bootstrap

html轮播图添加左右箭头该颜色_bootstrap的轮播图样式
图片尺寸750x500
bootstrap01-08felx布局任务-爱v猫友链接网页结构_哔哩哔哩 (゜-゜)
图片尺寸2056x1285
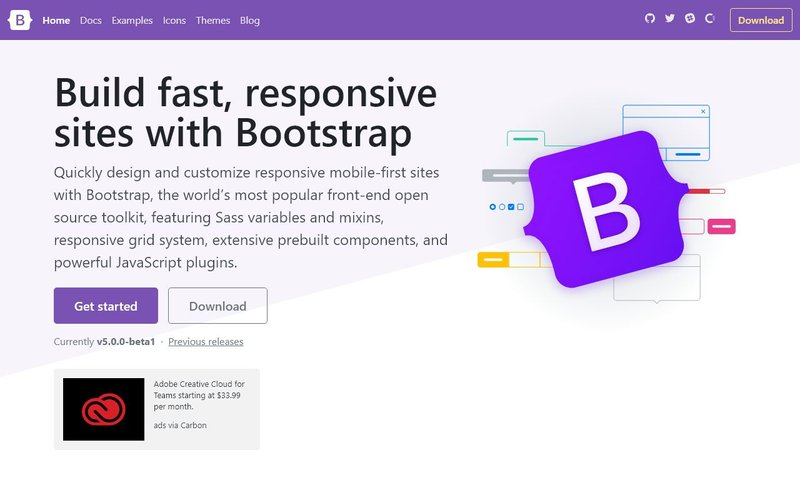
bootstrap4上线啦
图片尺寸1183x621
bootstrap4使得div居中一起来学习bootstrap4下
图片尺寸1140x650
javawebday80bootstrap框架
图片尺寸1080x1439
bootstrap框架是什么如何部署环境和搭建
图片尺寸800x320
