boilerplate

instant jquery boilerplate for plugins
图片尺寸600x800
boilerplate
图片尺寸1127x1493
扒一扒lombok的slf4j注解我发现还有点意思
图片尺寸735x821
react native meteor boilerplate
图片尺寸562x1024
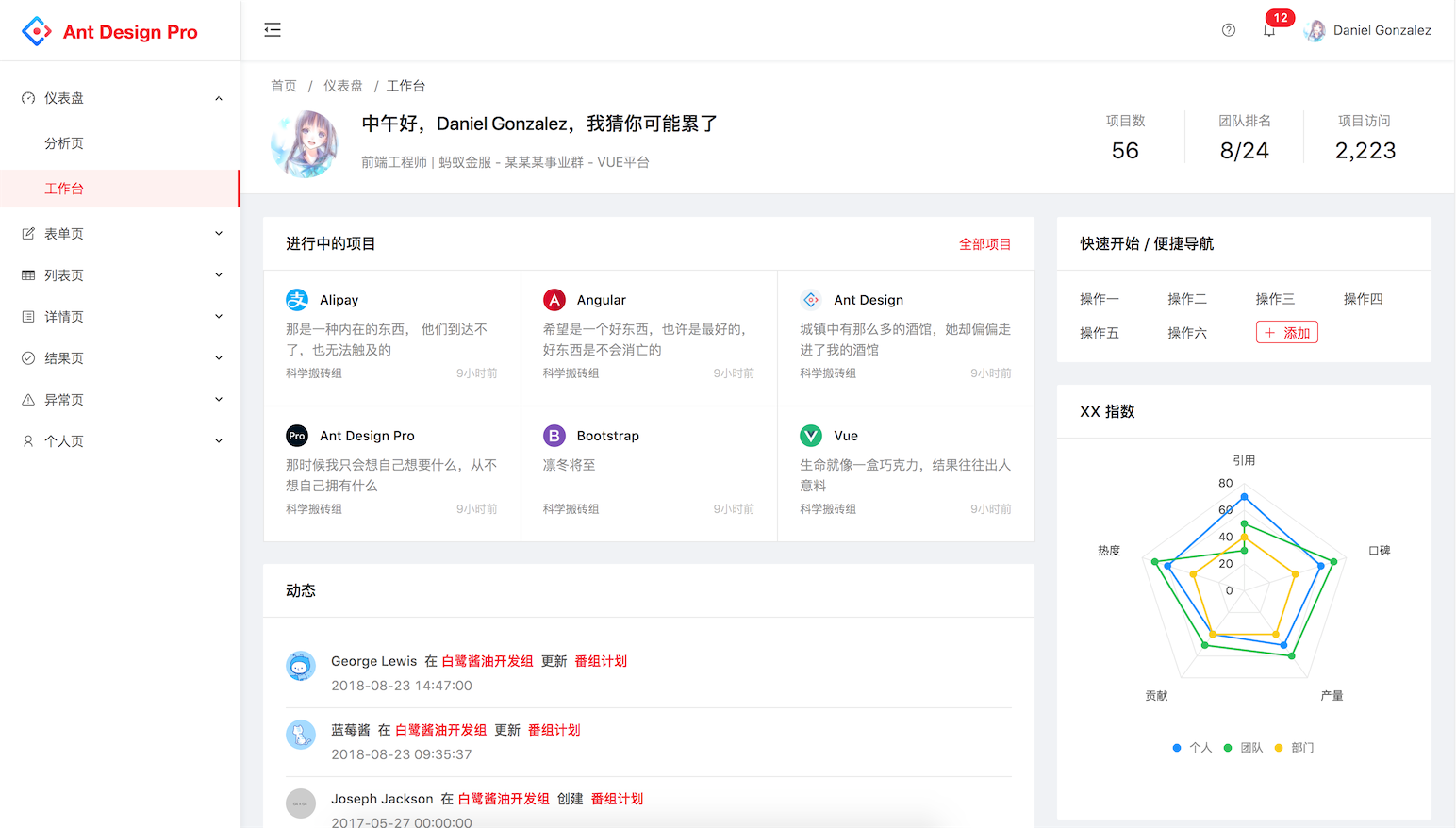
box ui solution for enterprise applications as a vue boilerplate
图片尺寸1544x878
vuecliexpress构建的spablog前后分离
图片尺寸645x485
how to achieve 98% satisfaction while supporting
图片尺寸600x375
预订 boilerplate: the foundation of market contracts
图片尺寸263x400
https://github.com/pankod/next-boilerplate9.
图片尺寸1280x761
2013年二月gbin1月刊
图片尺寸500x541
html5 boilerplate
图片尺寸580x272
关于android架构的文章工程等
图片尺寸842x595
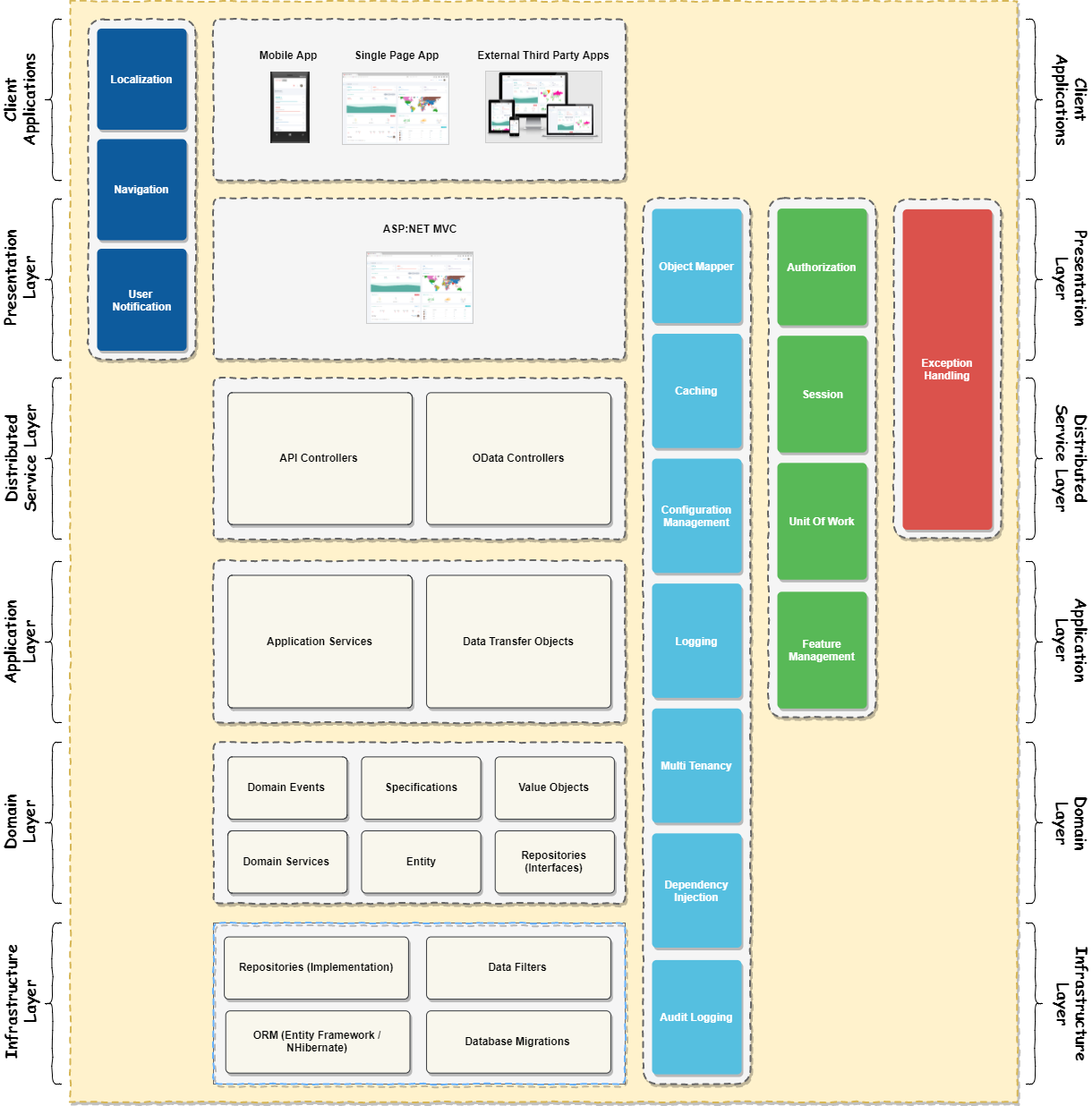
asp.net boilerplate应用程序体系结构模型
图片尺寸1220x1236
01新产品/产品新功能最后,正文之后就是boilerplate(释义见pr 101
图片尺寸780x758
预订 boilerplate clauses, international commercial contracts and
图片尺寸265x400
【html5】使用 html5 boilerplate 开始您的 web 开发
图片尺寸316x318![[2019新]electron与react框架开发跨平台桌面应用](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1078751167,2527317938&fm=253&fmt=auto&app=138&f=JPEG?w=562&h=300)
[2019新]electron与react框架开发跨平台桌面应用
图片尺寸562x300
html5 bones: boilerplate for html5-powered websites
图片尺寸500x195
html5 boilerplatehtml5 boilerplate基于html/css/js模板,可以帮助
图片尺寸450x300
预订 a-z guide to boilerplate and commercial clauses
图片尺寸500x794
















![[2019新]electron与react框架开发跨平台桌面应用](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1078751167,2527317938&fm=253&fmt=auto&app=138&f=JPEG?w=562&h=300)



















![[2019新]electron与react框架开发跨平台桌面应用](https://www.xuekebaba.com/uploads/201911/19/20191208214153fAhnfUCh.jpg)


