antd pro v5

antd pro v5 学习入门并提高
图片尺寸1816x1074
antd pro v5 学习入门并提高
图片尺寸2354x1268
找了很多admin模板,最后还是看中了antdesignpro(下文简写antd pro)
图片尺寸1145x875
【开始改造antd pro,实现从服务器请求菜单】
图片尺寸731x521
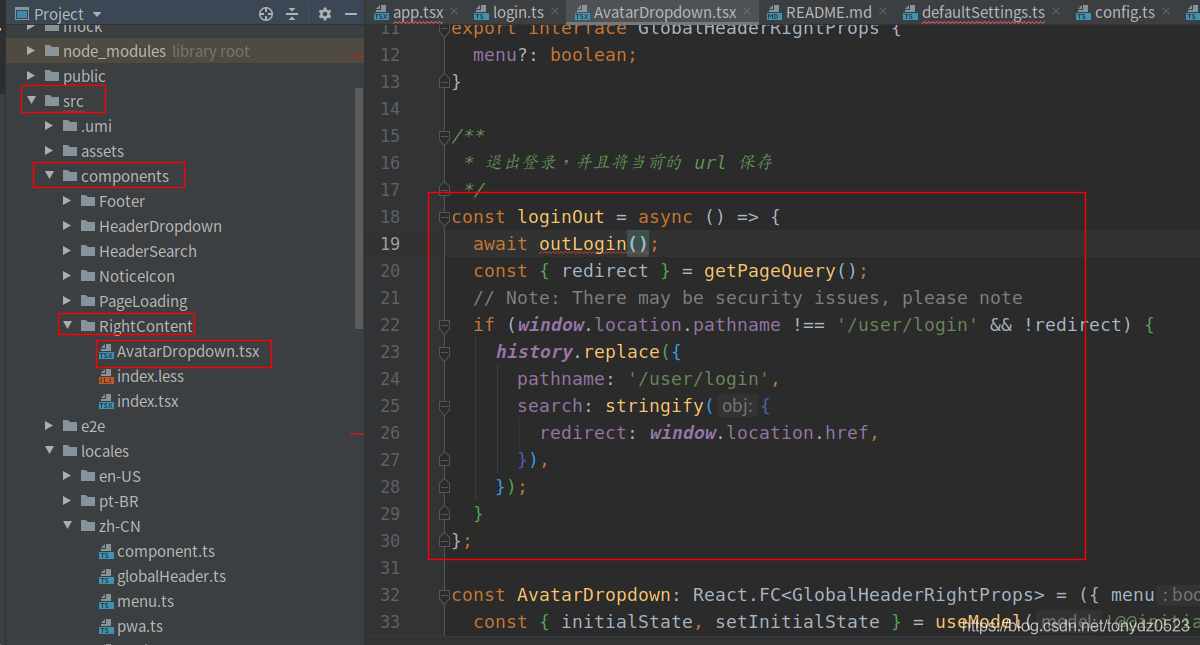
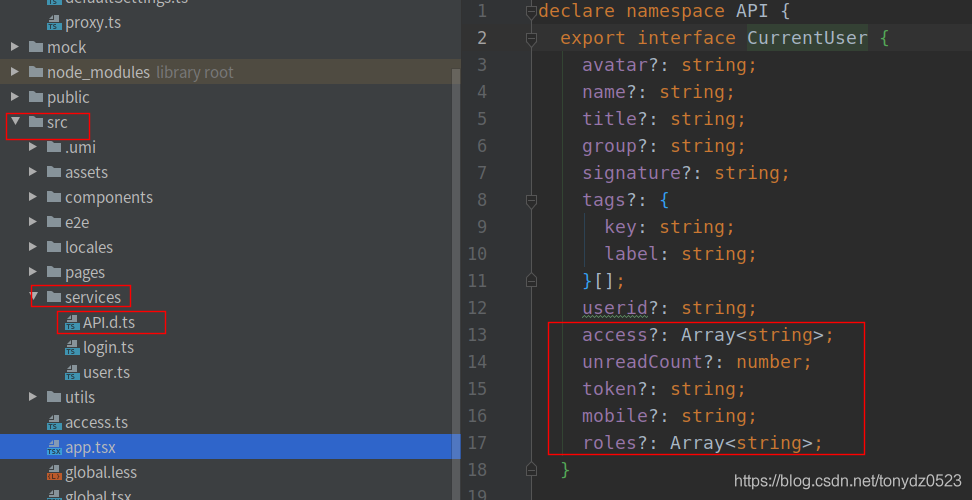
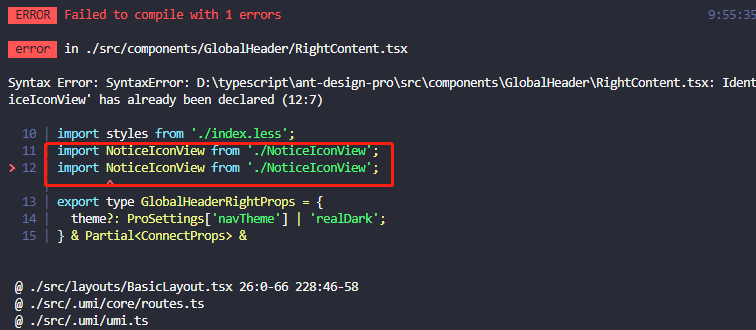
