base64还原图片
我整理了5张图彻底搞懂了base64编码原理
图片尺寸1080x1439
base64编码
图片尺寸1668x794
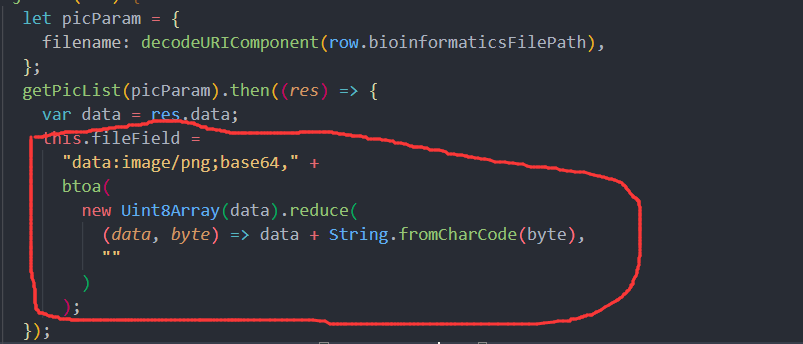
前端把图片文件流转为base64格式展示在前端,显示图片 - 走看看
图片尺寸803x344
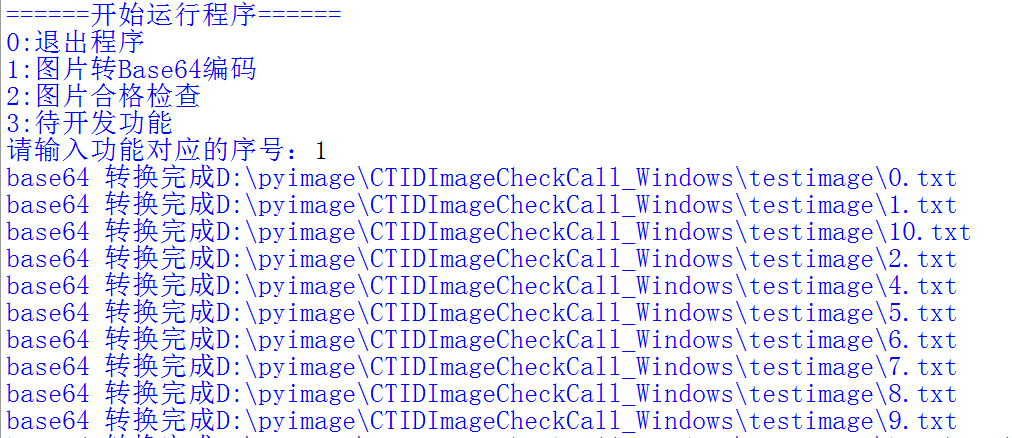
python用base64对图片文件的编码和解码处理
图片尺寸484x300
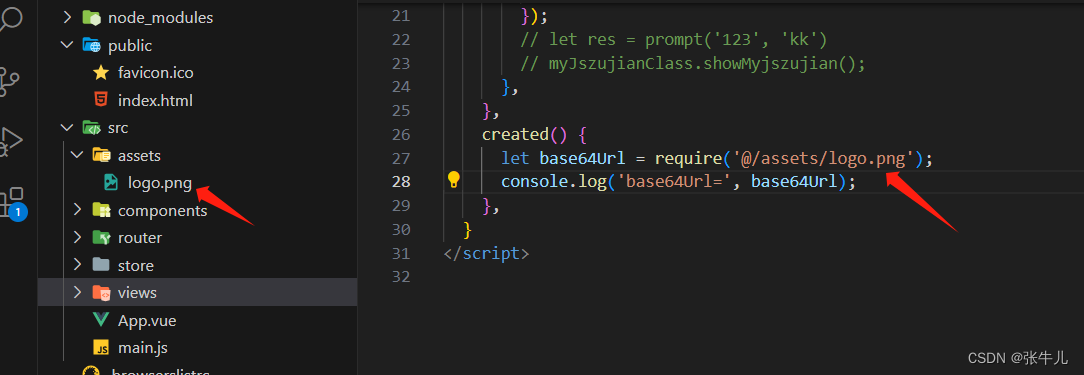
前端js方法将项目中的图片转为base64格式
图片尺寸1084x375
以base64格式存储图片
图片尺寸1012x438
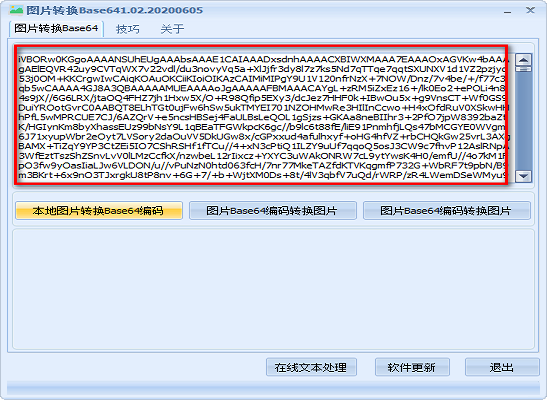
本地图片转base64编码
图片尺寸1097x420
图片转换base64编码器
图片尺寸547x400
