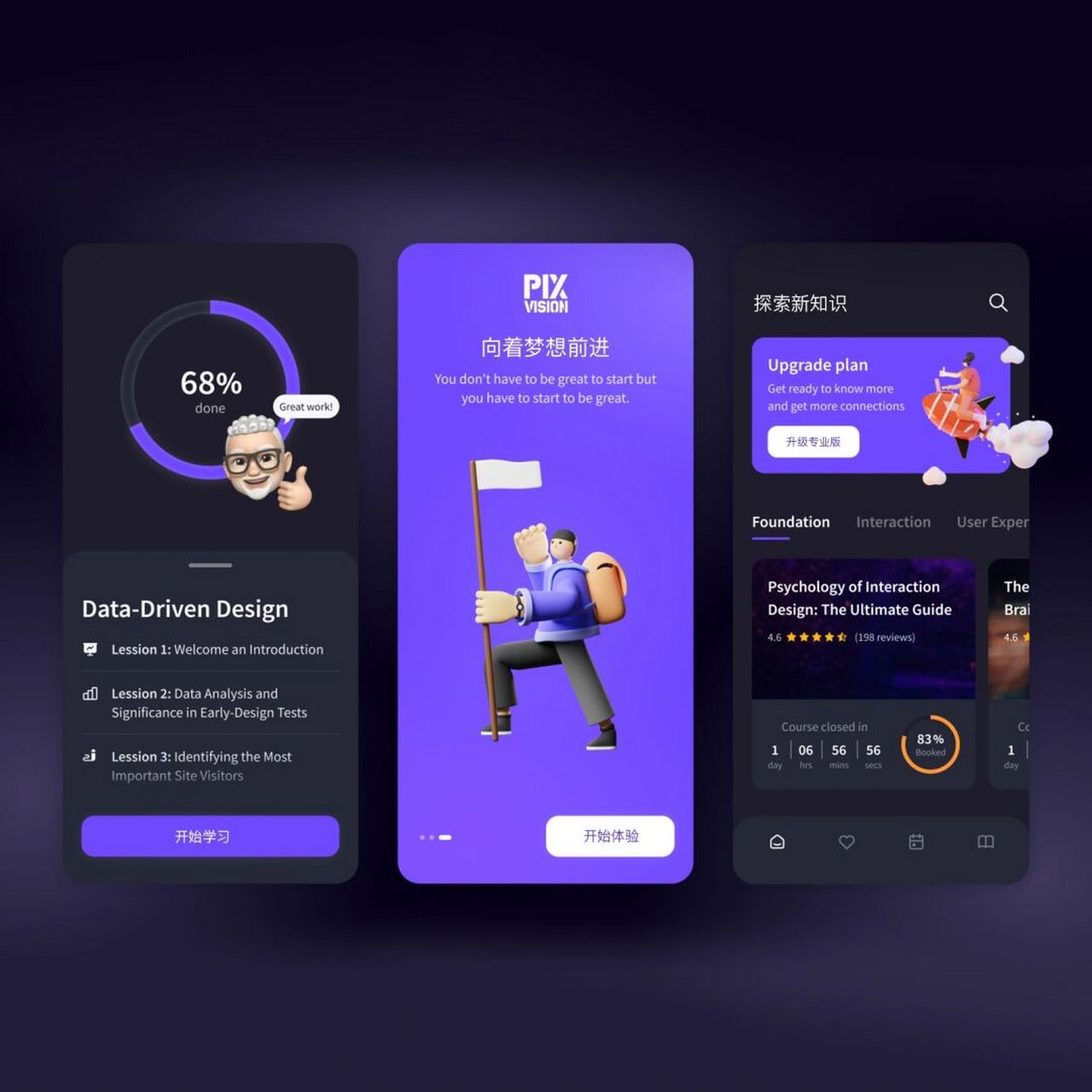
UI动效设计

近期动效练习|ui|动效设计|小盆友专家_原创作品-站酷zcool
图片尺寸1920x1080
ui动效设计原来都是这些软件做的!
