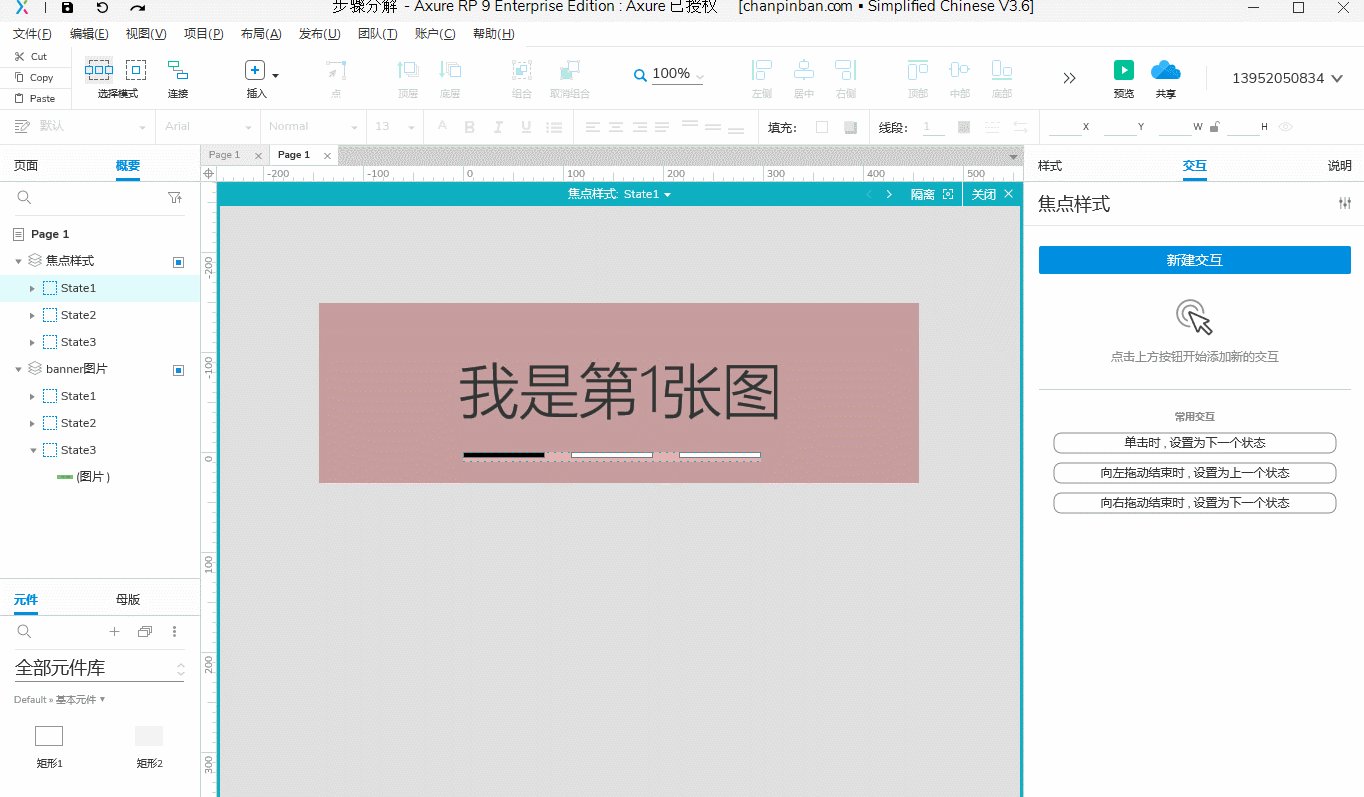
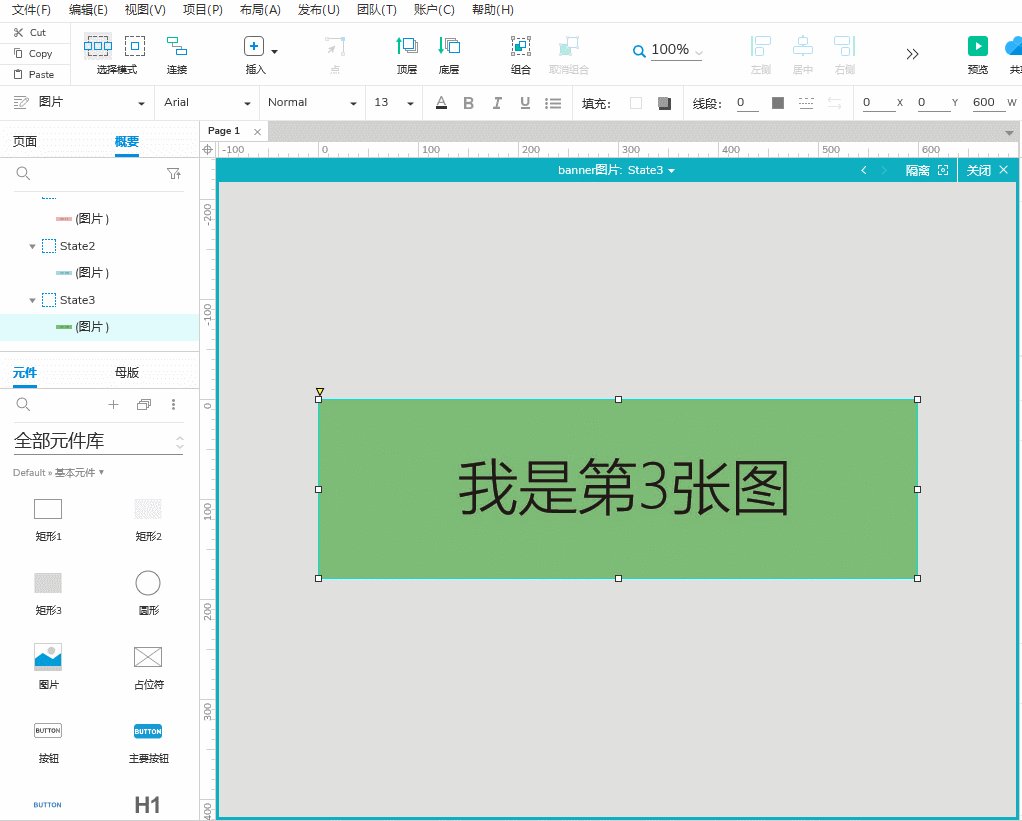
axure动态面板做轮播图

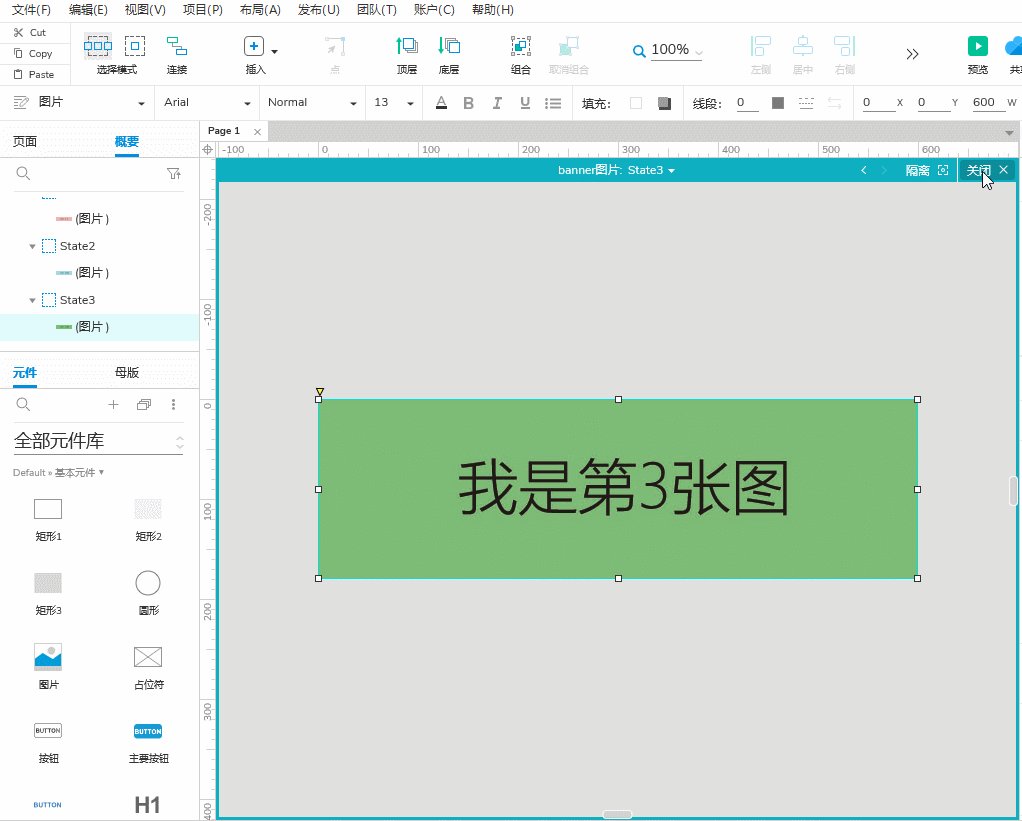
完成之后,点击顶部【关闭x】关闭焦点样式动态面板
图片尺寸1364x797
