bpmn工具

精品软件bpmn编辑器 5.0.10 mac版编程工具 ︱ 12.
图片尺寸650x473
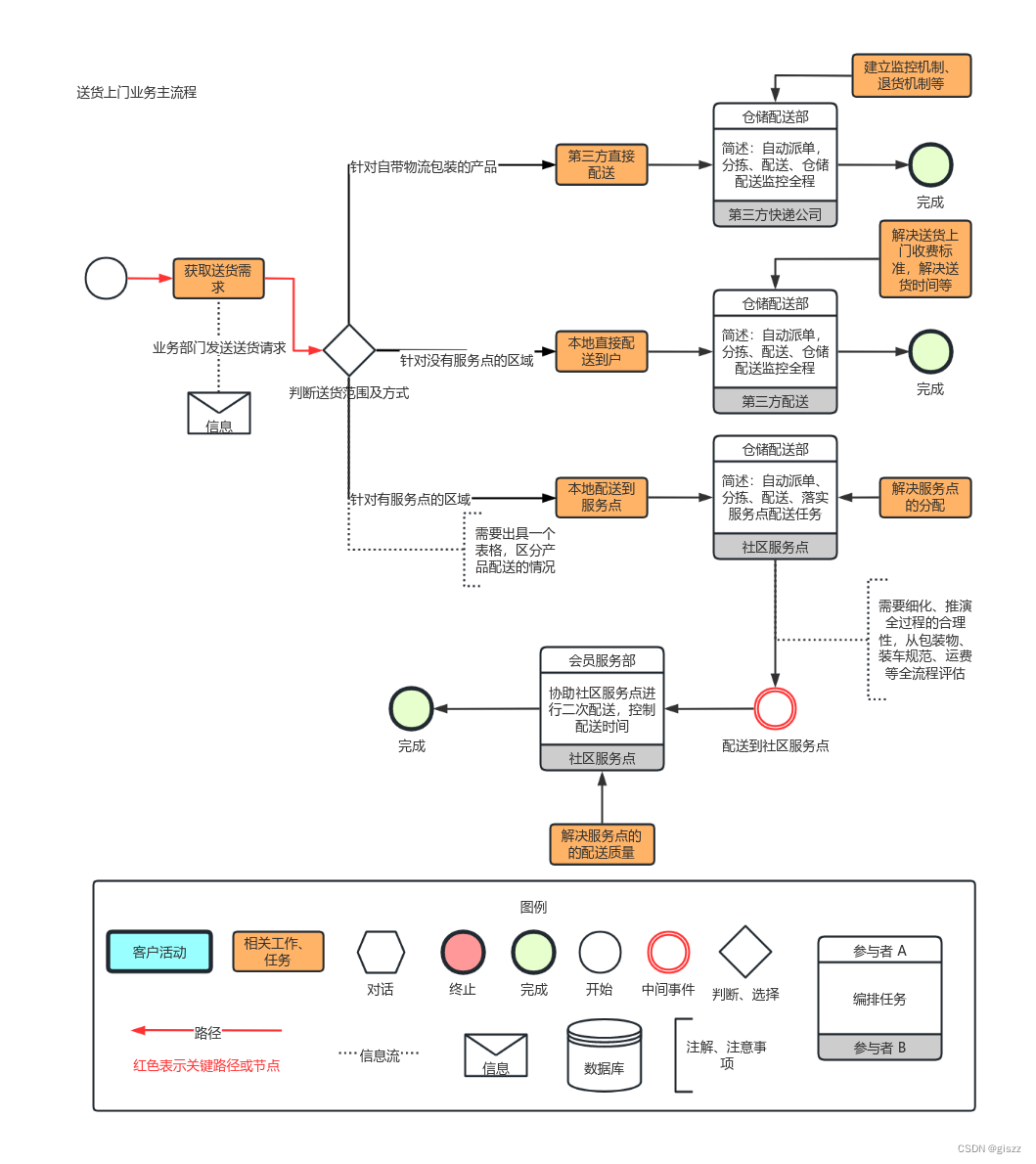
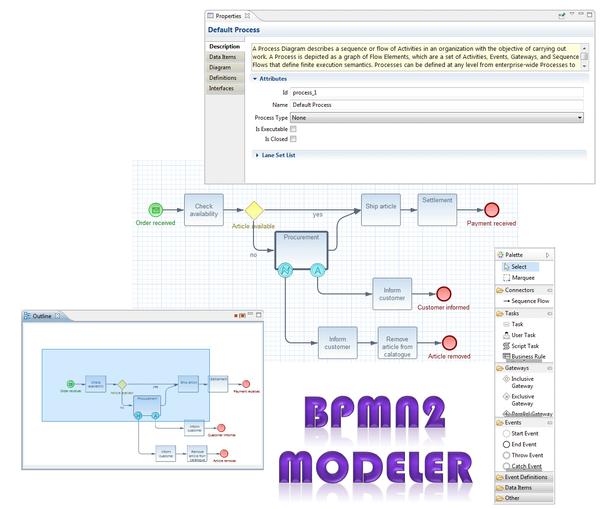
业务建模工具bpmn
图片尺寸1059x1190
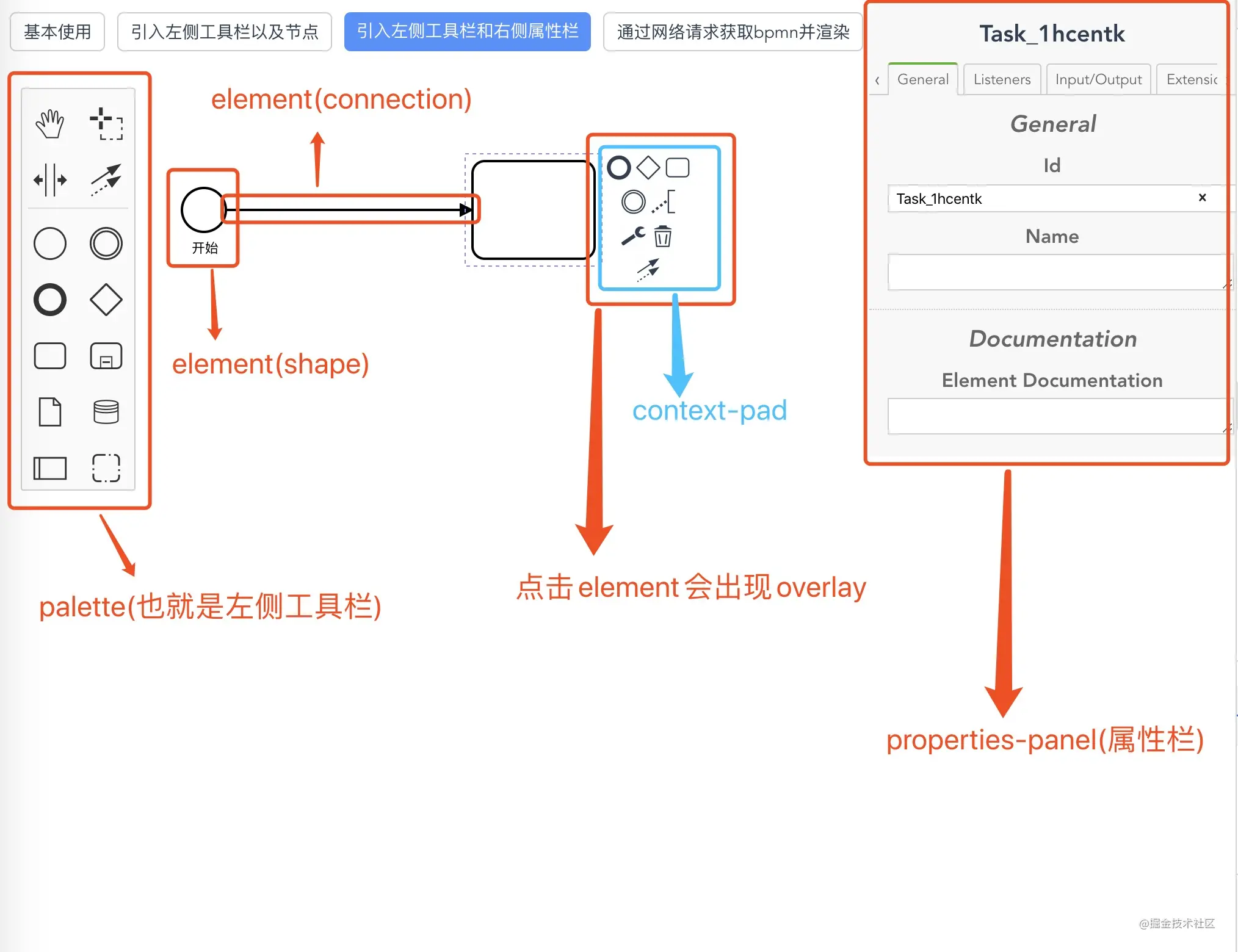
