UI设计线框图

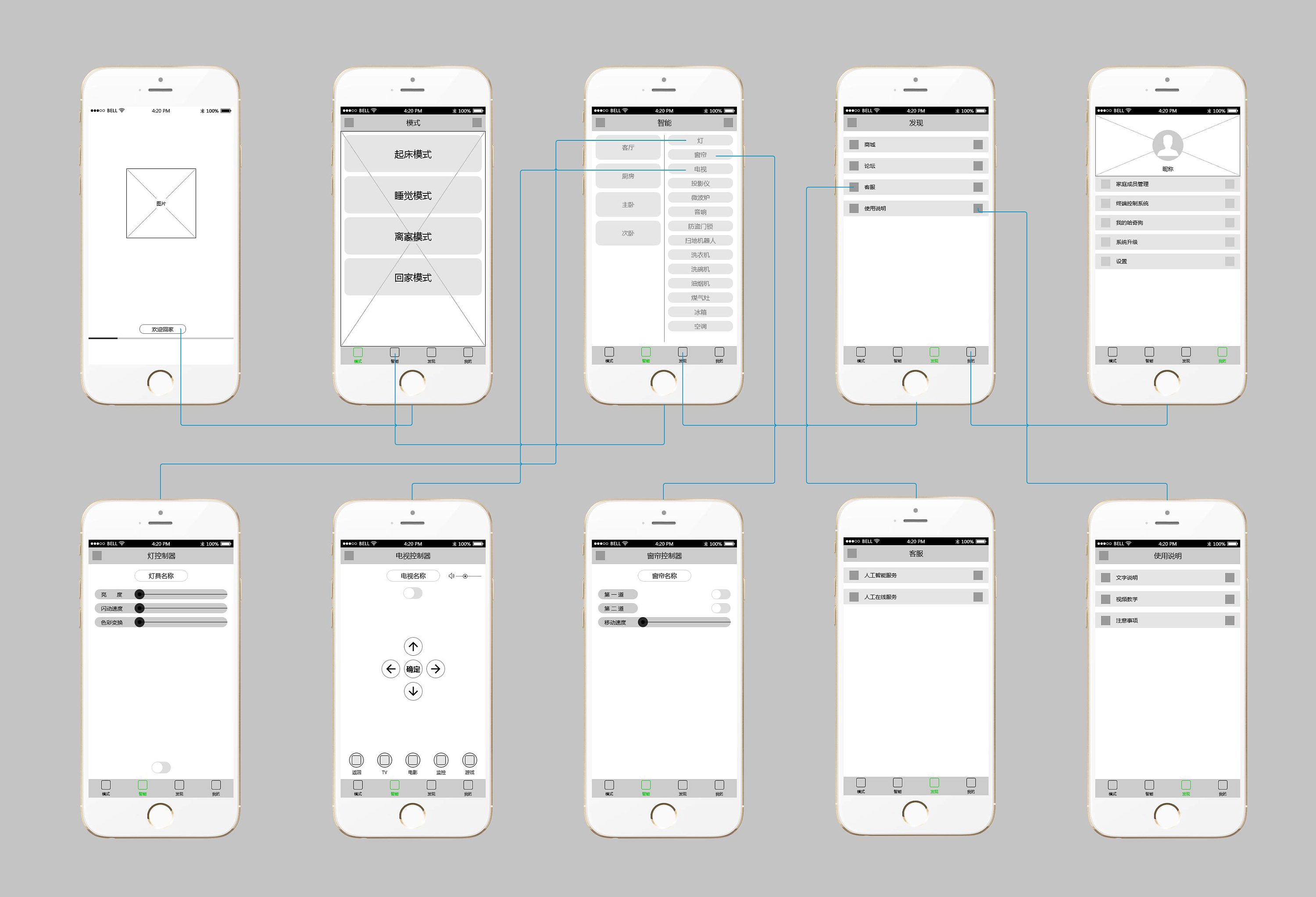
线框图|ui|流程/ue|创世神话 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2045
线框图|ui|app界面|萍儿616 - 原创作品 - 站酷 (zcool)
图片尺寸2000x2000
