base64生成图片

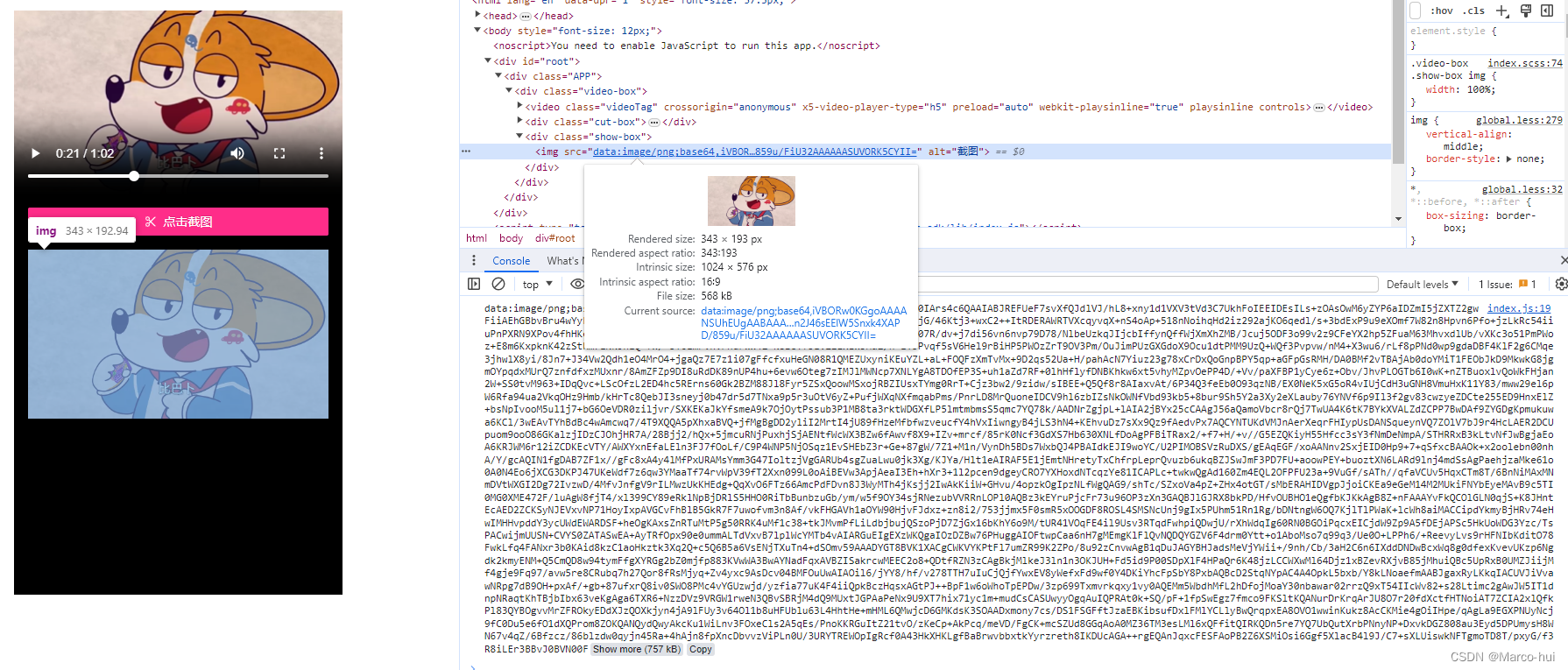
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
html中canvas渲染图片,并转化成base64格式保存
图片尺寸1088x526
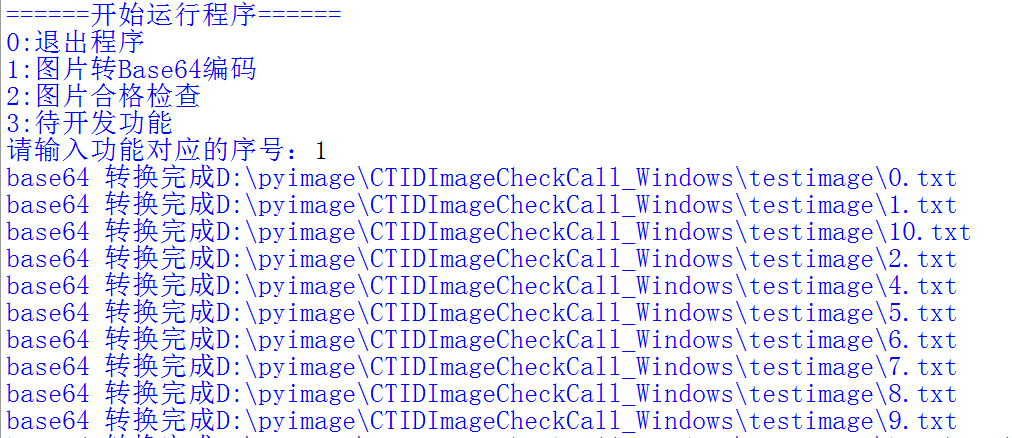
base64编码
图片尺寸1668x794
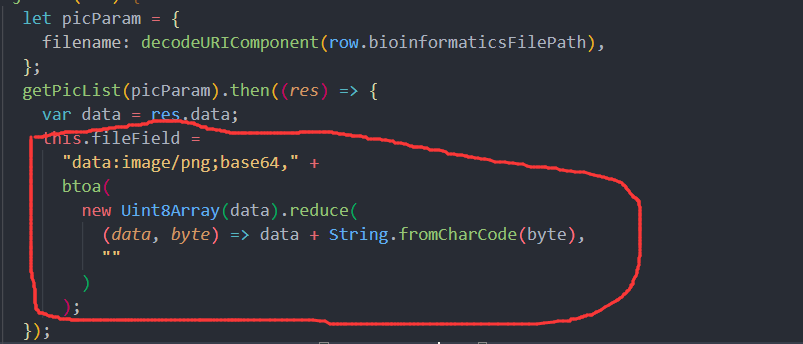
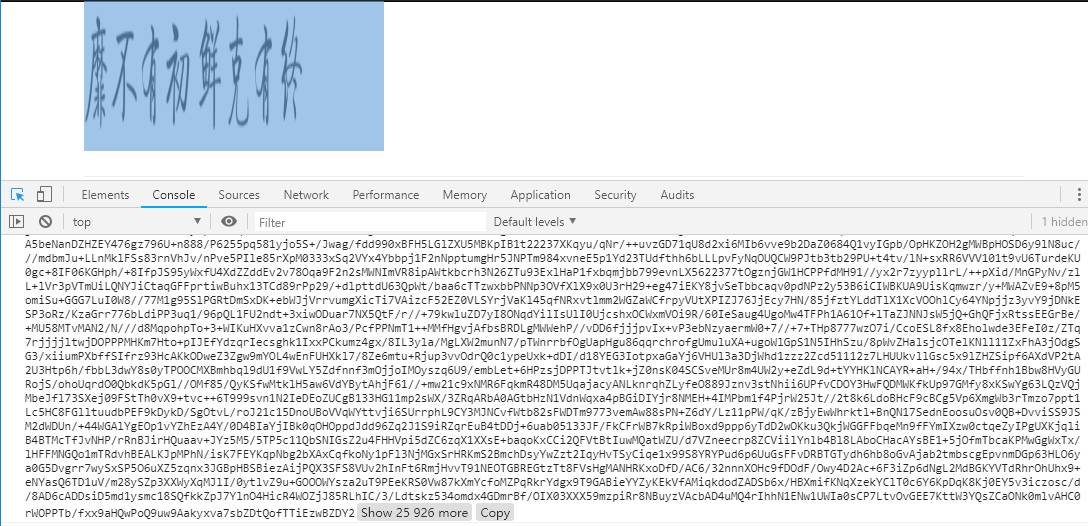
js把通过图片路径生成base64
图片尺寸1038x706
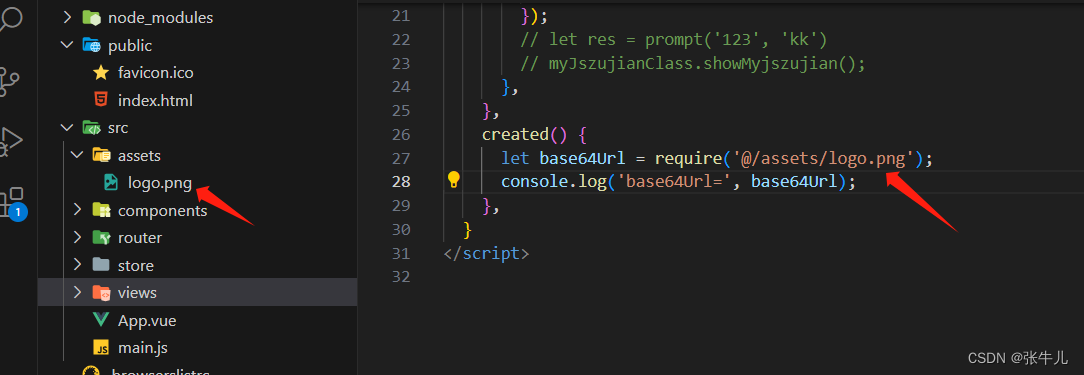
前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
图片buffer转base64
图片尺寸761x438