全网最详bpmn.js教材-基础篇
图片尺寸2028x1560
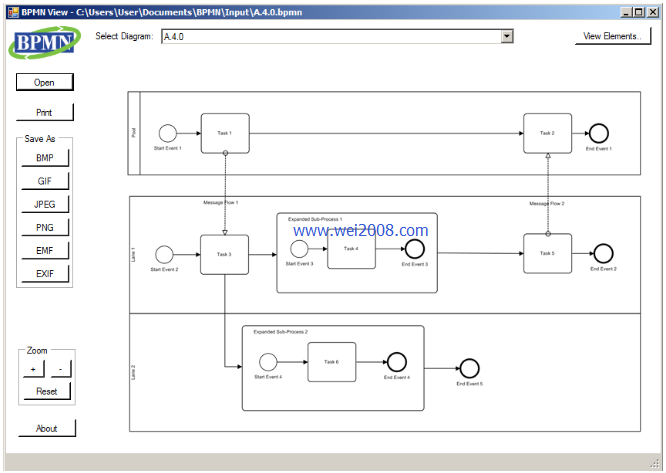
bpmn流程设计图查看工具bpmnview12中文版
图片尺寸666x473
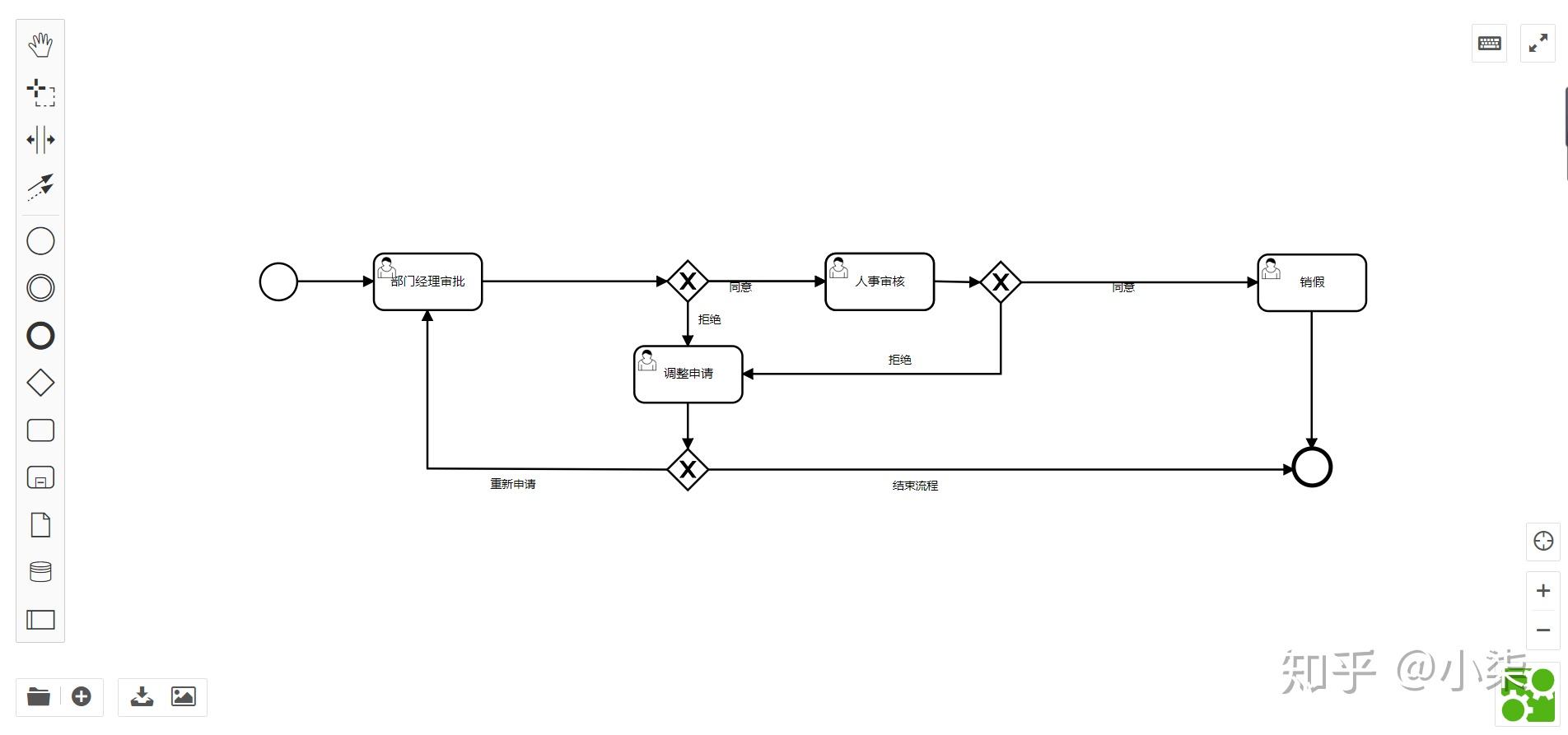
分享一款基于bpmnjs的在线作图工具
图片尺寸1904x893
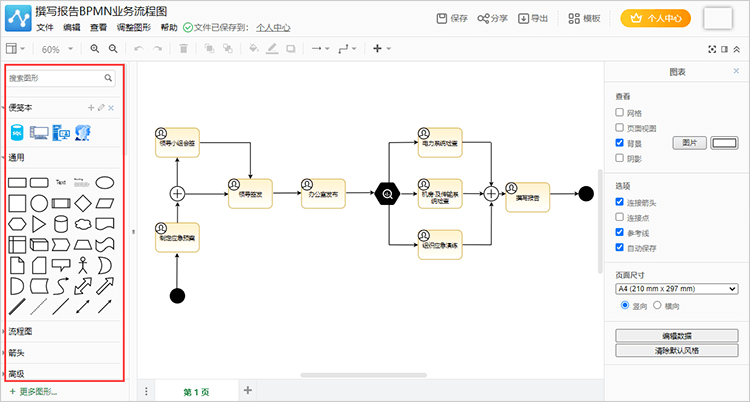