线框图|ui|app界面|_ctx_ - 原创作品 - 站酷 (zcool)
图片尺寸3000x2756
熊喵app线框图v1.0|ui|app界面|nitory - 原创作品 - 站酷 (zcool)
图片尺寸3000x4155
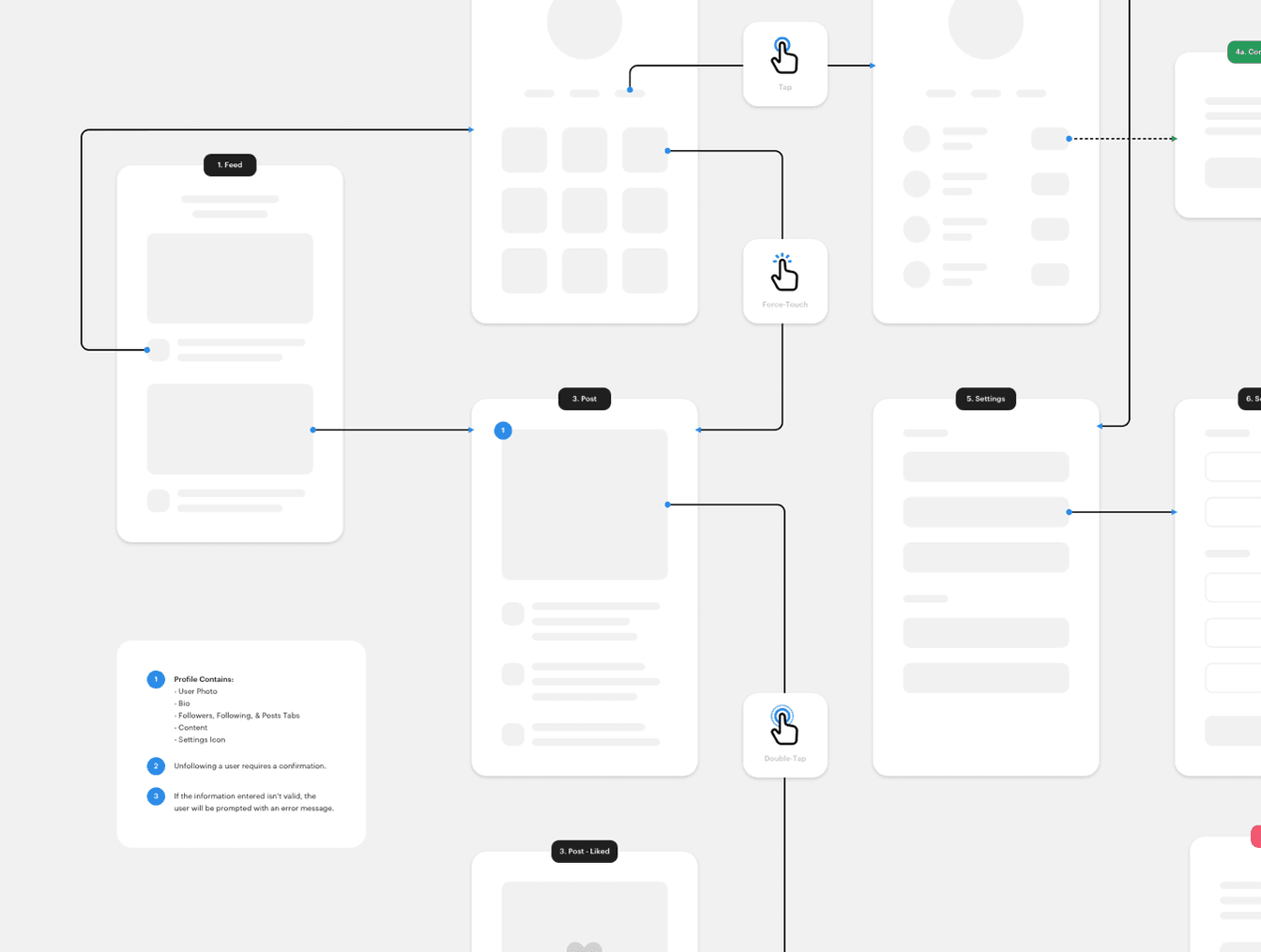
简约ui交互框线图_ui设计_ui教程 - uirush素材库.net
图片尺寸1344x1015