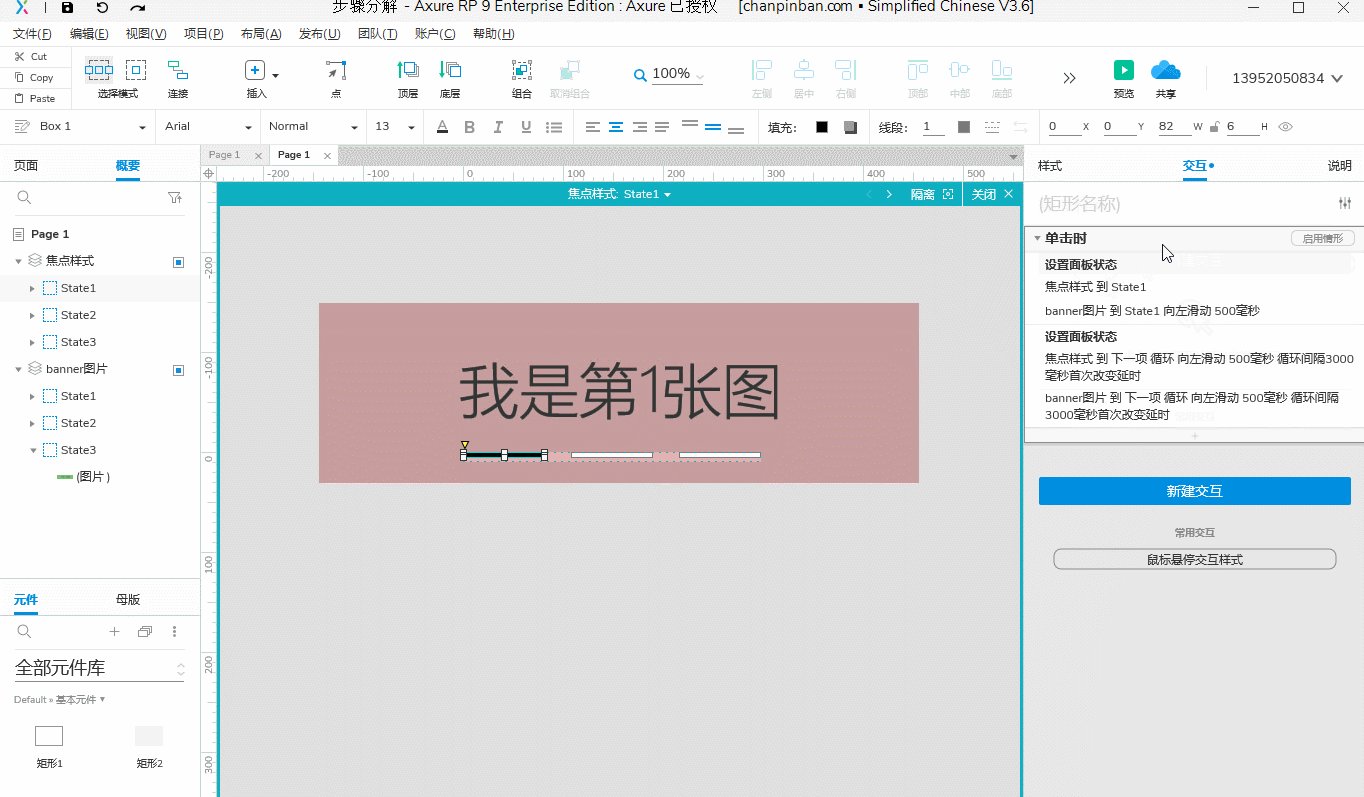
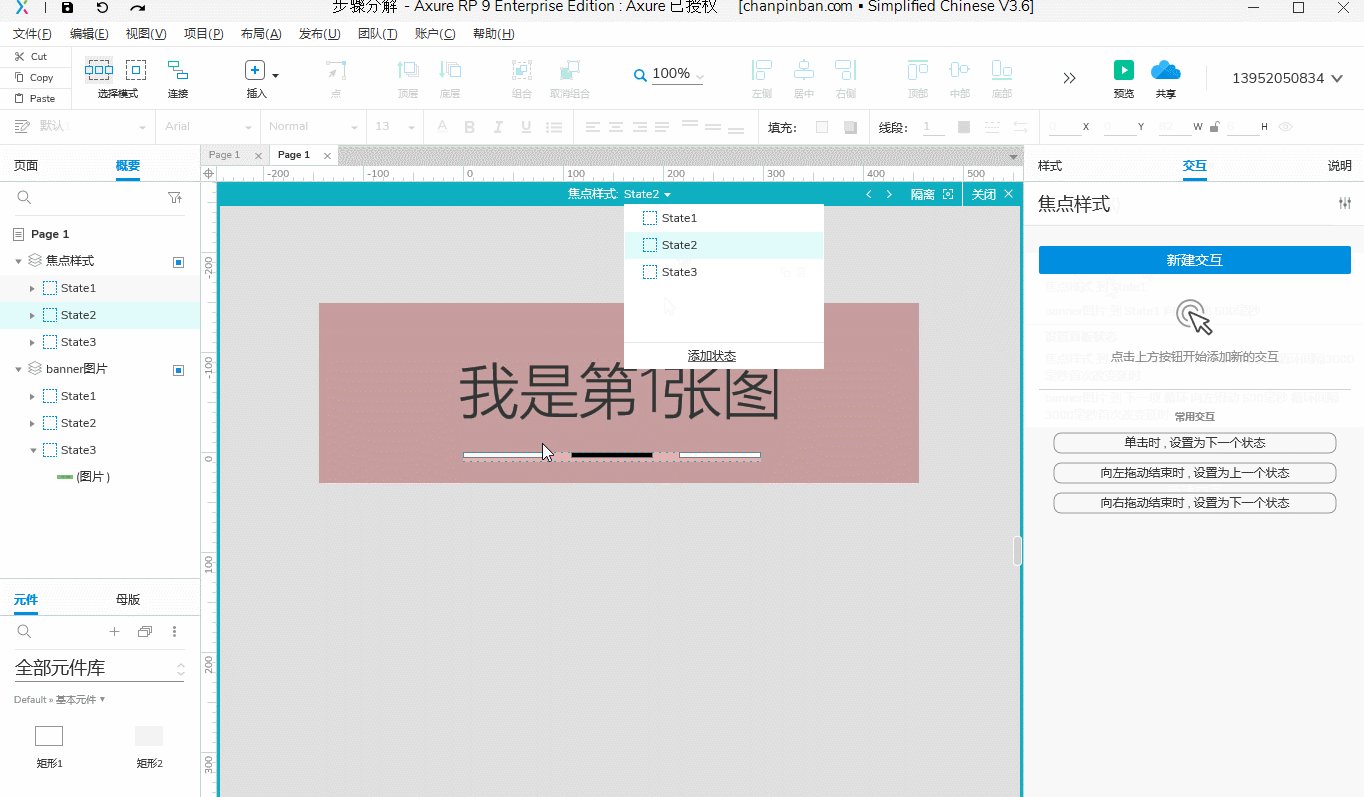
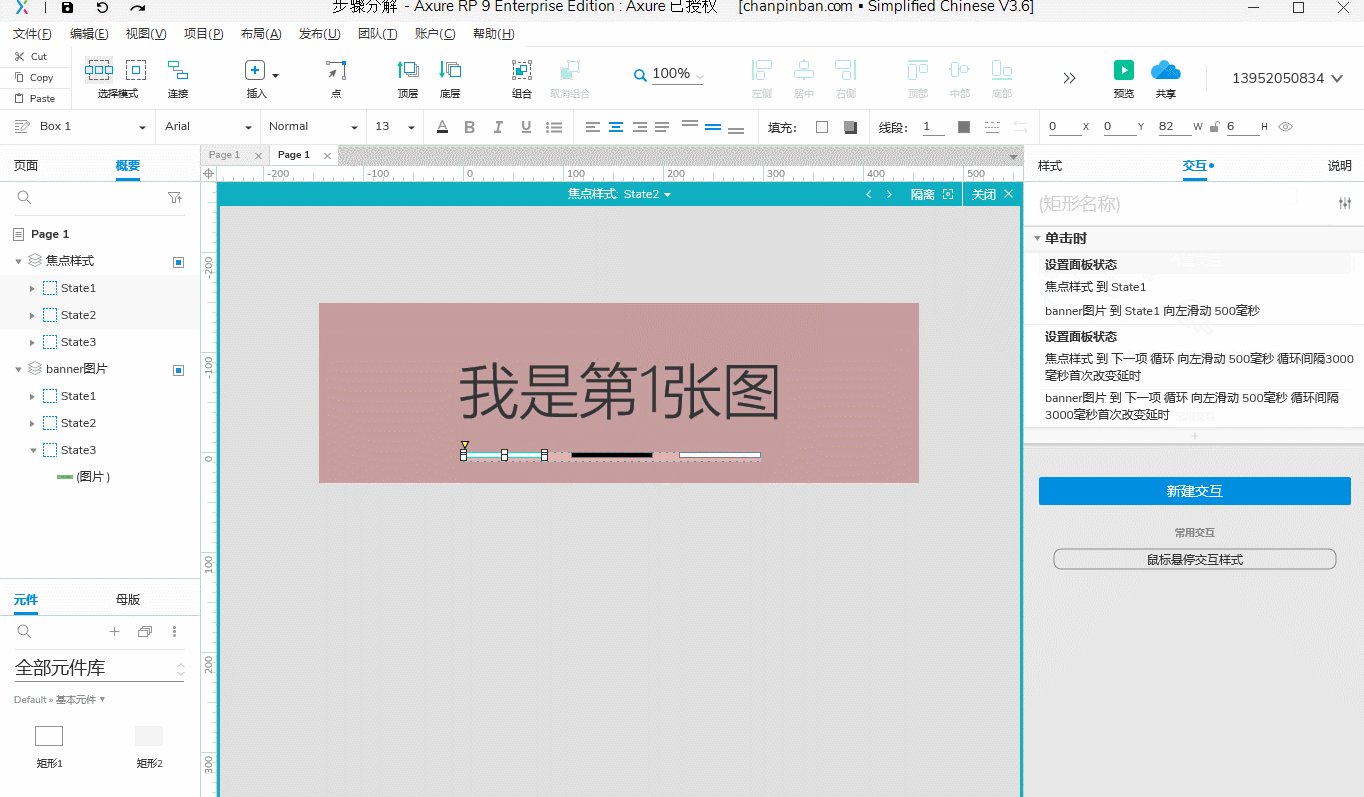
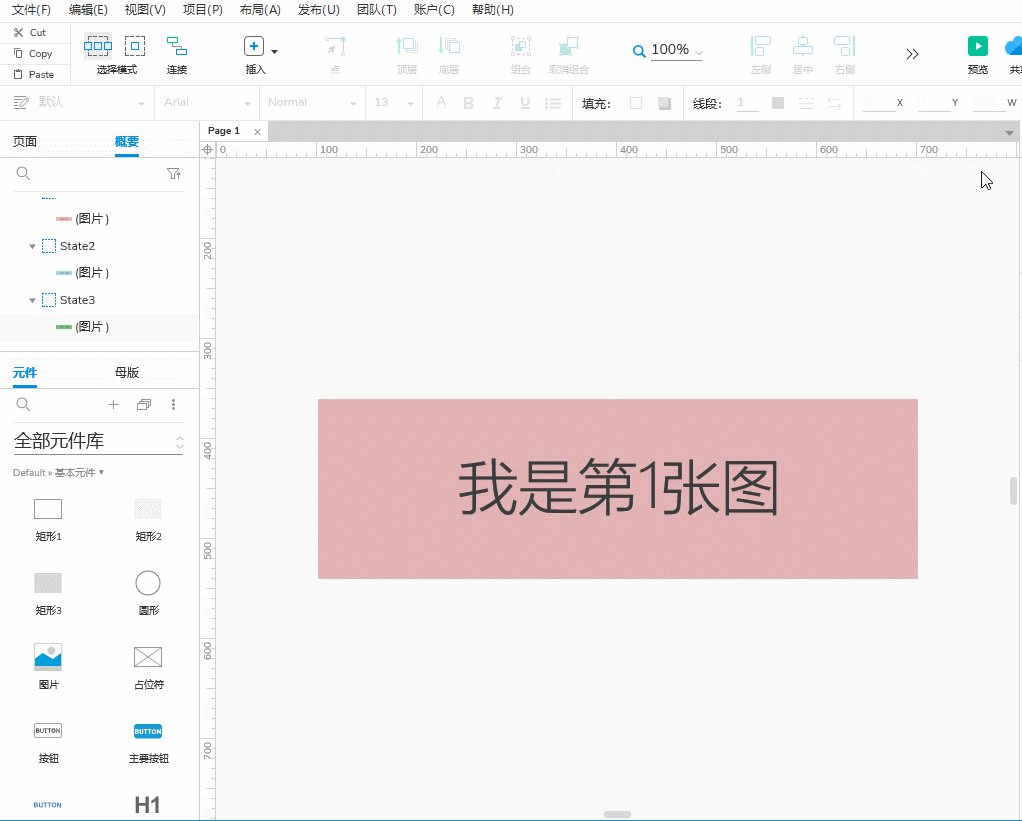
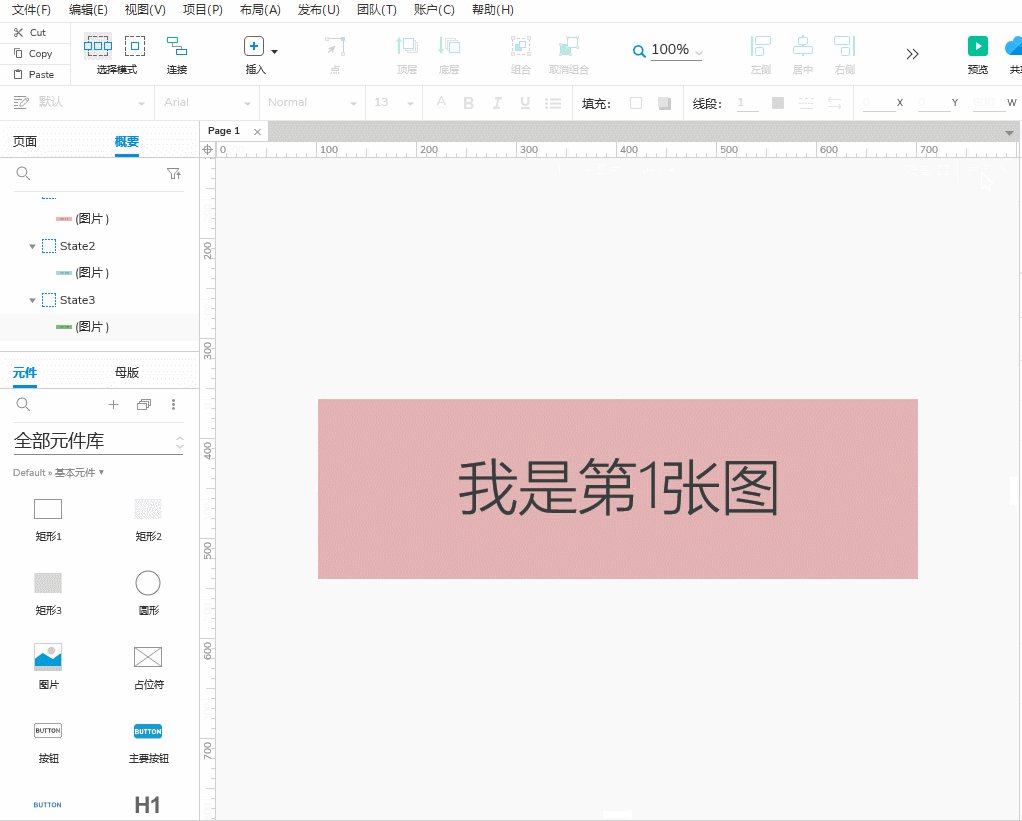
