ae两张图片融合在一起

ae-小球融合特效
图片尺寸990x476
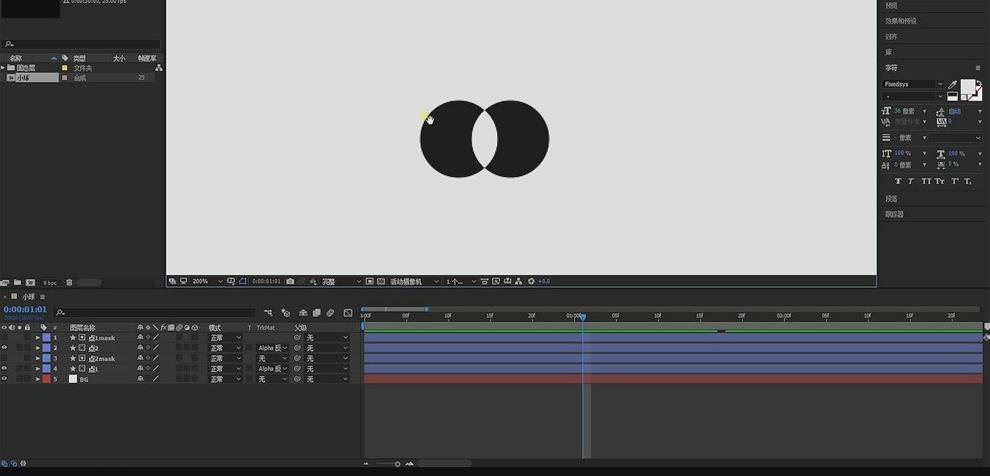
ae制作两个不同颜色的小球融合效果
图片尺寸1442x977
ae-小球融合
图片尺寸520x390![[ae教程]一个容易学会的简单的小球融合效果_哔哩哔哩_bilibili](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3110936800,1606481399&fm=253&fmt=auto&app=120&f=JPEG?w=799&h=500)
[ae教程]一个容易学会的简单的小球融合效果_哔哩哔哩_bilibili
图片尺寸1252x783
科技元素分裂融合创新_ae模板
图片尺寸720x1080
怎么用ae制作融合loading动画
图片尺寸990x576
ae-小球融合特效
图片尺寸987x495
用ae完成mg动效中物体相互融合的效果
图片尺寸720x405
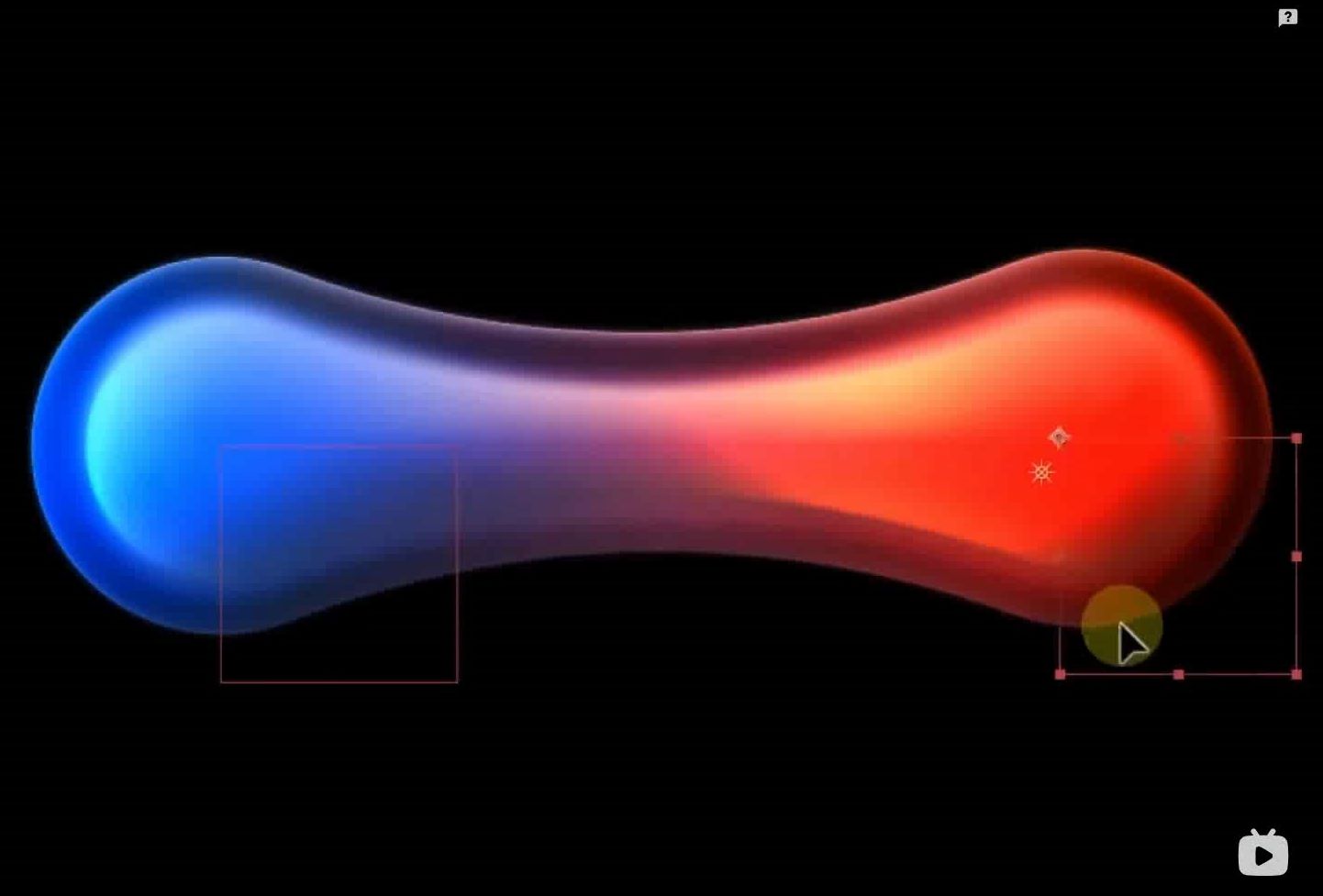
「ae教程」制作色彩融合动画
图片尺寸570x833
共享充电宝菠萝派c7功能介绍mg动画完整ae项目工程文件包
图片尺寸817x437
ae文字特效练习10——融合文字与轮廓文字
图片尺寸640x370
ae简单实用小球融合特效
图片尺寸978x611
