bordercolordark

代码 div align=center> table border=1 cellspacing=0 bordercolor=
图片尺寸500x301
htm" frameborder="0" width="0"
图片尺寸450x446
{ areacolor: #0e1c47, border
图片尺寸650x517
darkgray;border-width:50px;border-style:solid;border-top-color
图片尺寸315x218
"bordercolor="#ffffff"cellspacing="6"bordercolordark="#00ff0"cc
图片尺寸551x505
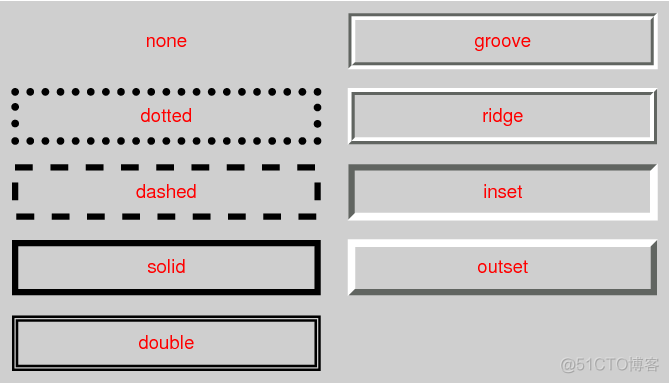
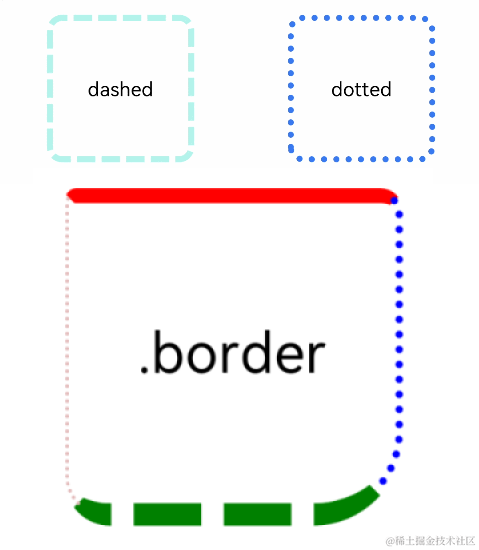
边框border
图片尺寸603x265
"bordercolor="#ffffff"cellspacing="6"bordercolordark="#00ff0"cc
图片尺寸547x339
box{background-color:white;border-radius:10p
图片尺寸363x235
4}6767默认值none,表示忽略6767border-color6767和67
图片尺寸669x383
"bordercolor="#ffffff"cellspacing="6"bordercolordark="#00ff0"cc
图片尺寸583x406
table border="0" cellspacing="0" bordercolor="#000000"
图片尺寸290x265
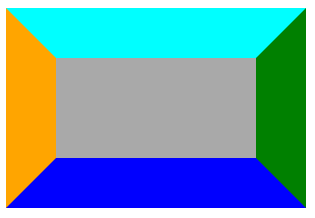
设置css的bordercolor属性得到三角形或梯形
图片尺寸311x314
"bordercolor="#ffffff"cellspacing="6"bordercolordark="#00ff0"cc
图片尺寸528x332
谈谈前端实现五子棋游戏
图片尺寸550x554
{ width: 0; height: 0; border: 100px solid; border-color
图片尺寸415x235
border-color 属性演示
图片尺寸502x143
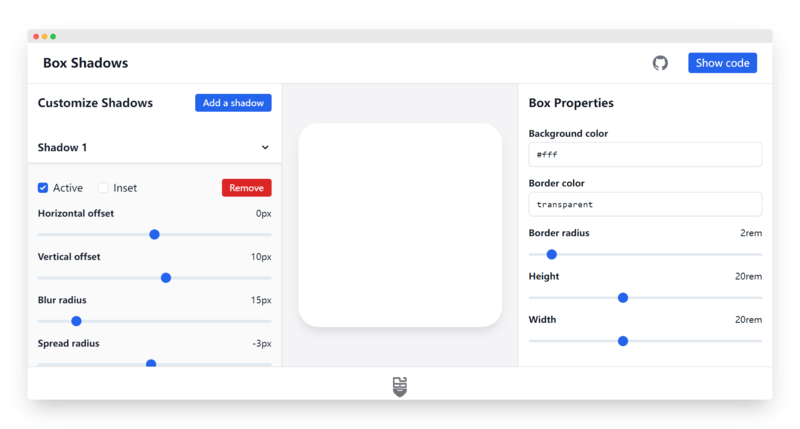
国外优秀的 css 阴影效果生成器
图片尺寸800x429
* 等价于 */border-width: 1px;border-style: solid;border-color
图片尺寸550x249
solid;} /style>border-color: #666 #cc0066 #cc9966 #ffcc33
图片尺寸352x358
ets@entry@componentstruct borderexample {build() {column() {flex
图片尺寸479x550