app首页布局

app首页设计
图片尺寸3400x2000
app首页练习
图片尺寸1614x1935
app首页
图片尺寸750x1800
app首页设计
图片尺寸1200x2959
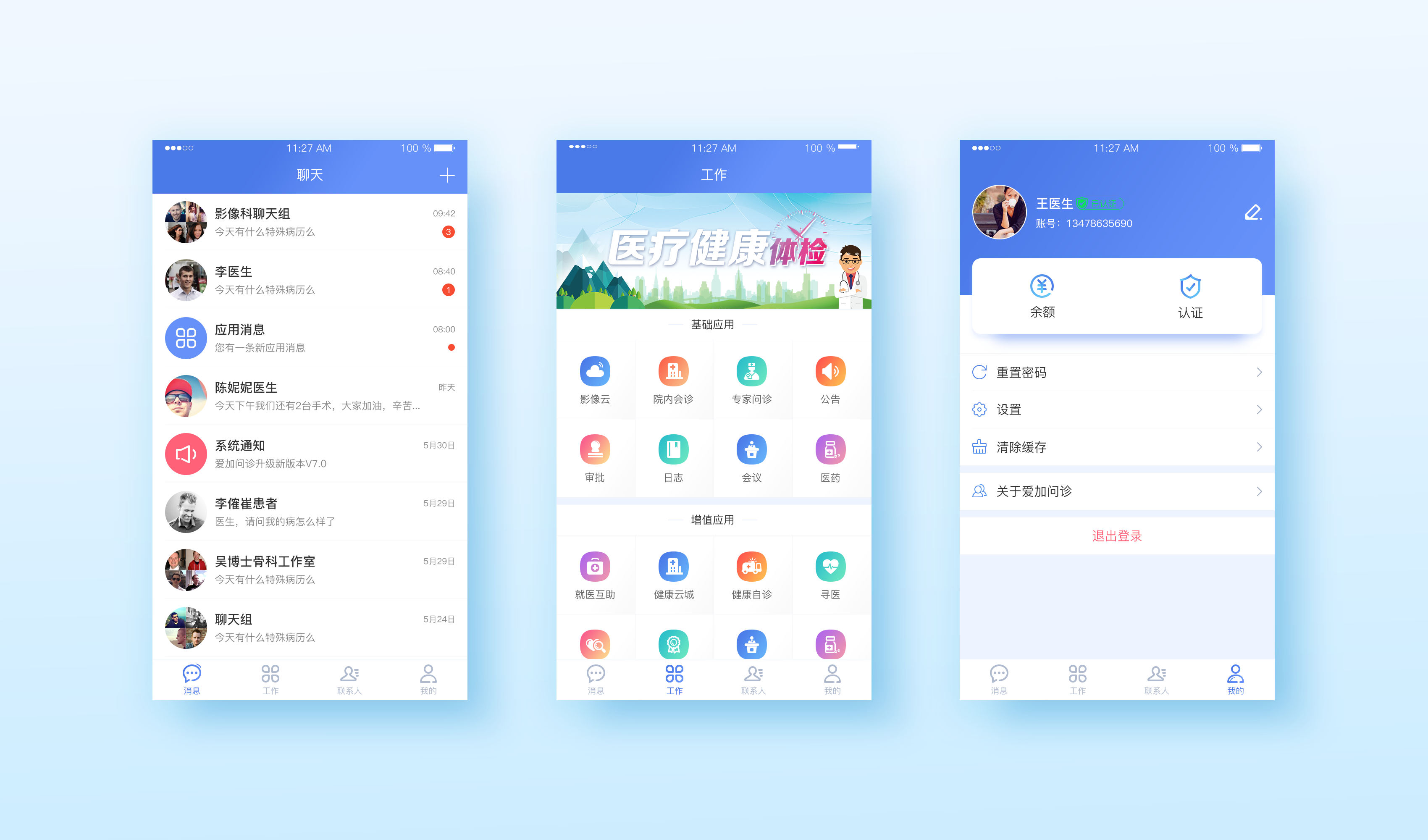
app首页,个人中心页
图片尺寸1280x720
农业首页app制作
图片尺寸640x1442
