UML顺序图

选课系统 uml 时序图
图片尺寸952x1232
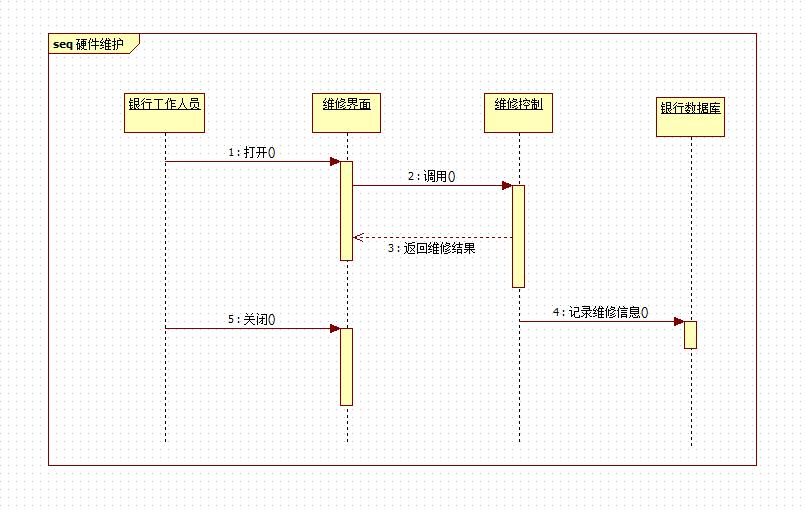
atm机顺序图
图片尺寸805x513
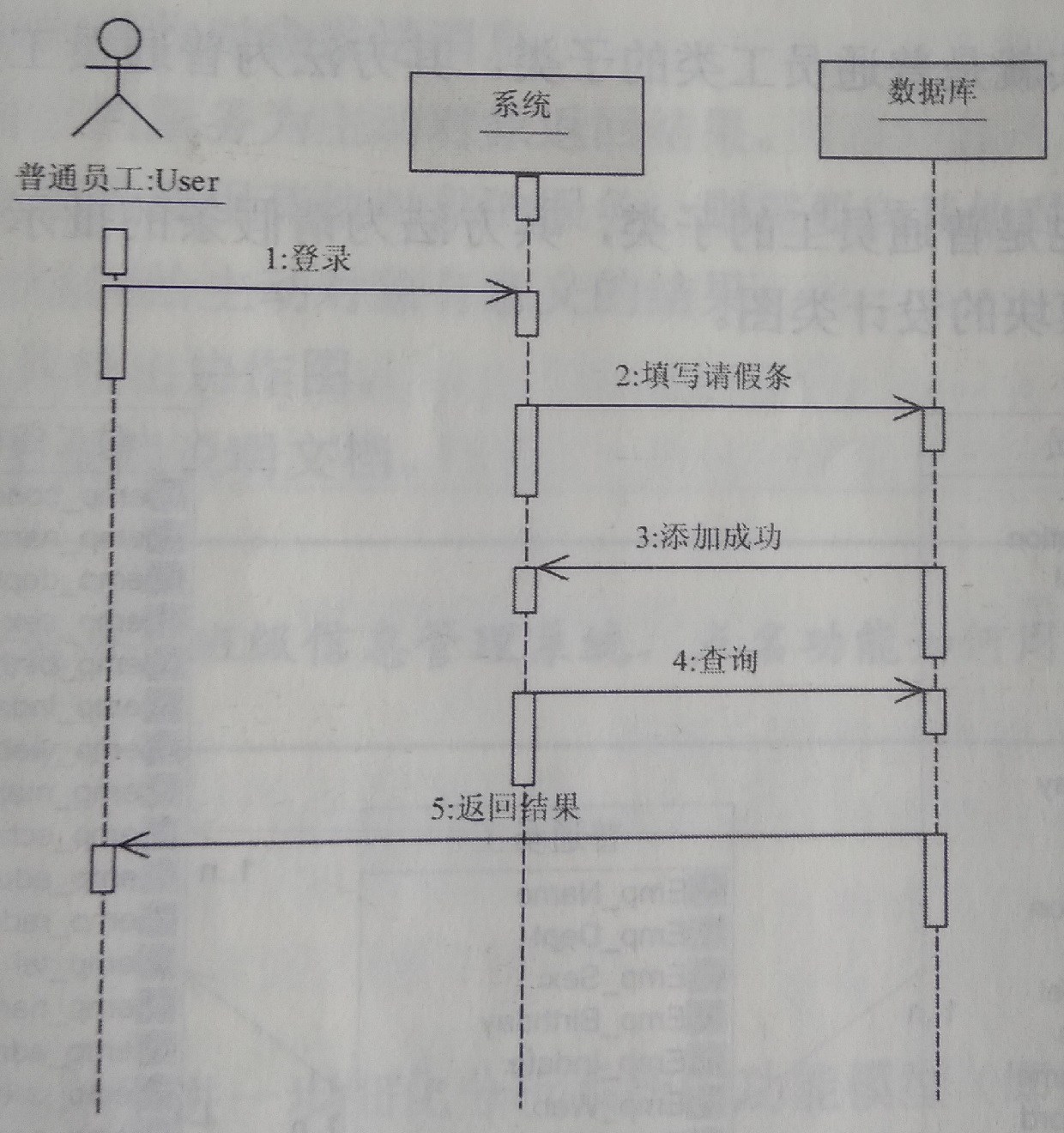
uml面向对象需求分析与建模教程期末知识点总结复习
图片尺寸1240x1320
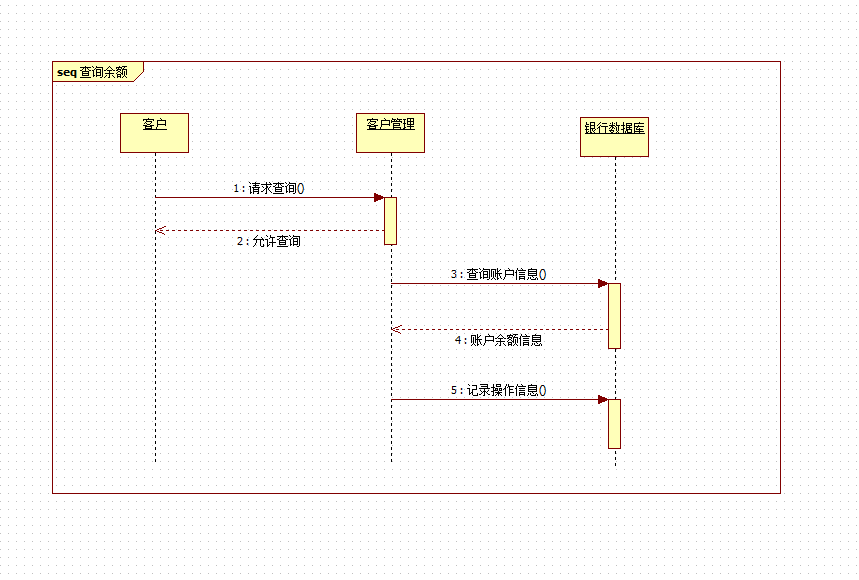
atm机顺序图
图片尺寸859x580
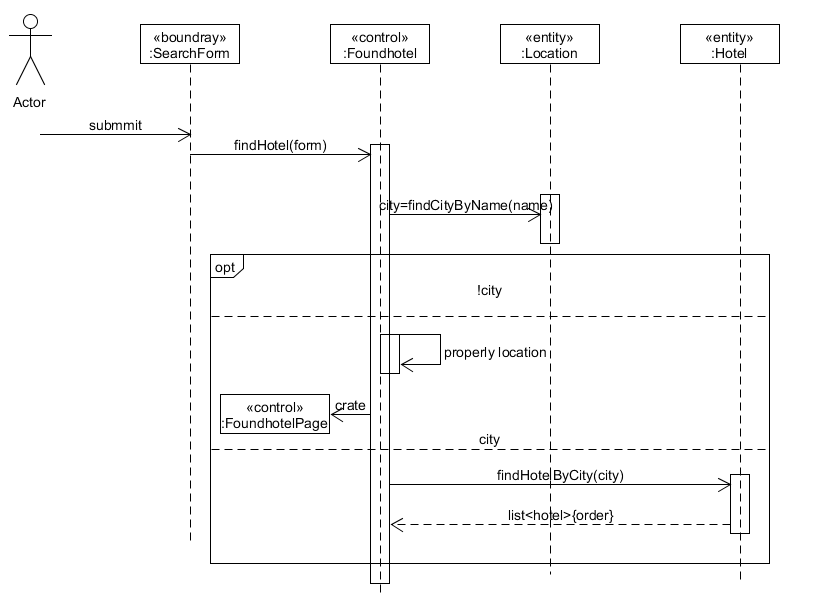
