bottom css

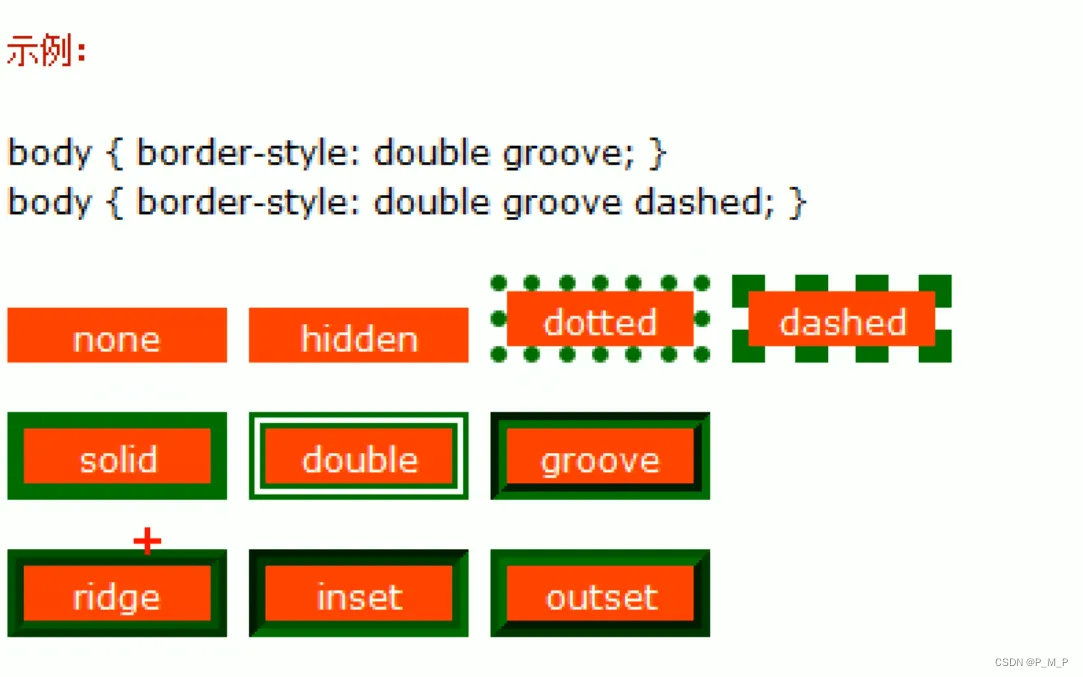
b>css属性参考 | border-bottom-style /b>
图片尺寸640x380
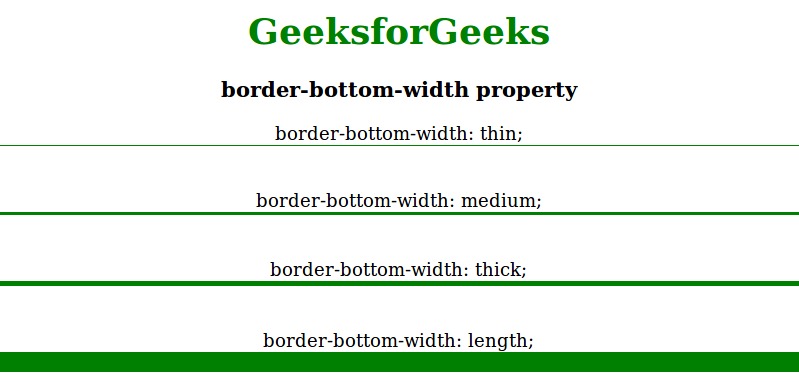
cssborderbottomwidth用法及代码示例
图片尺寸799x391
cssbottom属性使元素位置相对固定
图片尺寸320x308
