ae界面动效

ae充电ui动效
图片尺寸1280x720
ae零基础到进阶mg动效全讲解
图片尺寸1280x720
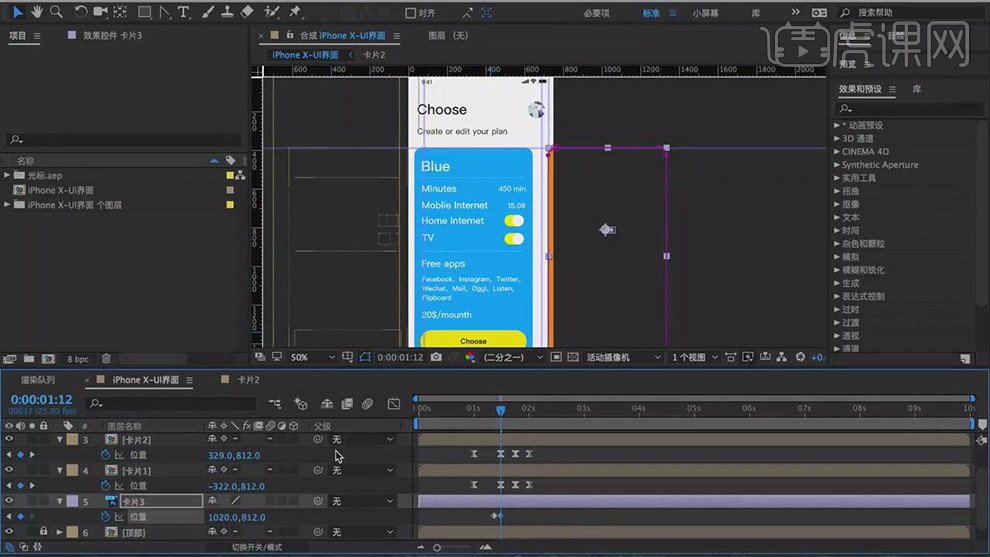
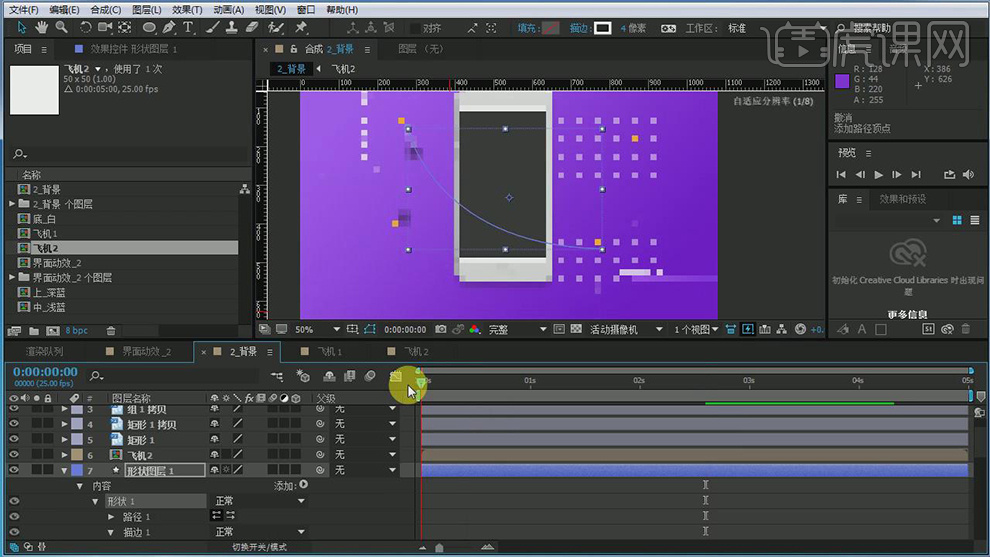
ae制作app界面卡片切换动效
图片尺寸990x557
ae零基础到进阶mg动效全讲解
图片尺寸1280x720
动效小技巧一招解决ae渐变色落地问题
图片尺寸1080x1080
科技风动效界面_ae模板下载(编号:5484930)_ae模板_光厂(vj师网) www.