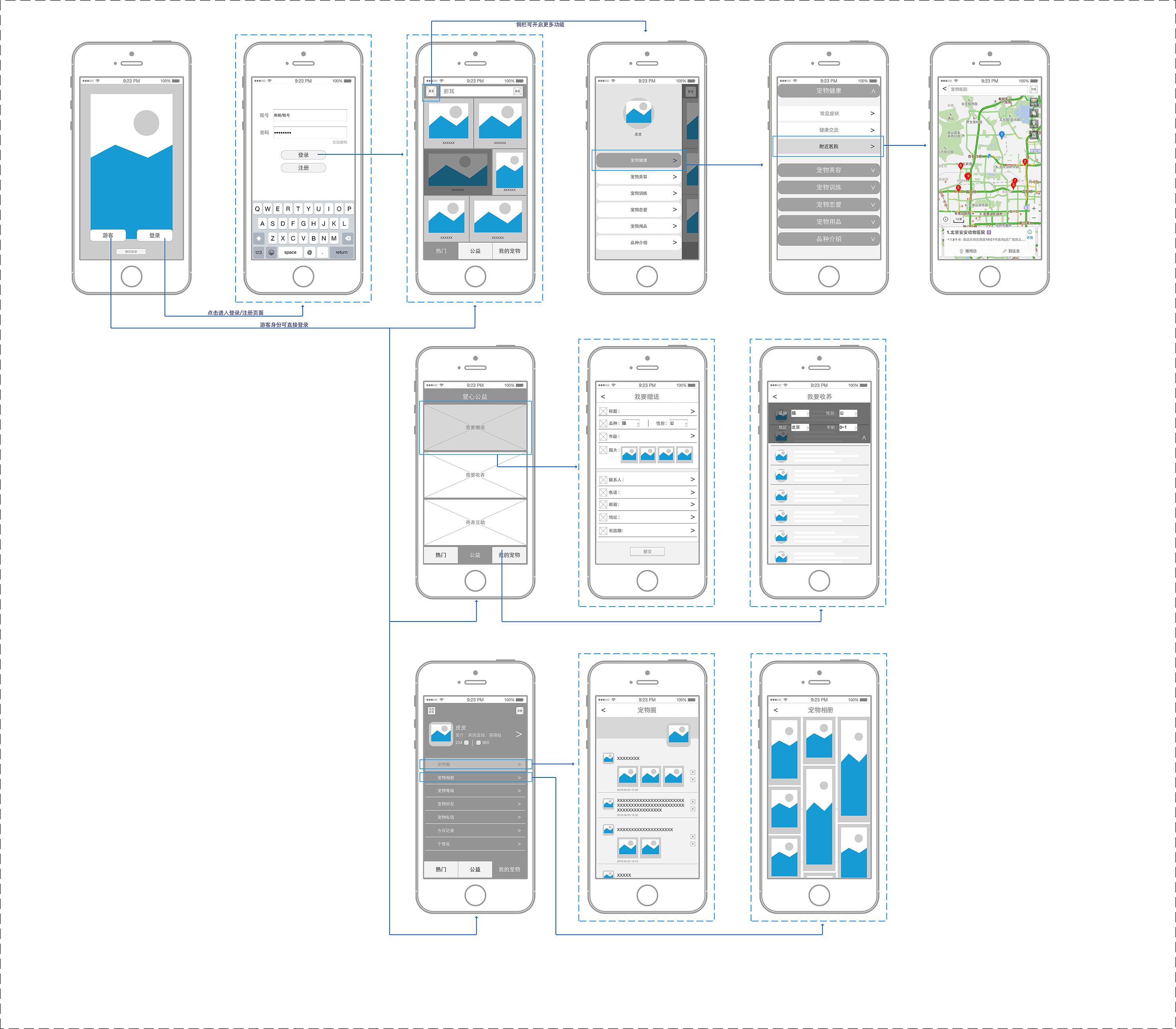
ai·app设计 宠物app 线框图|ui|app界面|绿肥红瘦的红 - 原创作品
图片尺寸3000x6000
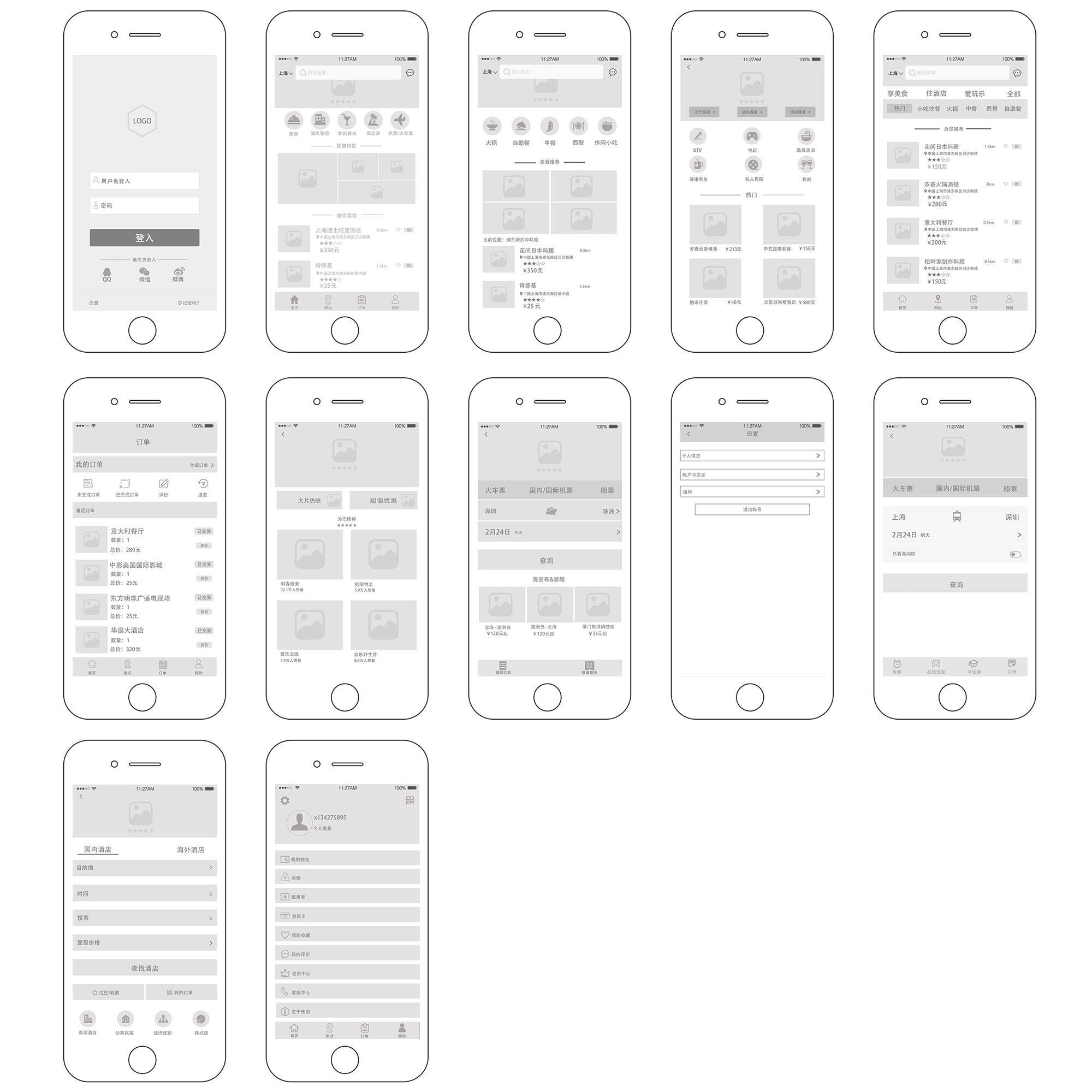
原创app线框图-悦享美食|ui|app界面|7iekkas - 原创作品 - 站酷
图片尺寸2000x2465