csspaddingbottom属性怎么用
图片尺寸613x442
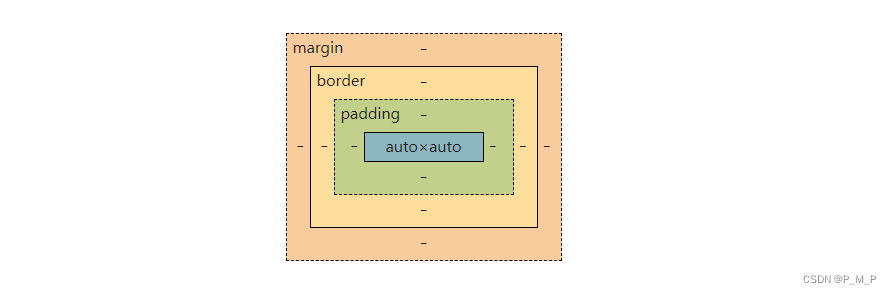
csscss三大特性盒子模型
图片尺寸891x294
csscss三大特性盒子模型
图片尺寸1083x677
css3 bottom按钮样式代码大全
图片尺寸360x187
3.基于行框盒子上下边缘对齐的top/bottom属性
图片尺寸627x416
css属性
图片尺寸1200x708
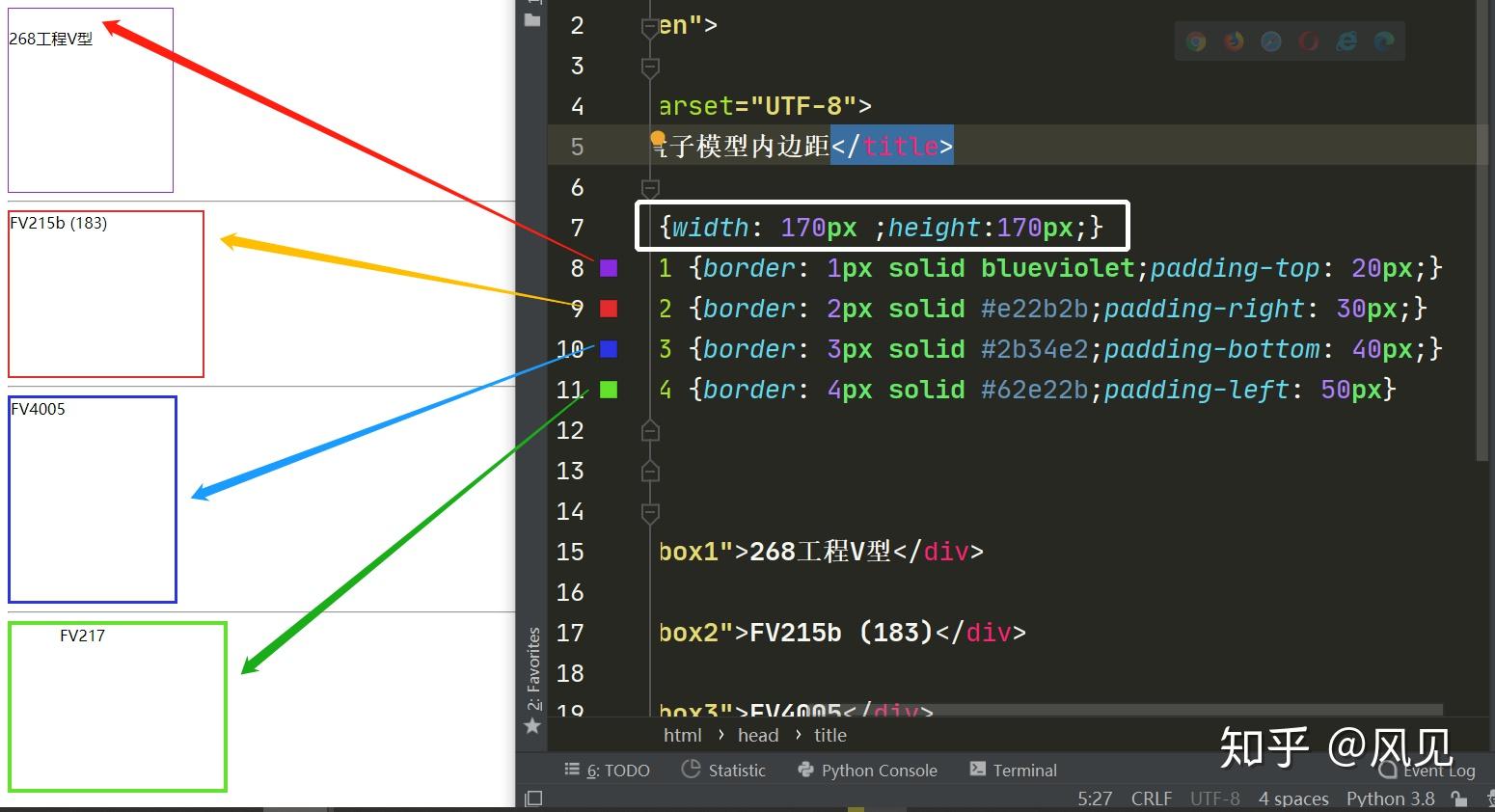
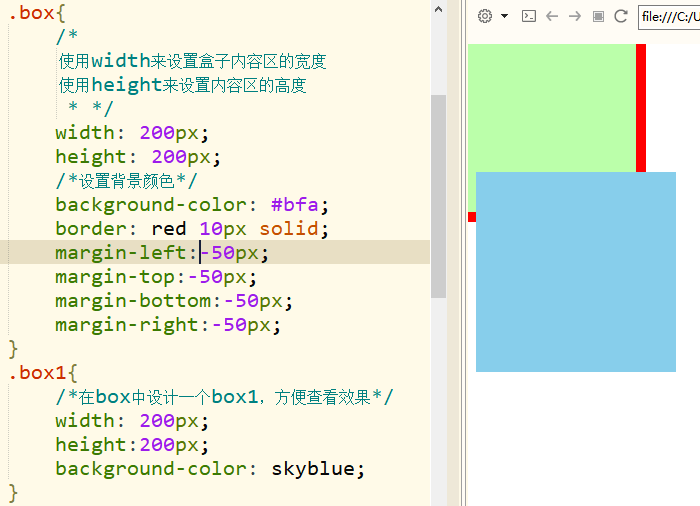
是内边距非连写padding-top:20px;padding-right:20px;padding-bottom
图片尺寸1550x842
css如何实现n宫格布局
图片尺寸800x320
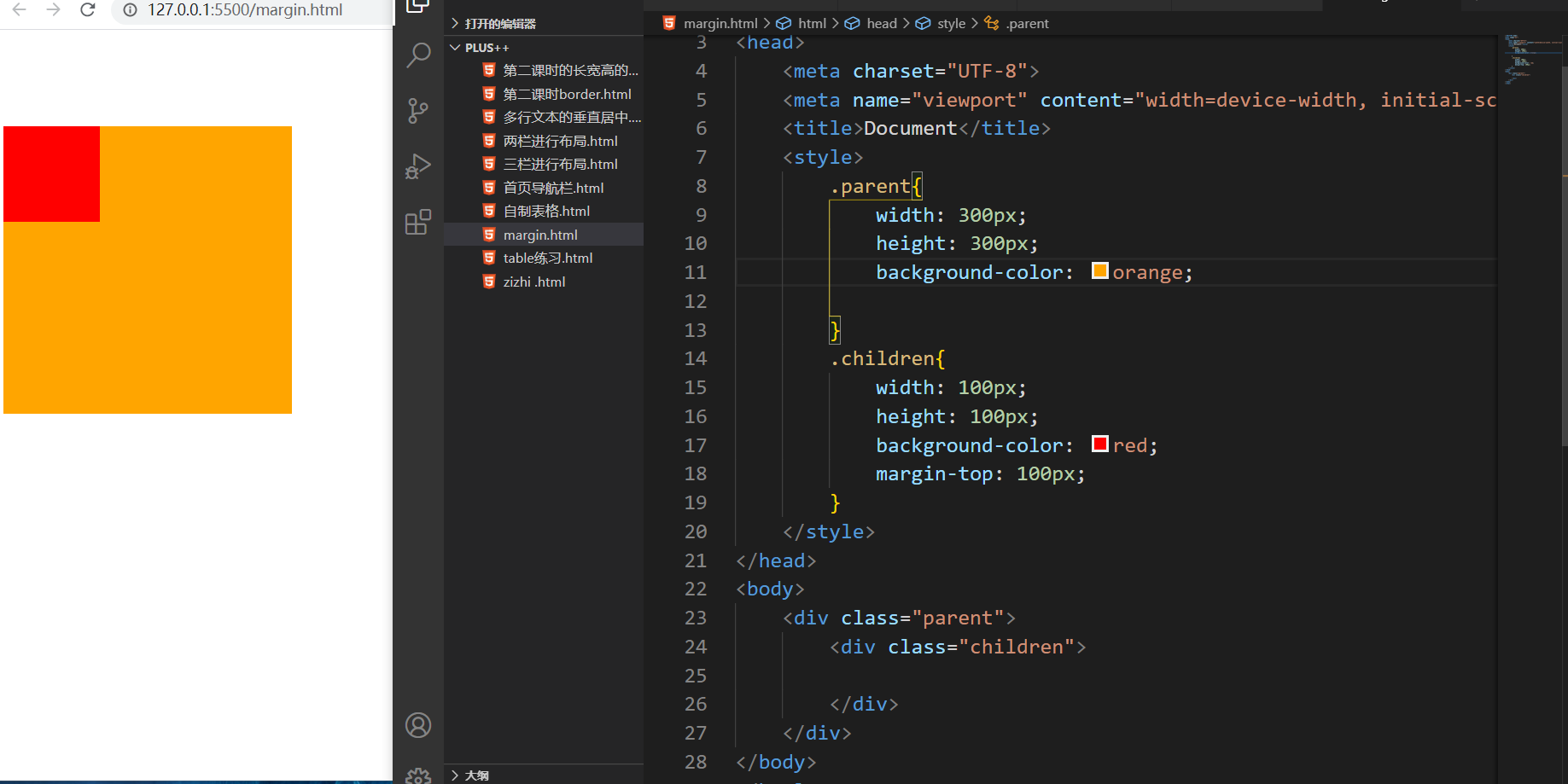