图片尺寸2560x1378
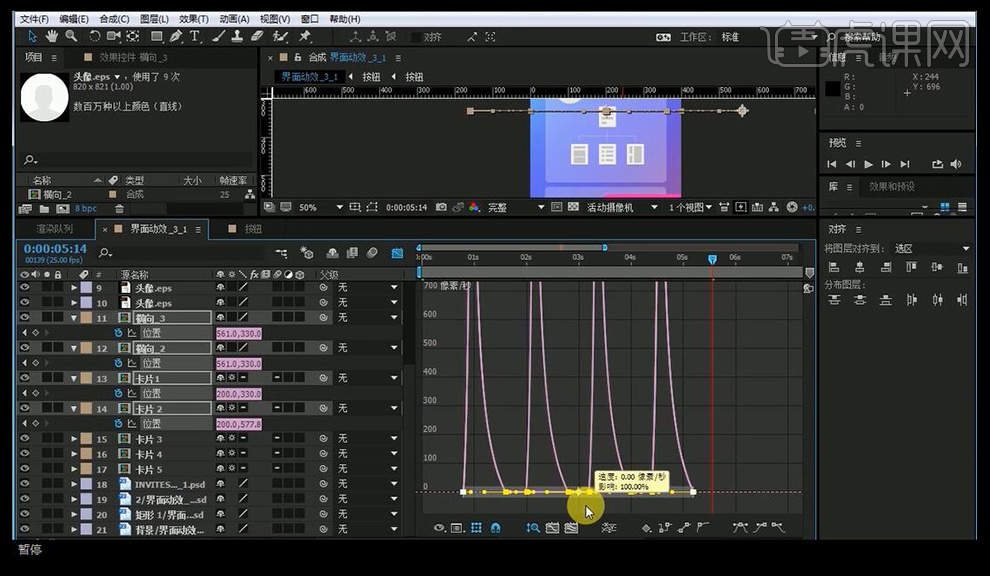
ae如何对手机界面进行动效制作
图片尺寸990x576
ae动效图
图片尺寸3547x1383
pr/ae视频素材音乐音符飞舞散开动态效果动画mov带透明通道可循环