app首页页面
图片尺寸750x1334
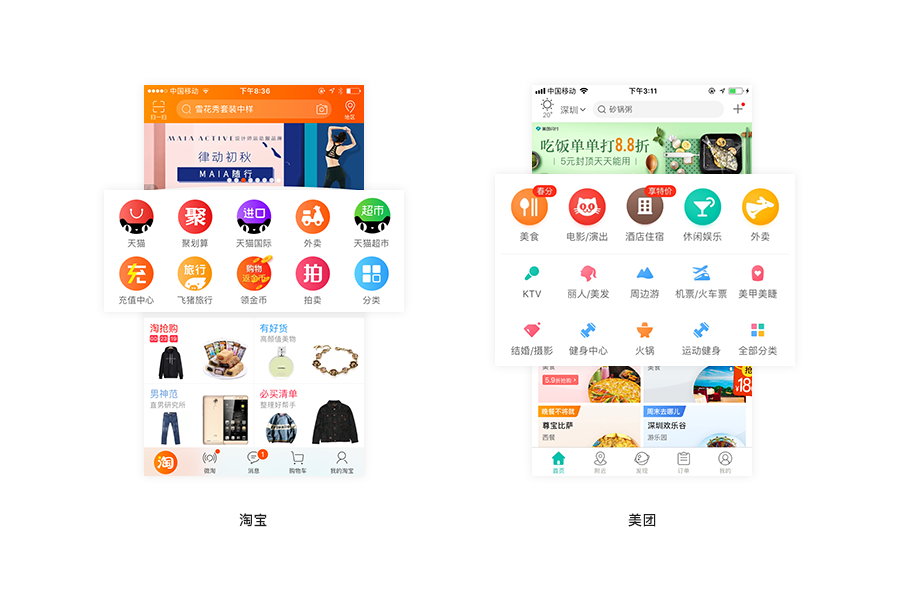
首页设计常见的四种设计方案与产品思维就是采用宫格形势的首页布局
图片尺寸658x1170
【我连网】app首页改版
图片尺寸1000x651
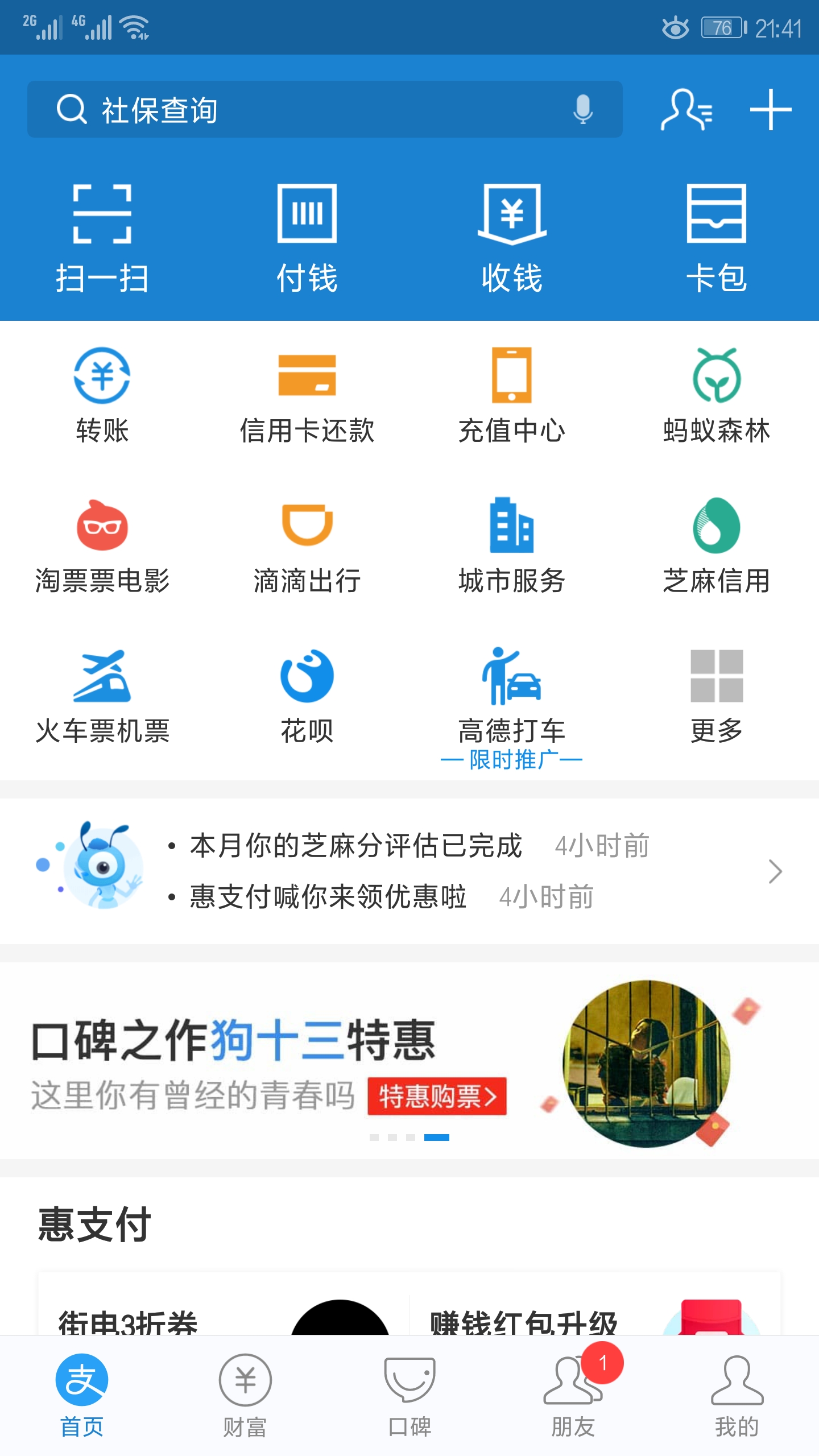
