app多选

审批模板中如何设置多选?
图片尺寸1102x536
app中十大筛选模块类型知多少
图片尺寸1168x960
多选商城下载-多选商城最新版下载-多选商城app下载-水晶下载站
图片尺寸256x256
uniapp多选按钮
图片尺寸376x218
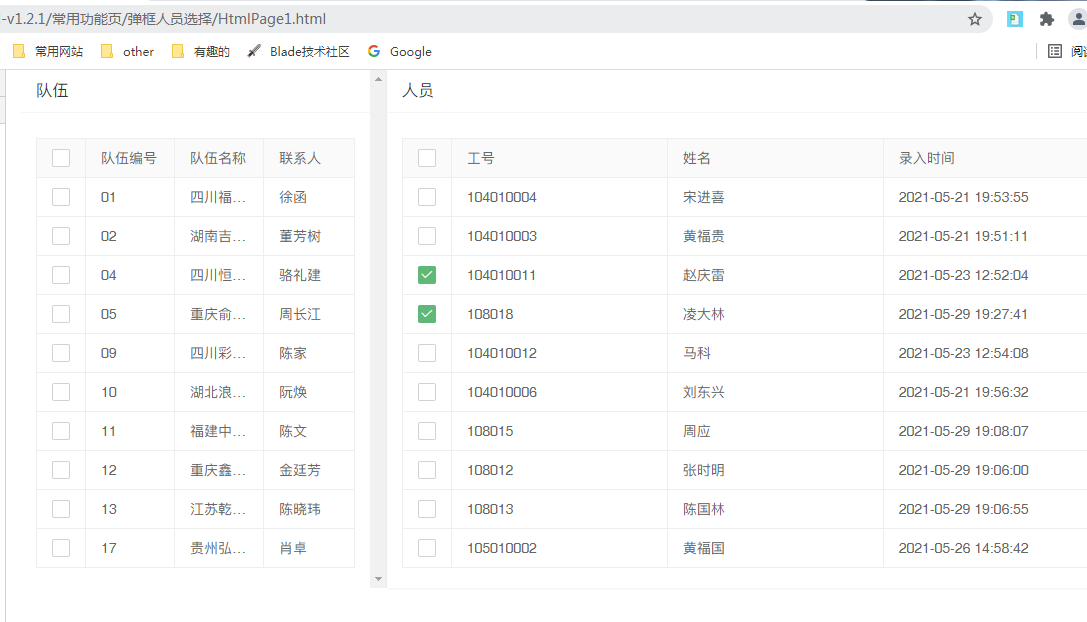
layui两个table人员选择多选
图片尺寸1087x622
多选框有什么用?