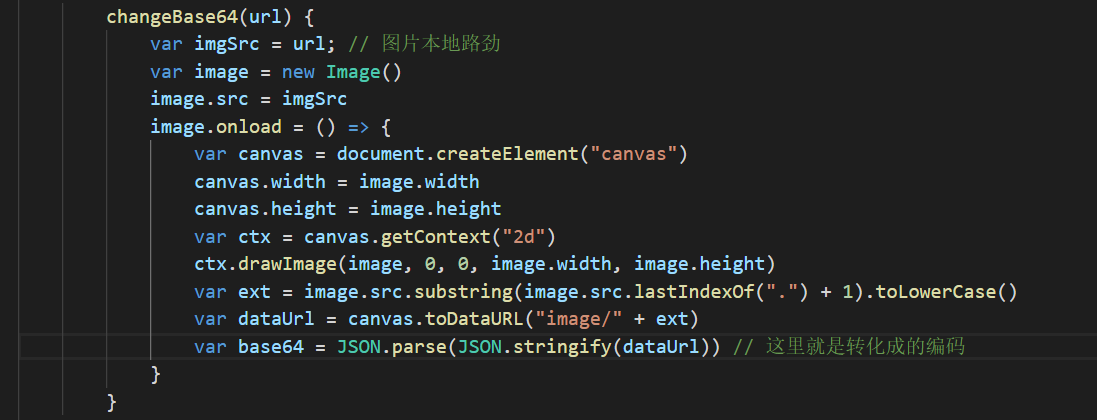
js把通过图片路径生成base64
图片尺寸1038x706
cbase64编码解码工具类base64toolcs
图片尺寸424x262
nodejs图片转base64编码
图片尺寸2032x1256
base64编码原理及应用
图片尺寸1062x758
java将图片文件转化为字节数组字符串并对其进行base64编码处理以及对
图片尺寸434x364
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
base64编码
图片尺寸1664x780
易语言实现base64编码算法
图片尺寸948x599
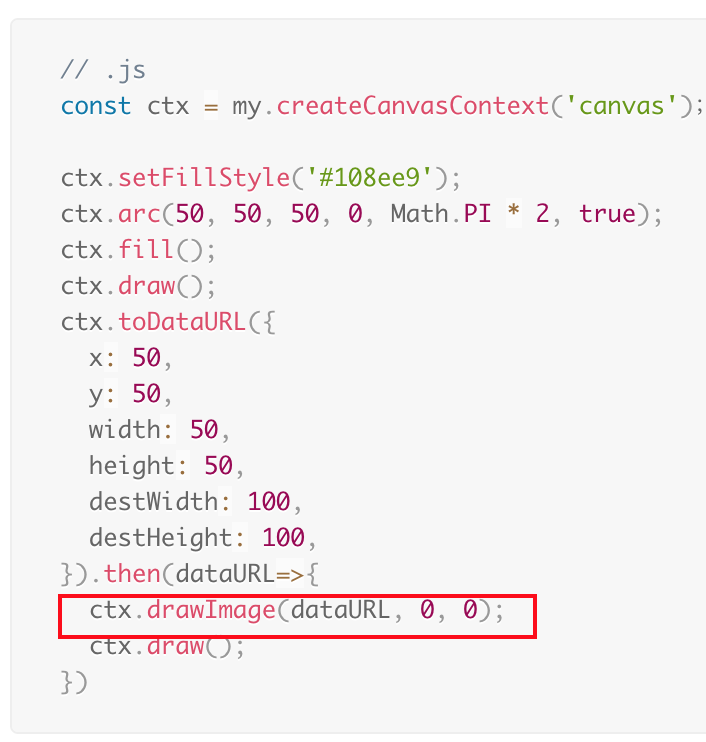
关于base64格式的图片画到canvas上的问题-支付宝开发者社区
图片尺寸706x742
后台返回pdf的base64字段用pdfjs展示
