base64在线还原图片

前端图片在线转换base64图片编码base64
图片尺寸1345x579
base64编码
图片尺寸1668x794
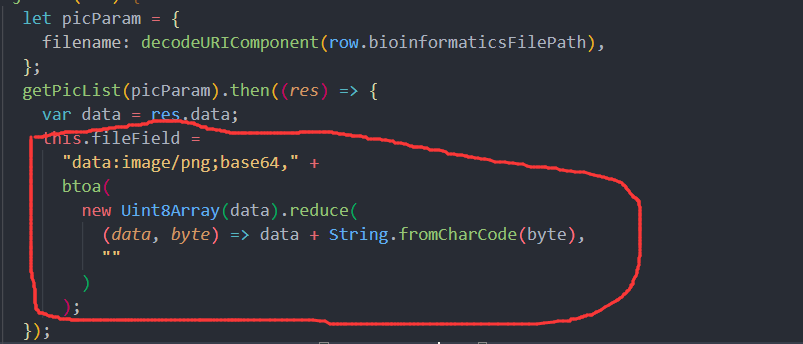
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
更便捷的将图片转化为base64编码
图片尺寸879x358
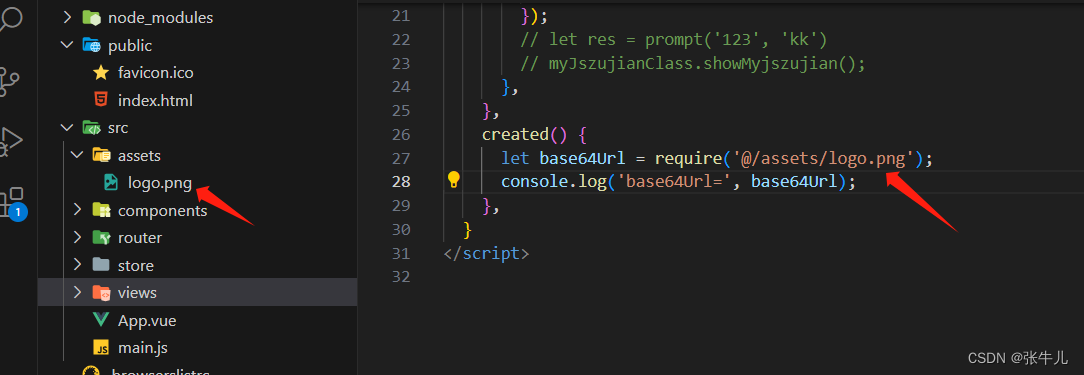
js把通过图片路径生成base64
图片尺寸1038x706
这5张图,彻底搞懂了base64编码原理.base64 编码 - 抖音
图片尺寸1111x1481
base64编码
图片尺寸1664x780
