app toast

toast 通知样式
图片尺寸1280x603
app自动化获取toast元素的文本内容
图片尺寸750x911
toast 通知图标
图片尺寸970x387
在app中,toast - 抖音
图片尺寸1440x1920
toast弹窗经验ui设计师必懂的app弹窗设计方法
图片尺寸1080x666
小程序如何封装自定义组件toast
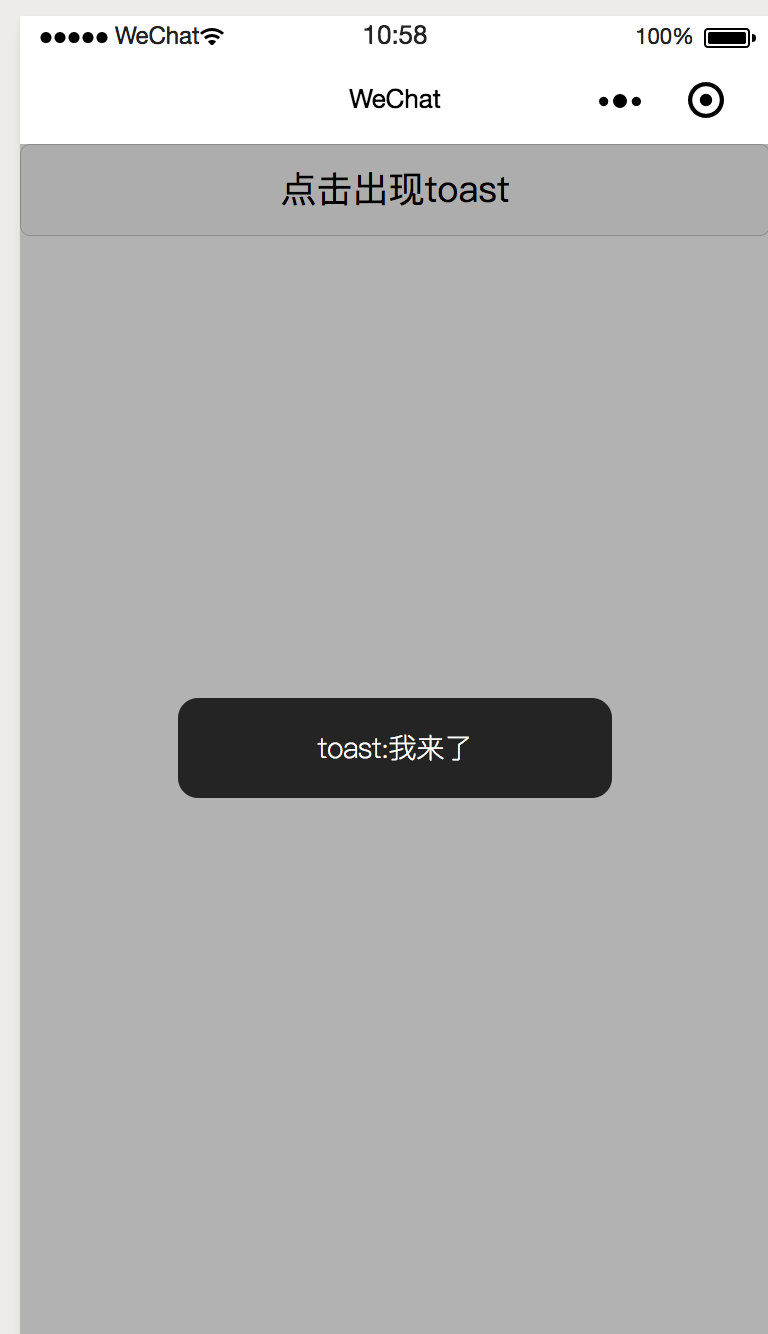
图片尺寸768x1334