margin合并的问题:即两个不同的div 上面的div设置了margin-bottom
图片尺寸1837x919
=border-top padding-top 内容高度 padding-bottom border-bottom;ie
图片尺寸482x283
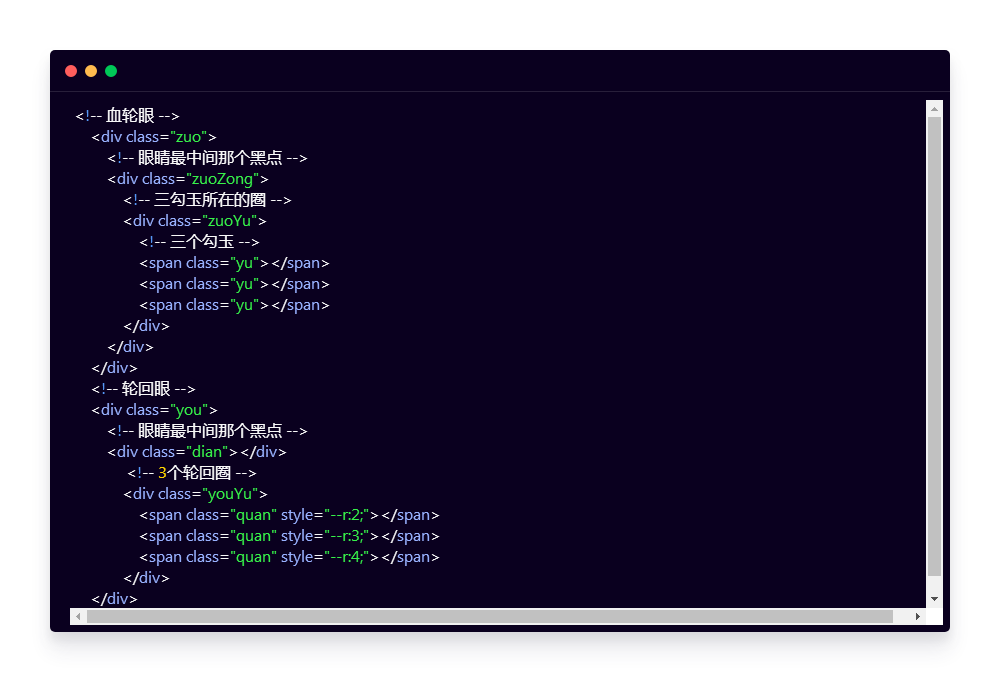
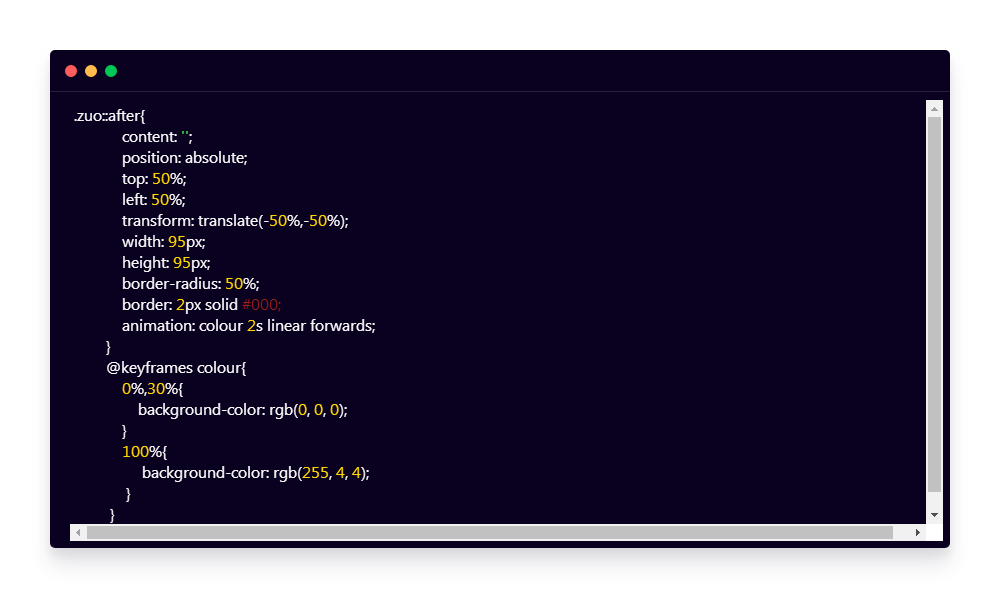