前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
以base64格式存储图片
图片尺寸1012x438
cbase64编码解码工具类base64toolcs
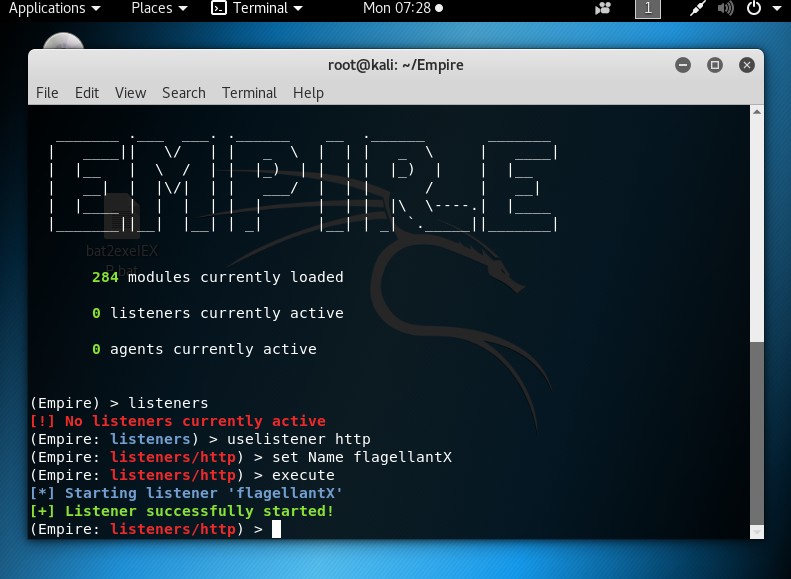
图片尺寸424x262base64-图片传输
图片尺寸1520x806
接着我们打开这个网站,将我们选好的gif动图转换成base64
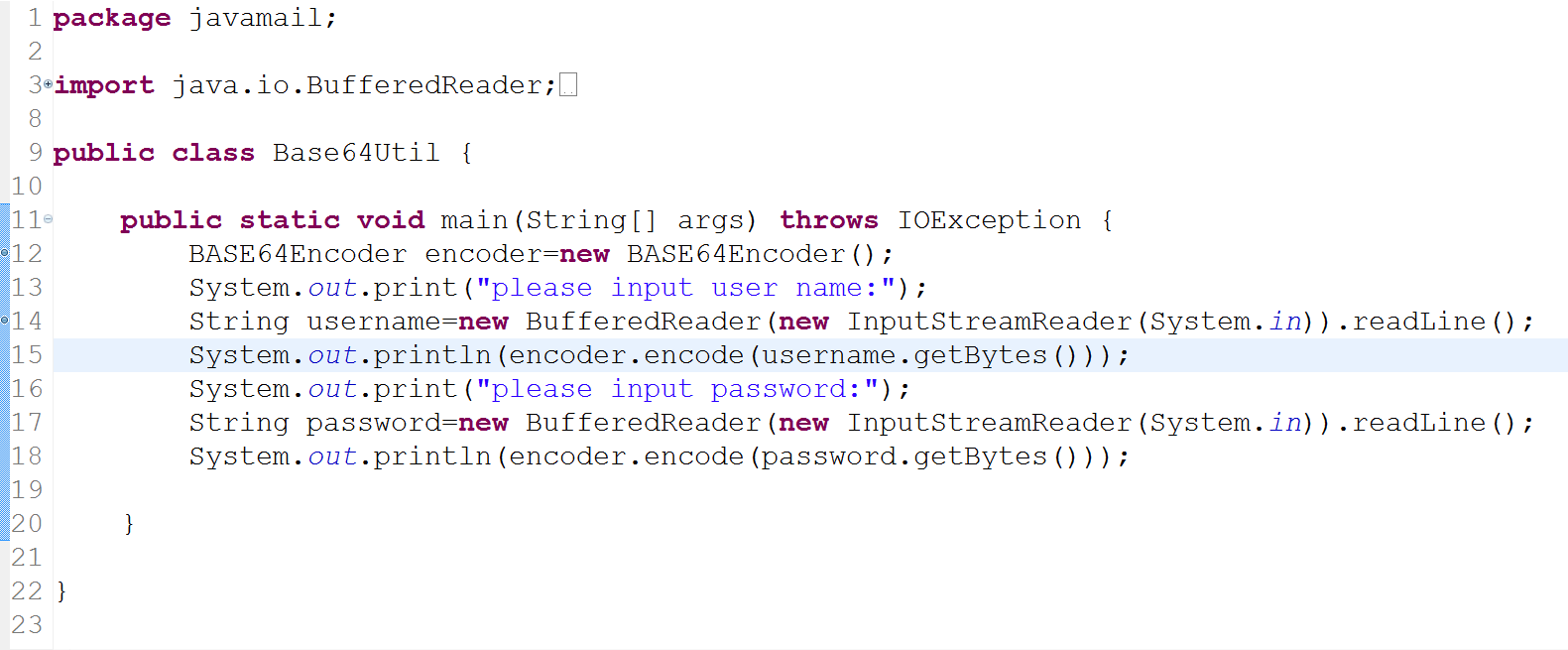
图片尺寸791x579
js 图片转base64编码
图片尺寸2032x1256base64
图片尺寸1581x655
将网络图片转换成为base64格式
图片尺寸601x261
网络地址图片转变为base64,再转换为文件流.