webflux react搭建后台管理系统(3): antd pro v5实现登入登出
图片尺寸1901x707
spring webflux react搭建后台管理系统(3): antd pro v5实现登入
图片尺寸935x484
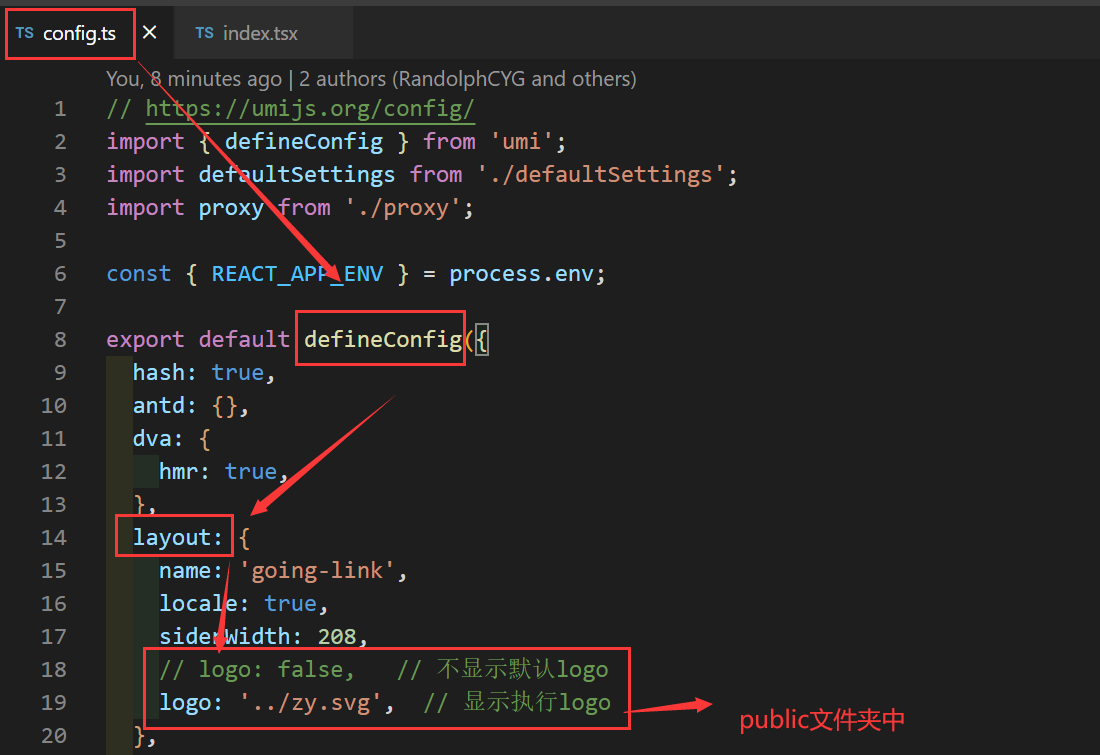
antd pro logo如果引入本地图片
图片尺寸2768x1332
webflux react搭建后台管理系统(3): antd pro v5实现登入登出
图片尺寸1200x645
webflux react搭建后台管理系统(3): antd pro v5实现登入登出
图片尺寸972x500
