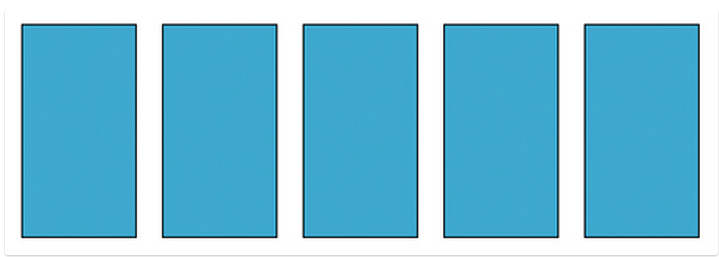
borderbox

border-box
图片尺寸450x304
css3属性boxsizingborderbox用法解析
图片尺寸719x257
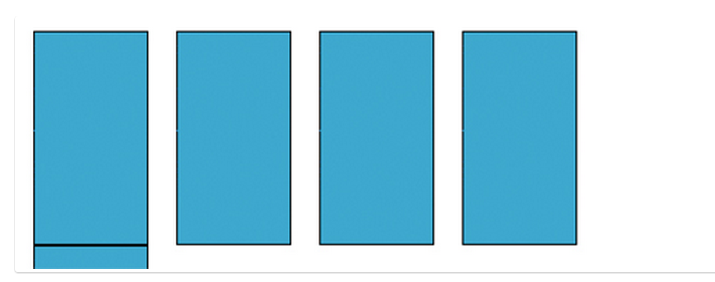
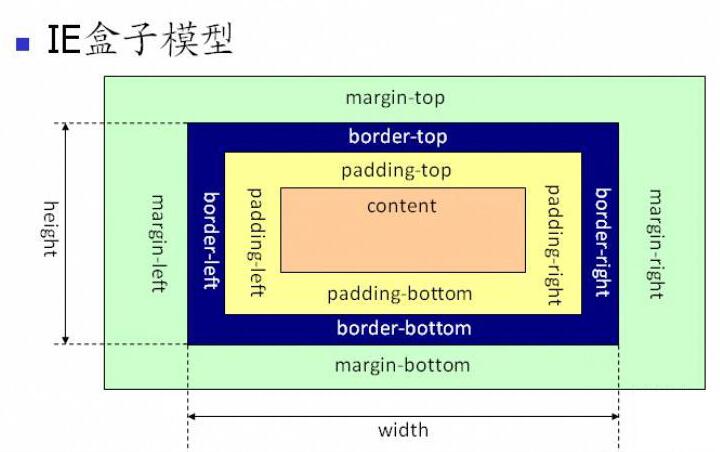
第二种是边框盒模型 border-box
图片尺寸456x364
css3属性boxsizingborderbox用法解析
图片尺寸715x282
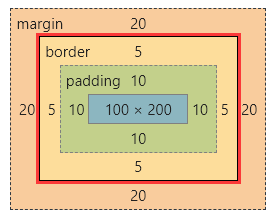
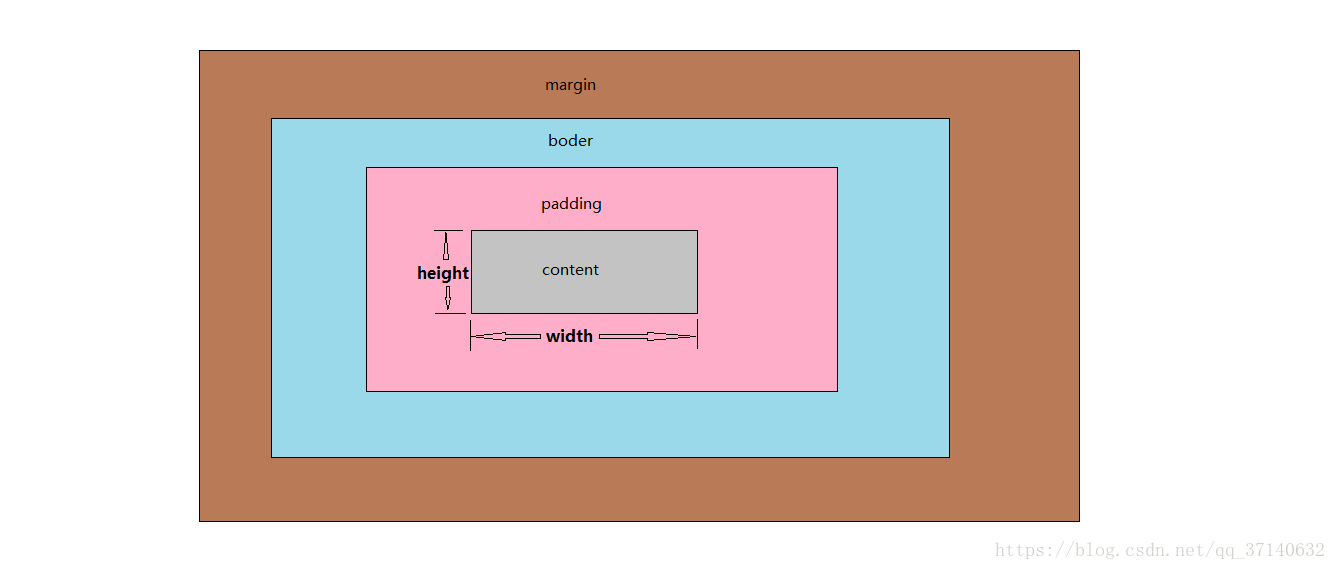
一boxsizingborderbox
图片尺寸290x211
css盒子的三种类型(border-box,content-box)
图片尺寸270x218
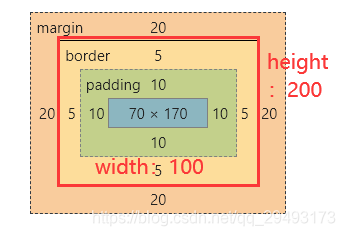
一boxsizingborderbox
图片尺寸747x552
css盒子的三种类型(border-box,content-box)
图片尺寸345x236