一,网格布局 网格列表是一个连续元素,该元素由棋盘式,规律性的小格子
图片尺寸900x600
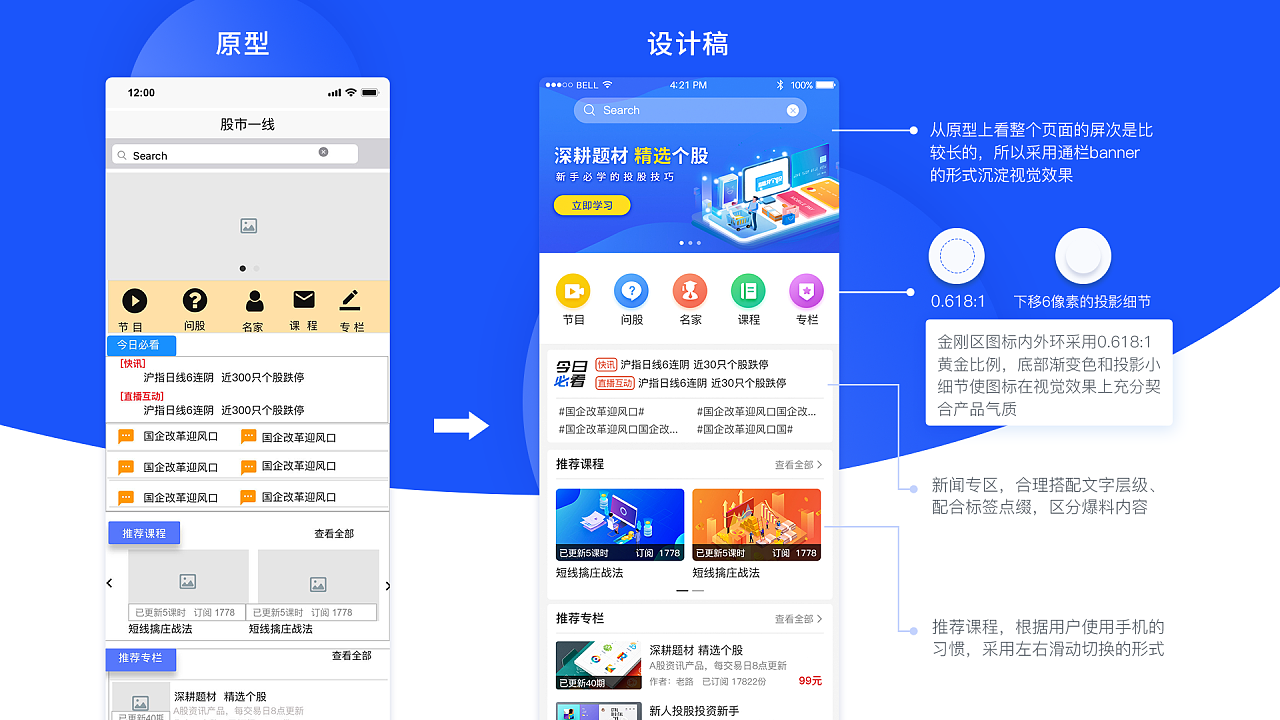
金融类app首页设计
图片尺寸1280x720
首页设计方案也是我们目前最常见的一种方案,与之匹配的就是宫格布局
图片尺寸1440x2560
旅游攻略app首页设计思考