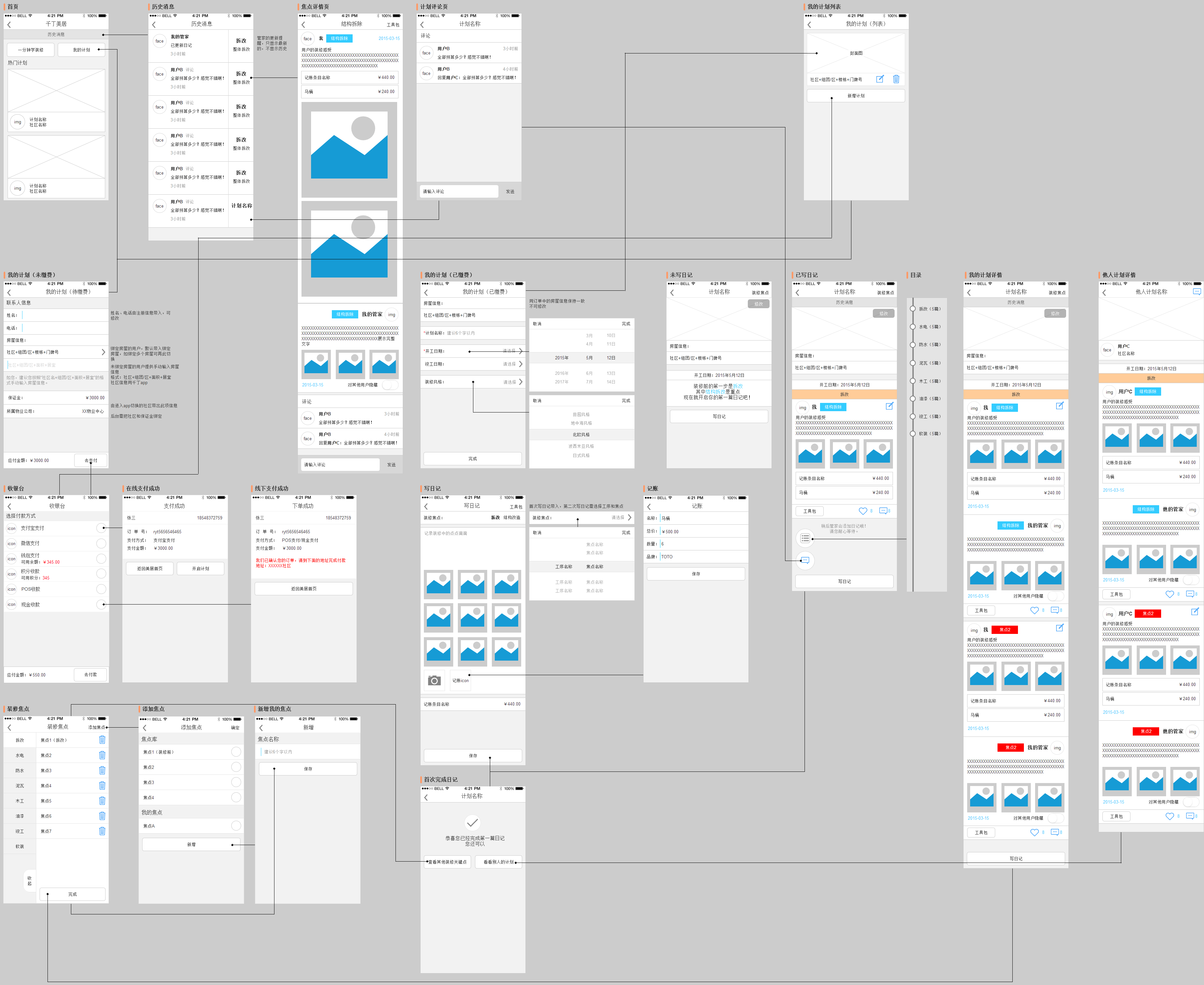
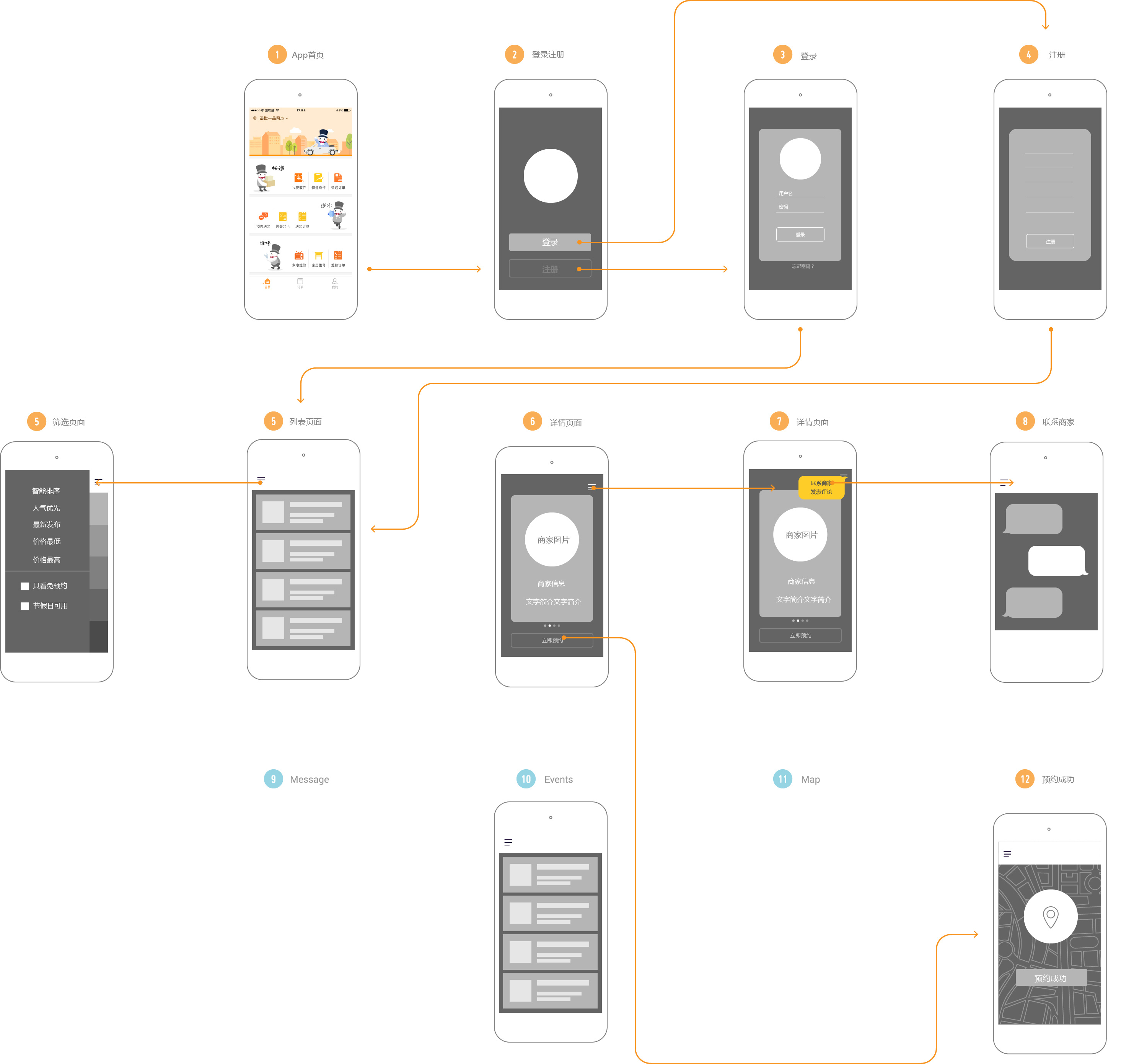
装修业态交互线框图|流程/ue|ui|signorina158 - 原创设计作品 - 站酷
图片尺寸3650x2985
时间胶囊app线框图20
图片尺寸3000x3513