图片尺寸800x600
移动端 ui动效设计
图片尺寸698x480
ui设计# #动效设计# #原创设计# #界面设计# #视觉设计# #app设计
图片尺寸1280x1280
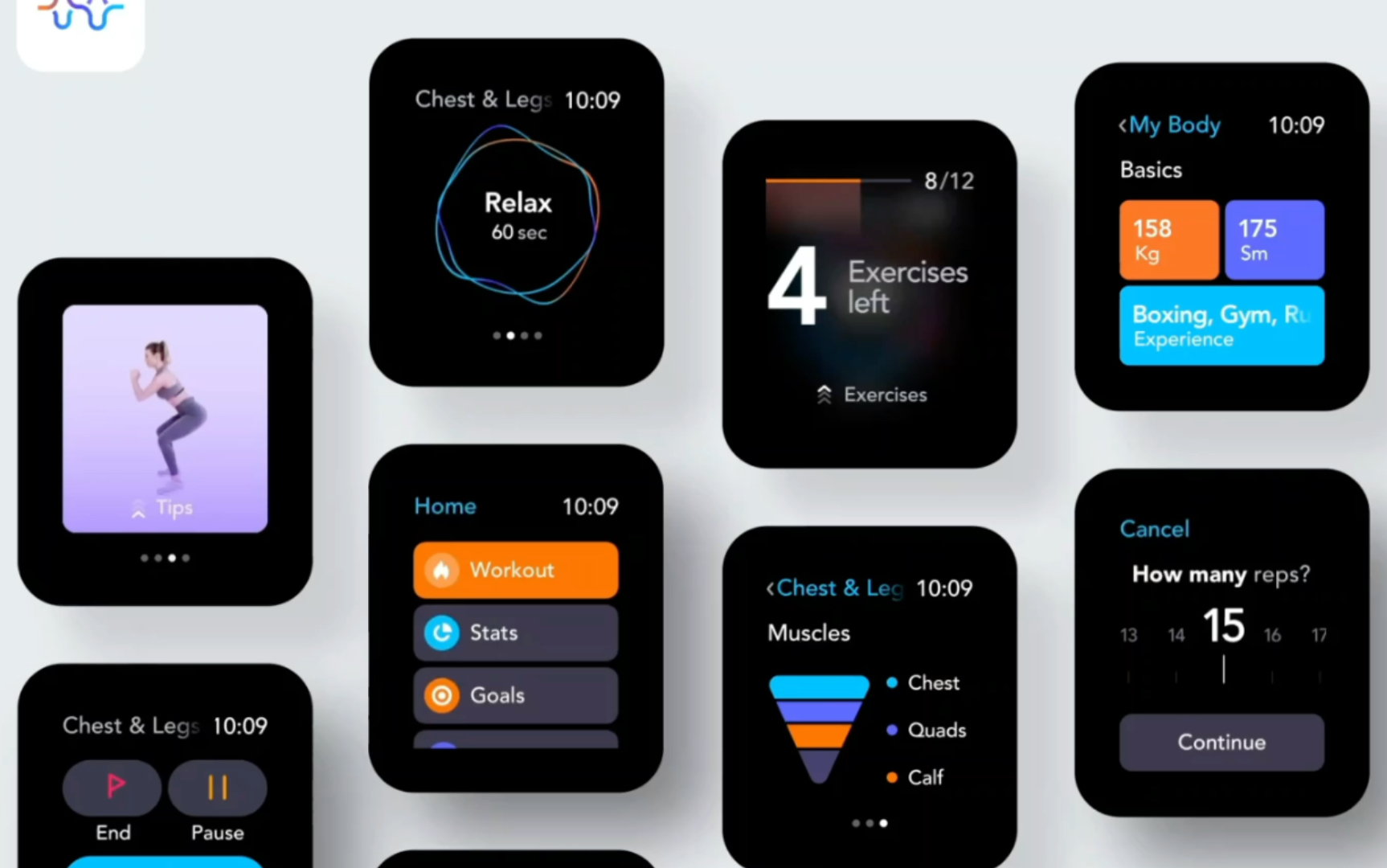
开始上班啦新的ui动效设计灵感分享
图片尺寸1726x1080
ui动效动画设计
图片尺寸1280x720
动效练习|ui|动效设计|esse_易 - 临摹作品 - 站酷 (zcool)
图片尺寸2294x1290
ui动效设计原则
图片尺寸1920x1080
简单的小动效练习|ui|动效设计|lidacheng - 原创作品 - 站酷 (zcool)
图片尺寸800x450
phone13界面交互展示ui动效设计app公众号程序应用演示操作ae视频