图片尺寸1161x1046
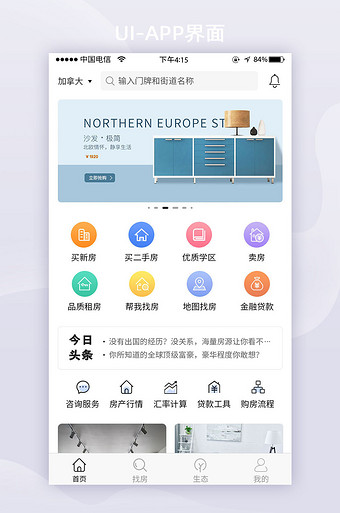
uiapp首页界面设计
图片尺寸1080x1929
app首页重设计
图片尺寸1280x5096
app常见页面布局
图片尺寸800x500
简约家居房产app首页/菜单页ui移动界
图片尺寸340x513
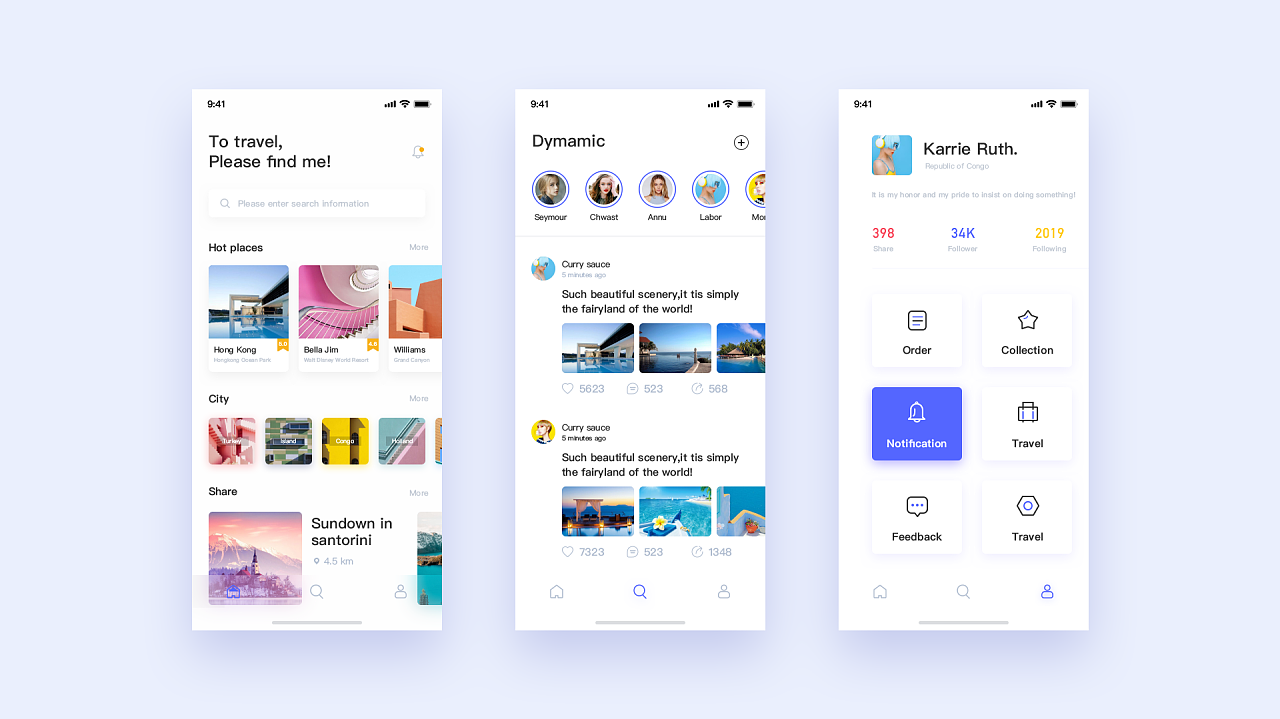