所谓"工欲善其事,必先利其器",选择一个适合自己的bpmn工具较为重要
图片尺寸750x402
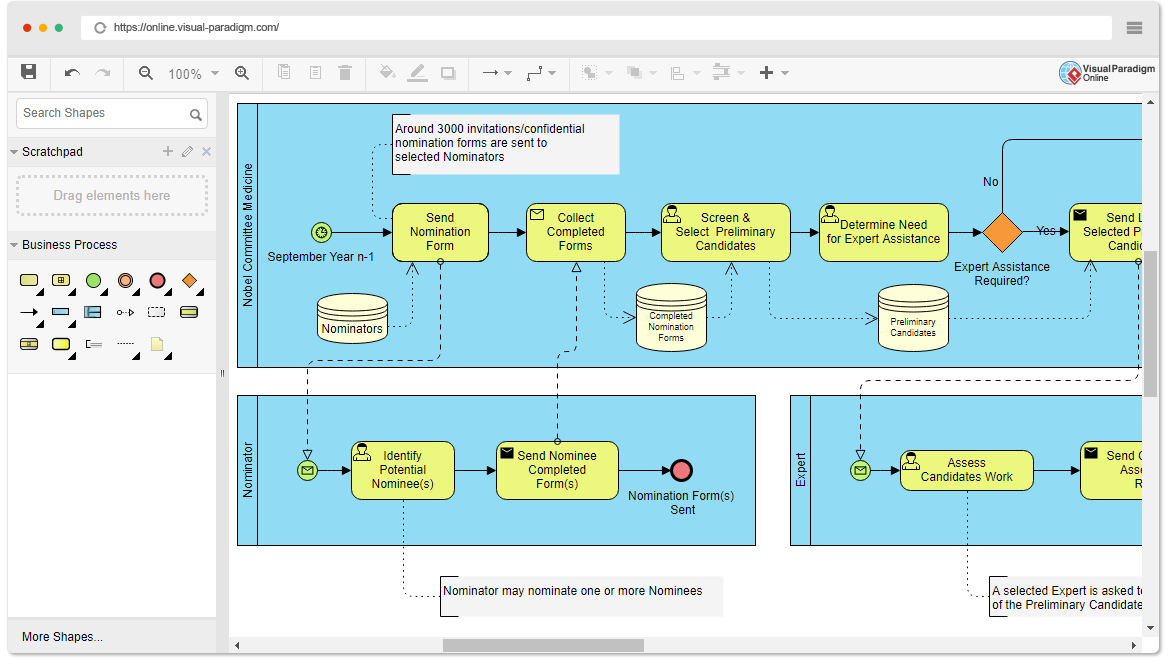
visualparadigm在线bpmn图表工具介绍
图片尺寸1170x665
git使用的基本流程最好用的流程编辑器bpmnjs系列之基本使用
图片尺寸1017x688
activiti7二画业务流程图的工具以及bpmn文件内容解析