图片尺寸1136x756
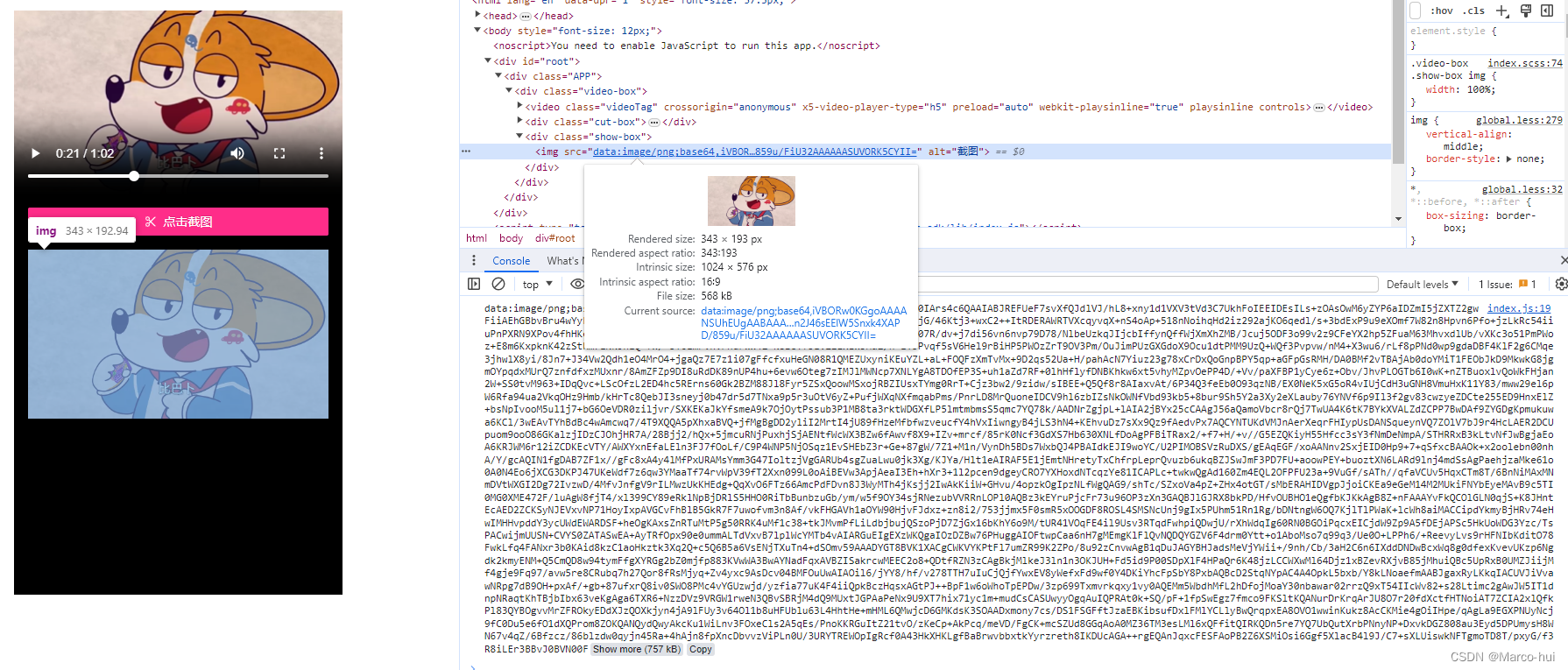
todataurl生成的base64图片
图片尺寸1790x765
base64格式
图片尺寸1882x886
猜你喜欢:图片转二进制工具base64转图片base64转换为图片文件base64转换成图片base64在线还原图片图片base64base64加密图片base64编码图片图片base64编码jsbase64转图片base64解码为图片图片base64解码过程在线base64解码图片base64base64解码图片还原清晰app魔方还原图解别人发的涂鸦照片还原三角形魔方还原法图解菜鸟三阶魔方还原图解图片就这样图片抖音漫画还原身材图片还原记号图片传说魔方还原魔方6面还原口诀图片绘本魔方还原教程图片中国54岁章小蕙近照黄昏动漫壁纸中标普华铁头功是吧表情包额头纹相学学生目标墙图片盘锦夏伟简介陆丰市常务副市长热血壁纸四星级酒店效果图蔡徐坤q版手绘CBR250RR