uml图学习之五 序列图(顺序图)和协作图
图片尺寸928x519
uml顺序图
图片尺寸1314x1248
使用ea制作学生选课系统uml图
图片尺寸769x448
uml之顺序图
图片尺寸825x603
uml交互图
图片尺寸797x420
uml教程4:顺序图_超级大洋葱的博客-csdn博客_uml顺序图实例
图片尺寸1446x809
【uml】案例分析:机场运作系统
图片尺寸914x604
使用ea制作学生选课系统uml图
图片尺寸725x448
uml之顺序图
图片尺寸743x492
uml04顺序图
图片尺寸581x506
java超市购物系统类图uml实例四在线购物系统顺序图
图片尺寸829x644
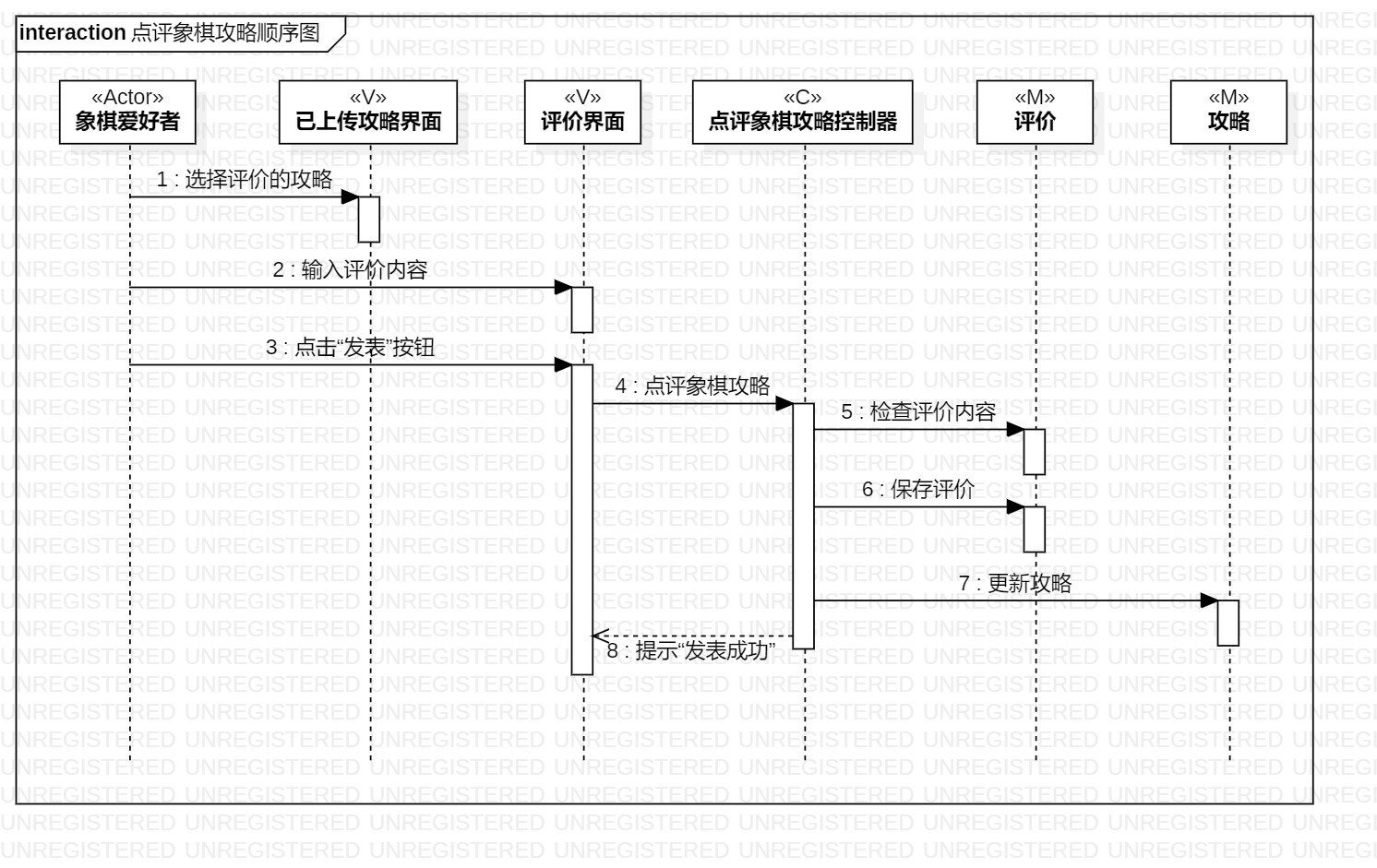
uml顺序图
图片尺寸1492x941
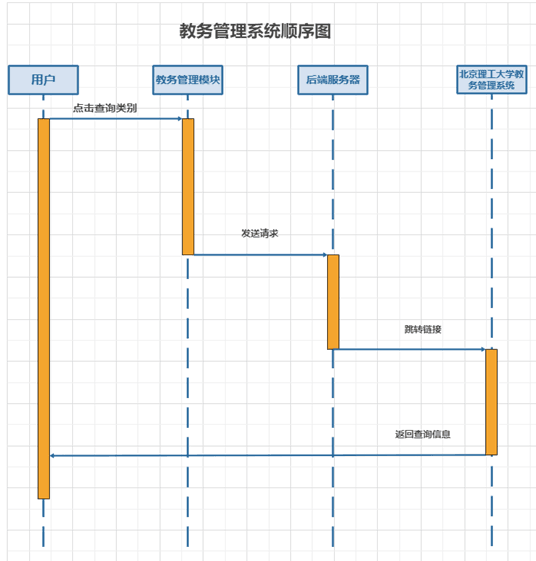
bit2022年春软件需求工程和uml建模智慧校园数据管理系统final
图片尺寸536x561
【uml】案例分析:机场运作系统
图片尺寸1024x990
分析与设计
图片尺寸935x775
starumlphp教你使用staruml一步一步画顺序图
图片尺寸796x560