华语唱片电商app线框图|ui|软件界面|绅士猫先生 - 原创作品 - 站酷
图片尺寸3000x3816
一个"小区居民在app上呼叫师傅上门维修家居"的用户端交互线框图稿|ui
图片尺寸2930x2780
app线框图部分()|ui|app界面|好吃的 - 原创作品 - 站酷 (zcool)
图片尺寸1140x3000
【妈秘】app - 线框图(飞机稿)
图片尺寸2079x2488
m-park线框图|ui|app界面|壹丶小帅 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2723
"爱美"app线框图|ui|图标|elain1993 - 原创作品 - 站酷 (zcool)
图片尺寸3000x3750
部分app原型线框图|ui|app界面|lillianqian - 原创作品 - 站酷
图片尺寸3000x2000
ui手机界面线框图
图片尺寸1280x1926
app 线框图 练习
图片尺寸1280x1810
ui交互线框图 axure线框图 app原型 交互设计 流程图 展示模版 ui原型
图片尺寸3000x2626
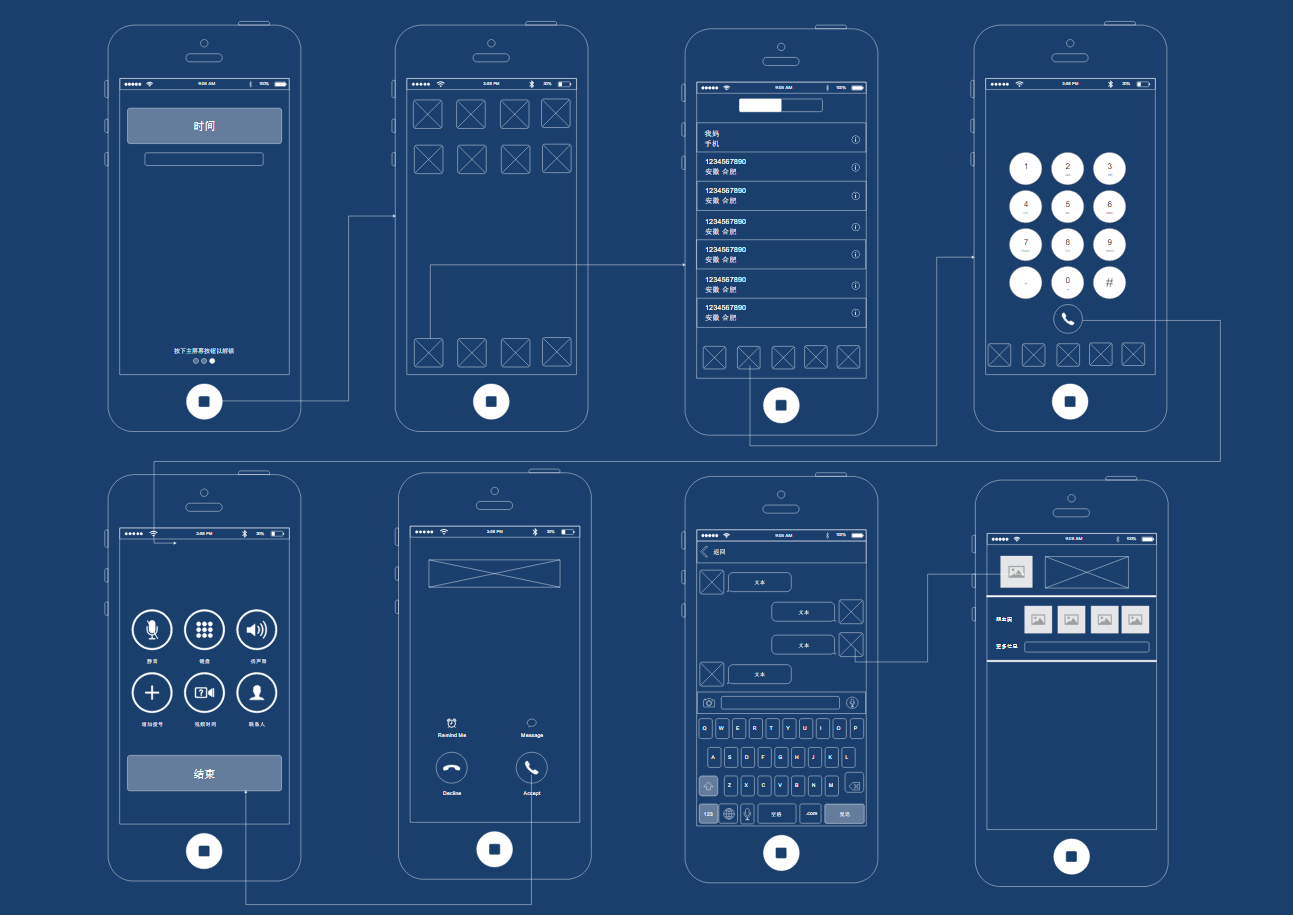
产品经理需要绘制线框图,来向ui设计师传递这类信息,比如app布局结构
图片尺寸1293x915