图片尺寸1096x731
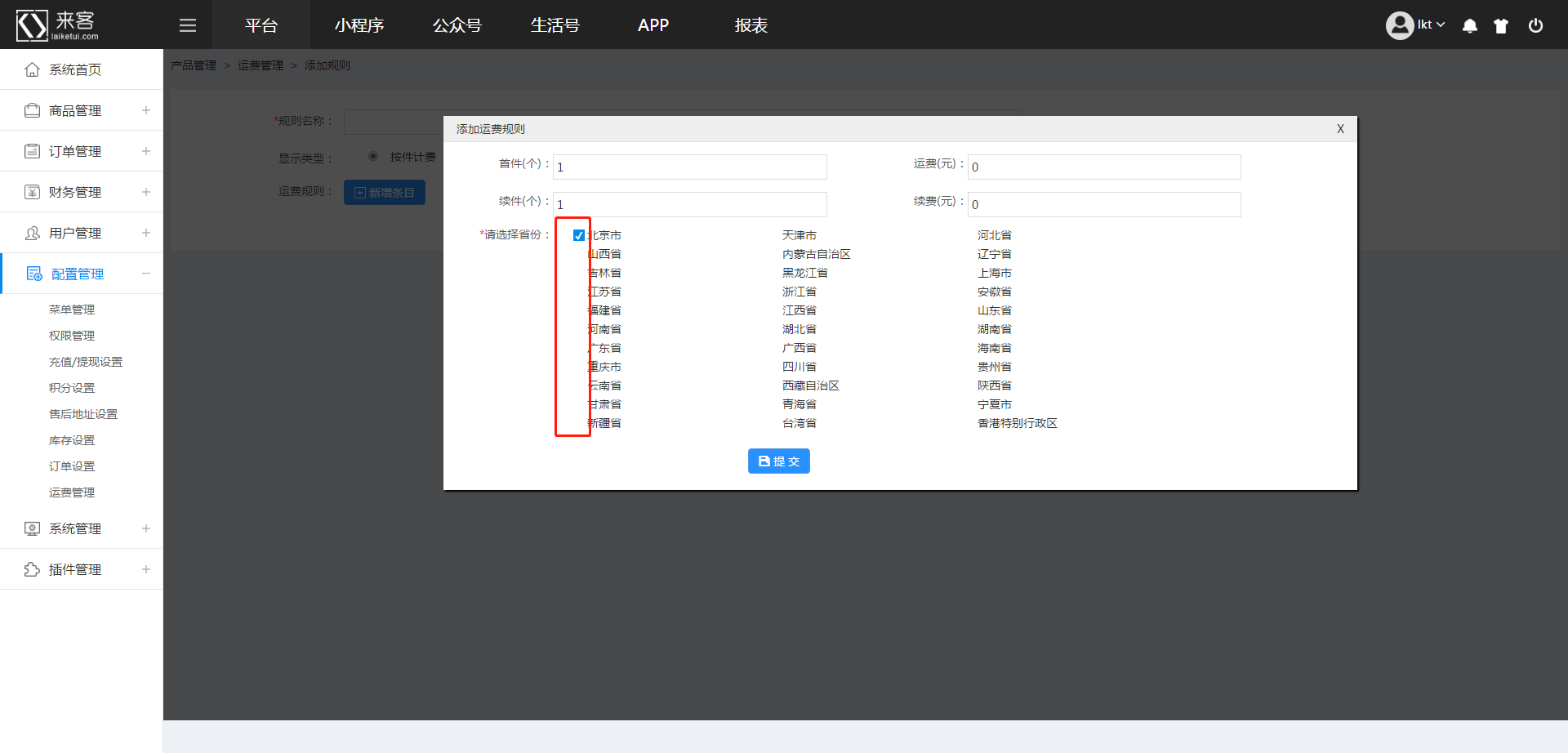
建议建议在这里加一个多选的提示
图片尺寸1920x922
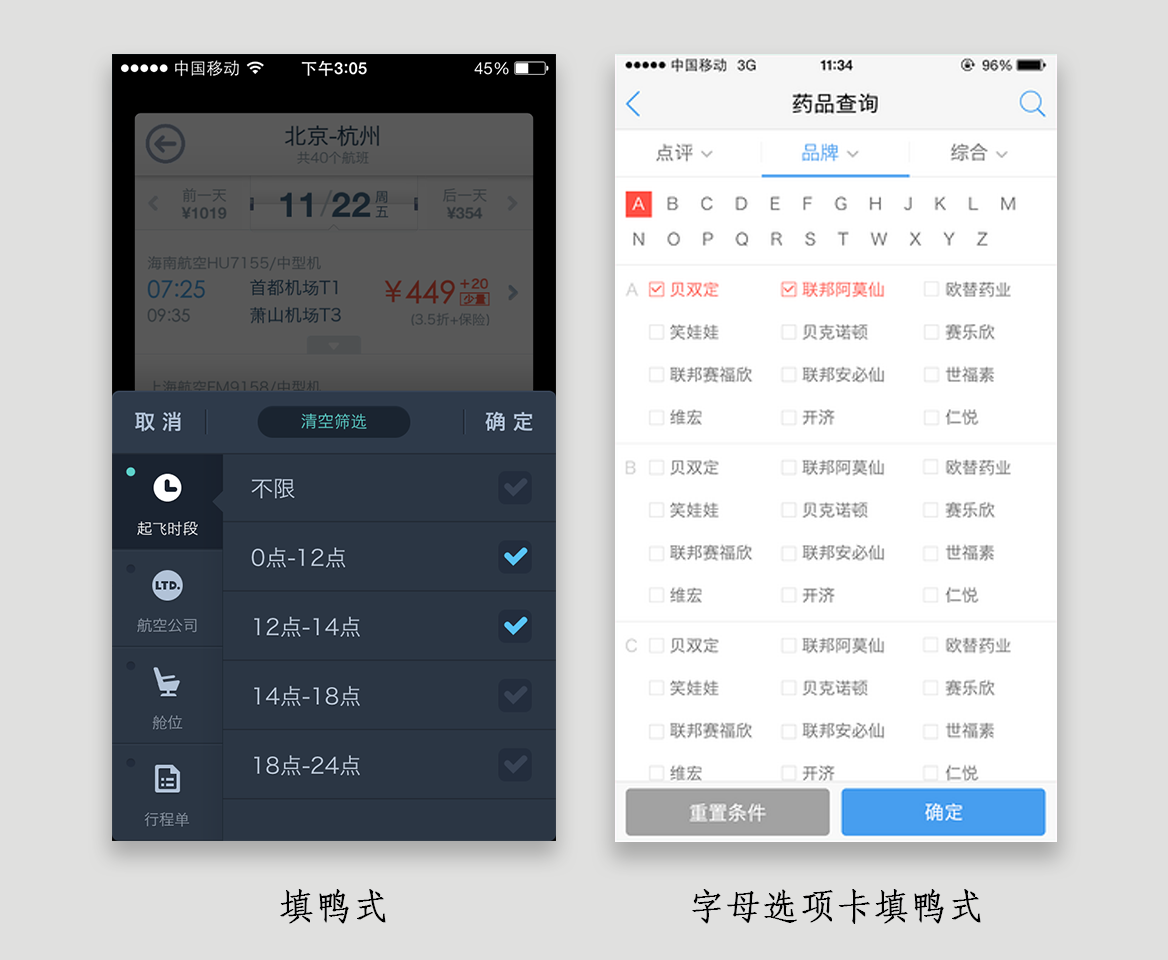
填鸭式筛选通常用于多选情况比较多,当然也有单选的时候,还有填写调查
图片尺寸1168x960
【3】专业单选【4】专业多选【5】学校单选【6】学校多选【十】lookup
图片尺寸3068x1662