ant design pro v5 离线使用iconfont_iconfont antd 5-csdn博客
图片尺寸328x225
vue3 & vite & antdv-pro 零基础实战视频教程 03 修改页面信息
图片尺寸1151x720
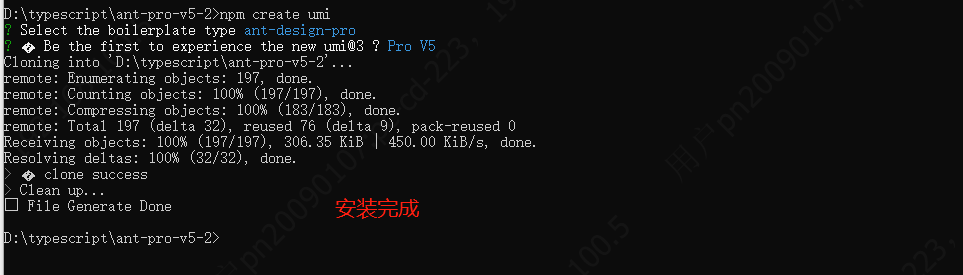
【开始整antd pro】
图片尺寸755x202
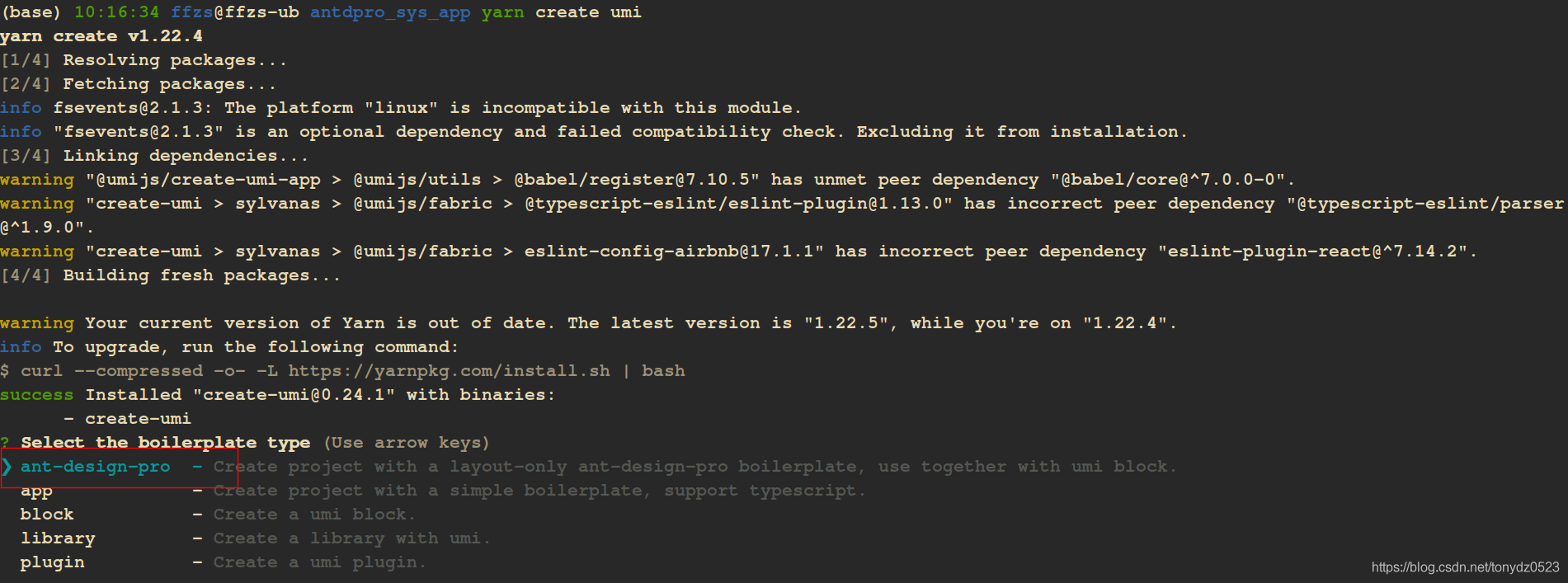
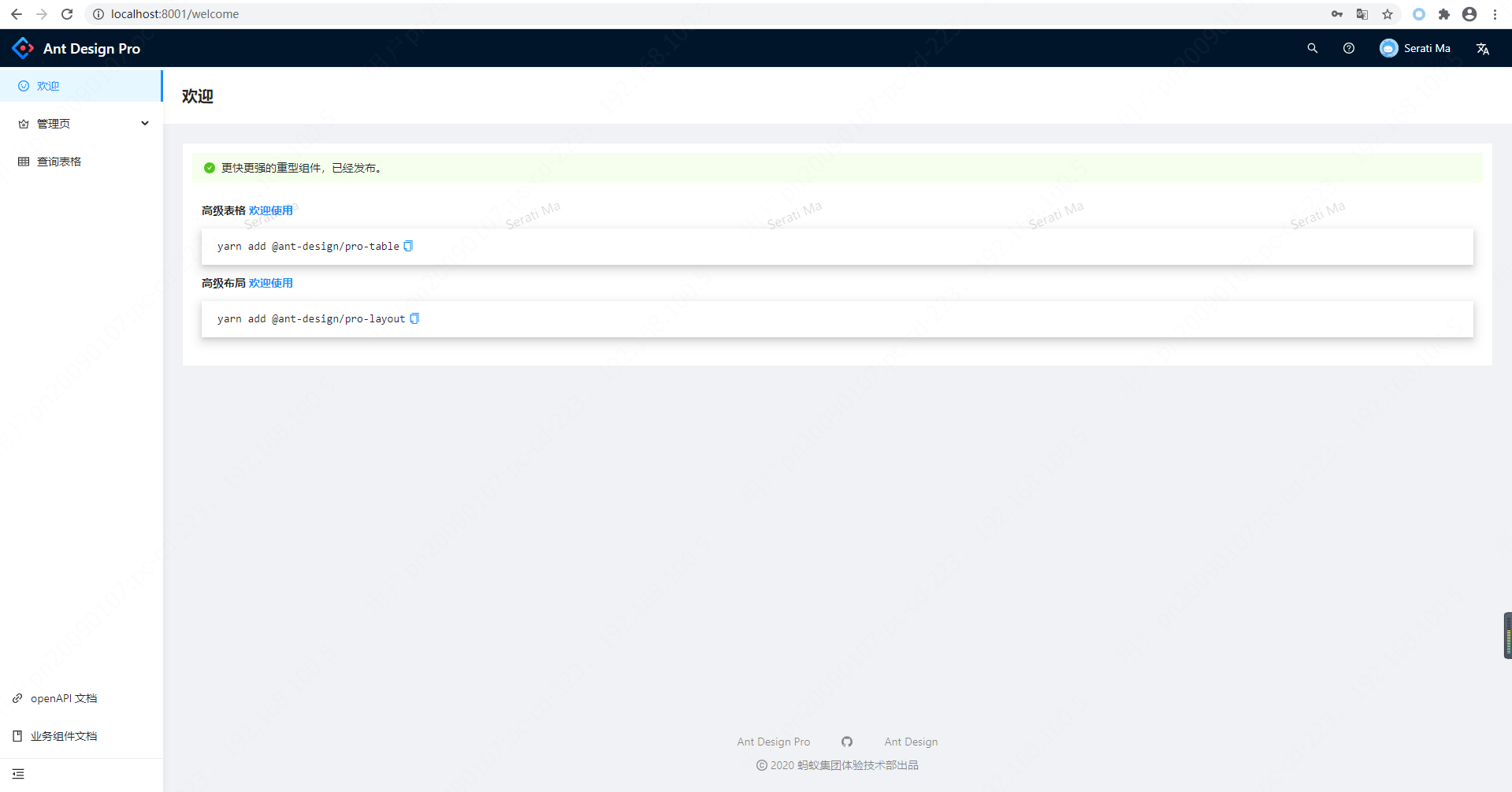
antd pro v5安装并运行完整demo的方法
图片尺寸756x330
antd pro v5安装并运行完整demo的方法
