UI图

m-park线框图|ui|app界面|壹丶小帅 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2723
新旧交替拟物化ui/ue设计
图片尺寸1280x903
androidios平台app应用ui设计效果图样机v3androidiosmockupv3
图片尺寸1170x780
智能展厅ui
图片尺寸1280x800
ui分享
图片尺寸840x630
网易新闻主要页交互线框图|ui|app界面|zhangxi0125_原创作品-站酷
图片尺寸3000x2633
ui中国app概念设计
图片尺寸1280x6201
移动端ui图
图片尺寸1280x2083
餐饮app界面设计|ui|app界面|一只翅膀的困困 - 原创作品 - 站酷
图片尺寸1280x853
魔咔app原型图|ui|app界面|hero丶0225 - 原创作品 - 站酷 (zcool)
图片尺寸1280x947
ui设计展示样机 ui设计界面包装
图片尺寸750x1097
校园食堂在线点餐系统ui设计
图片尺寸1280x2850
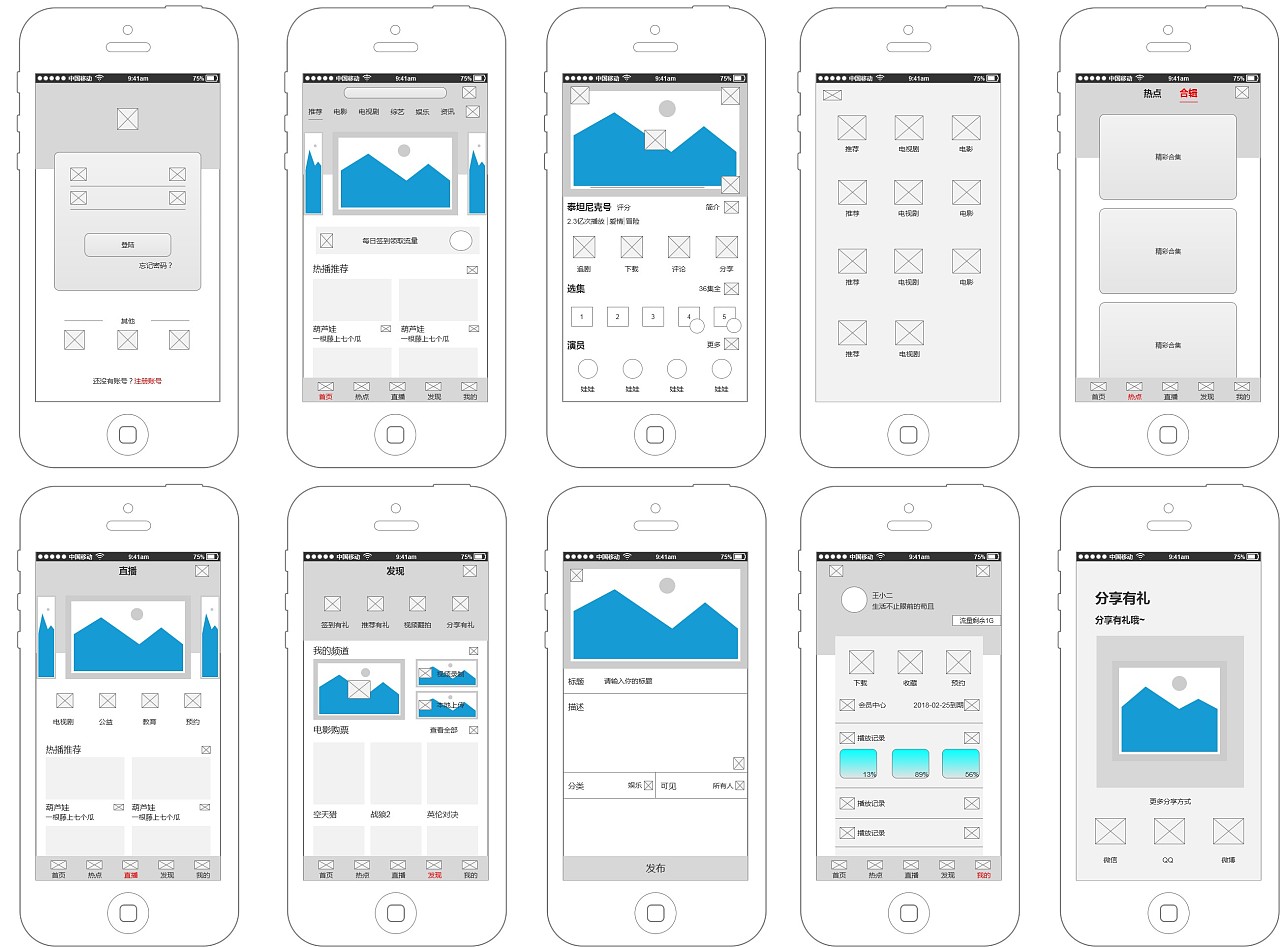
app-ui线框图
图片尺寸3000x1680
低保真原型图|ui|app界面|fx8140 - 原创作品 - 站酷 (zcool)
图片尺寸1000x3533
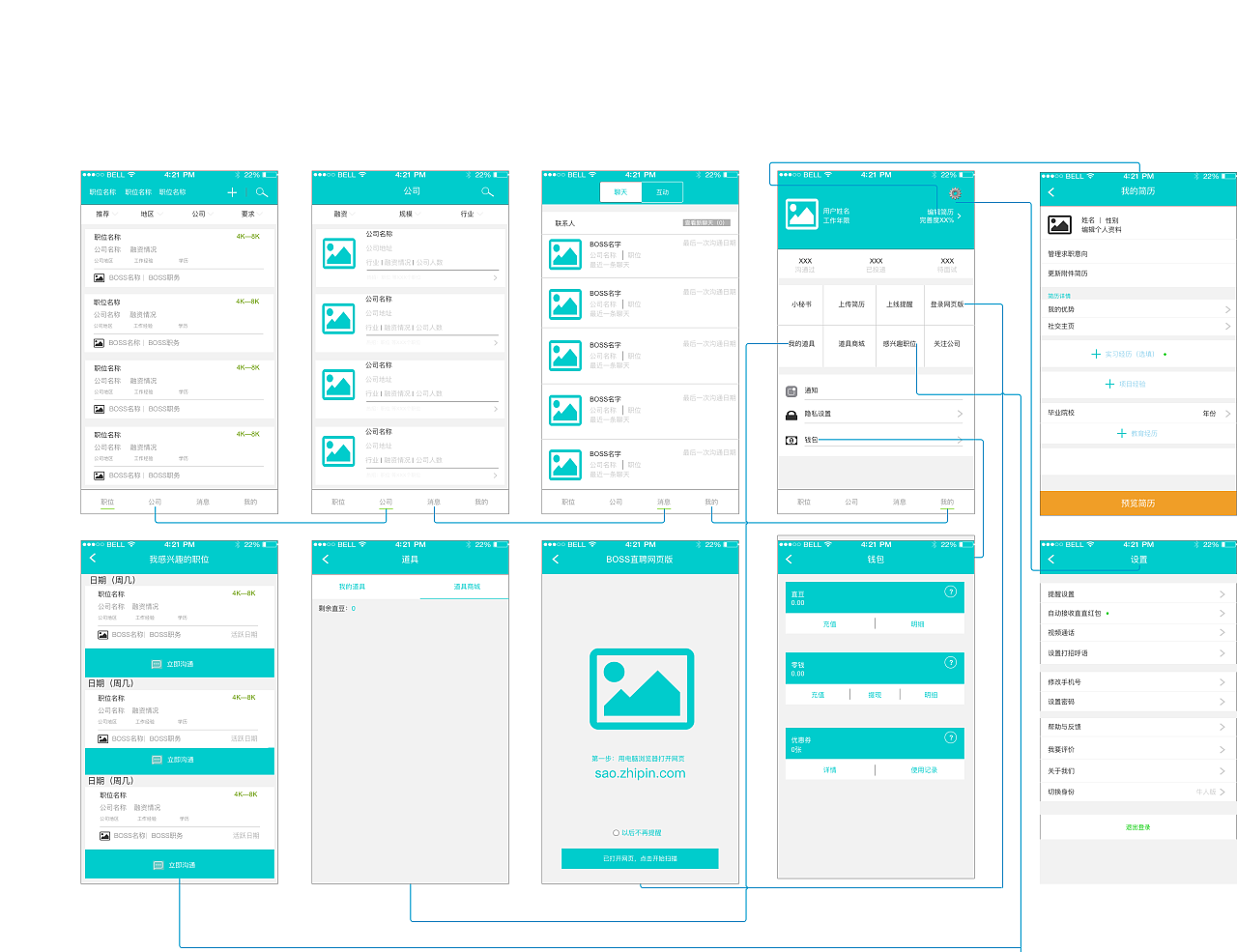
boss直聘原型图(练习)|ui|软件界面|纯粹1_原创作品-站酷zcool
图片尺寸1280x985
引导图02|ui|app界面|绿贝壳 - 原创作品 - 站酷 (zcool)
图片尺寸3000x1334
ui风格背景图插画背景
图片尺寸860x391
ui中国-app设计_案例分享
图片尺寸1280x2591
ui设计
图片尺寸960x600
墨鱼_cuttle从xb20171010转采于2013-08-16 21:45:40ui图标墨鱼
图片尺寸400x300