UI设计切图规范

新手ui设计师必备切图规范ui中国专业界面交互设计平台
图片尺寸658x3877
ui设计干货丨快速切图法
图片尺寸640x333
ui规范,标注与切图 - ui设计教程_无 - 虎课网
图片尺寸990x570
超全面的ui设计切图规范
图片尺寸486x398
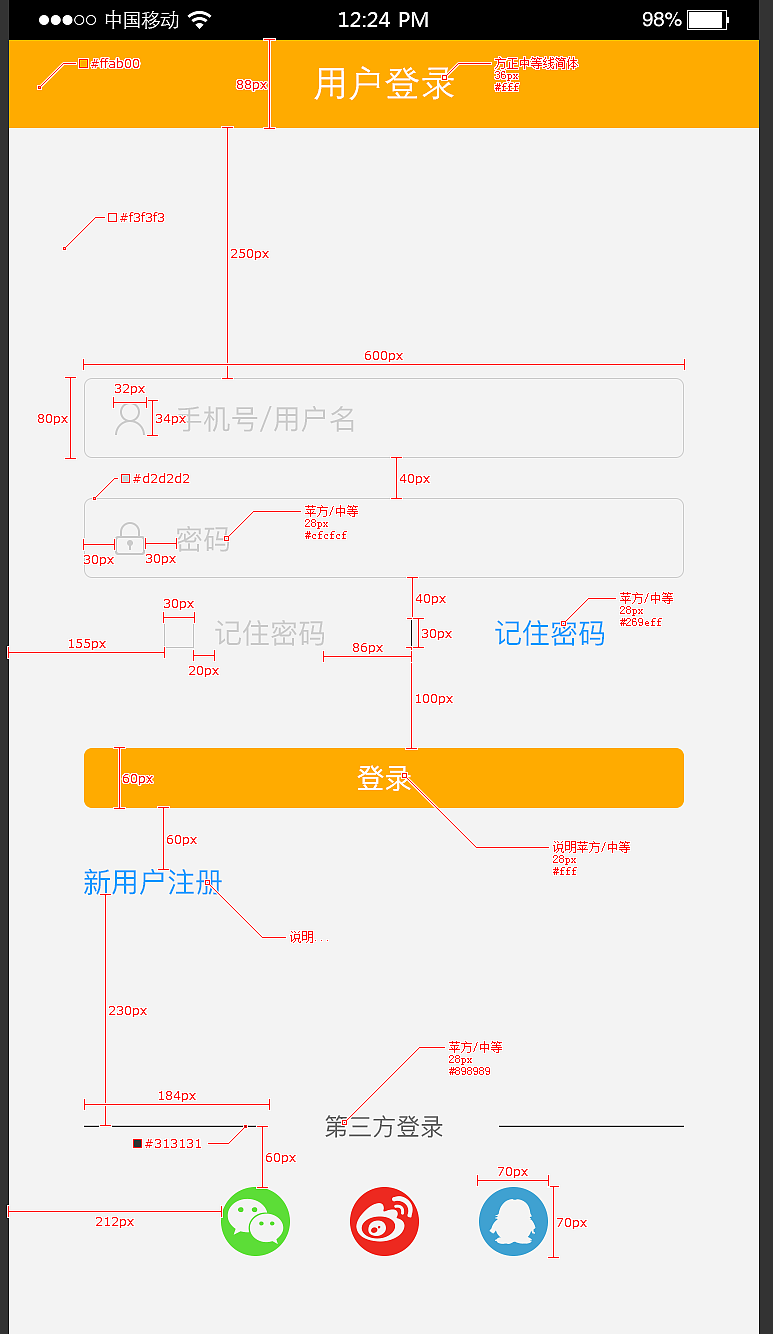
app切片标注|ui|app界面|ly704045050 - 原创作品 - 站酷 (zcool)
图片尺寸773x1334
干货分享ui界面切图命名规范整理一
图片尺寸1080x1440
ui设计|app ui规范及切图适配
图片尺寸720x485
ui切图规范以及注意事项来啦二
图片尺寸1080x1176
ui设计必备切图命名规范
图片尺寸900x1200
73设计师必备切图规范建议收藏
图片尺寸1080x1439
ui必看干货!从设计到切图全面解析!