图片尺寸800x800
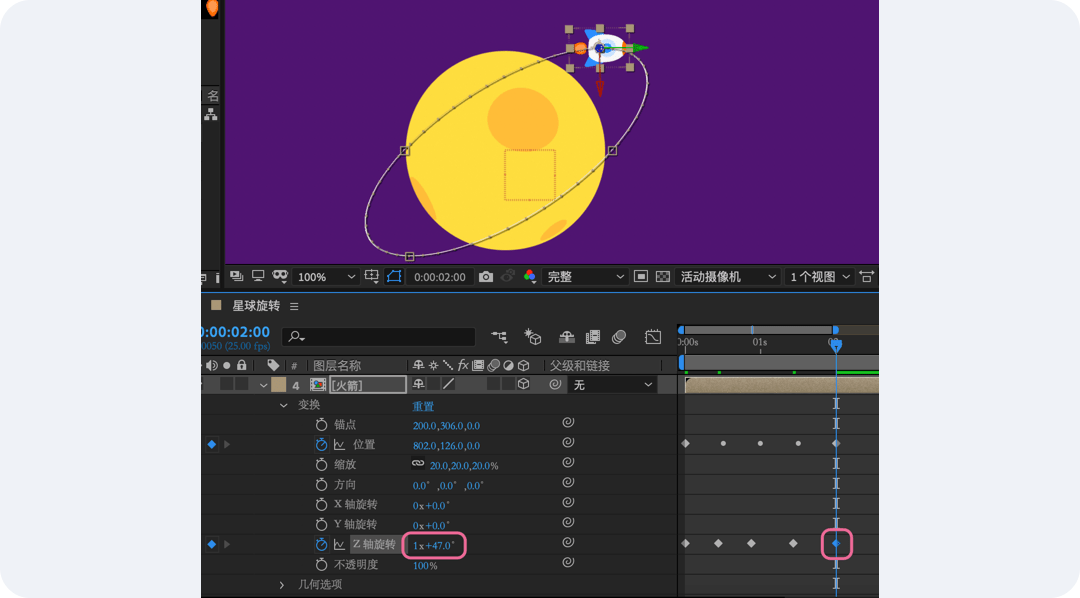
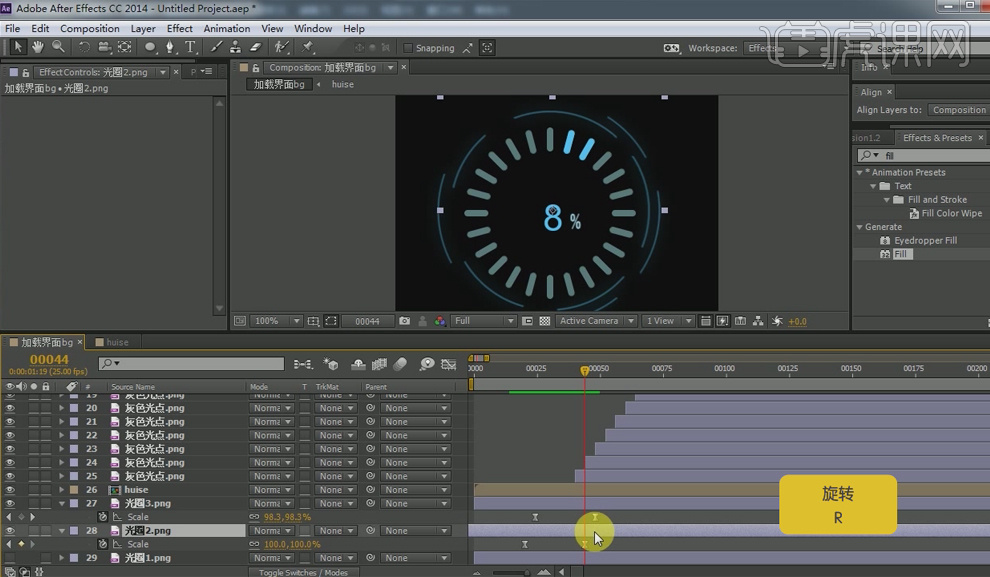
星球环绕,火箭环绕,加载动画,ae动效,ae教程
图片尺寸1080x598
