base64在线转图片

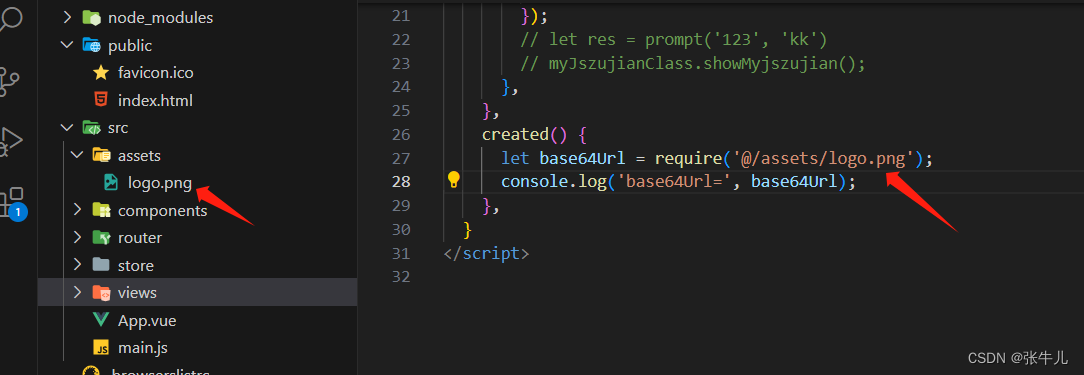
前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
python怎么将图片转换成base64编码
图片尺寸800x320
《图片链接转base64》
图片尺寸2856x1178
将小图片转为base64编码(简单实现!
图片尺寸762x487
图片转base64【渡一教育】
图片尺寸1146x717
c# base64编码和图片的互相转换代码
图片尺寸524x470
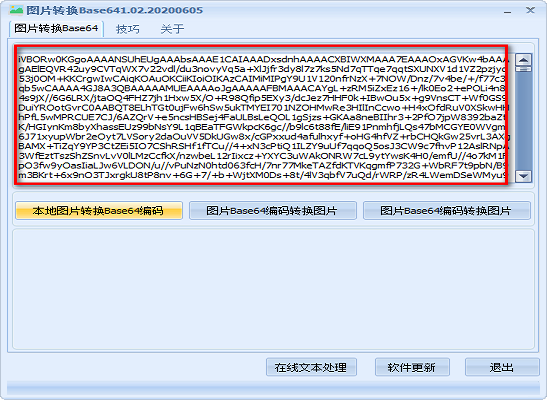
图片转换base64编码器
图片尺寸547x400
更便捷的将图片转化为base64编码
图片尺寸879x358
dojo实现在线工具-图片转base64
图片尺寸2880x1800
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
js 图片转base64编码