图片尺寸800x800
加载等待|ui|动效设计|琨兰_原创作品-站酷(zcool)
图片尺寸1242x2208
动效|ui|动效设计|年下c - 原创作品 - 站酷 (zcool)
图片尺寸800x416
小火箭刷新动效|ui|动效设计|z46872630 - 原创作品 - 站酷 (zcool)
图片尺寸1128x1080
数据后台动效|ui|动效设计|z46872630_原创作品-站酷zcool
图片尺寸1920x1080
ui动效练习0001|ui|动效设计|巴音m - 原创作品 - 站酷 (zcool)
图片尺寸400x400
30个舒适的动效设计欣赏 –学ui网
图片尺寸800x600
举报收藏分享临摹作品ui动效设计界面交互动效ui设计logo设计标志设计
图片尺寸1280x720
tab动效练习|ui|图标|零夕 - 原创作品 - 站酷 (zcool)
图片尺寸1600x1200
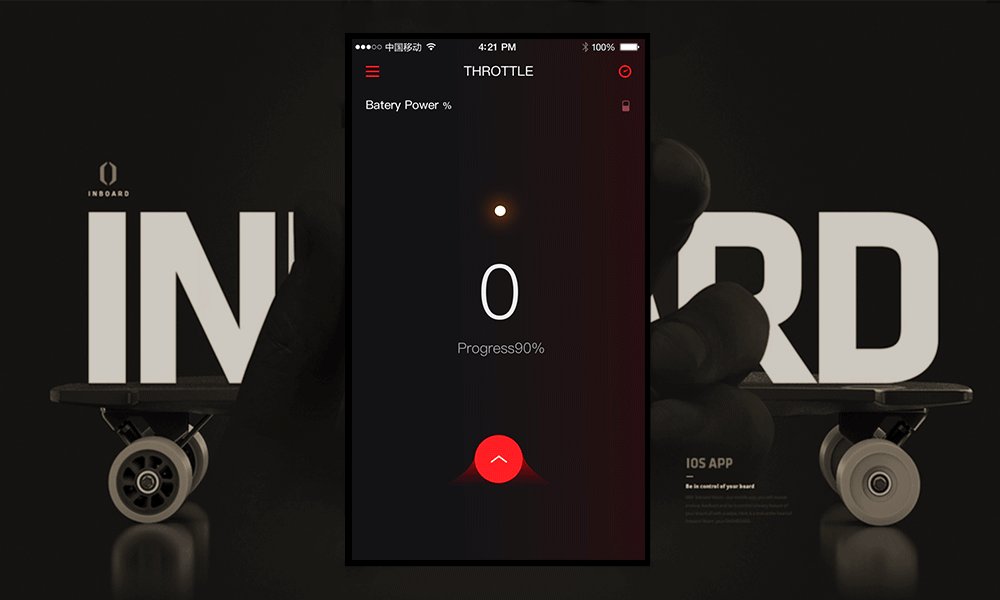
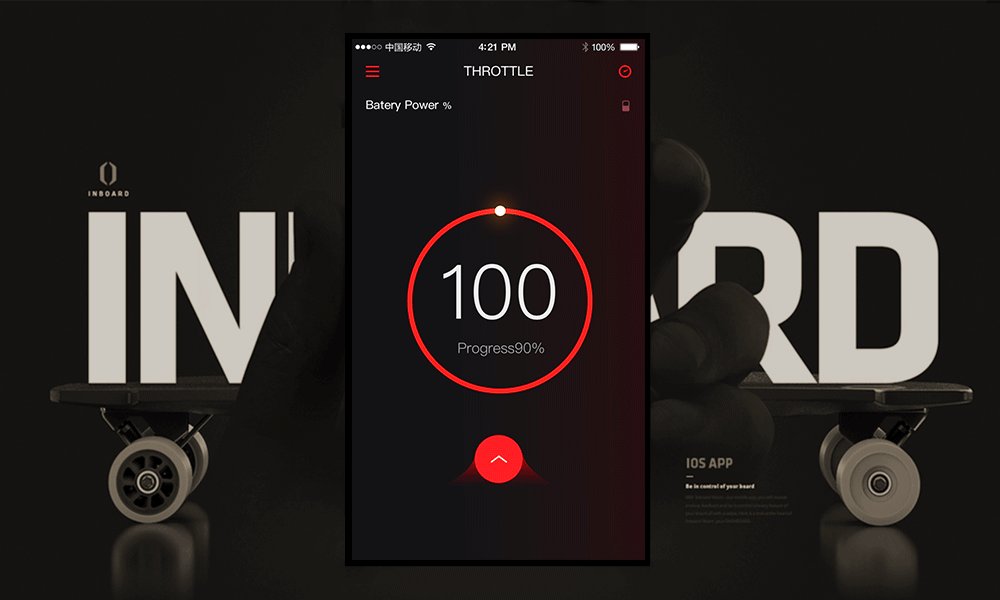
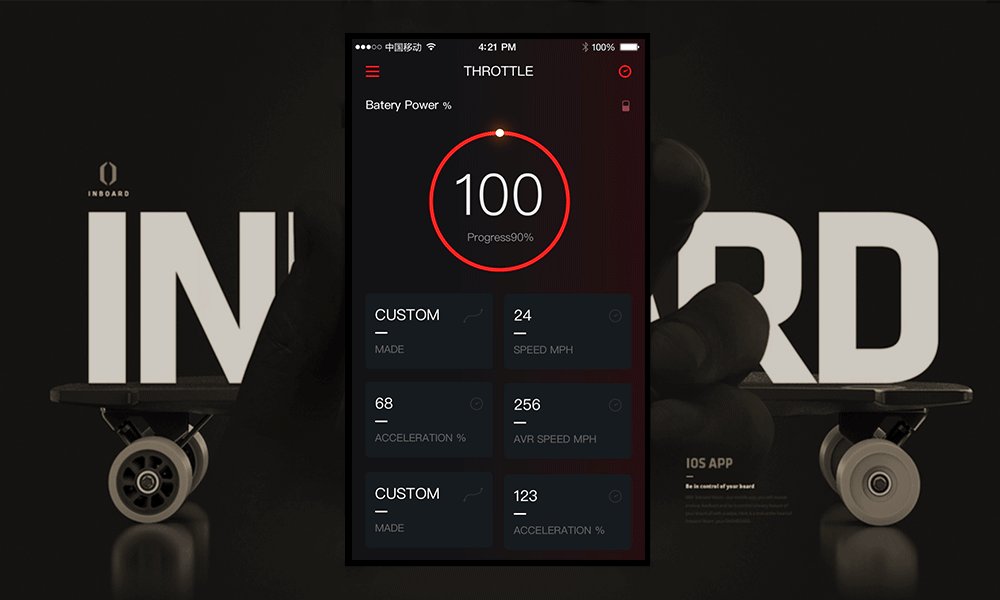
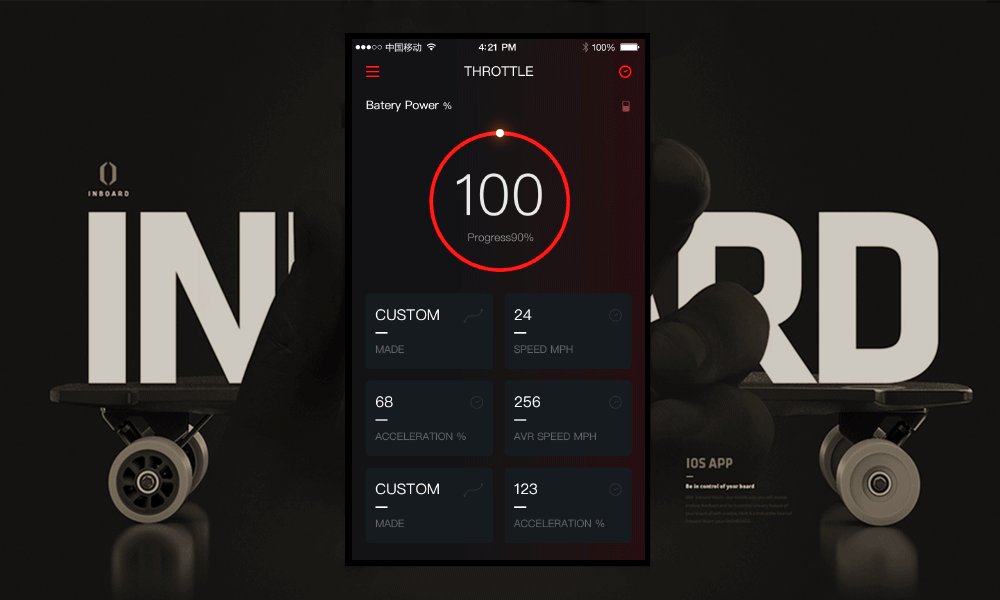
ae-页面交互动效|ui|动效设计|十五的颜色 - 原创作品 - 站酷 (zcool)
图片尺寸1000x600
ui动效 |ui|动效设计|苏格兰芳 - 原创作品 - 站酷 (zcool)
图片尺寸1080x1920