科技感hud元素分层界面ae动效
图片尺寸1280x720
ae零基础到进阶mg动效全讲解
图片尺寸1280x720
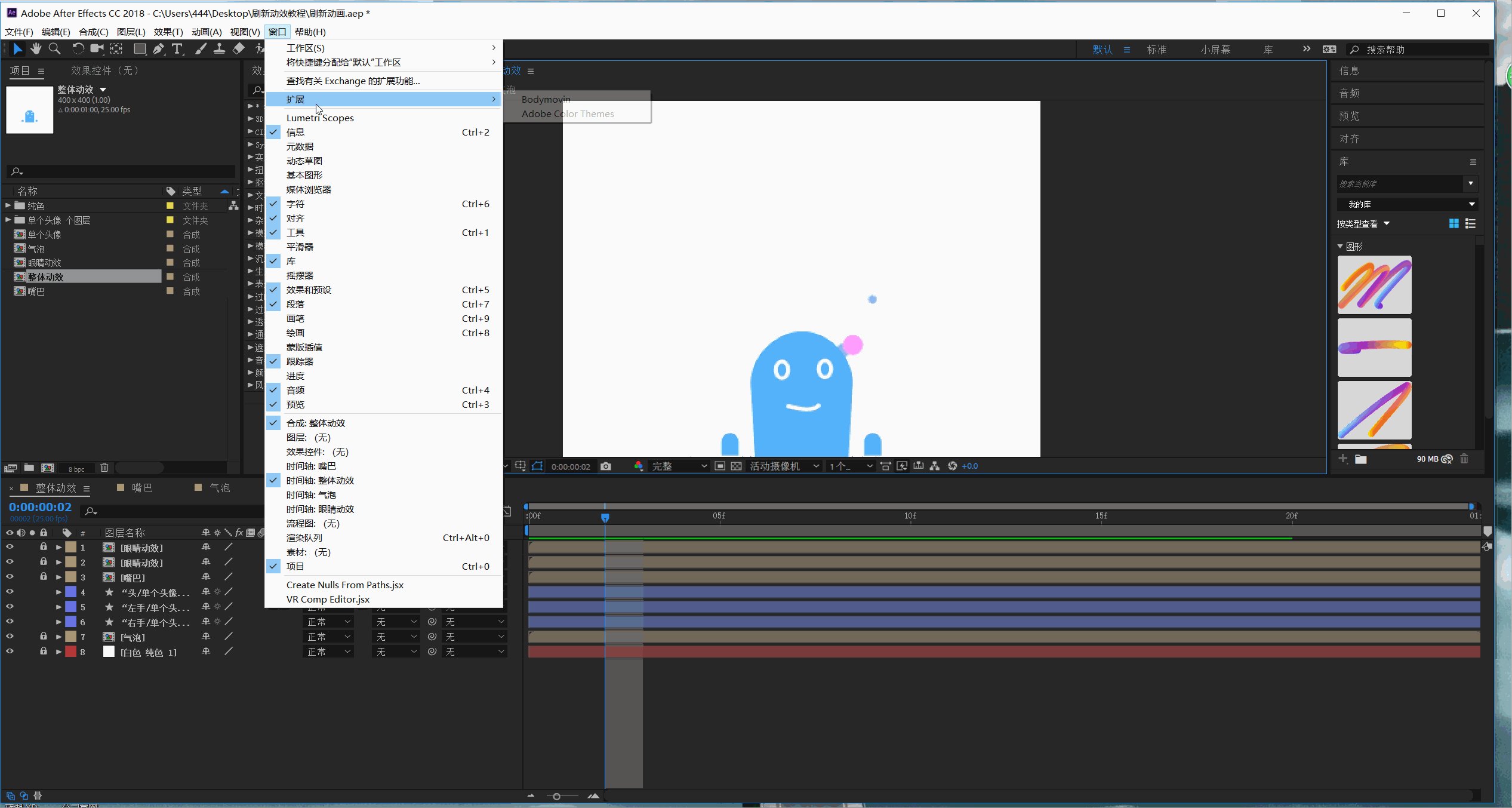
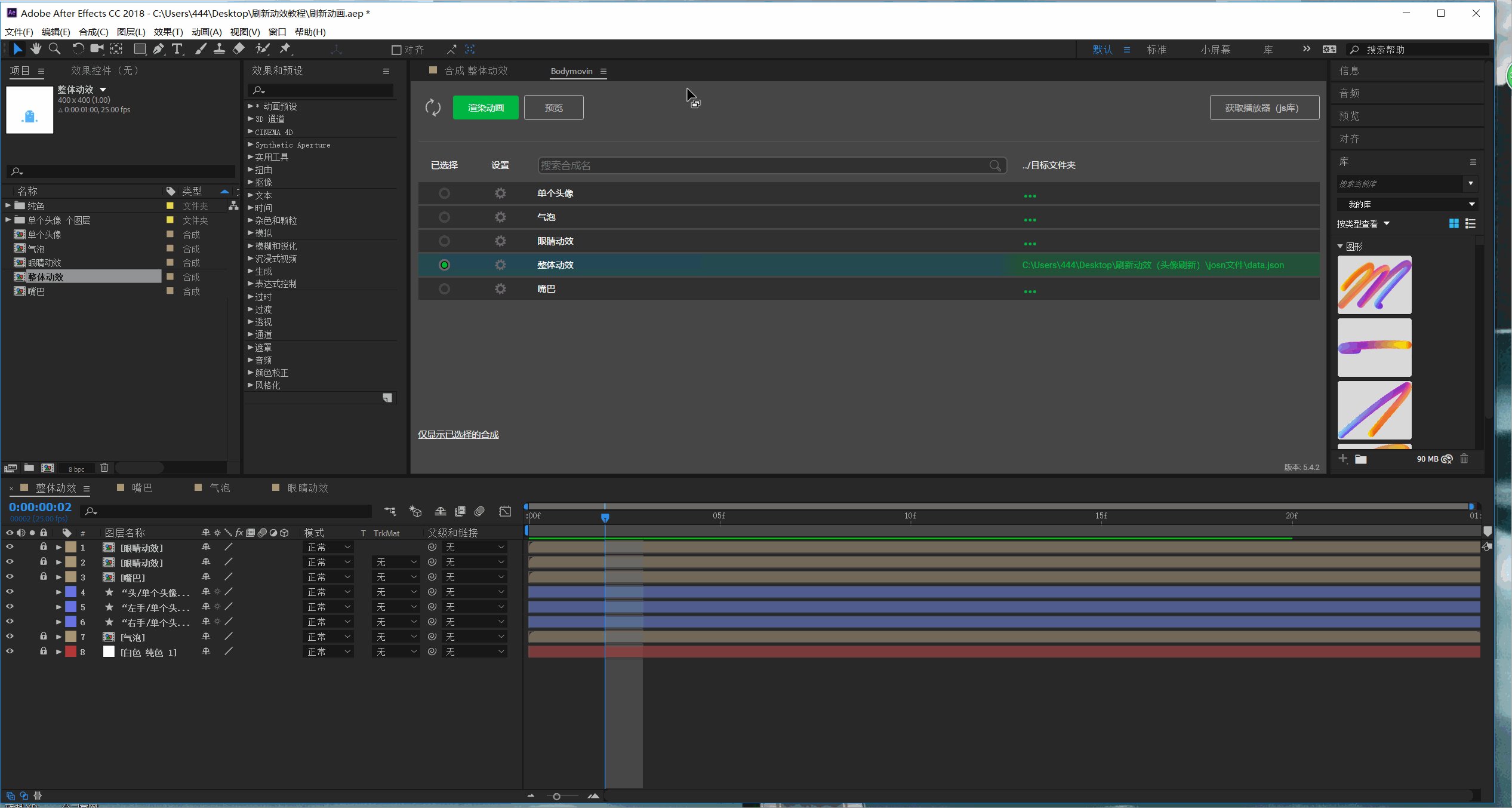
