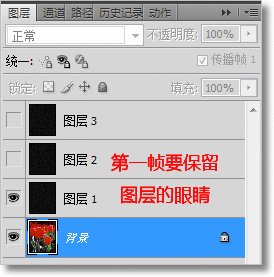
ae怎么用ps导出gif图片

你可能知道蒙版在ps里的使用,但它在ae,c4d里能做的效果更强大
图片尺寸1265x766
ps如何导出gif格式的图片大小
图片尺寸274x277
1280_720gif 动态图 动图
图片尺寸1280x720
gifgun插件快速从ae中导出gif图
图片尺寸1366x768
ae表达式,表达式江湖文档 - ae教程 - ps教程自学网
图片尺寸705x392
800_428gif 动态图 动图
图片尺寸800x428
ps配合ae让设计稿动起来流程总结
图片尺寸1000x703
1)ae导出(ctrl m)为png/jpg帧序列 2)ps打开图片时勾选【序列图】3))
图片尺寸800x600
ae动画教程,让长阴影风骚滴动起来 - ae教程 - ps教程自学网
图片尺寸430x430
731_612gif 动态图 动图
图片尺寸731x612
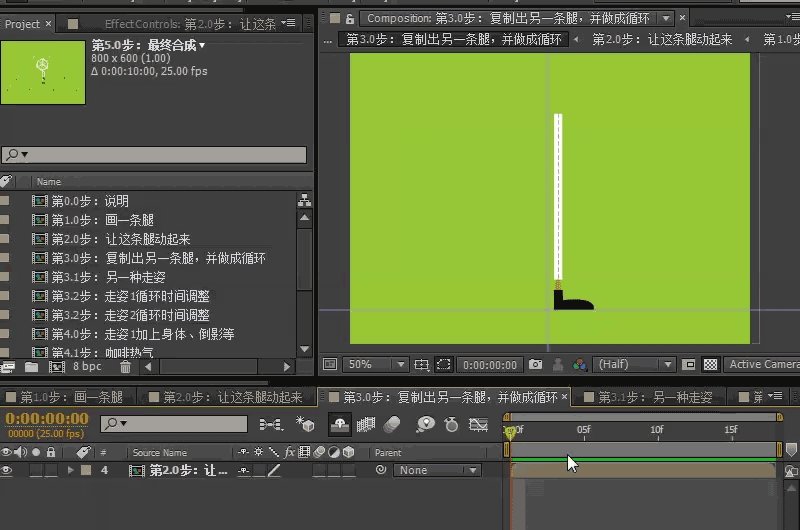
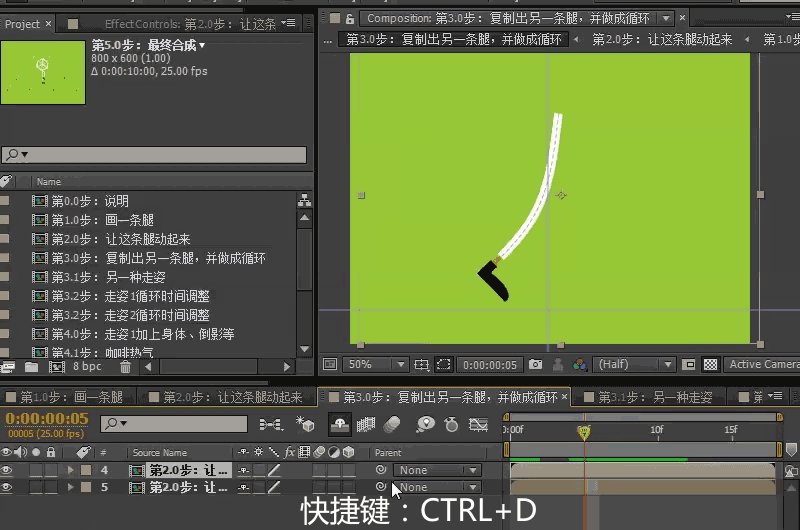
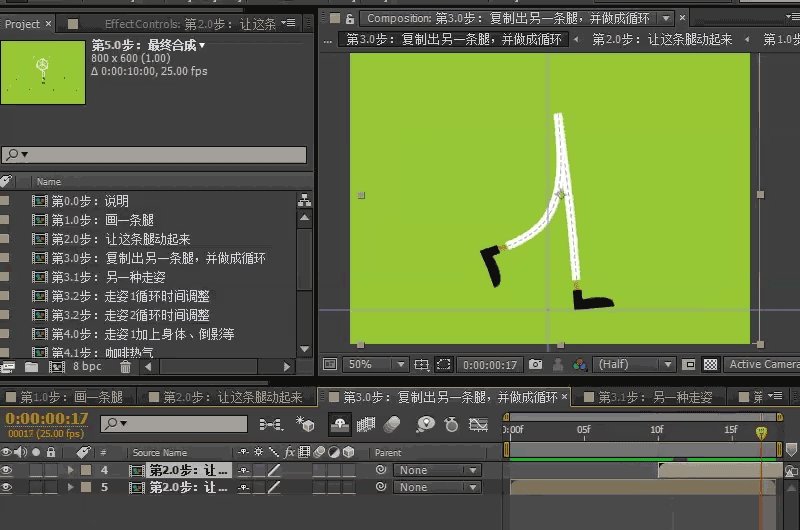
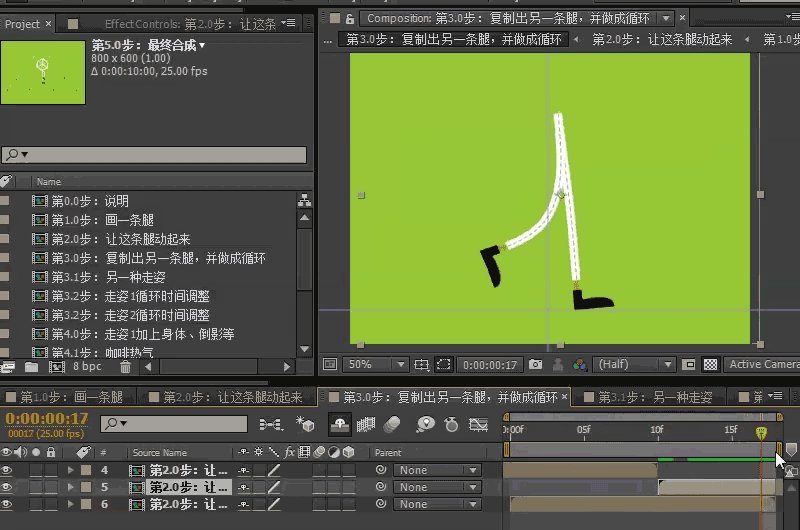
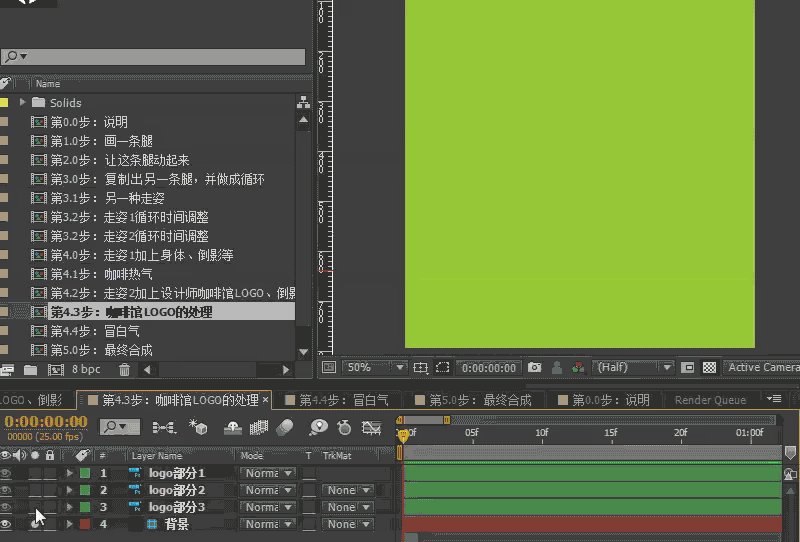