图片尺寸1908x885
流程图制作bpmn流程图在线绘制
图片尺寸700x493
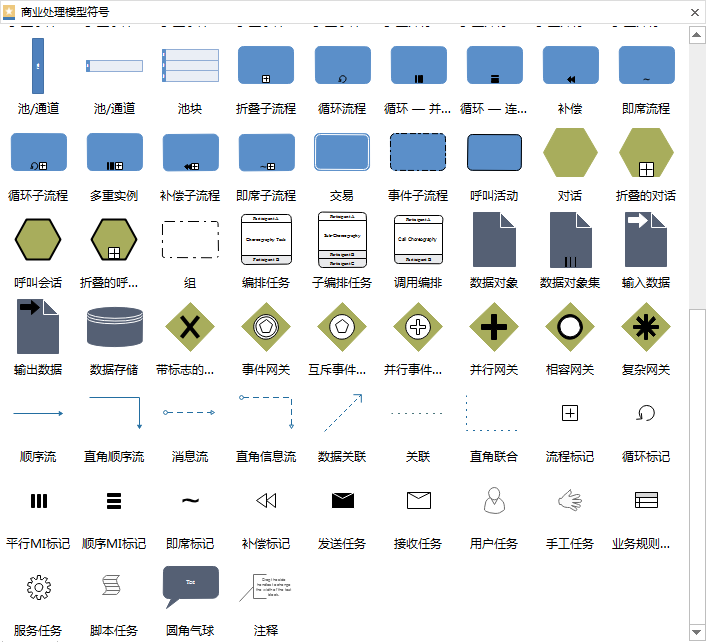
齐全的bpmn模型符号
图片尺寸706x642
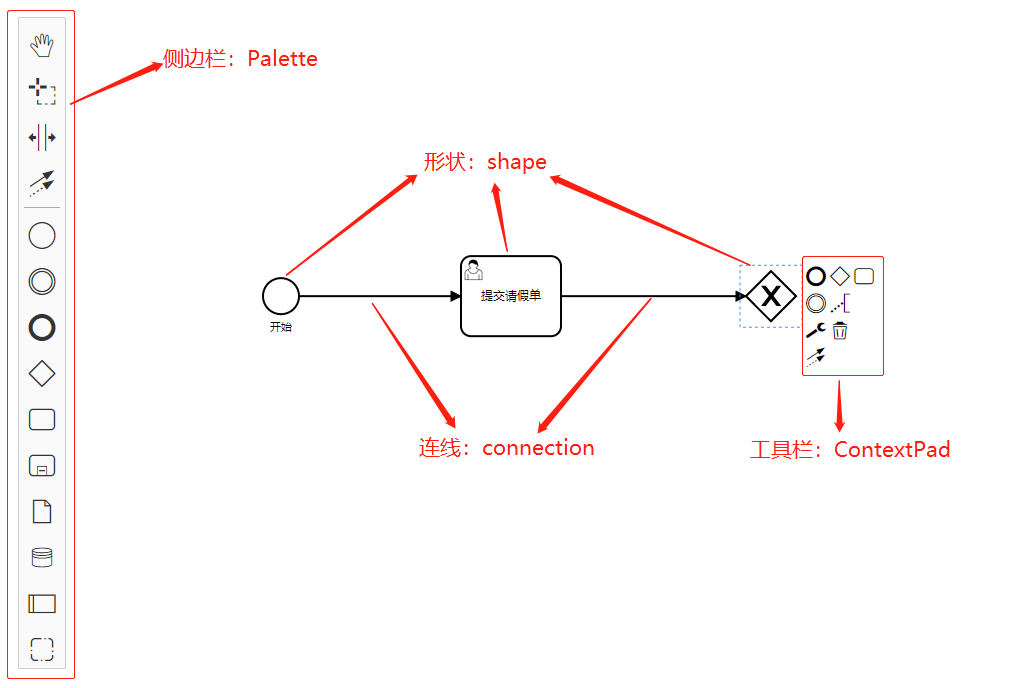
工具栏的源码在bpmn-jslibfeaturespalettepaletteprovider.
图片尺寸1094x459