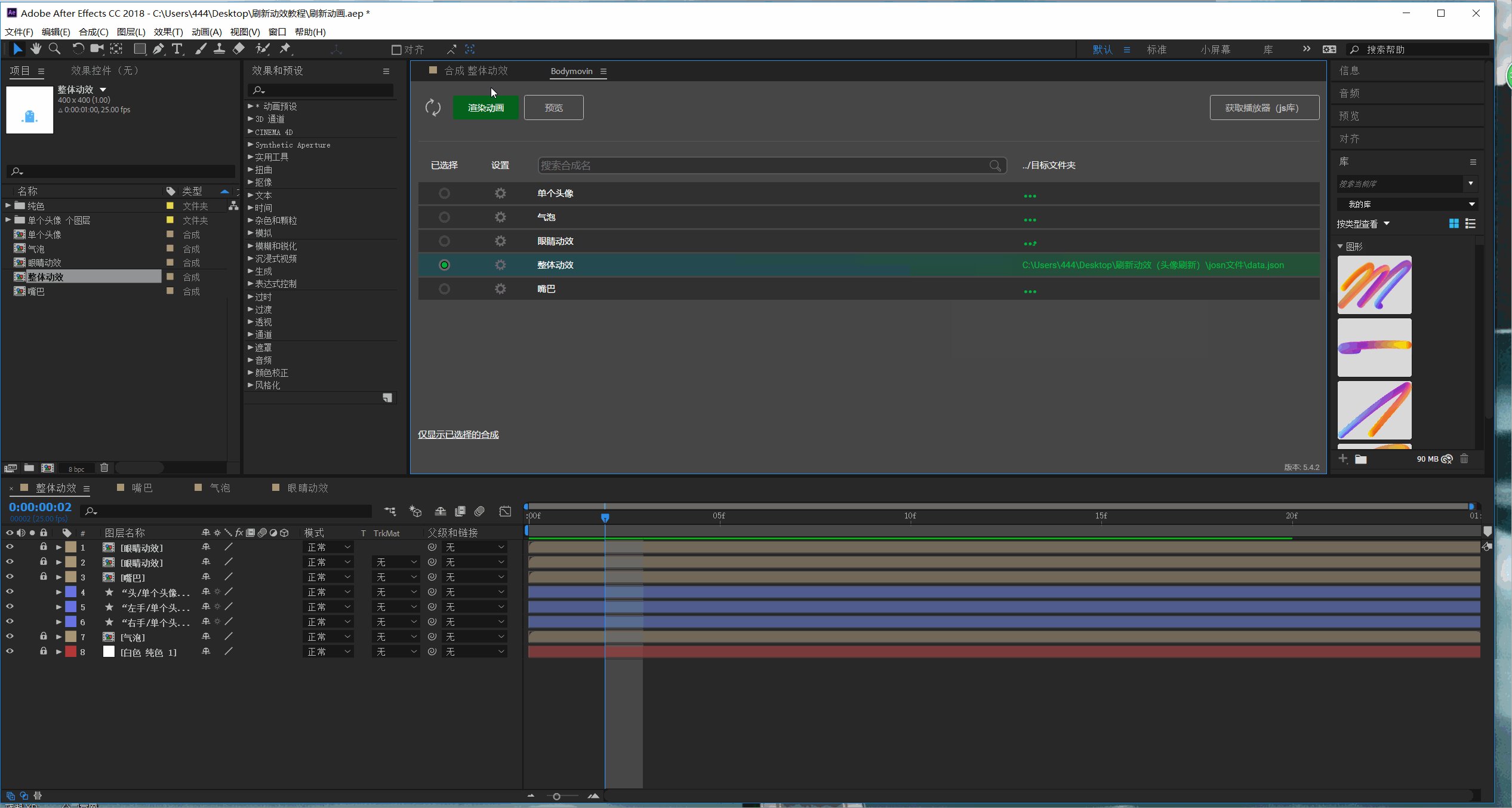
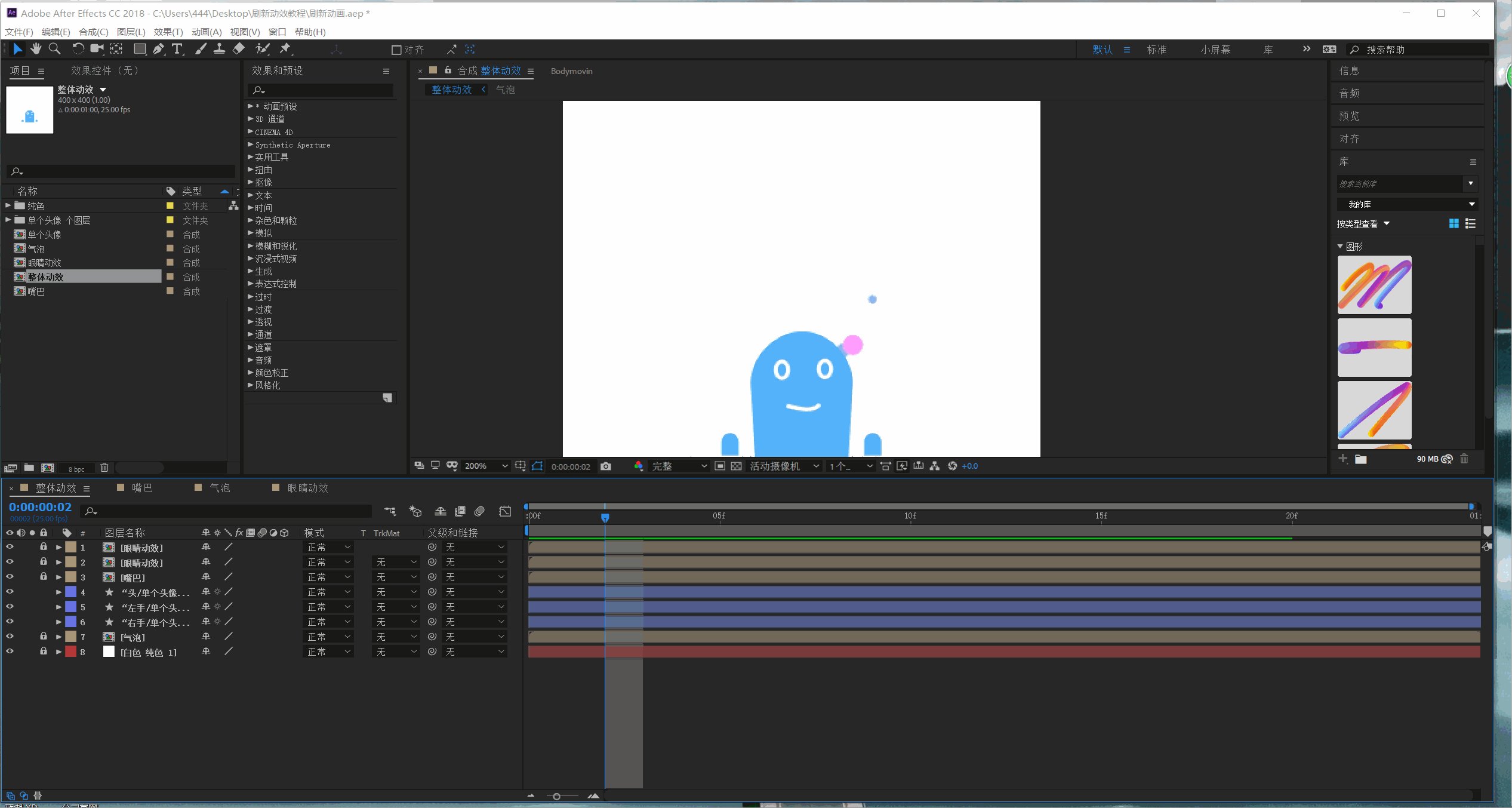
ae动效教程点击动效刷新动效
图片尺寸2533x1353
ae和ui如何设计手机界面动效
图片尺寸990x557