图片尺寸808x543
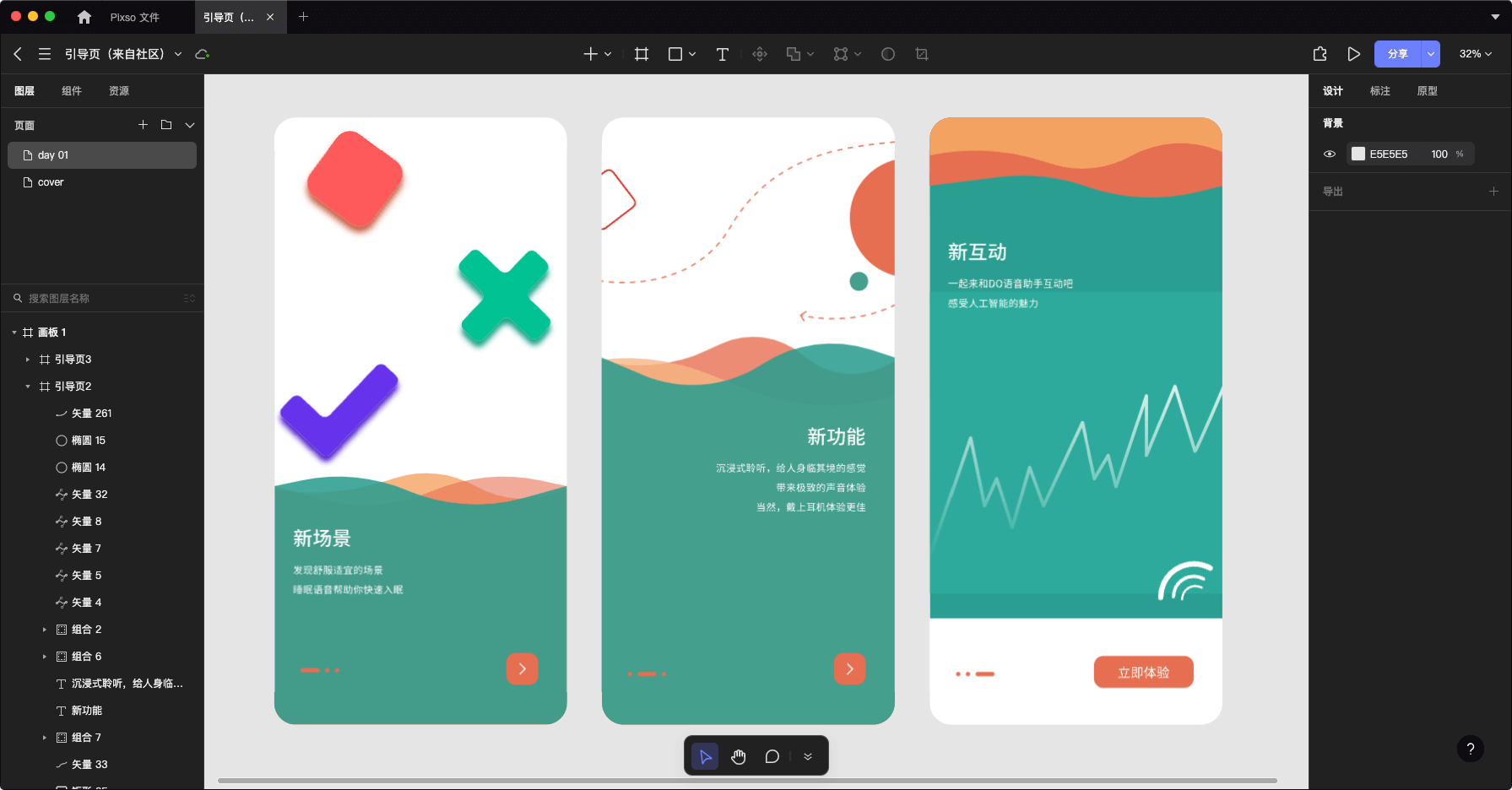
ui设计师如何切图?多人协同,在线标注!
图片尺寸1791x936
ui设计师必备切图小技巧注意事项命名规范
图片尺寸1080x1439
聊聊ui设计中切图的那些事儿…… #ui设计# #设计# #干货分享# #ui
图片尺寸961x1280
app 设计系列之切图的命名规范与标注说明_ui社
图片尺寸1200x782
ui设计师必备|map name切图命名规范
图片尺寸932x405
app 设计系列之切图的命名规范与标注说明_ui社
图片尺寸644x569
【to 设计新人】一款app的设计稿从设计到切图(ios篇,长文干货)
图片尺寸640x1069
ui设计切图规范指南
图片尺寸595x479
网页和移动ui方面切图标注规范
图片尺寸800x601