分享一款基于bpmnjs的activiti在线作图工具
图片尺寸1899x896
bpmn20学习1bpmn20概述
图片尺寸650x325
activiti7二画业务流程图的工具以及bpmn文件内容解析
图片尺寸600x816
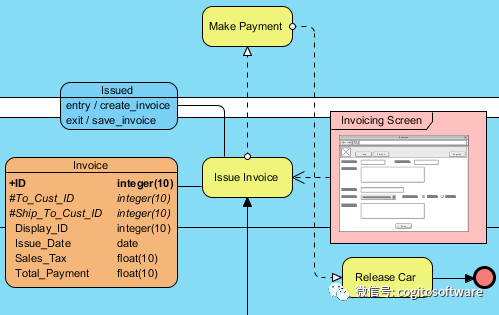
bpmn20业务过程模型和符号visualparadigm使用强大的bpmn软件进行业务
图片尺寸499x315
流程设计器是重要的支撑工具,目前市场上比较主流的流程设计器有bpmn
图片尺寸720x611
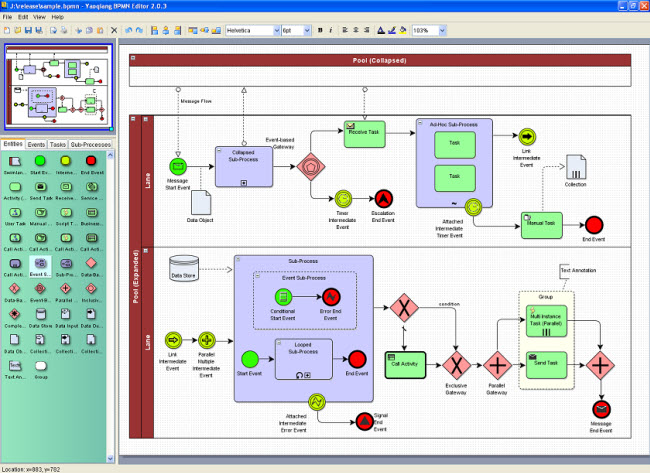
2.yaoqiang bpmn editer:专业且开源的流程设计器
图片尺寸640x375
bpmn-js-bpmn 2.0 渲染工具包
图片尺寸500x255
camunda快速入门二设计第一个bpmn流程
图片尺寸640x564