科技感hud元素分层界面ae动效
图片尺寸520x390
一起来制作ae动效之siri语音附带ae中英文切换
图片尺寸560x420
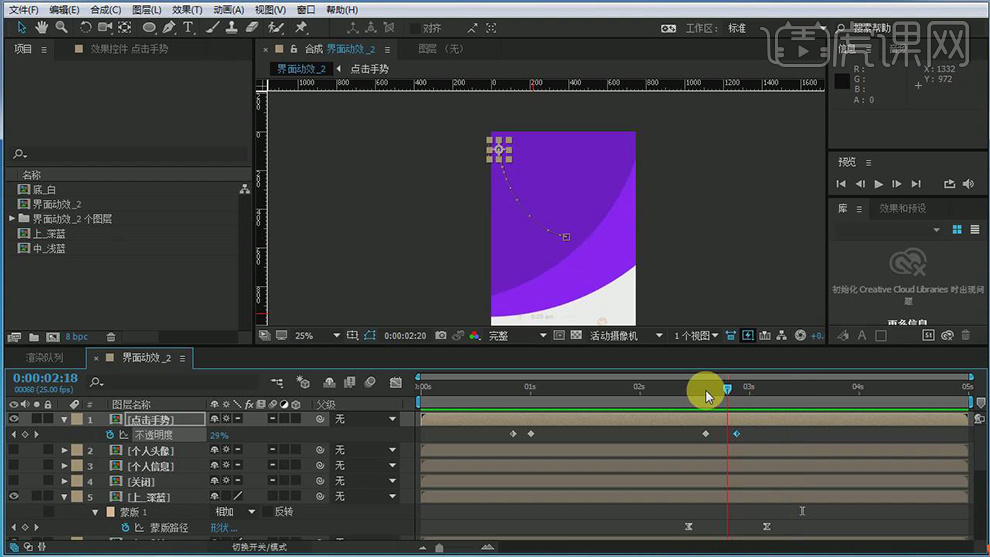
怎么用ae制作界面交互动效
图片尺寸990x557
怎样用ae动效制作加载界面动画
图片尺寸990x577
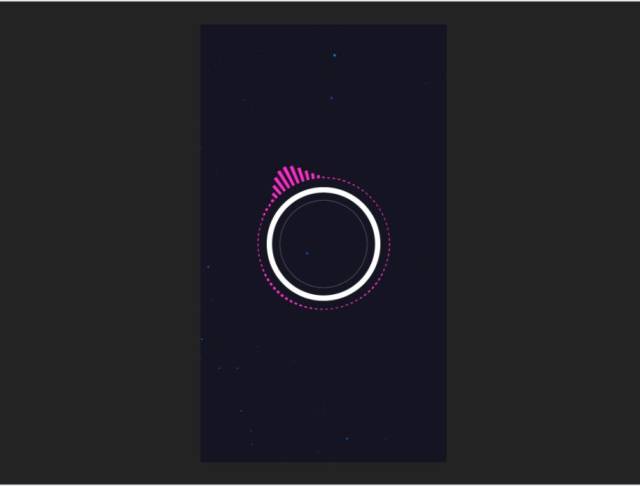
ae教程:音乐app界面动效设计,建议收藏!_手机搜狐网
图片尺寸640x485
怎么用ae制作界面交互动效
图片尺寸990x557