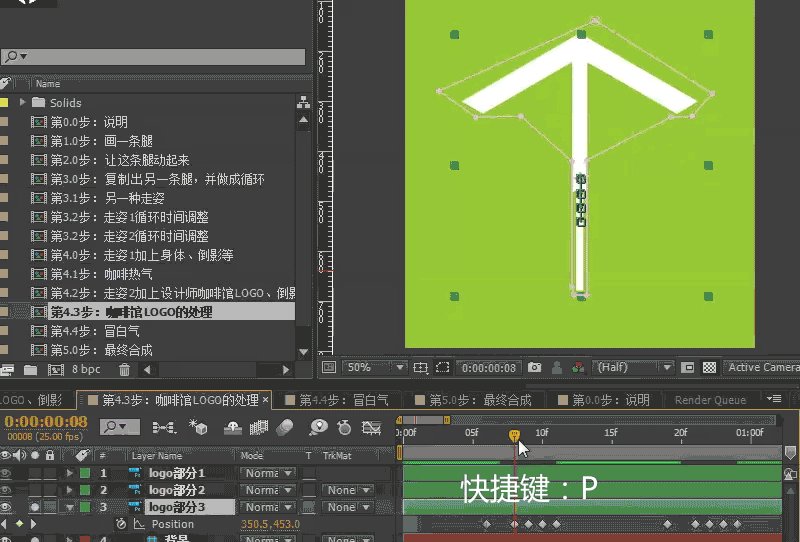
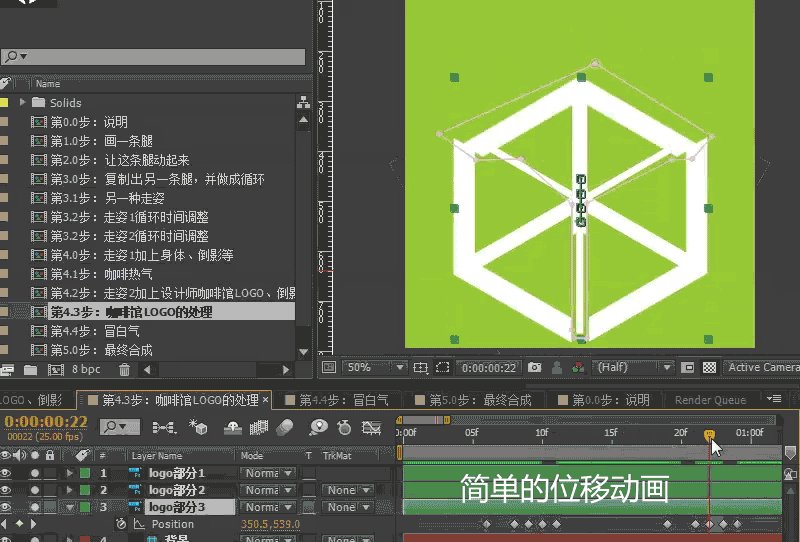
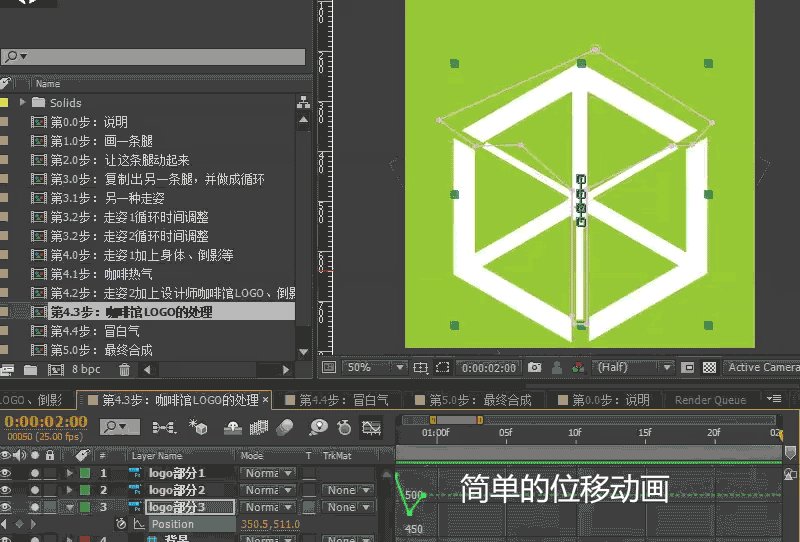
ae制作超酷的走路gif动画效果图
图片尺寸800x628
640_480gif 动态图 动图
图片尺寸640x480
ae教程mg动画制作超酷的走路gif动画
图片尺寸800x530
gifgun插件,快速从ae中导出gif图
图片尺寸1366x642
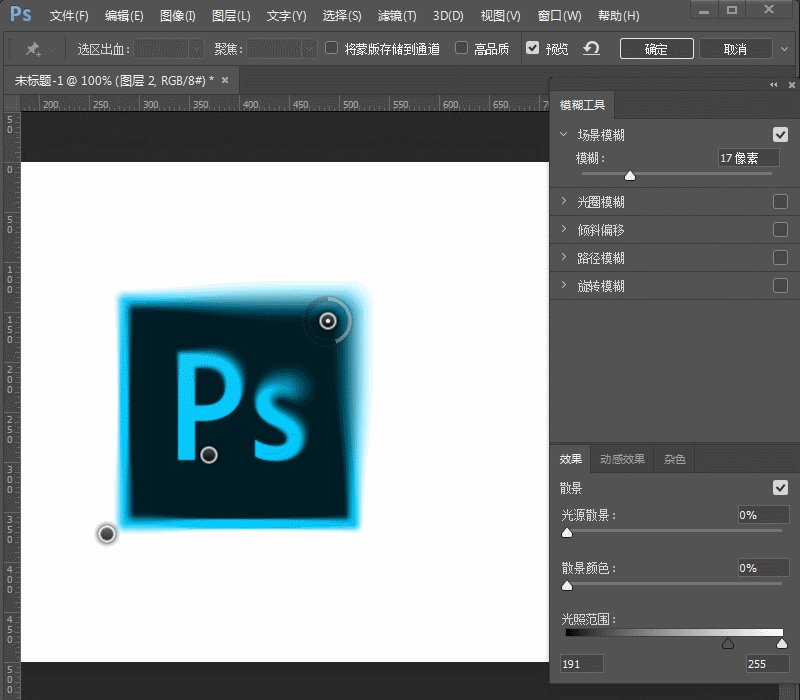
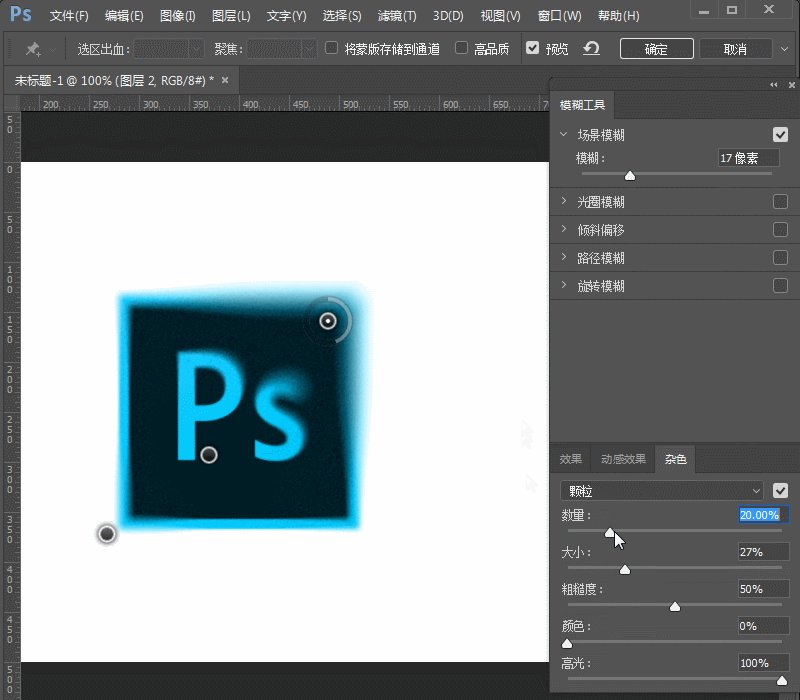