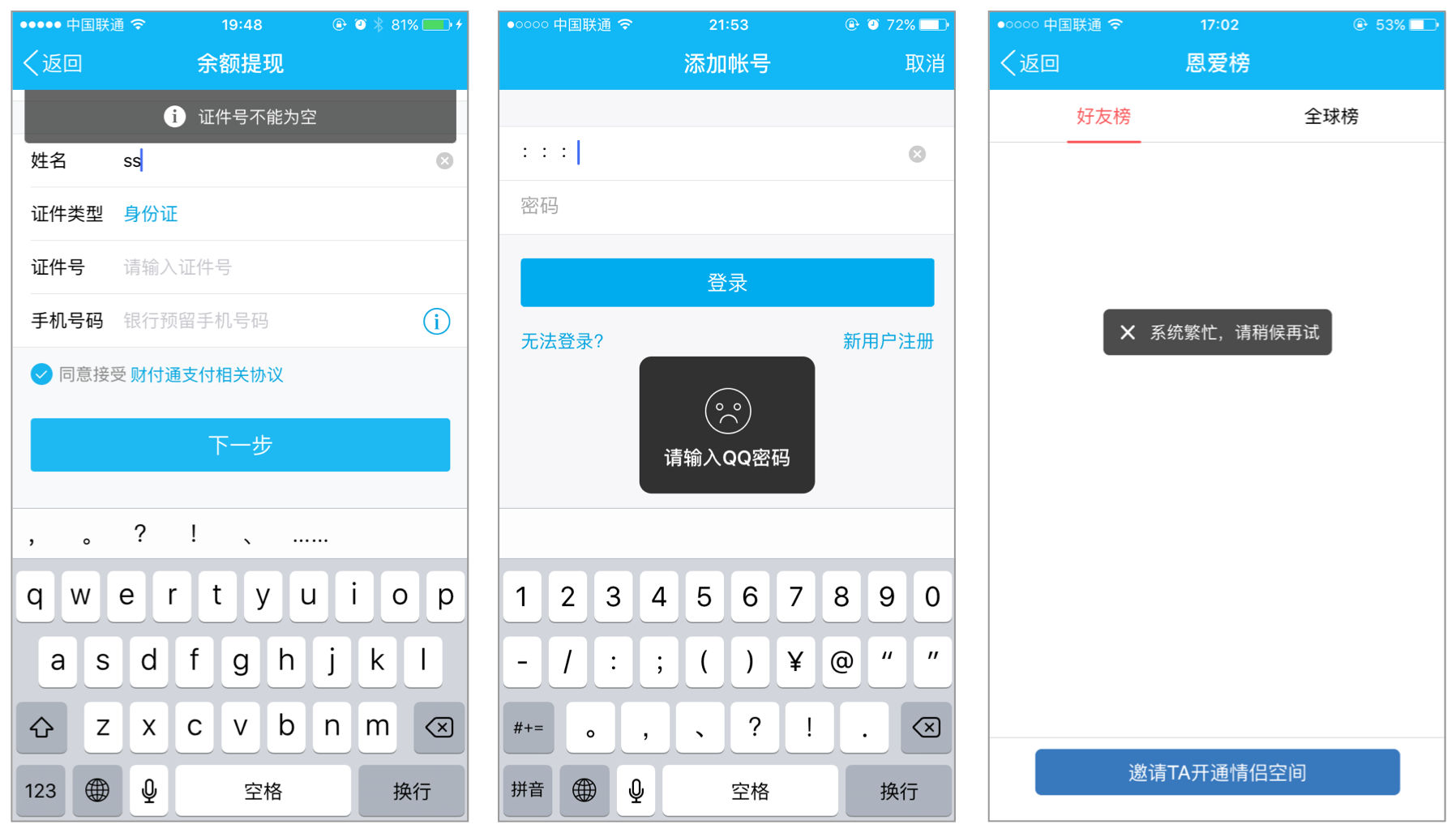
如何设计app中的提示控件toast
图片尺寸1796x1028
user image
图片尺寸2048x1024
1 toast 提示特点2 toast提示1 android的三种提示
图片尺寸990x544
简单toast
图片尺寸297x459
toast
图片尺寸1080x944
【深度】"封杀"特朗普背后:如何界定社交媒体的权力边界?
图片尺寸2252x1287
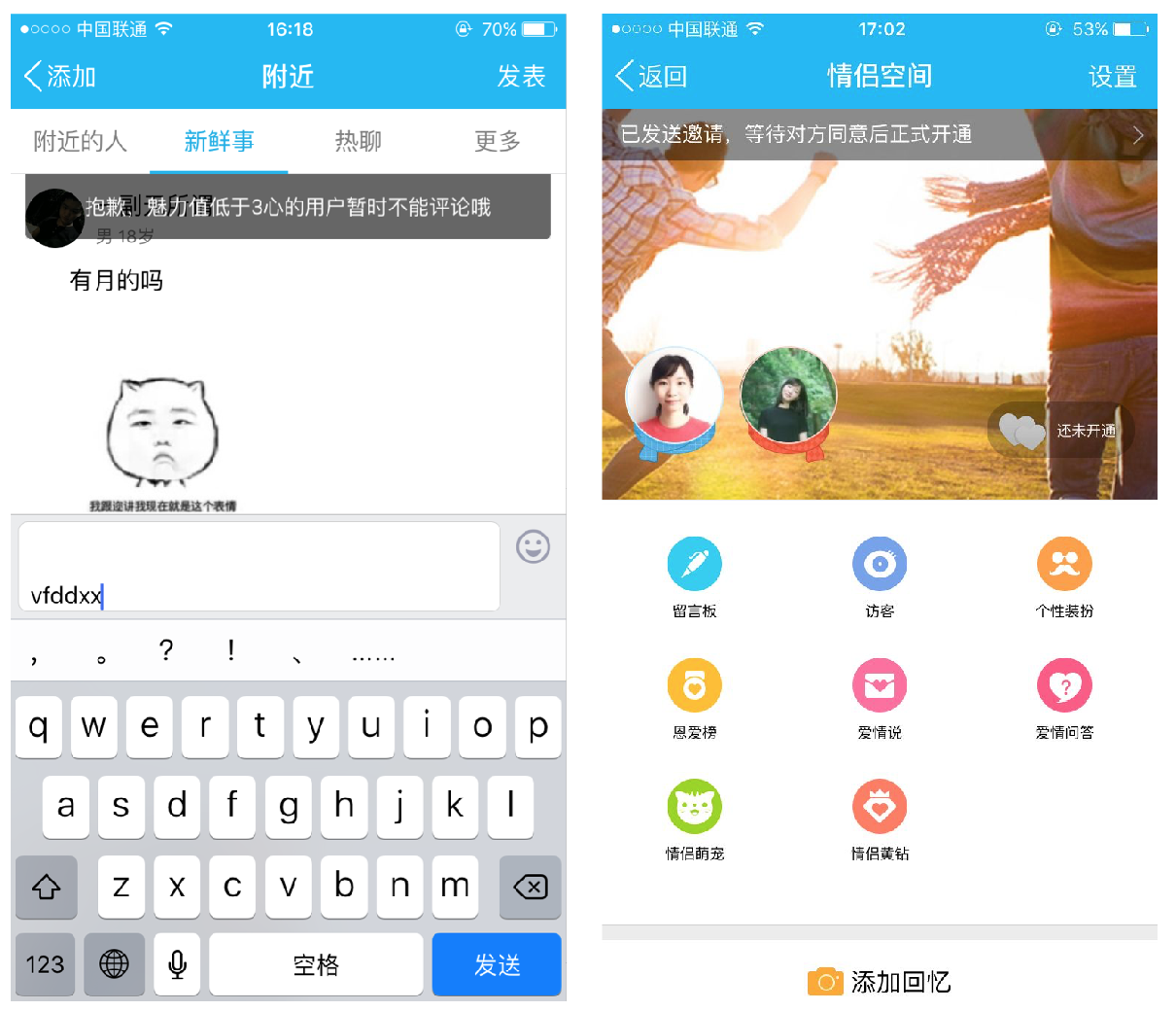
