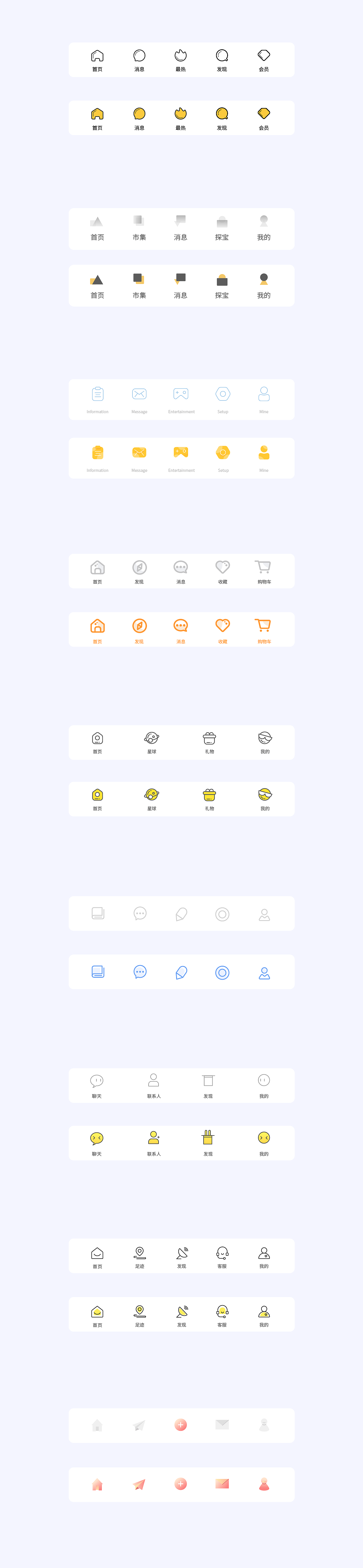
app底部导航栏图标

app底部导航栏设计|ui|图标|文泽海 - 临摹作品 - 站酷 (zcool)
图片尺寸1280x5533
android底部导航栏之官方bottomnavigationview
图片尺寸330x346
手机底部导航栏
图片尺寸667x500
底部导航-首页-2
图片尺寸610x610
icon-index-导航菜单
图片尺寸610x765
ui灵感分享54app底部导航栏图标
图片尺寸1080x1439
【flutter 3-1】flutter进阶教程——底部导航栏bottomnavigationbar
图片尺寸800x600
app底部导航栏图标首页消息会员我的分类文件收藏小程序设计素材
图片尺寸800x800
导航栏icon|ui|图标|拂袖袖april_原创作品-站酷zcool
图片尺寸960x540
daixtuniapp使用原生tabbar来实现底部导航栏
图片尺寸1129x779
黑色线性手机导航栏appuiicon图标
图片尺寸340x513
app底部导航栏的图标设计分析 - 25学堂
图片尺寸1080x810
底部导航icon5
图片尺寸610x610
nothing底部导航栏图标tabbar
图片尺寸550x500
底部导航栏图标tabbar
图片尺寸550x500
导航图标ui
图片尺寸1331x1331
如何设计出体验更好的ui底部导航栏
图片尺寸1400x933
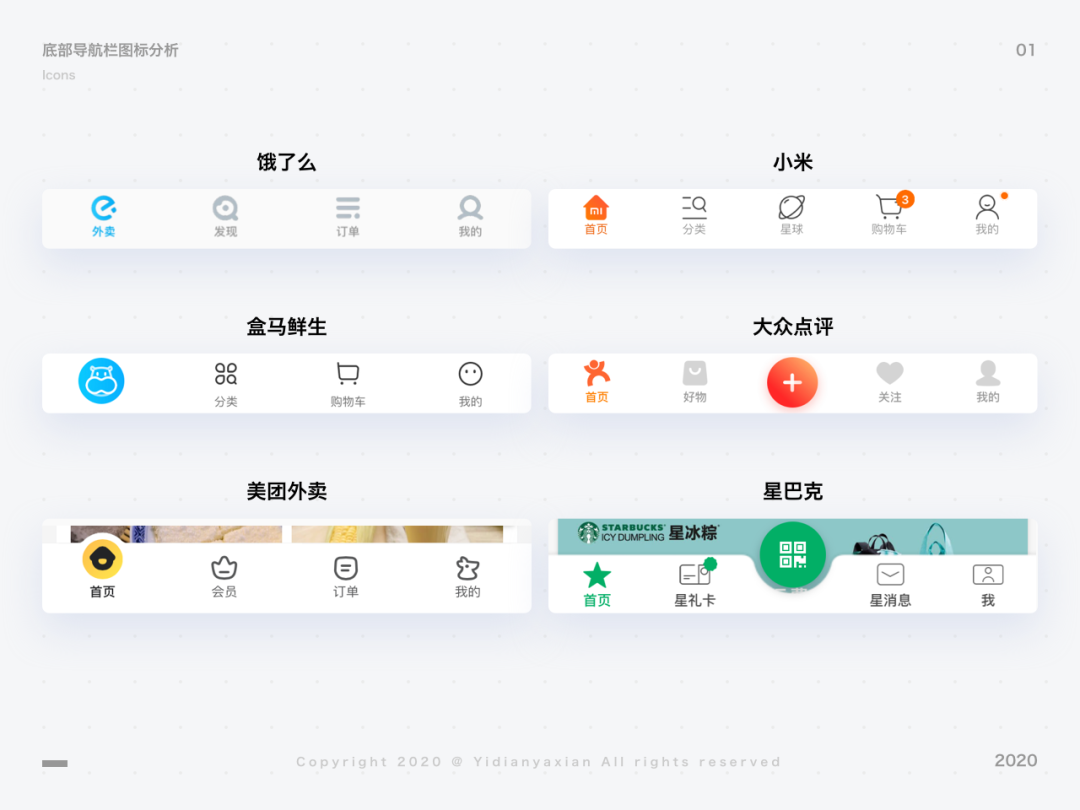
底部导航栏图标分析
图片尺寸1280x960
控件集tabbarstabber底部导航栏标签栏
图片尺寸750x492
"导航栏分类"
图片尺寸260x260