转载css3属性boxsizingborderbox的作用
图片尺寸520x300
borderborderbox宽度计算方式
图片尺寸349x242
box-sizing改变盒模型计算方式取值:border-box | content-box初始值
图片尺寸800x755
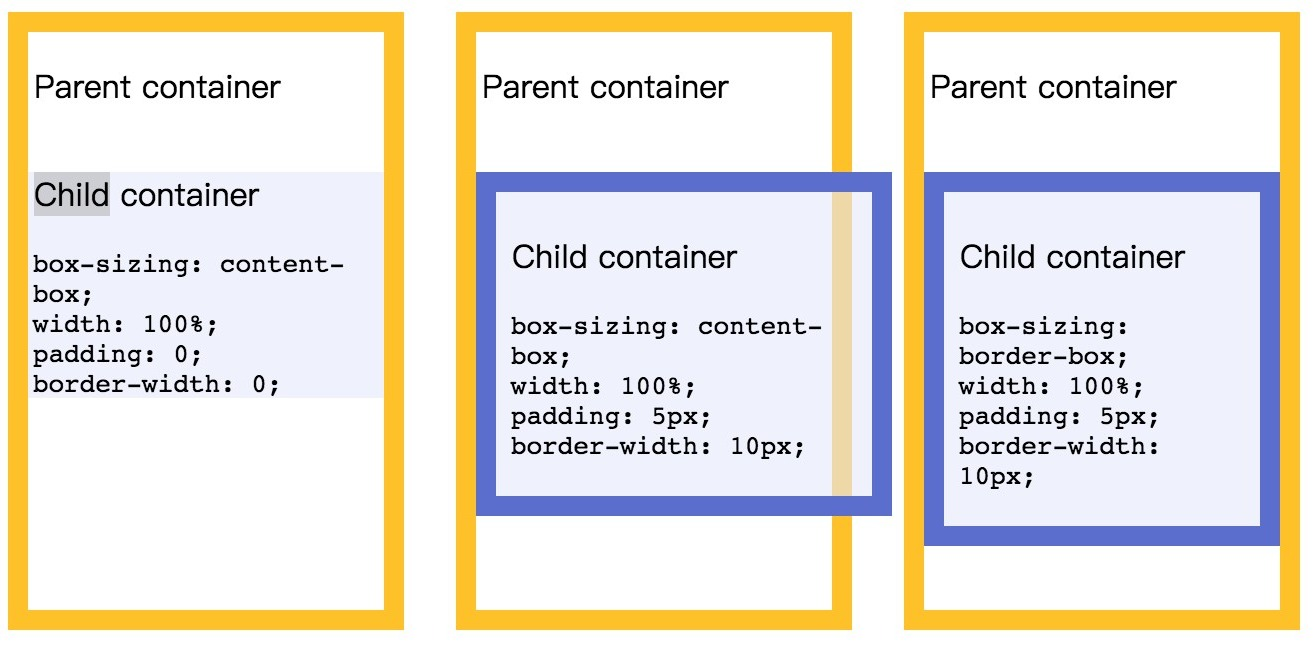
border-box
图片尺寸1314x650
小程序:微信小程序开发
图片尺寸559x241
css盒子的三种类型(border-box,content-box)
图片尺寸1582x617
left padding-right border-left border-right margin
图片尺寸360x372
二,border-box
图片尺寸720x452
borderborderbox宽度计算方式
图片尺寸378x190
border:50px solid transparent; background-origin:border-box
图片尺寸1058x459
flexborderbox
图片尺寸459x530
通过代码直观感受以下两者区别定义两个div divid="border-box">
图片尺寸1336x570