如何设计app中的提示控件toast
图片尺寸1210x1040
app反馈的三种形式toastsnackbardialog
图片尺寸900x644
groups
图片尺寸902x312
app 反馈的三种形式:toast,snackbar,dialog | 人人都是产品经理
图片尺寸900x644
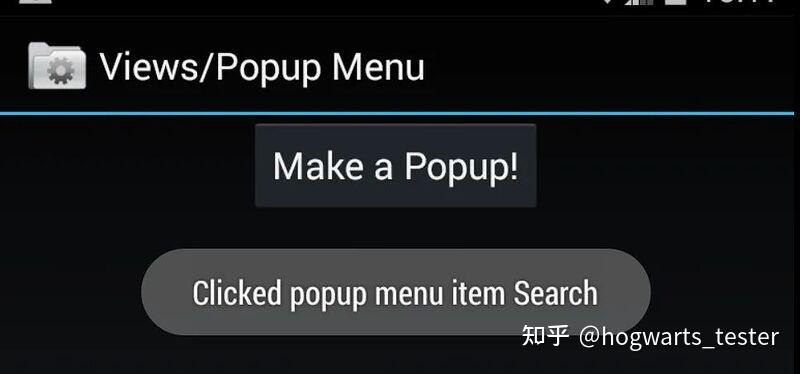
干货app自动化android特殊控件toast识别
图片尺寸800x374