(关闭动态面板的状态之后,画布上显示的仍旧是图1)第3步:继续在顶部
图片尺寸1022x821
饼图柱图tab切换axure动态面板教程快速入门轮播图案例
图片尺寸1366x651
axurerp自动轮播图
图片尺寸1264x791
1240_569gif 动态图 动图
图片尺寸1240x569
854_450gif 动态图 动图
图片尺寸854x450
800_600gif 动态图 动图
图片尺寸800x600
玩转axure:轮播图制作技巧
图片尺寸480x290
792_616gif 动态图 动图
图片尺寸792x616
ligertoolbar动态加载按钮axure利用动态面板实现环形加载进度条
图片尺寸347x238
axure教程广告图片自动轮播点击切换
图片尺寸1006x404
1048_452gif 动态图 动图
图片尺寸1048x452
1372_879gif 动态图 动图
图片尺寸1372x879
1428_772gif 动态图 动图
图片尺寸1428x772
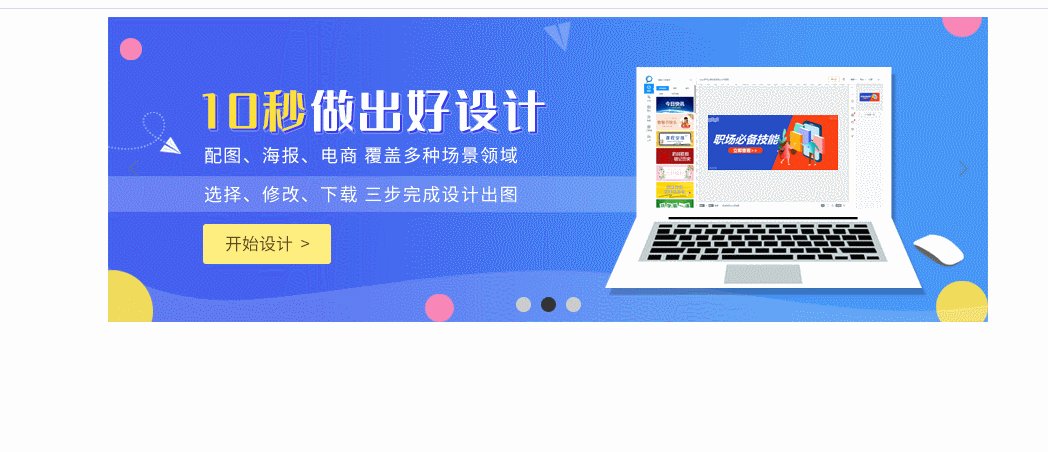
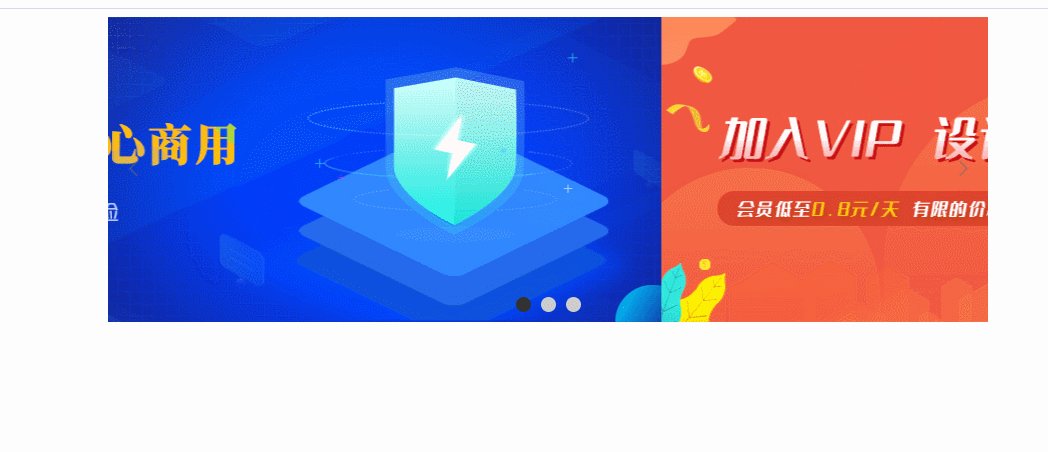
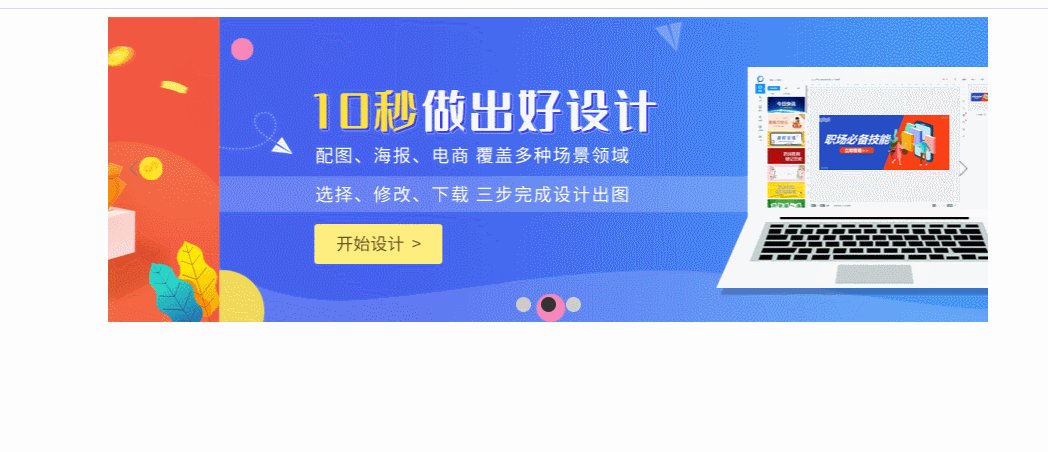
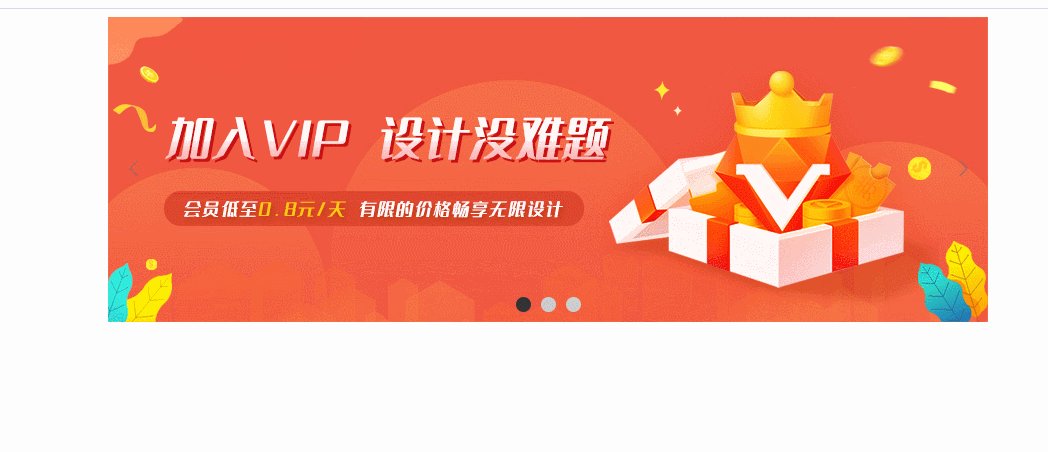
