ajsonoflow

618想买头戴式降噪蓝牙耳机一定看看这款,1more son
图片尺寸2500x1667
你不知道的nodejs
图片尺寸2270x1424
申请vjshi网帮我买单
图片尺寸2048x1152
双十一平价头戴式耳机推荐
图片尺寸1080x721
我们不需要程序员鼓励师,我们需要的是这个.
图片尺寸1500x498
1more万魔sonoflow头戴主动降噪无线蓝牙耳机hifi音乐蓝牙耳机
图片尺寸800x800
前端代码打包优化
图片尺寸3916x1524
中流砥柱-万魔1more sonoflow头戴降噪耳机
图片尺寸1080x719
rubyweb服务器的并发模型与性能
图片尺寸2000x857
linux有问必答:如何在linux上安装node.js
图片尺寸706x422
好物周杰伦代言双金标认证的降噪耳机
图片尺寸1080x1440
今日份的人间富贵姐妹花69
图片尺寸1080x1440
加载小动画
图片尺寸800x800
airbnb编码风格
图片尺寸1500x1000
申请vjshi网帮我买单
图片尺寸4000x1500
求鉴定这双aj的真假.
图片尺寸600x450
node.js tutorial for beginners - learn node in 1 hour _ mosh
图片尺寸1920x1080
申请vjshi网帮我买单
图片尺寸1920x3240
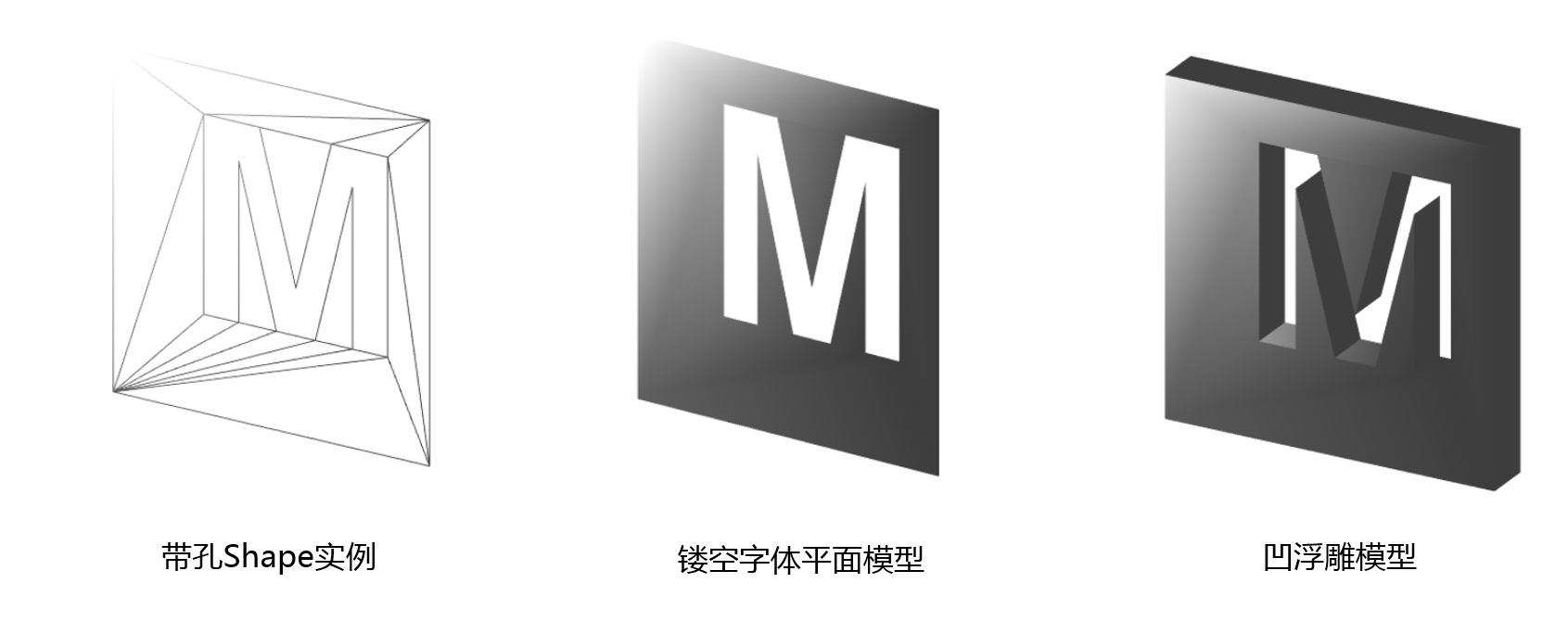
带着canvas去流浪14threejs中凹浮雕模型的生成方式
图片尺寸1691x684
nodejs基金会即将推出开发者认证
图片尺寸1920x1080