图片尺寸473x230
图片转换base64编码器
图片尺寸547x400
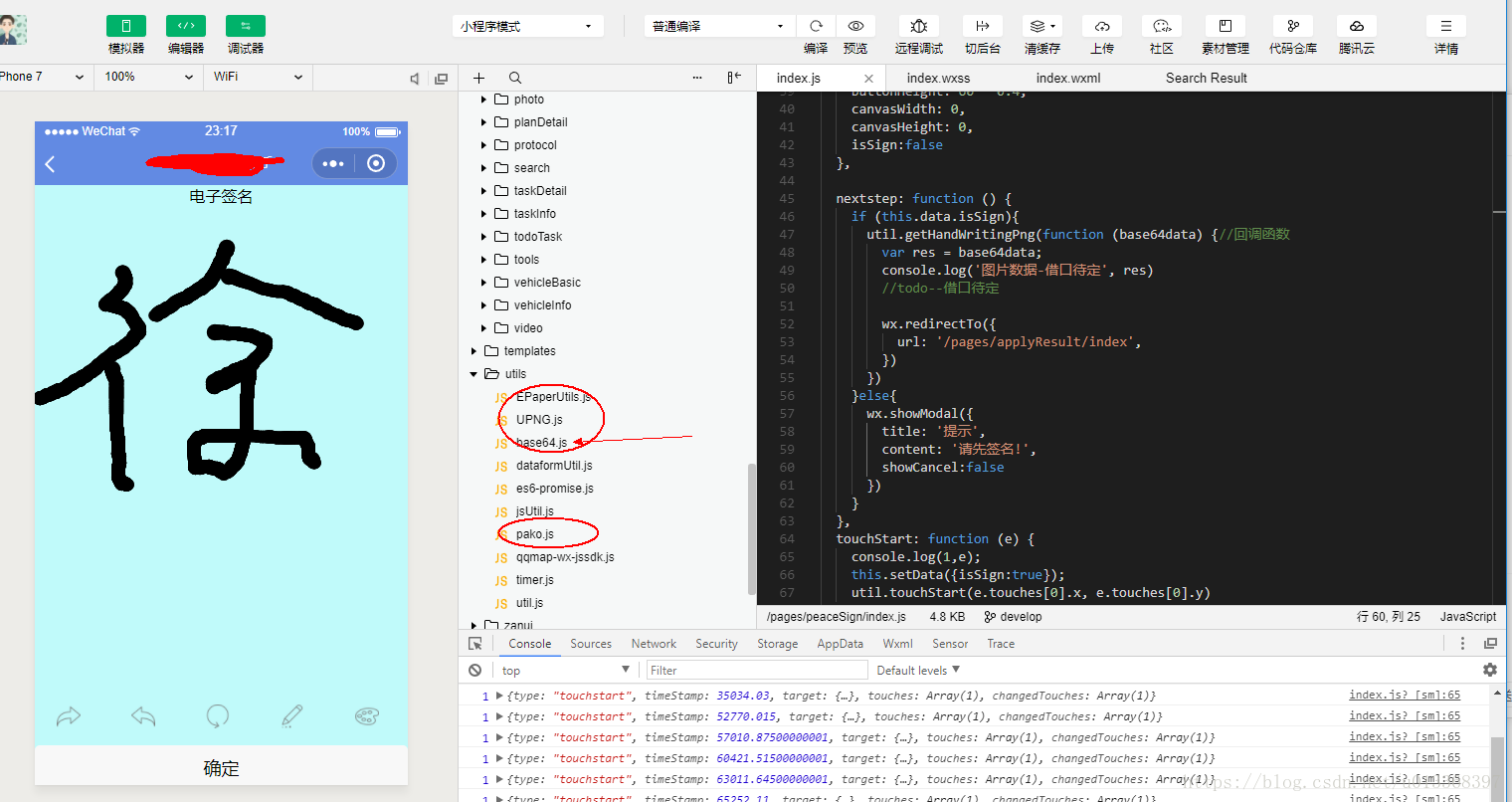
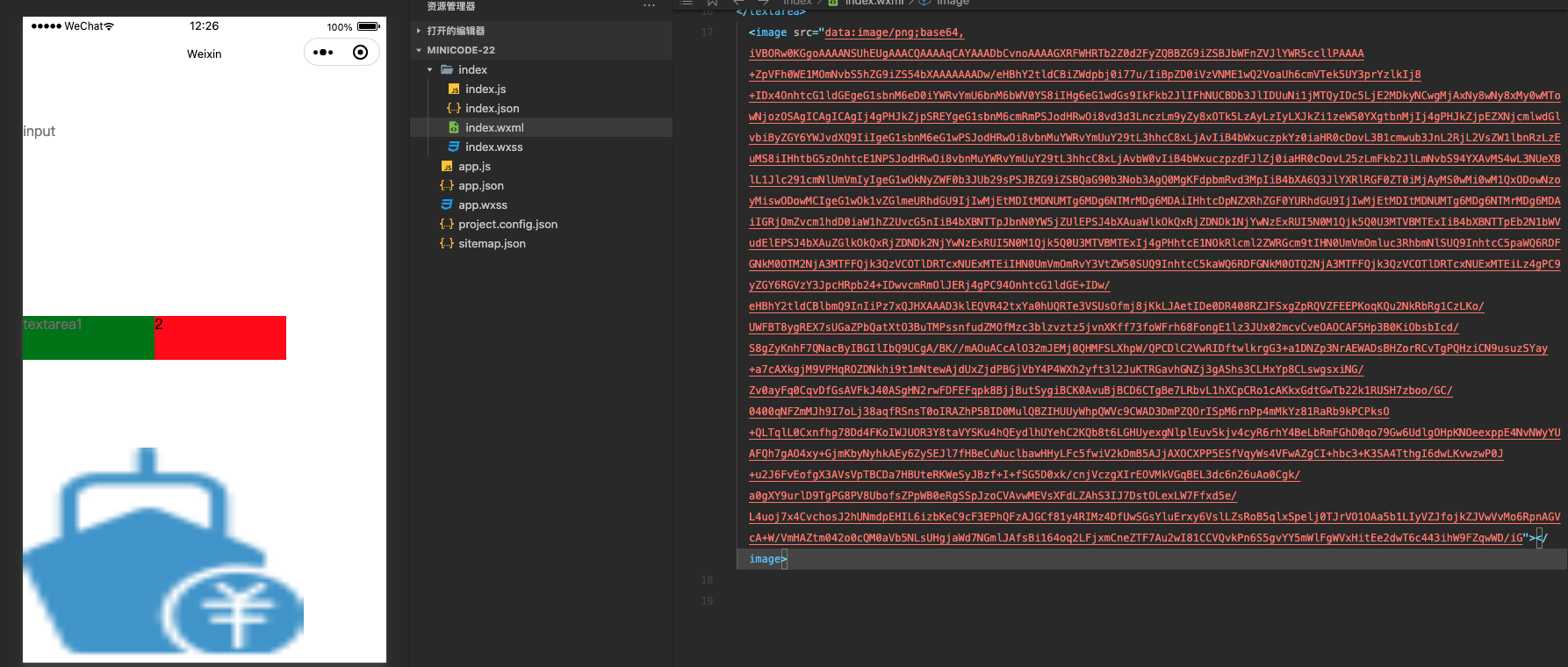
小程序中正确的base64在image组件中显示白色, 求解决方法?
图片尺寸1786x760
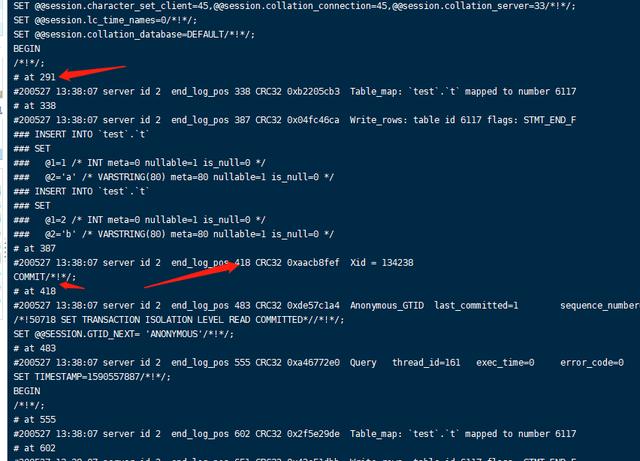
base64还原mysql57开启gtid后如何使用日志还原到时间点
图片尺寸640x461
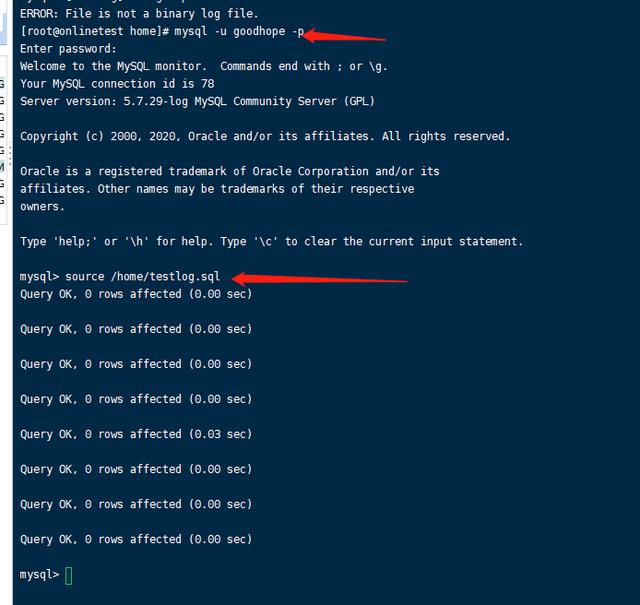
base64还原mysql57开启gtid后如何使用日志还原到时间点
图片尺寸640x605
猜你喜欢:base64还原图片在线base64解码图片图片base64base64解码为图片base64转换成图片base64转图片base64加密图片图片base64解码过程base64编码图片图片base64编码jsbase64转图片base64在线等图片文字图片base64解码图片识别在线图片还原清晰app扫图识别图片在线在线图片在线识别图片来源在线接单图片欧美图片在线图片识别在线壁纸在线接单图片卡通在线等图片表情包在线等三个字的图片百度识图在线使用在线接单图片大全可爱百度识图网页版在线识图搜索上传图片图片搜索杜冰雁的老公罗伯特卡帕中国士兵宽胸气雾剂一个人伤感图片专治百病图片九龙柱图片80年代家庭家具布置磨砂素材地球熄灯一小时王良星官关于玉溪的美景图片黑色金丝绒西装