2020-12-19 14:14:9 效果动态图如下: 实现效果 多张图片自动轮播展示
图片尺寸859x340
640_360gif 动态图 动图
图片尺寸640x360
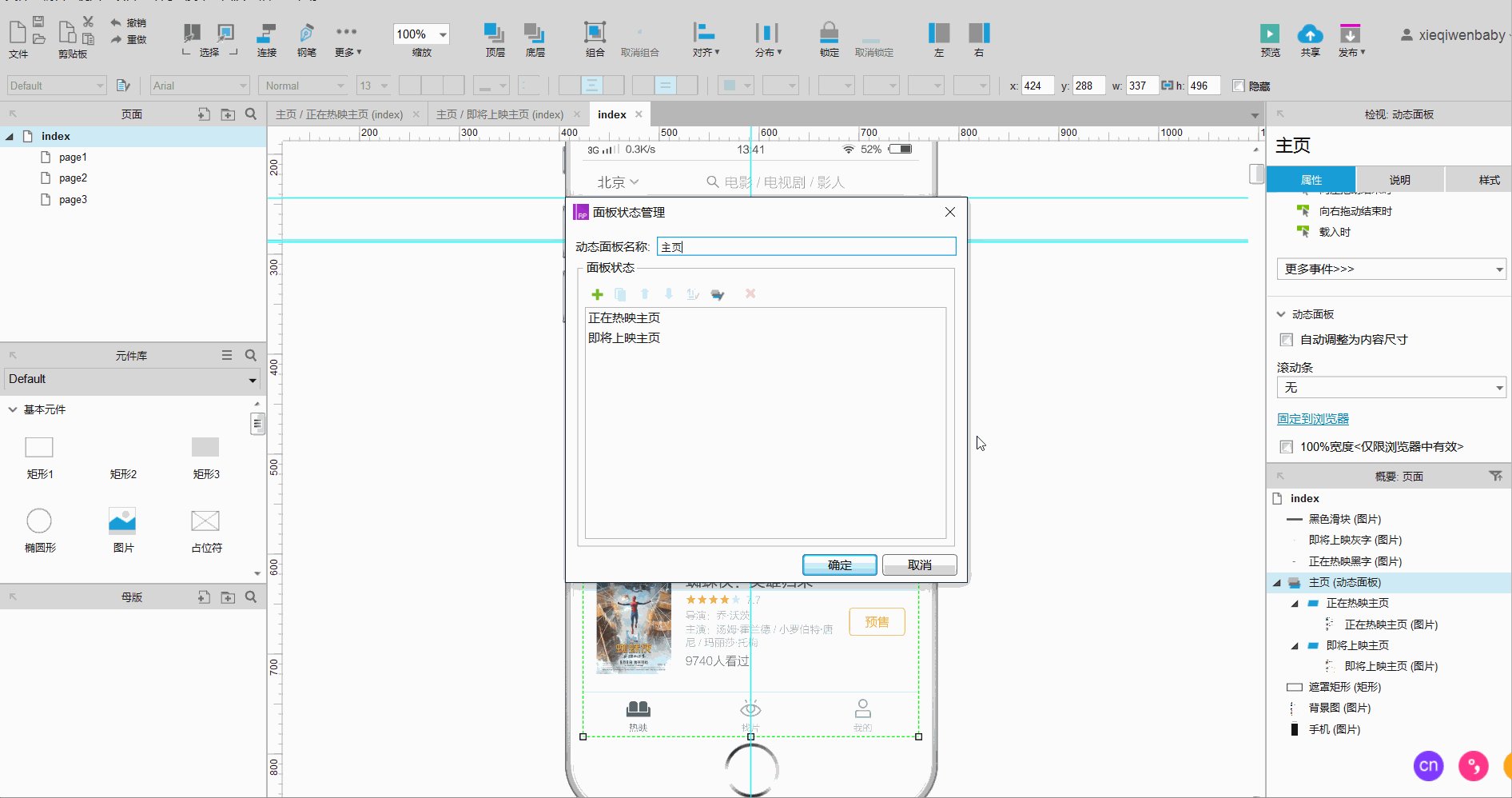
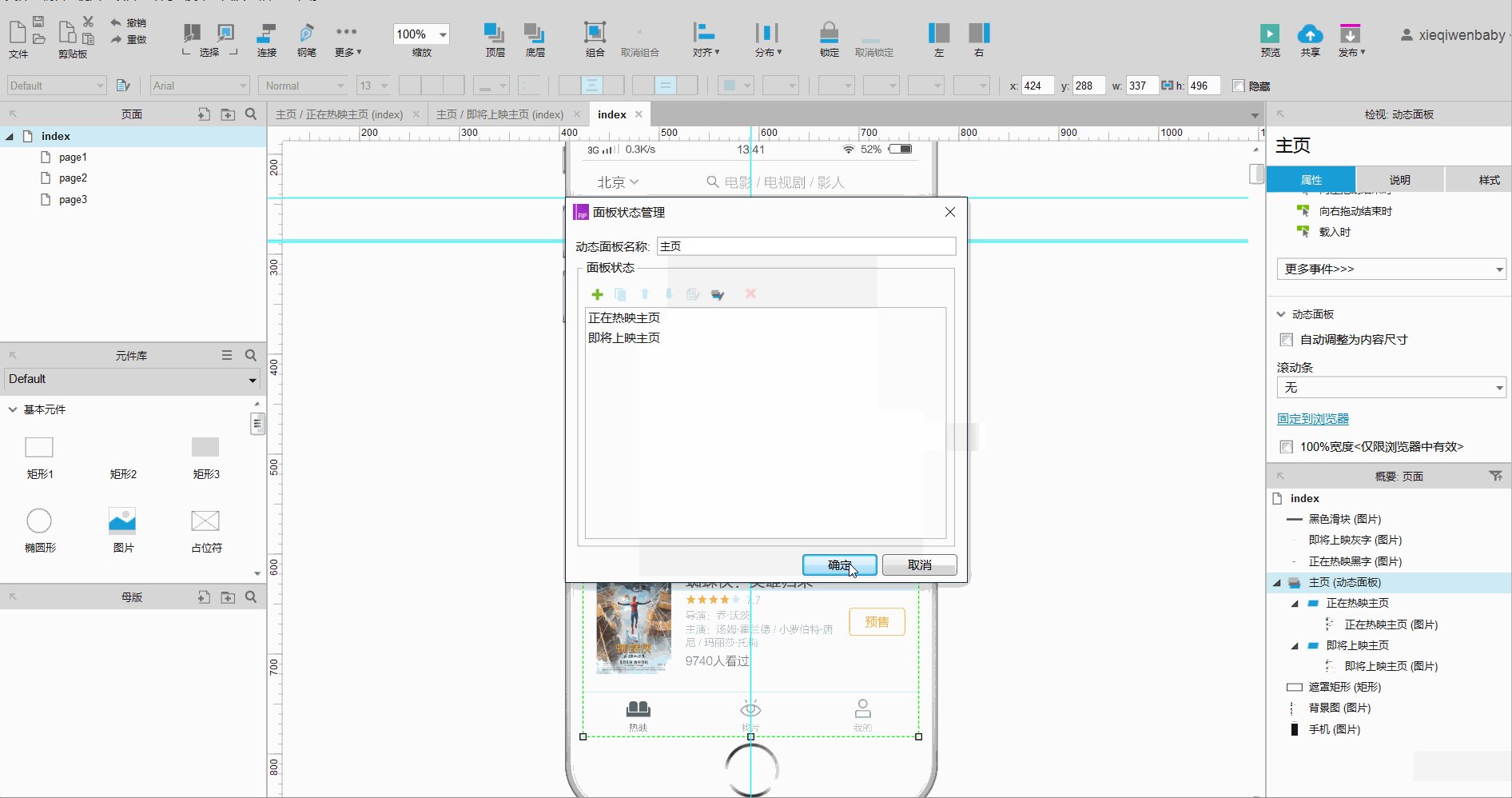