如何使用bootstrapclass向按钮添加下拉菜单
图片尺寸1010x519
bootstrap如何弹出表单
图片尺寸220x200
年,thornton 与设计师 mark otto 共同创造了前端开发框架 bootstrap
图片尺寸640x240
基于bootstrap的ui框架有哪些
图片尺寸1456x828
thinkphp5bootstrap响应式后台源码
图片尺寸1635x732
1. bootstrap
图片尺寸800x500
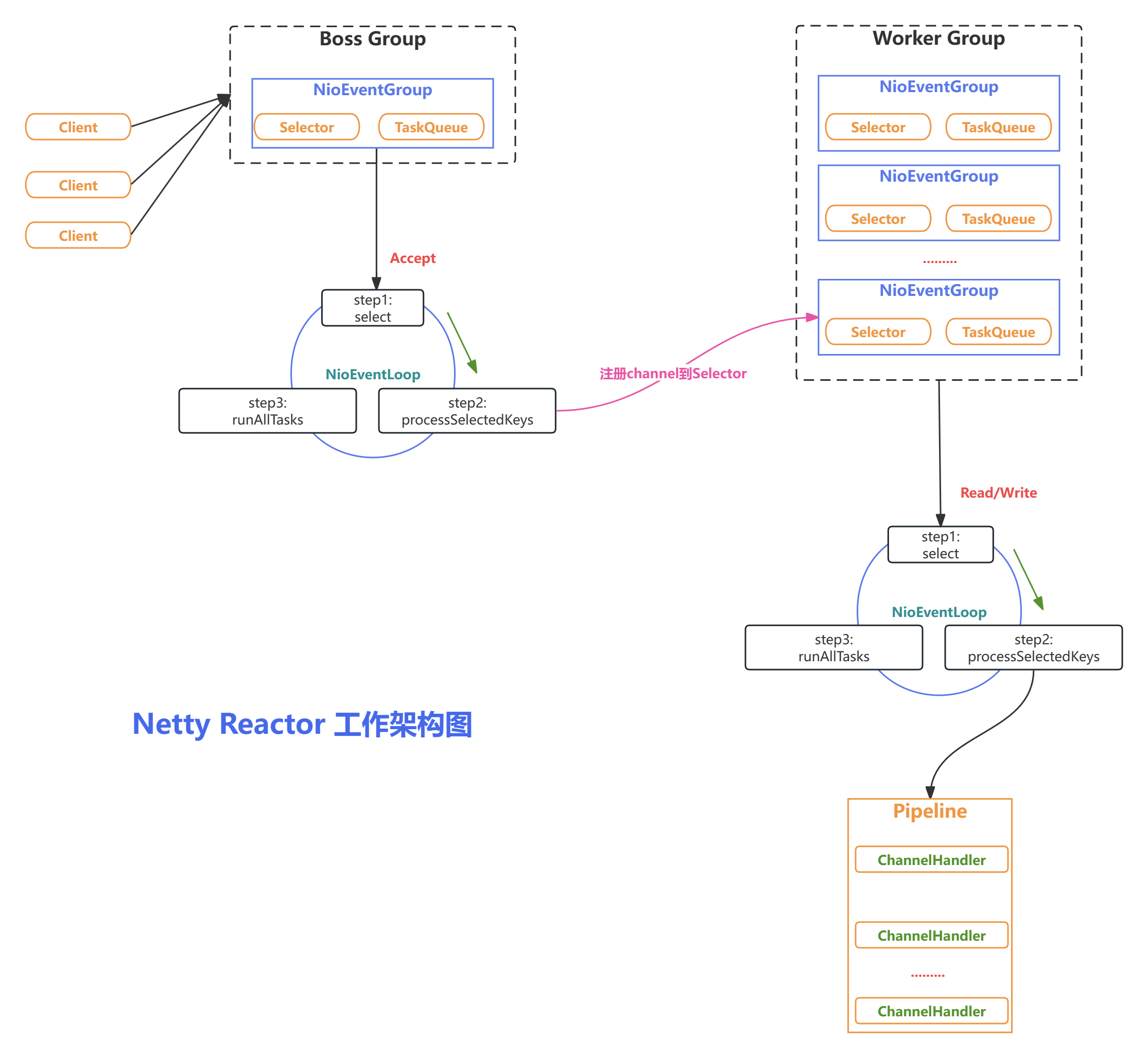
nettyreviewserverbootstrap源码解析
图片尺寸2230x2056