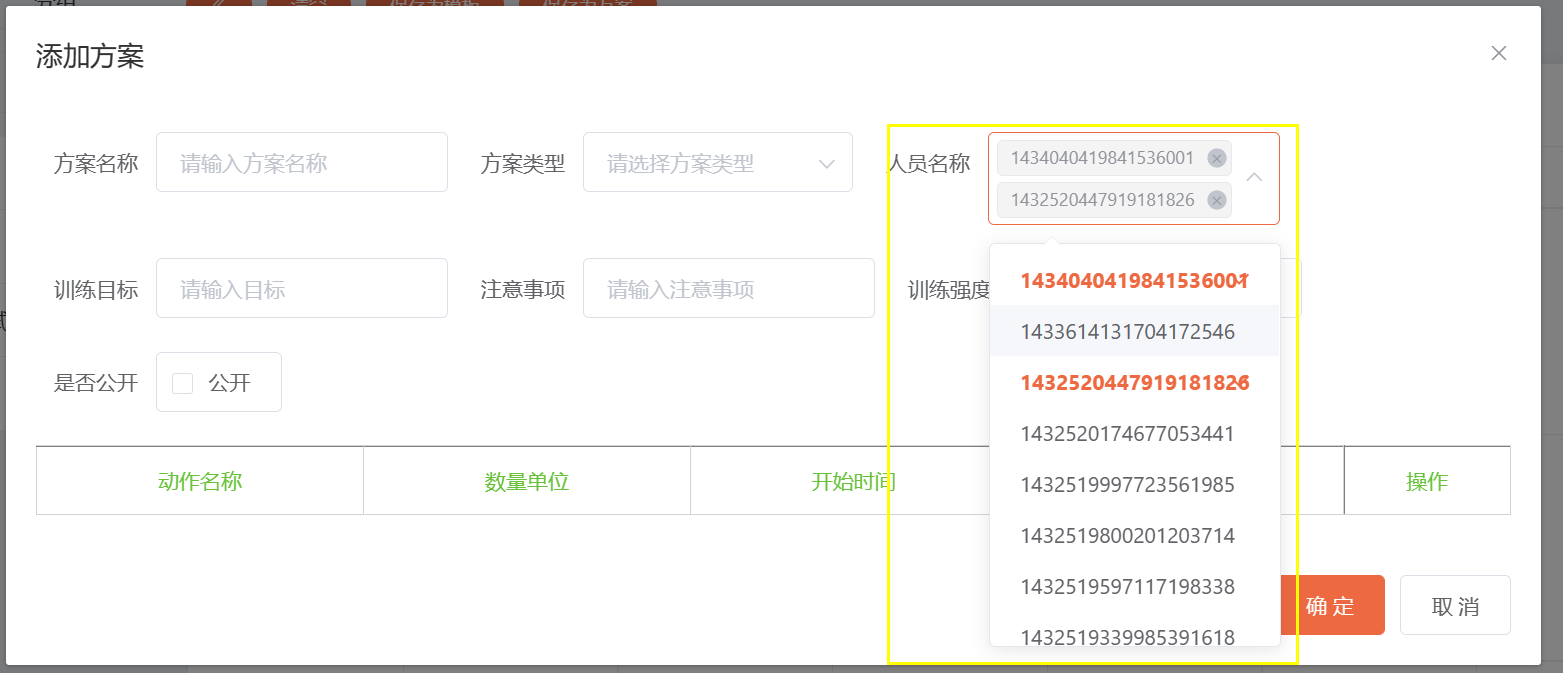
vueelementui中elselect多选下拉列表中如何同时获取value和label的值
图片尺寸1563x673
app中地址选择功能解析
图片尺寸1035x1013
列表多选框问题
图片尺寸1091x505
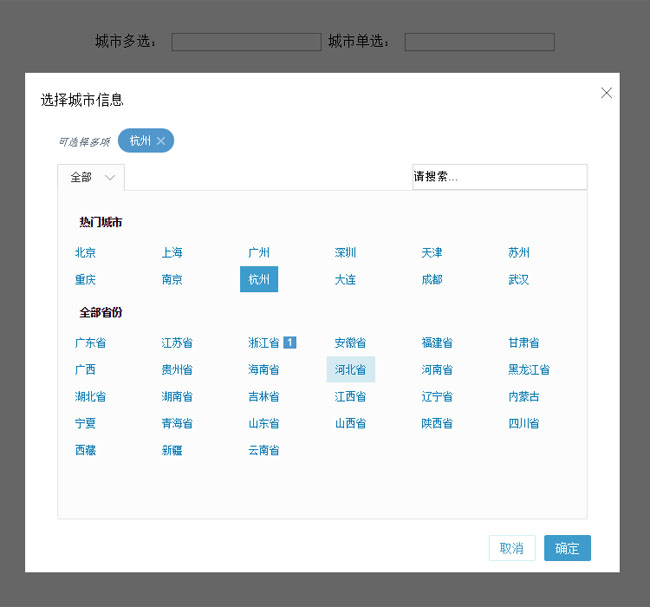
jquery招聘网站弹出单城市多城市选择代码
图片尺寸650x607
app中地址选择功能解析
图片尺寸1035x1013
【十】lookup 组件【1】单选【2】多选原创文章ui
图片尺寸3490x1298
uniapp多选多选框
图片尺寸494x486
多选下来框样式问题
图片尺寸1909x938
「新手学堂」多选?你一定不知道可以这么溜
图片尺寸750x417
uniapp实现多选(以周一到周日为例)
图片尺寸473x693
uniapp列表多选
图片尺寸791x776