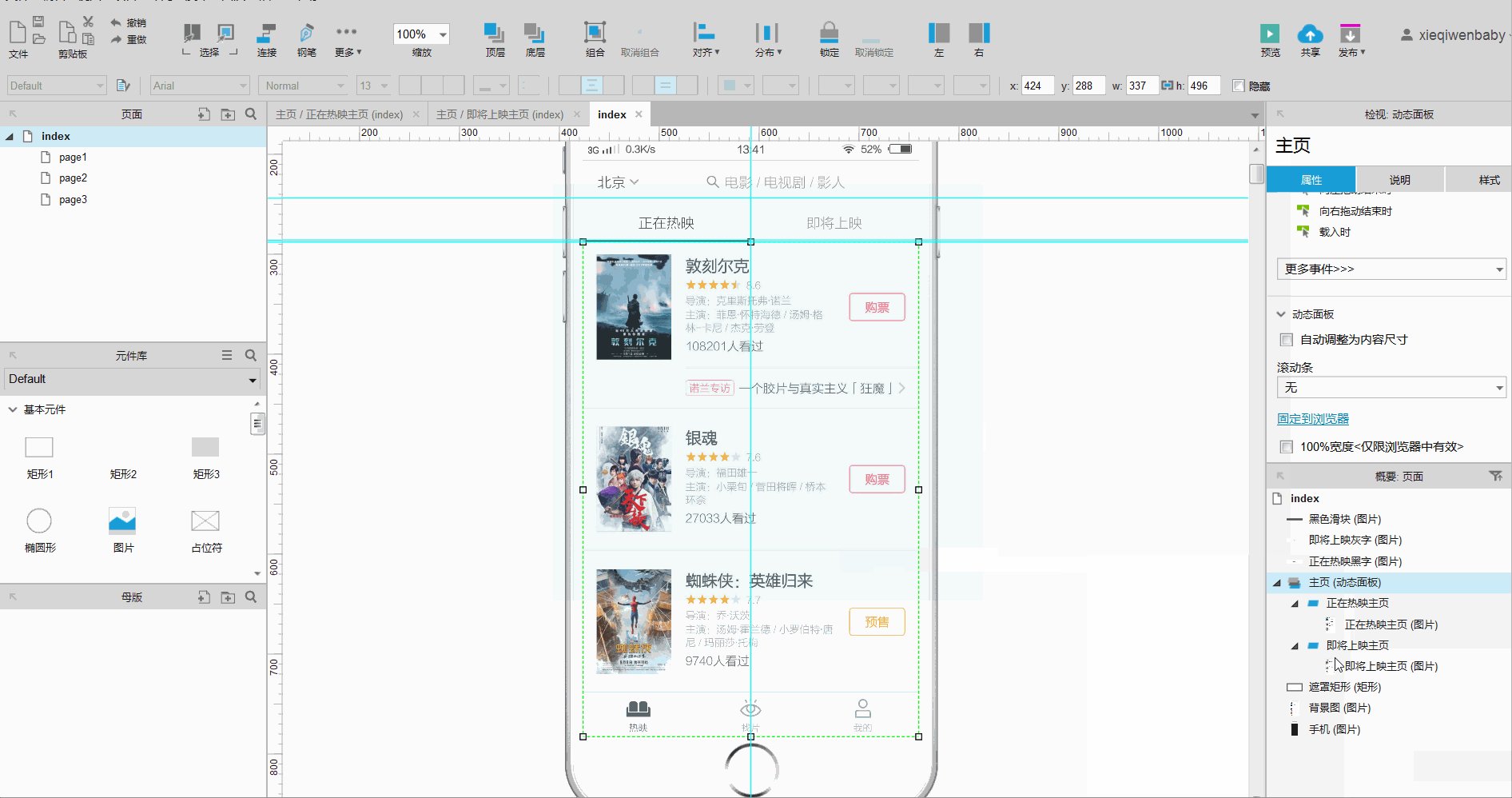
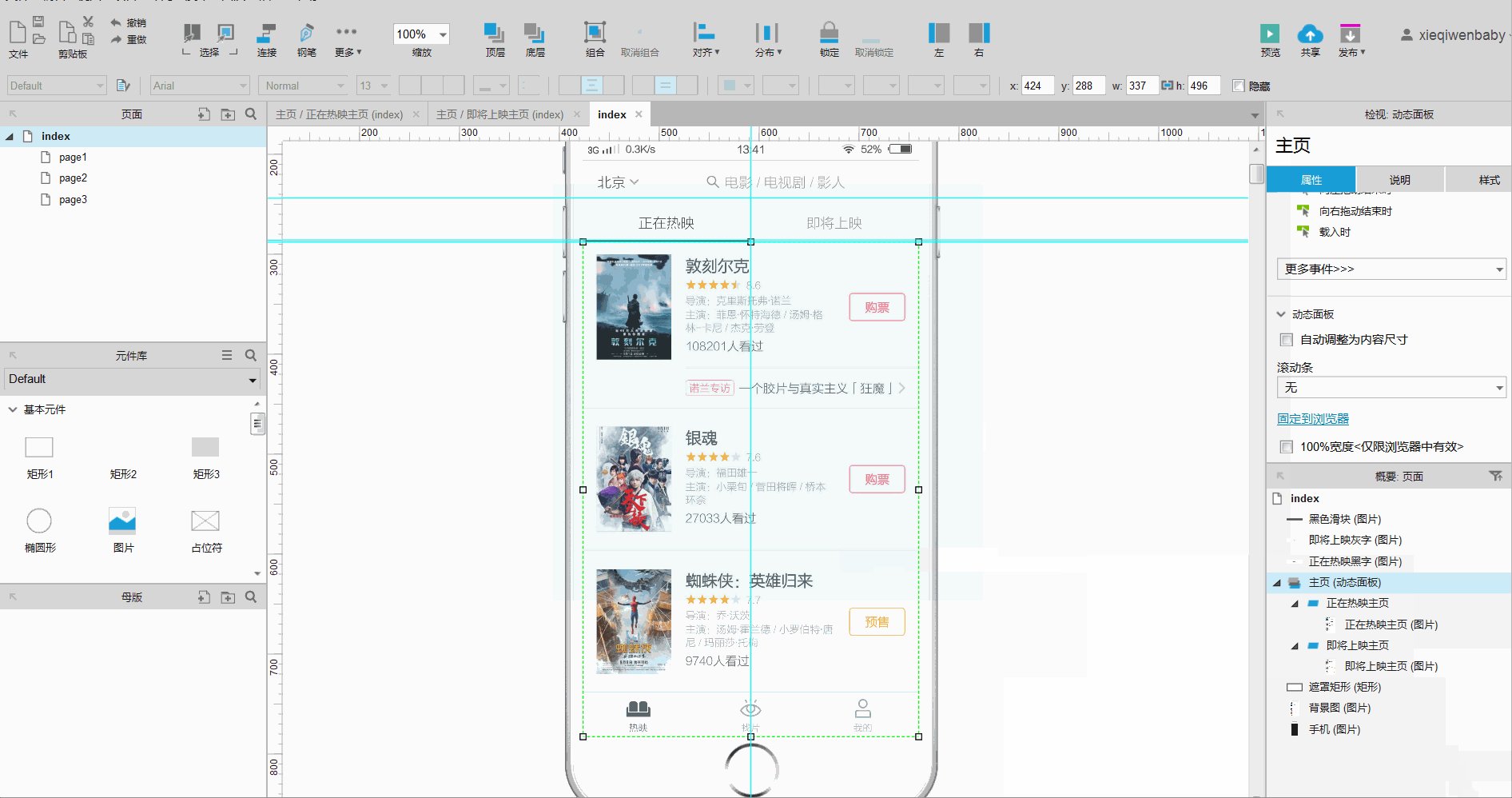
命名一下动态面板和状态将所有东西命名更条理,将上面插入的主页转为
图片尺寸1892x998
axure轮播图超简单制作方式(适合初学)
图片尺寸785x350
axure教程使用移动位置来实现banner轮播
图片尺寸500x216