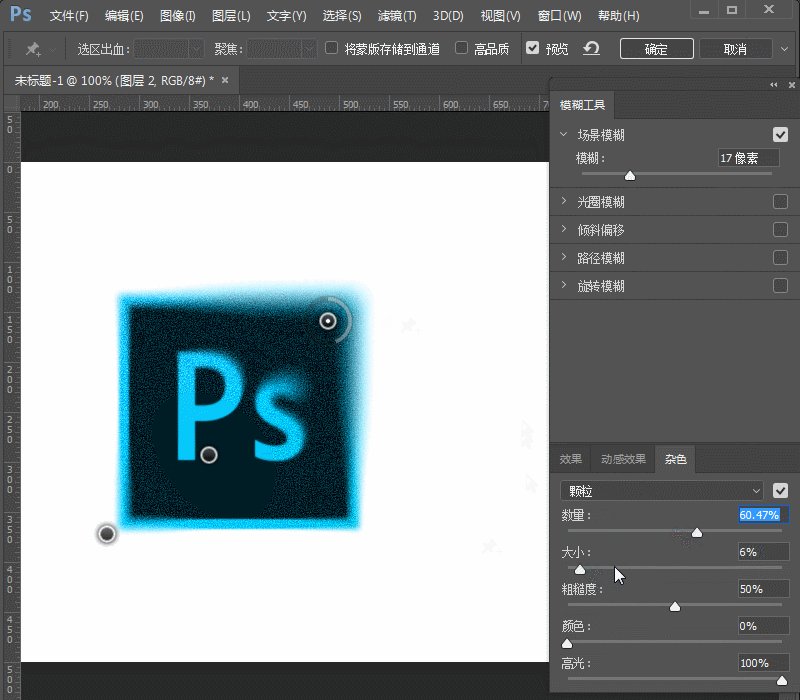
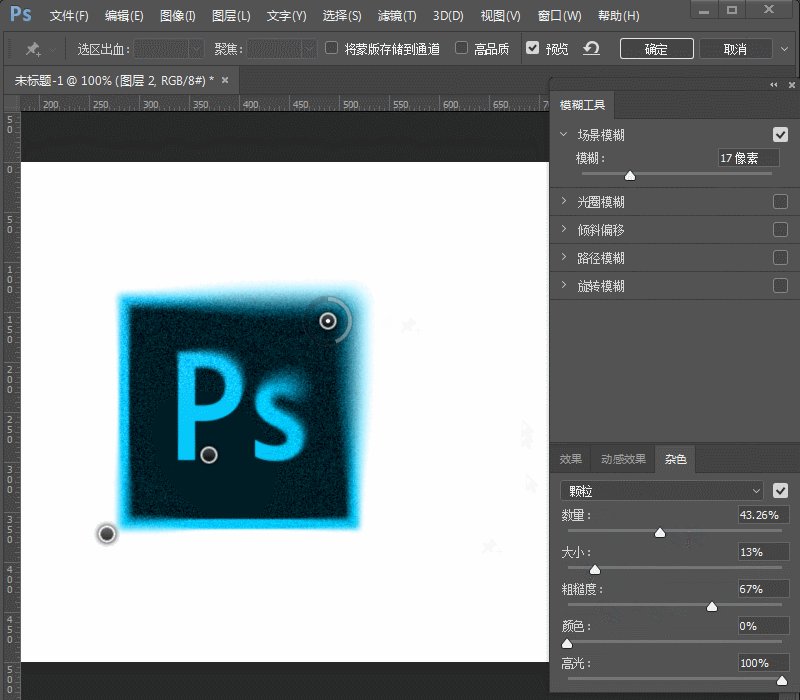
ps模糊画廊教程及延伸ae模糊动效教程
图片尺寸800x700
所用软件:ps ae北京|ui设计师浪里个浪丫1|0|87原创作品/ui/动效设计
图片尺寸900x545
ae教程mg动画制作超酷的走路gif动画
图片尺寸800x542ps模糊画廊教程及延伸ae模糊动效教程
图片尺寸658x474
750_750gif 动态图 动图
图片尺寸750x750
ae制作超酷的走路gif动画效果图
图片尺寸800x676
猜你喜欢:ps怎么导出高清jpg图片ps怎么直接导出图片ps如何导出图片为jpgps怎么导出无背景图片ps图片如何导出图片ps导出透明背景图片jpgps批量导出图片ps导出图片ps如何导出图片ps导出图片快捷键ps导出高清图片ps怎么保存图片ps导出高清图片格式ps导出透明背景图片ps导出图片大小设定ps同时导出多张照片ps导出图片不带白背景ps如何导入图片ps怎么保存无背景图片ps保存图片什么格式ps如何直接保存为图片ai导出矢量图ps只保存图片不要画布微信gif动图导出AI导出图片gif微信导出gif微信jpg图片导出图片导出文字手机gif图传到电脑四季春花怎么养桩接柱施工工艺通策医疗口腔医院利贺田性别台湾游Em钢琴和弦美女吃海鲜扬州富春茶社菜单kublaip1沙色郑爽职业装澳门人家梁舒