bootstrap
图片尺寸300x150
springboot源码学习bootstrapregistry初始化器实现
图片尺寸1024x534
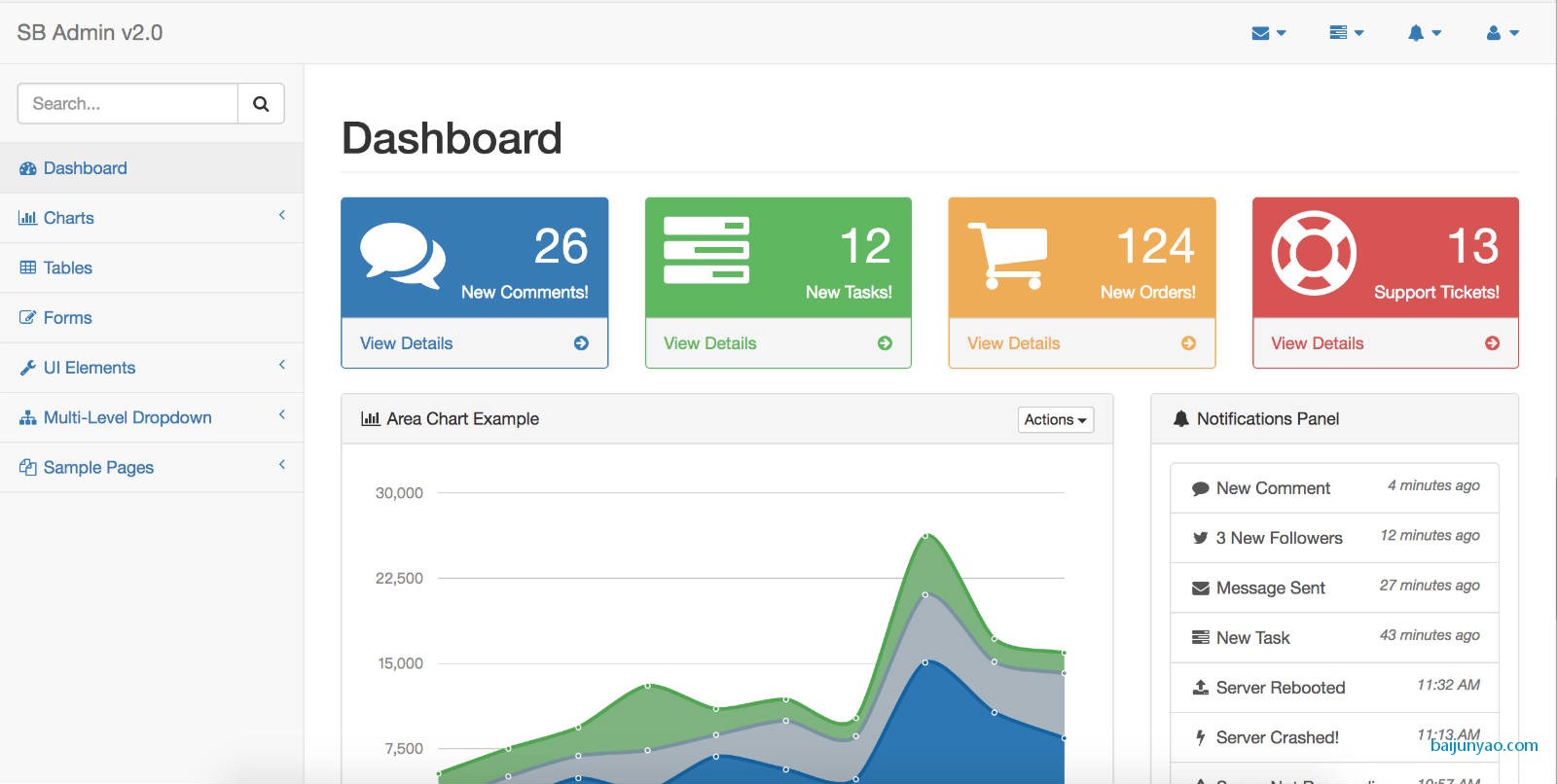
推荐一些免费开源好看的bootstrap后台模板
图片尺寸1600x806
bootstrap免费后台管理模版
图片尺寸1920x937
bootstrap
图片尺寸300x150
简洁清爽bootstrap后台模板
图片尺寸1364x594
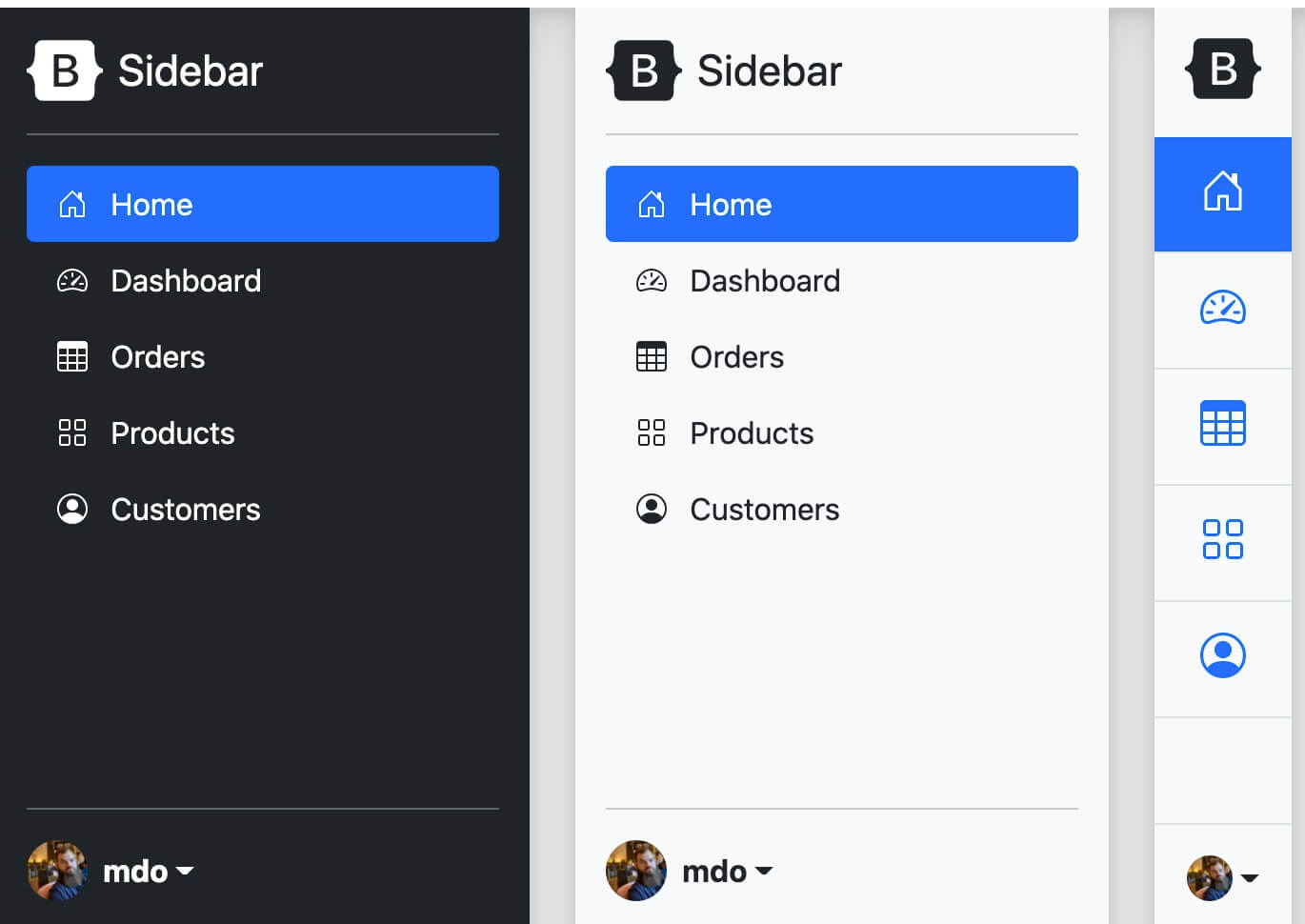
bootstrap5侧边栏导航offcanvas
图片尺寸1370x970