图片尺寸2032x1256
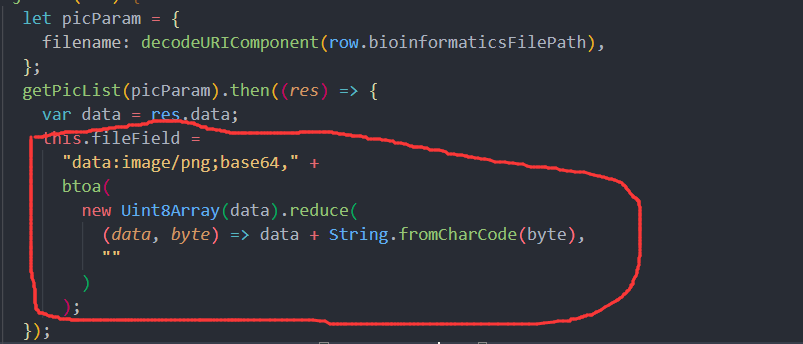
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
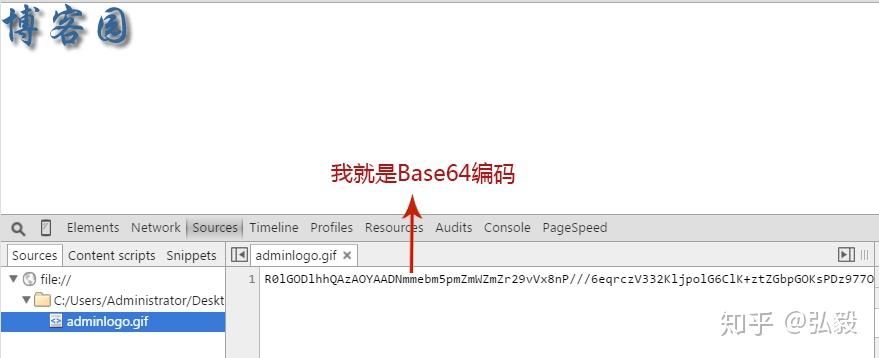
接着我们打开这个网站,将我们选好的gif动图转换成base64
图片尺寸791x579
base64和文件互转小工具-java界面版
图片尺寸580x390
html中canvas渲染图片,并转化成base64格式保存
图片尺寸1088x526
base64转图片
图片尺寸640x372
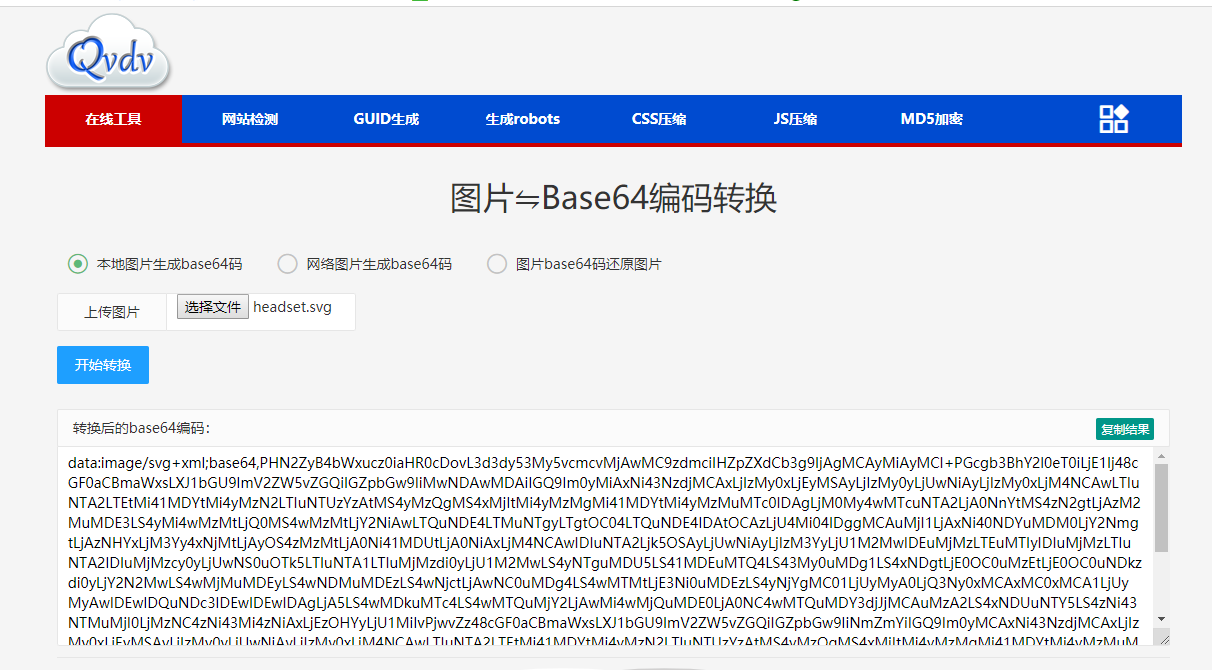
通过base64使用图片
图片尺寸1212x670
图片在线转base64流工具
图片尺寸1892x630
在jmeter接口中图片转base64
图片尺寸682x601
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸350x185