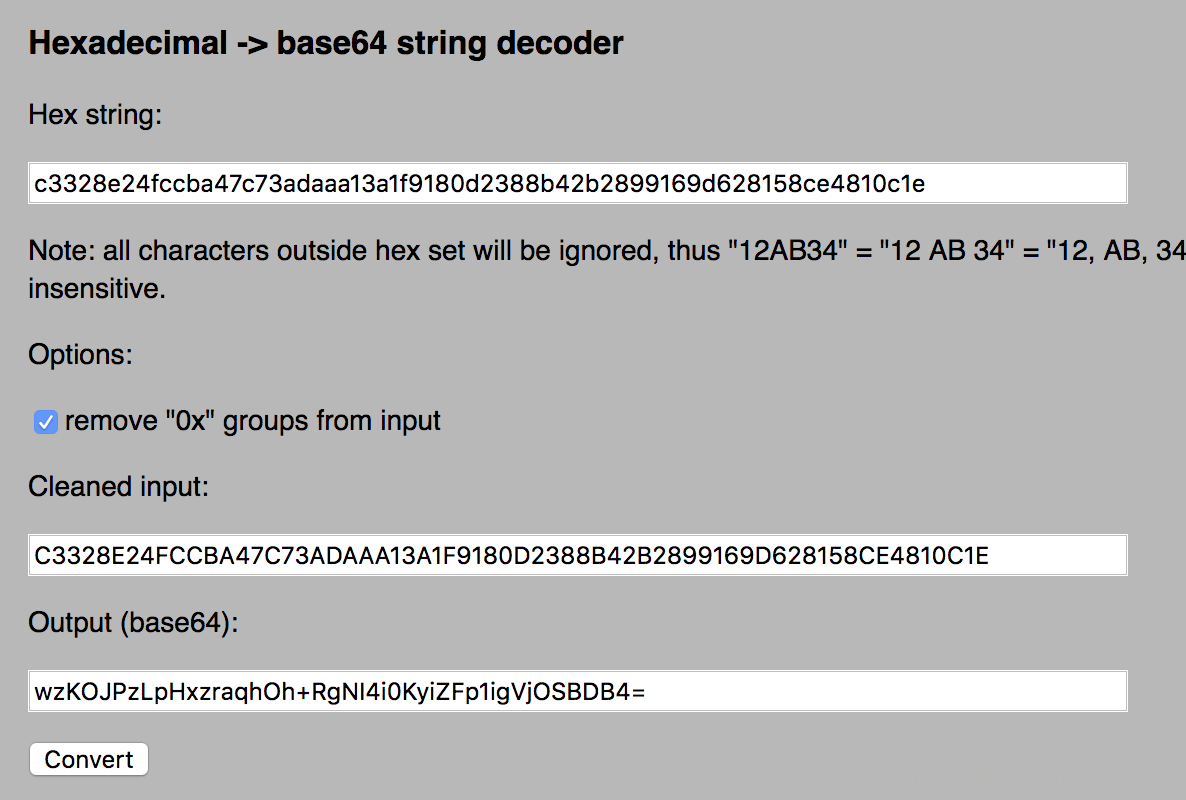
使用base64实现纯文本网页音频传输网页前端音频开发
图片尺寸2200x142616进制转base64.png
图片尺寸1186x800
todataurl生成的base64图片
图片尺寸1790x765
js 图片转base64编码
图片尺寸2032x1256
base64 原理及转换会变大的原因
图片尺寸442x438
cbase64编码解码工具类base64toolcs
图片尺寸424x262
以base64格式存储图片
图片尺寸1012x438
base64编码
图片尺寸1664x780
webpack图片转为base64的实现示例javascript技巧
图片尺寸1586x552
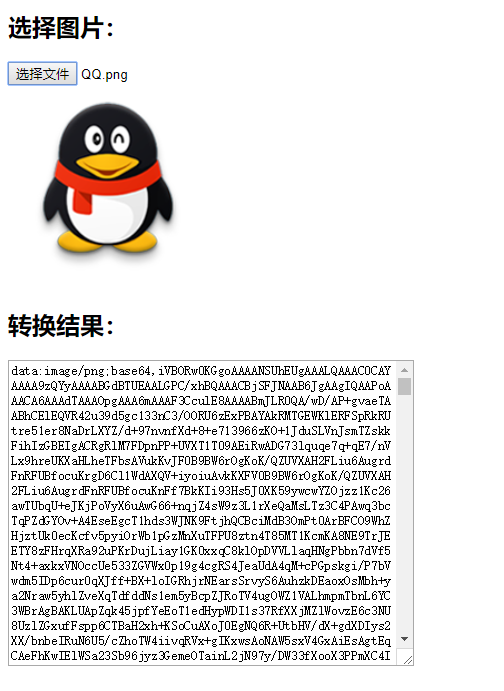
js如何将选中图片文件转换成base64字符串?
图片尺寸504x691
这5张图,彻底搞懂了base64编码原理.base64 编码 - 抖音
图片尺寸1111x1481
报表内显示base64格式的图片
图片尺寸1282x586
js如何将选中图片文件转换成base64字符串
图片尺寸803x555base64编解码
图片尺寸923x655
猜你喜欢:base64转换成图片jsbase64转图片base64转图片图片base64图片base64编码base64加密图片base64还原图片base64解码为图片图片base64解码过程在线base64解码图片base64在线还原图片base64文字生成图片base64解码彩字秀在线生成图片图片生成二维码一键生成透明图片学生证图片一键生成在线制作免费生成图片手机本地图片生成链接体块生成分析图照片一键生成简笔画拼多多一键生成白底图照片卡通生成logo设计在线生成手机一键生成白底图照片一键生成素描照片一键生成手绘画城市足迹地图生成照片一键生成漫画魔法蜡烛图片谁字隶书工作微信头像图片象形画怎么画ppt中思考问题的图片仙女不生气武器库中华美人鱼动图inspiron15r-5521马克笔素描马家窑彩陶罐图片幼儿园墙上挂饰图片