定义左右眼的基本css样式:border-bottom: 5px solid rgb(70, 70,700
图片尺寸1000x682
梯形标签-css秘密花园
图片尺寸668x190
margin-bottommargin-left由于页面中的元素都是靠左靠上摆放的所以当
图片尺寸700x506
半径;border-top-right-radius: 半径;border-bottom-right-radius
图片尺寸990x642
定义左右眼的基本css样式:border-bottom: 5px solid rgb(70, 70,700
图片尺寸1000x598
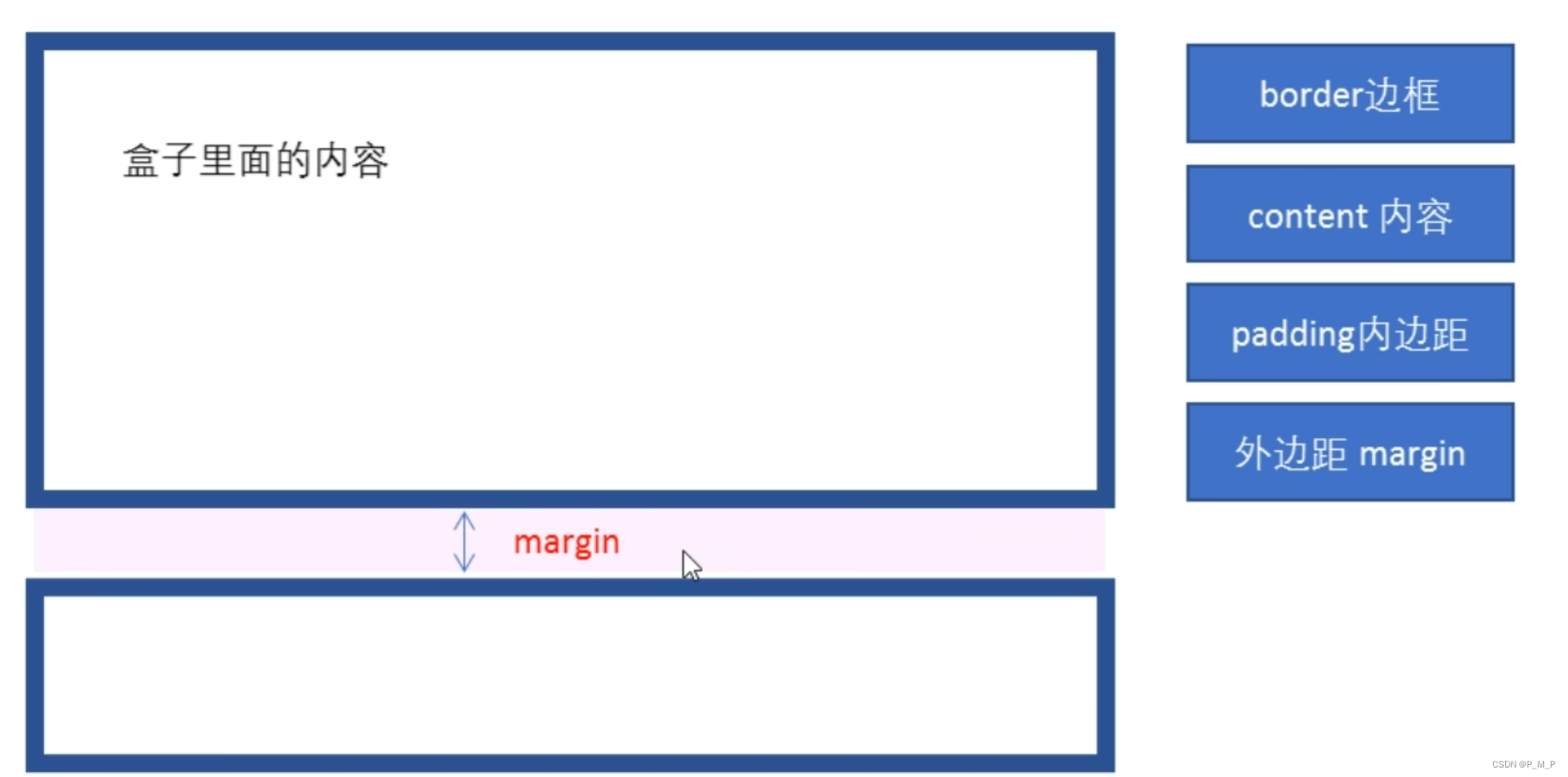
csscss三大特性盒子模型
图片尺寸1823x903
定义左右眼的基本css样式:border-bottom: 5px solid rgb(70, 70,700
图片尺寸1000x598