图片尺寸1919x1005
目录结构antd pro 已经为你生成了一个完整的开发框架,提供了涵盖中
图片尺寸295x600
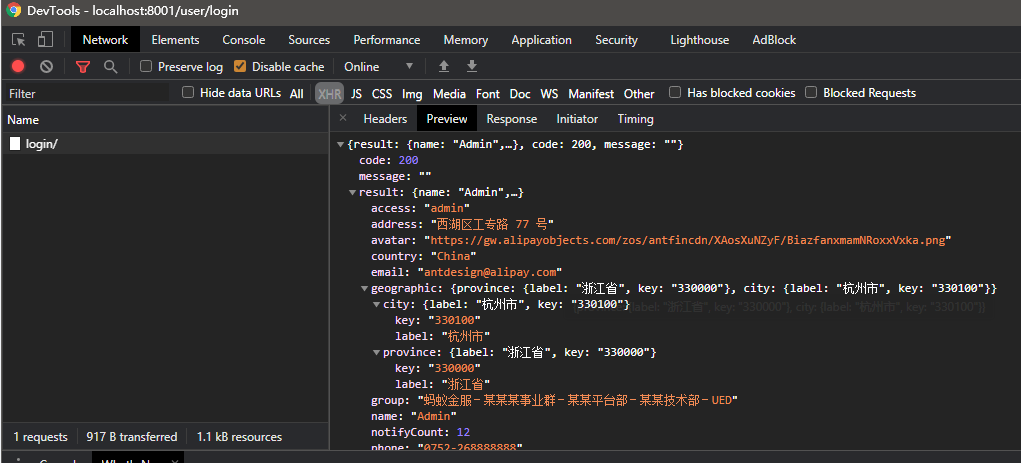
antd pro v5 记录-登录获取用户信息
图片尺寸1003x680
如何将low-code engine整合到ant design pro v5中去呢?
图片尺寸640x368
antd pro v5与django前后端项目开发前准备内容
图片尺寸1100x755
antd pro v5安装并运行完整demo的方法
图片尺寸963x275
antd pro v5与django前后端项目开发前准备内容
图片尺寸1021x463