screenshot of toast indicating that the cut menu icon was tapped
图片尺寸1698x1004
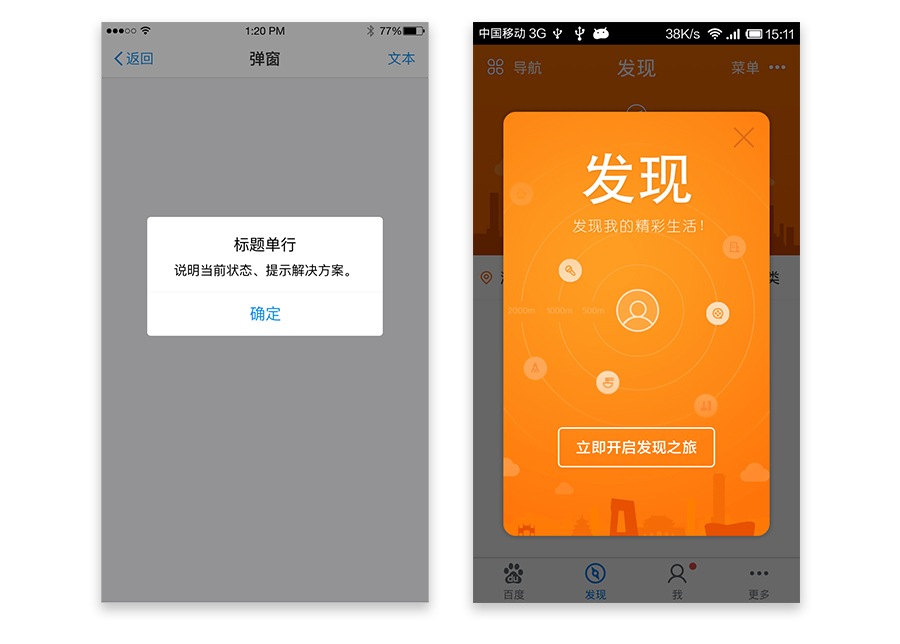
四种常见的app弹窗设计toastdialogactionbar和snackbar
图片尺寸742x587
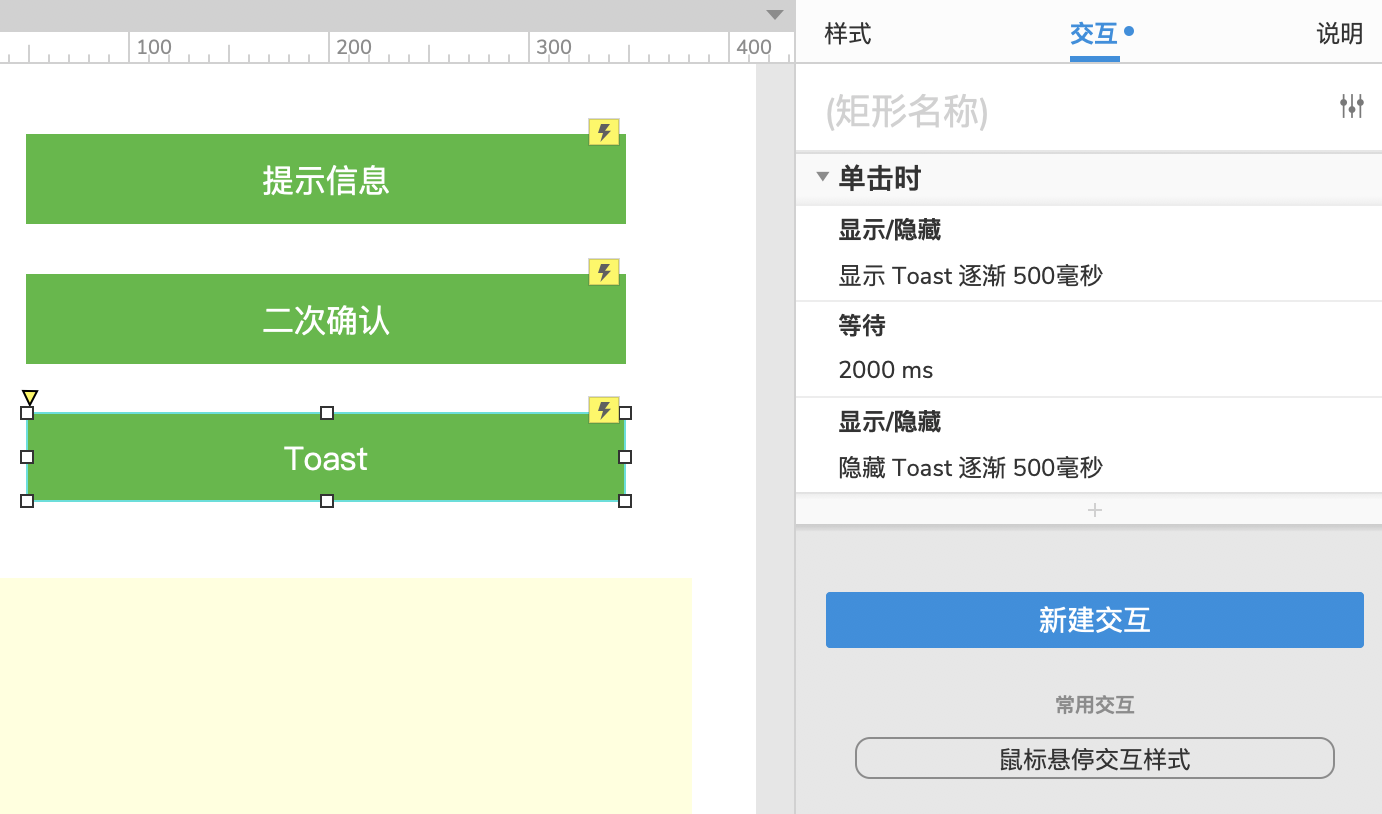
三,toast 窗口
图片尺寸1382x814