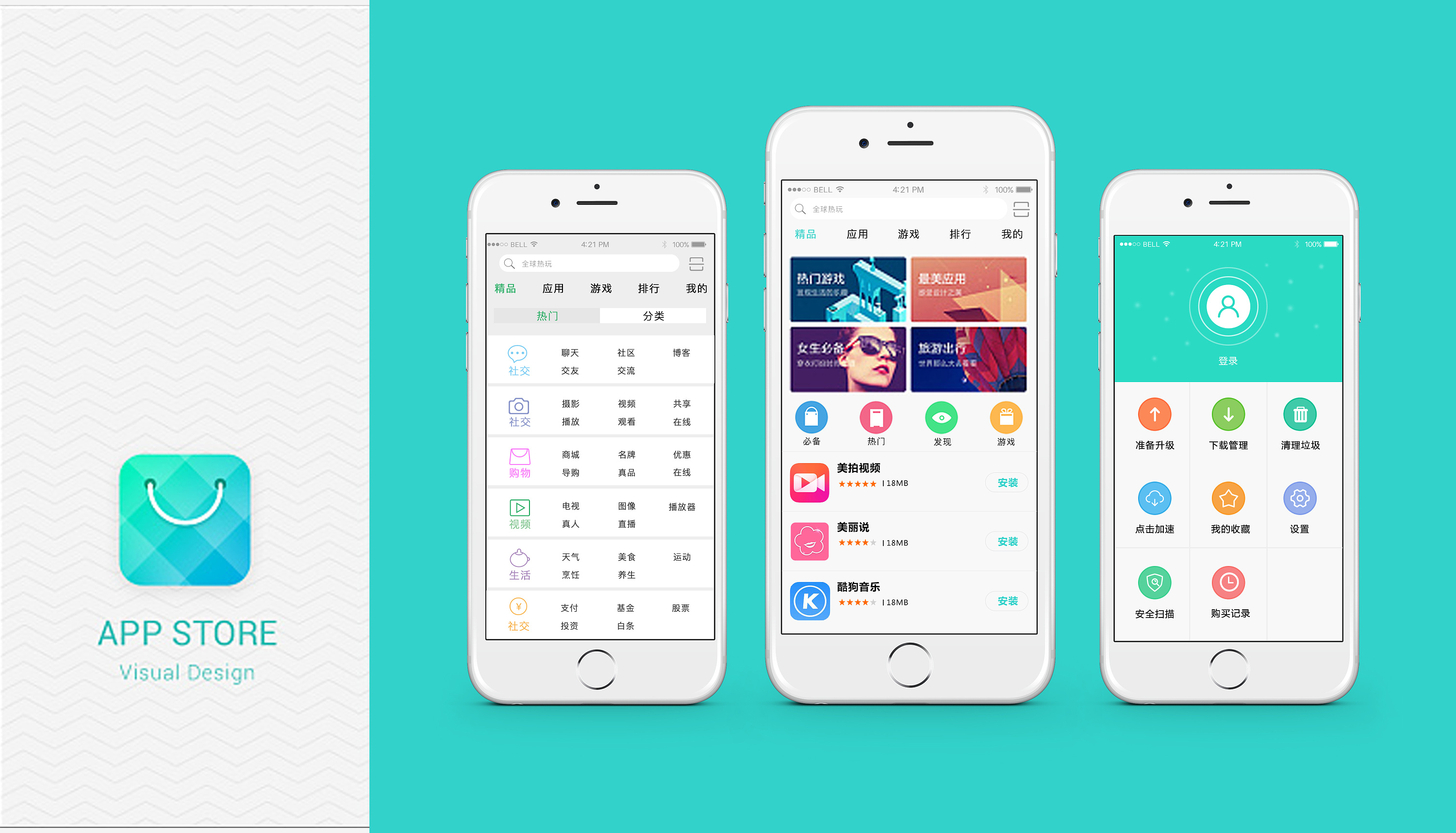
app界面介绍

app页面|ui|app界面|柠檬初梦 - 原创作品 - 站酷 (zcool)
图片尺寸3000x1716
app界面设计.#ui设计 #设计 #灵感创作 #app # - 抖音
图片尺寸1439x1843
app页面|ui|app界面|合美优樱_原创作品-站酷zcool
图片尺寸2560x1600
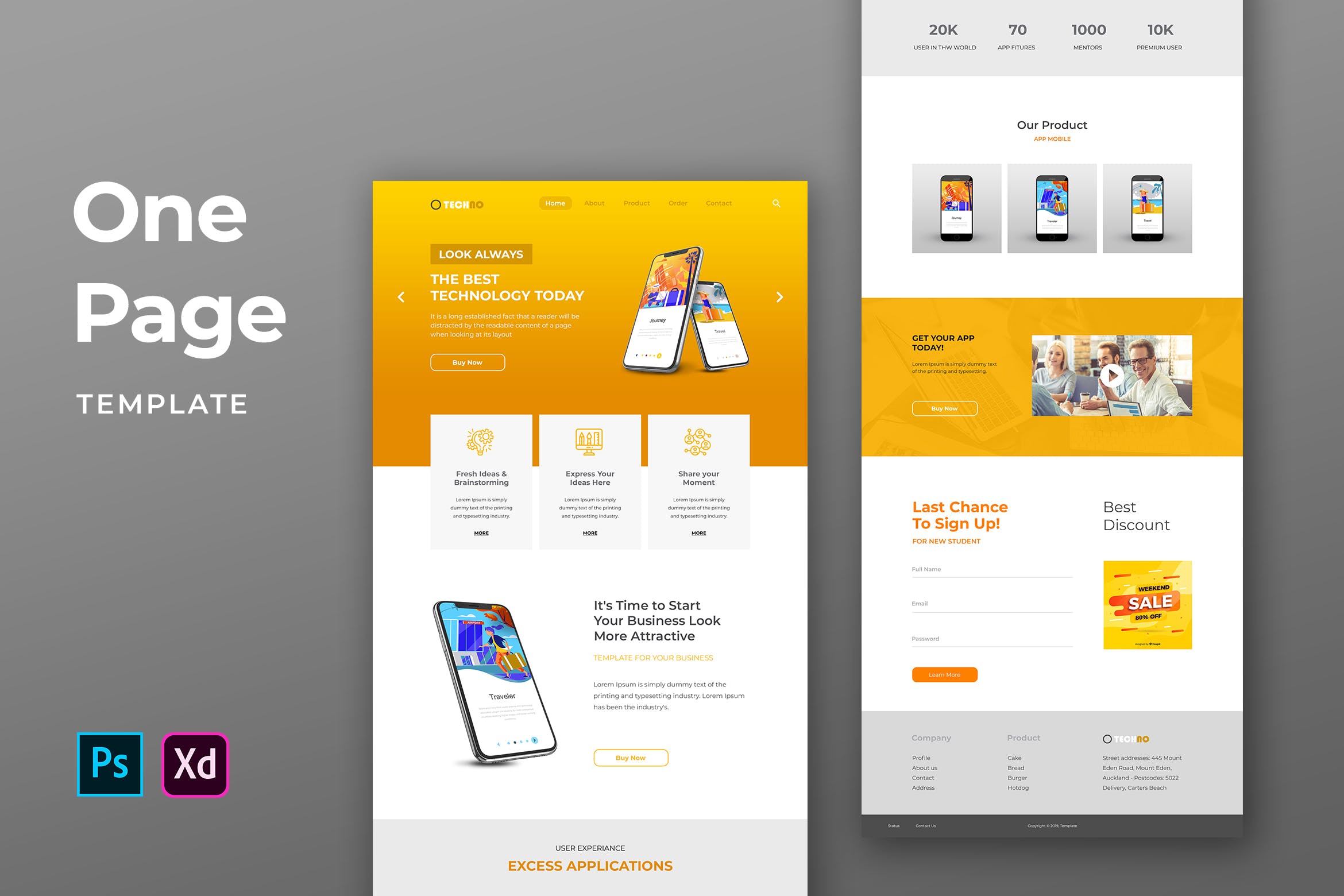
app应用产品设计介绍页面psd模板mobileapponepagestemplate
图片尺寸2340x1560
app介绍页|app界面|ui|gella_w - 原创设计作品 - 站酷 (zcool)