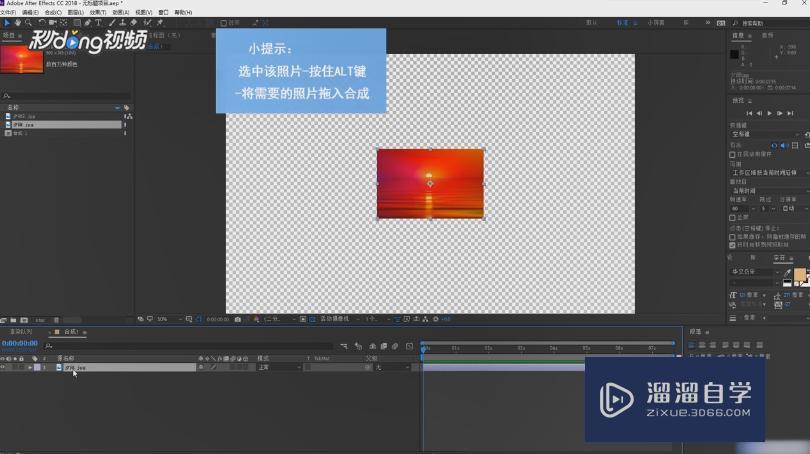
ae怎么替换合成的图片
图片尺寸810x454
怎样用ae对音乐制作融合
图片尺寸990x557
c4d结合ae粒子from练习
图片尺寸1280x668
「ae教程」制作色彩融合动画
图片尺寸572x710
「ae教程」制作色彩融合动画
图片尺寸572x850
ae文字聚合效果,ae制作水滴融合效果 – 【剪辑之家】
图片尺寸2560x1539
创意大标题与图像相融合的视差特效展示ae模板
图片尺寸667x939
ae图形融合动画教程 plussing animation in after effects
图片尺寸550x300



![[ae教程]一个容易学会的简单的小球融合效果_哔哩哔哩_bilibili](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3110936800,1606481399&fm=253&fmt=auto&app=120&f=JPEG?w=799&h=500)



















![[ae教程]一个容易学会的简单的小球融合效果_哔哩哔哩_bilibili](https://i1.hdslb.com/bfs/archive/db452b08dd610ebc1d8b7260dcac6cb505172d56.jpg)