练习一组旅游社区app布局设计,添加个人所理解的相关跳转页设计,并做
图片尺寸1280x719
app首页常用排版
图片尺寸900x600
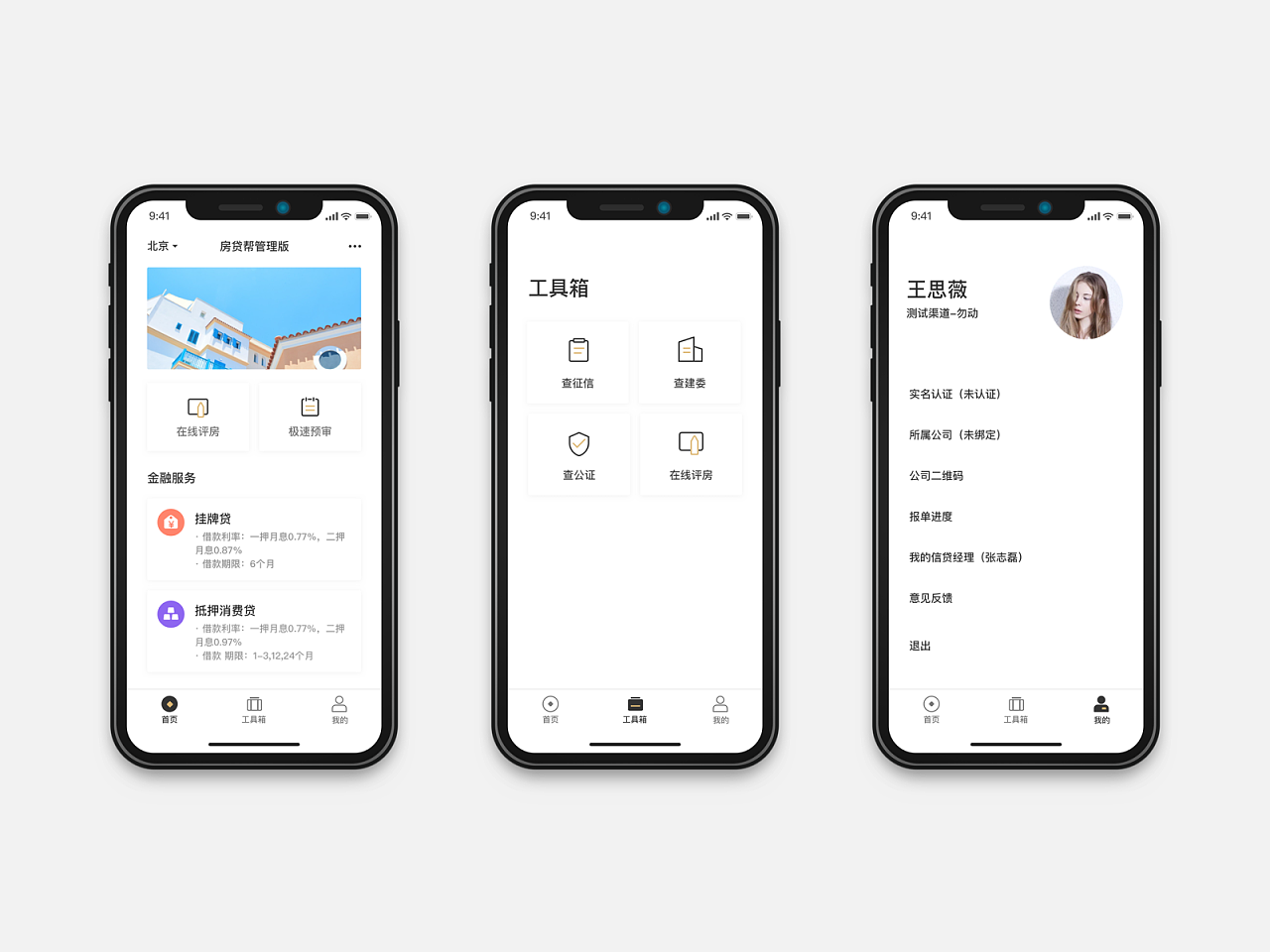
房贷帮一级页面|ui|app界面|北国的树 - 原创作品 - 站酷 (zcool)
图片尺寸1280x960