图片尺寸900x1100
app页面|ui|app界面|鸵鸟女先生 - 原创作品 - 站酷 (zcool)
图片尺寸1280x2551
app分类界面02
图片尺寸1280x960
火星人教育学员作品 app界面刘jy旅行主题
图片尺寸750x1334
手机ui界面app长图效果图作品展示psd贴图样机介绍排版模板ps素材
图片尺寸750x750
app store | 详情页面|ui|app界面|树尔 - 原创作品 - 站酷 (zcool)
图片尺寸1280x1280
心猫心理app|ui|app界面|peach桃子桃子 - 原创作品 - 站酷 (zcool)
图片尺寸1280x8692
app页面设计|ui|app界面|设计恒 - 原创作品 - 站酷 (zcool)
图片尺寸3000x1348
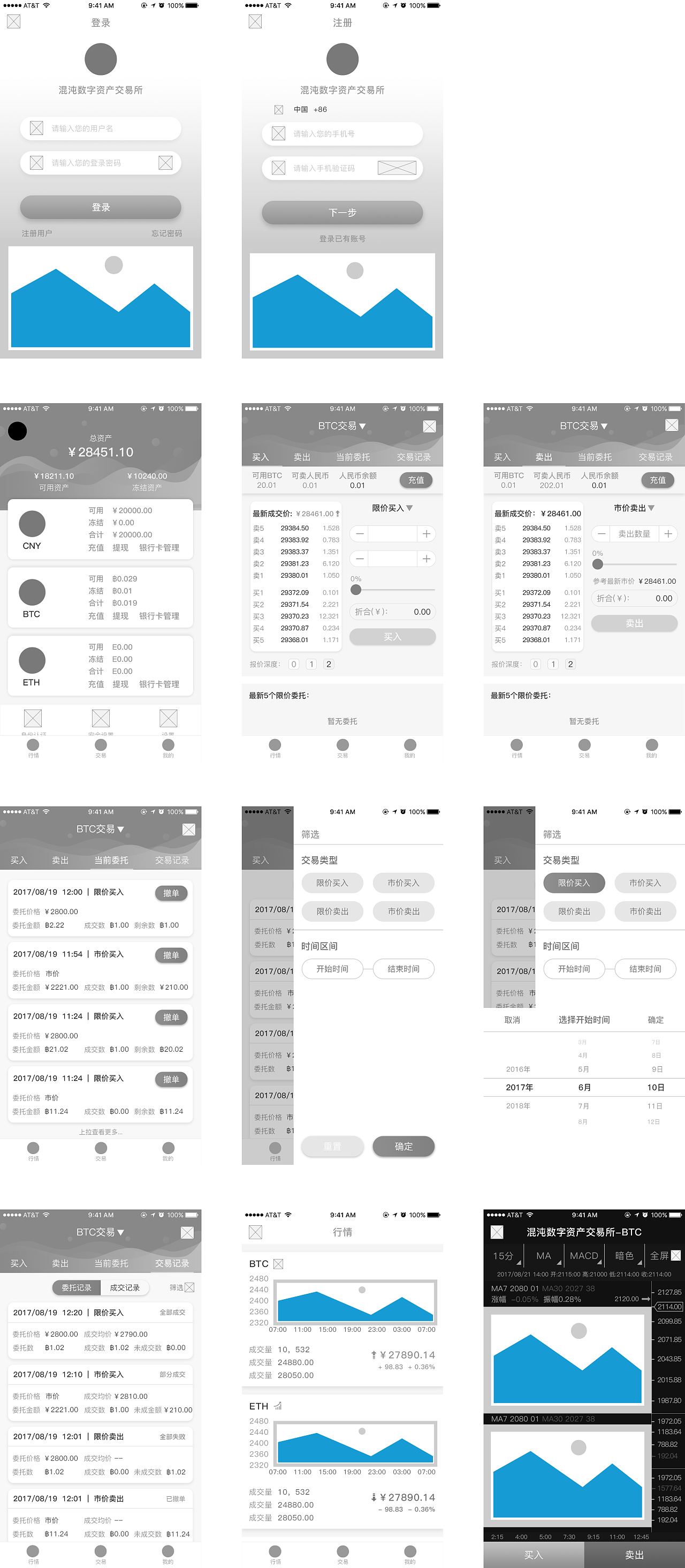
股票app ui界面设计
图片尺寸1280x2928
粉笔app改版|ui|app界面|刘亚杰sss - 原创作品 - 站酷 (zcool)
图片尺寸3000x5289
app store 介绍页
图片尺寸1280x464
在线课程学习教育手机app界面设计_ui设计
图片尺寸1000x2367
app界面设计
图片尺寸1890x1417
app分类界面
图片尺寸1280x1013
ui界面设计-app专题
图片尺寸3543x7087
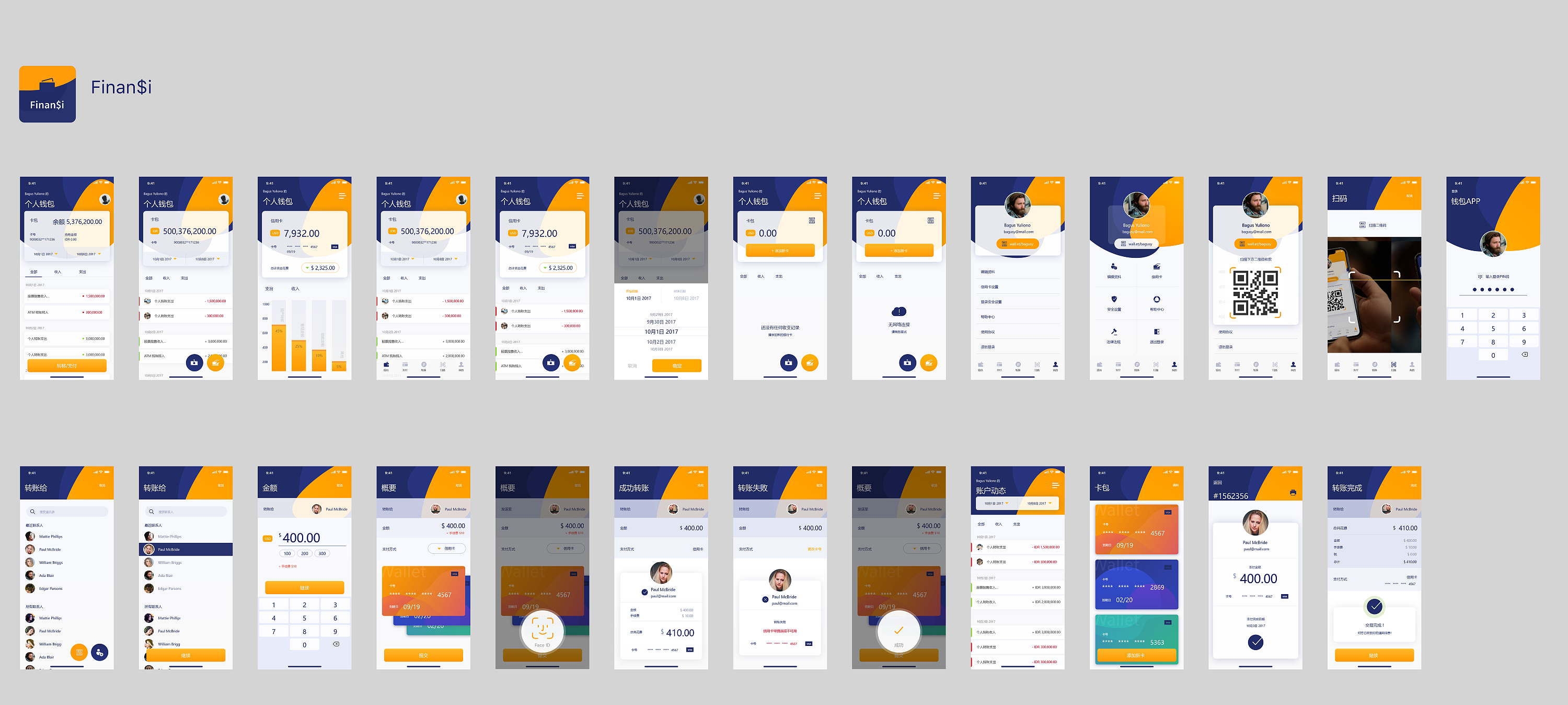
50款金融理财电子钱包app界面设计
图片尺寸1000x2103
猜你喜欢:app界面app首页界面app界面模板app介绍页手机app界面美食app界面app介绍模板旅游app界面音乐app界面app界面设计好看的app界面app介绍文案ps界面介绍app界面设计图app主界面设计APP界面展示软件界面app界面设计模板旅游app界面设计美食app界面设计创意app界面设计app界面设计图怎么做app界面设计模板工具界面app界面设计草图app模板登陆界面软件界面设计app界面设计模板风格手机界面渔人杰菜单名侦探柯南情头图片老年人泡脚豪斯医生各人物大结局nba欧文酷炫寻龙高速金义东轨道交通线路图牛肉汤实拍儿童书包简笔画 卡通50红光车图片泳装照片 杨颖空心铆钉枪图片