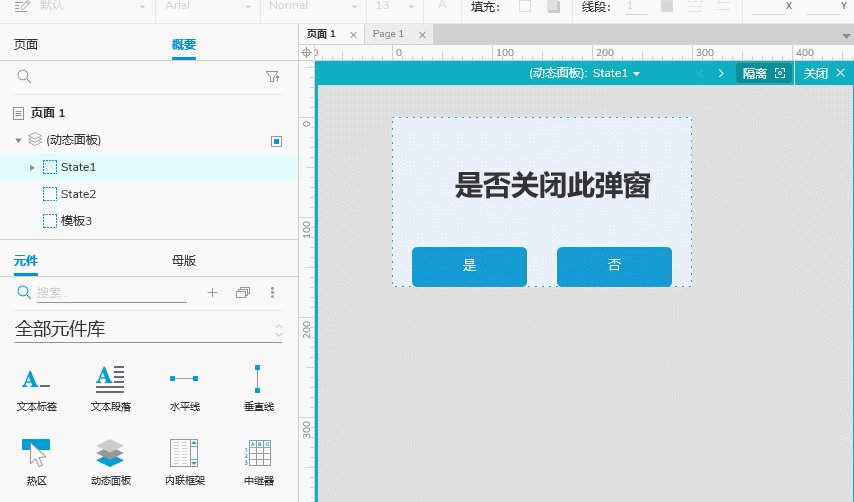
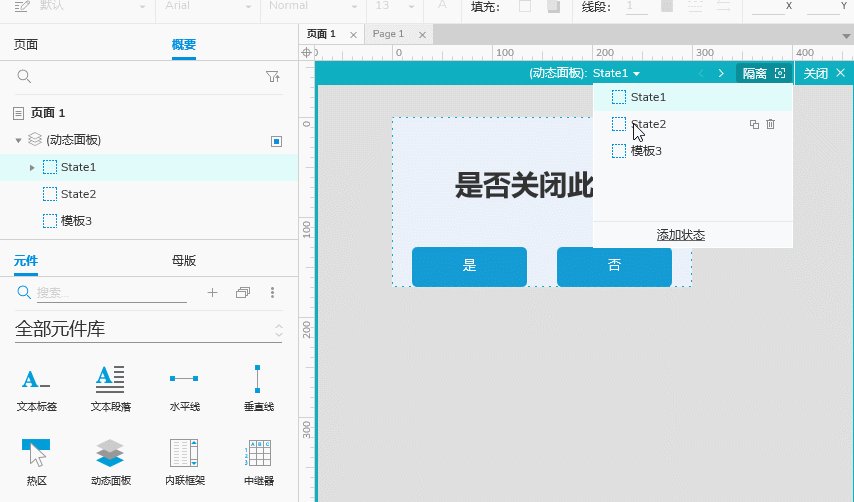
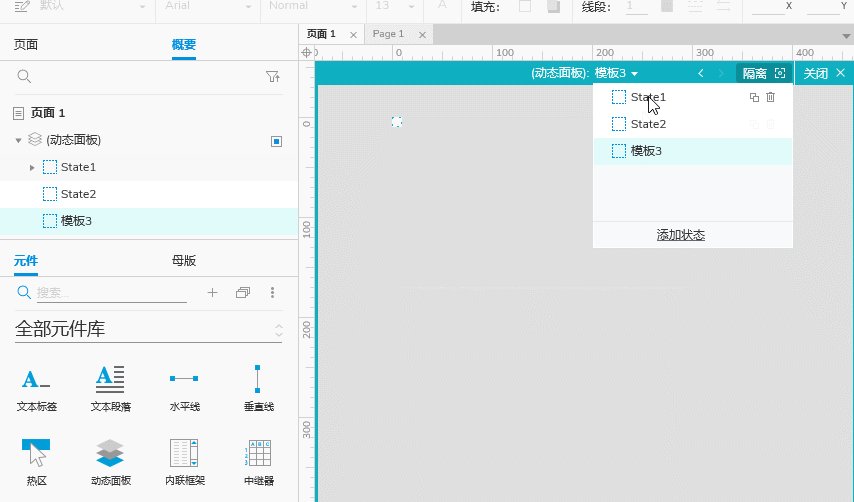
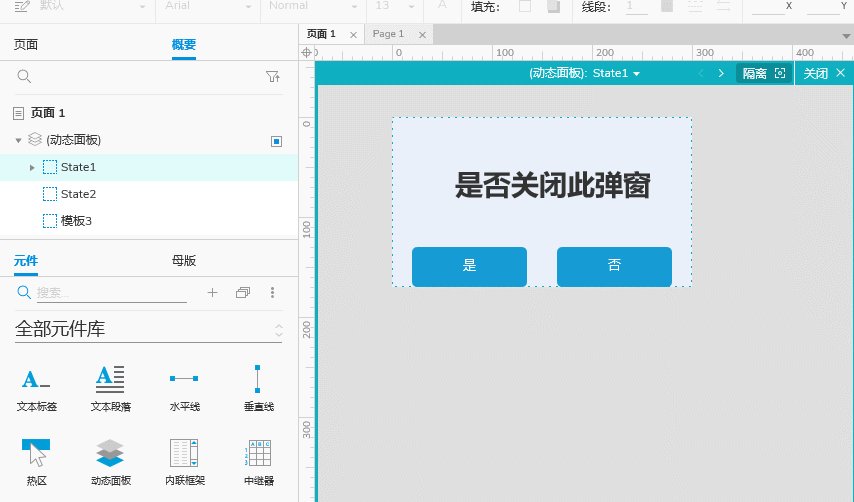
动图12-动态"state"切换动态面板的应用滑动效果动态面板的滑动效果
图片尺寸854x502